슬라이더는 사용자가 트랙을 따라 Thumb 컨트롤을 움직여 값 범위에서 선택할 수 있는 컨트롤입니다.

이것이 올바른 컨트롤인가요?
사용자가 정의된 연속 값(예: 볼륨 또는 밝기) 또는 불연속 값 범위(예: 화면 해상도 설정)를 설정할 수 있게 해야 할 때 슬라이더를 사용합니다.
슬라이더는 사용자가 값을 숫자 값이 아닌 상대 수량으로 생각하는 경우에 선택하면 좋습니다. 예를 들어, 사용자는 값을 2 또는 5로 설정하는 것이 아니라 오디오 볼륨을 낮음 또는 보통으로 설정하는 것을 생각합니다.
이진 설정에는 슬라이더를 사용하지 않습니다. 대신 토글 스위치를 사용합니다.
다음은 슬라이더를 사용할지 여부를 정할 때 고려해야 할 몇 가지 추가 요소입니다.
- 설정이 상대 수량처럼 보이나요? 그렇지 않은 경우에는 라디오 단추 또는 목록 상자를 사용합니다.
- 설정이 정확하고 알려진 숫자 값인가요? 그런 경우에는 숫자 텍스트 상자를 사용합니다.
- 설정을 변경하면 어떤 효과가 있는지에 대해 즉각적인 피드백을 받게 되면 사용자에게 도움이 되나요? 그런 경우에는 슬라이더를 사용합니다. 예를 들어, 사용자가 색조, 채도 또는 광도 값 변경의 효과를 즉시 확인하여 색을 더 쉽게 선택할 수 있습니다.
- 설정에서 4개 이상의 값으로 이루어진 범위를 사용하나요? 그렇지 않은 경우에는 라디오 단추를 사용합니다.
- 사용자가 값을 변경할 수 있나요? 슬라이더는 사용자 상호 작용을 위한 것입니다. 사용자가 값을 변경하지 못하는 경우에는 읽기 전용 텍스트를 대신 사용합니다.
슬라이더와 숫자 텍스트 상자 중 하나를 정할 때 다음 경우에는 숫자 텍스트 상자를 사용합니다.
- 화면 공간이 좁습니다.
- 사용자가 키보드를 사용하는 것을 선호할 수 있습니다.
다음 경우에는 슬라이더를 사용합니다.
- 즉각적인 피드백이 사용자에게 유리합니다.
Recommendations
- 사용자가 원하는 값을 쉽게 설정할 수 있도록 컨트롤 크기를 조정합니다. 설정에 불연속 값이 있는 경우에는 사용자가 마우스로 모든 값을 쉽게 선택할 수 있는지 확인합니다. 슬라이더의 엔드포인트가 항상 보기 범위 내에 맞는지 확인합니다.
- 사용자가 선택하는 동안 또는 그 후에 즉각적인 피드백을 제공합니다(가능한 경우). 예를 들어, Windows 볼륨 컨트롤이 울려 선택한 오디오 볼륨을 나타냅니다.
- 레이블을 사용하여 값의 범위를 표시합니다. 예외: 슬라이더가 세로 방향이고 맨 위 레이블이 최댓값, 높음, 많음 등을 나타낼 경우 의미가 분명하므로 다른 레이블을 생략할 수 있습니다.
- 슬라이더를 사용하지 않도록 설정할 때 연결된 모든 레이블 또는 피드백 시각적 개체를 사용하지 않도록 설정합니다.
- 슬라이더의 방향과 흐름 방향을 설정할 때 텍스트 방향을 고려합니다. 스크립트는 언어에 따라 왼쪽에서 오른쪽으로 또는 오른쪽에서 왼쪽으로 흐릅니다.
- 슬라이더를 진행률 표시기로 사용하지 마세요.
- 슬라이더 위치 조정 컨트롤의 크기를 기본 크기에서 변경하지 마세요.
- 값 범위가 크고 사용자가 범위에서 몇 가지 대표 값 중 하나를 선택할 가능성이 큰 경우에는 연속 슬라이더를 만들지 마세요. 대신 이러한 값을 허용되는 유일한 단계로 사용합니다. 예를 들어, 시간 값이 최대 1개월일 수 있지만 사용자가 1분, 1시간, 1일 또는 1개월에서만 선택해야 하는 경우에는 4단계 지점만 있는 슬라이더를 만듭니다.
추가 사용법 지침
올바른 레이아웃 선택: 가로 또는 세로
슬라이더의 방향을 가로 또는 세로로 지정할 수 있습니다. 다음 지침에 따라 사용할 레이아웃을 결정합니다.
- 자연스러운 방향을 사용합니다. 예를 들어, 슬라이더가 일반적으로 세로로 표시되는 실제 값(예: 온도)을 나타내는 경우에는 세로 방향을 사용합니다.
- 비디오 앱 같이 미디어 내 검색에 컨트롤을 사용하는 경우에는 가로 방향을 사용합니다.
- 한 방향(가로 또는 세로)으로 이동 가능한 페이지에서 슬라이더를 사용하는 경우에는 이동 방향과 다른 방향을 슬라이더에 사용합니다. 그렇게 하지 않으면 사용자가 슬라이더를 살짝 밀어 페이지를 이동하려고 할 때 실수로 값이 변경될 수 있습니다.
- 어떤 방향을 사용할지 아직 확실하지 않은 경우에는 페이지 레이아웃에 가장 맞는 것을 사용합니다.
범위 방향
범위 방향은 현재 값에서 그 최대값으로 슬라이드할 때 슬라이더가 이동하는 방향입니다.
- 세로 슬라이더의 경우, 읽는 방향에 관계없이 가장 큰 값을 슬라이더 맨 위에 둡니다. 예를 들어, 볼륨 슬라이더의 경우는 항상 최대 볼륨 설정을 슬라이더의 맨 위에 놓습니다. 그 외 유형의 값(예: 요일)은 페이지의 읽기 방향을 따릅니다.
- 가로 스타일의 경우 왼쪽에서 오른쪽 페이지 레이아웃은 슬라이더 왼쪽에 하위 값을 두고, 오른쪽에서 왼쪽 페이지 레이아웃은 오른쪽에 하위 값을 둡니다.
- 이전 지침에서 예외 하나는 미디어 검색 막대인데, 이 경우는 항상 슬라이더의 왼쪽에 하위 값을 둡니다.
단계 및 눈금 표시
- 슬라이더가 최솟값과 최댓값 사이의 임의 값을 허용하지 않도록 하려면 단계 지점을 사용합니다. 예를 들어 슬라이더를 사용하여 구매할 영화 티켓 수를 지정하는 경우 부동 소수점 값을 허용하지 마세요. 단계 값 1을 지정합니다.
- 단계(끌기 지점이라고도 함)를 지정할 경우 마지막 단계를 슬라이더의 최대값에 맞춰야 합니다.
- 사용자에게 주 값 또는 유의 값의 위치를 표시해야 할 경우에는 눈금 표시를 사용합니다. 예를 들어, 확대/축소를 제어하는 슬라이더에 50%, 100% 및 200%의 눈금 표시가 있을 수 있습니다.
- 사용자가 설정의 대략적인 값을 알아야 하는 경우에 눈금을 표시합니다.
- 사용자가 컨트롤과 상호 작용하지 않고 선택하는 설정의 정확한 값을 알아야 하는 경우에 눈금 및 값 레이블을 표시합니다. 그렇지 않으면 값 도구 설명을 사용하여 정확한 값을 확인할 수 있습니다.
- 단계 포인트가 명확하지 않은 경우 항상 눈금을 표시합니다. 예를 들어, 슬라이더 너비가 200픽셀이고 스냅 포인트가 200개인 경우, 사용자가 맞춤 동작을 알아채지 못하므로 눈금 표시를 숨길 수 있습니다. 그러나 스냅 포인트가 10개뿐이면 눈금을 표시합니다.
Labels
슬라이더 레이블
슬라이더 레이블은 슬라이더의 용도를 나타냅니다.
- 끝 문장 부호가 없는 레이블을 사용합니다(이는 모든 컨트롤 레이블에 대한 규칙임).
- 슬라이더가 대부분의 레이블을 컨트롤 위에 배치하는 형식인 경우 레이블을 슬라이더 위에 배치합니다.
- 슬라이더가 대부분의 레이블을 컨트롤의 측면에 배치하는 형식인 경우 레이블을 측면에 배치합니다.
- 사용자가 슬라이더를 터치할 때 사용자의 손가락이 레이블을 가릴 수 있으므로 레이블을 슬라이더 밑에 배치하지 마세요.
범위 레이블
범위 또는 채우기 레이블은 슬라이더의 최소값과 최대값을 설명합니다.
- 세로 방향에서 이것이 필요한 경우에는 슬라이더 범위의 양쪽 끝에 레이블을 지정합니다.
- 가능한 경우 각 레이블에 한 단어씩만 사용합니다.
- 끝 문장 부호를 사용하지 마세요.
- 이러한 레이블은 설명적이고 병렬이어야 합니다. 예: 최대/최소, 많음/적음, 낮음/높음, 작음/큼
값 레이블
값 레이블은 슬라이더의 현재 값을 표시합니다.
- 값 레이블이 필요한 경우 슬라이더 밑에 표시합니다.
- 컨트롤을 기준으로 텍스트를 중심에 두고 단위(예: 픽셀)를 포함합니다.
- 슬라이더의 위치 조정 컨트롤이 삭제 중에 포함되므로 레이블 또는 다른 시각적 개체를 사용하여 현재 값을 다른 방식으로 표시하는 것이 좋습니다. 슬라이더 설정 텍스트 크기는 슬라이더 옆에 적절한 크기의 일부 샘플 텍스트를 렌더링할 수 있습니다.
모양 및 상호 작용
슬라이더는 트랙과 위치 조정 컨트롤로 구성됩니다. 트랙은 입력할 수 있는 값의 범위를 나타내는 막대(선택적으로 다양한 눈금 스타일을 표시할 수 있음)입니다. 위치 조정 컨트롤은 사용자가 트랙을 탭하거나 앞뒤로 스크러빙하여 배치할 수 있는 선택기입니다.
슬라이더에는 큰 터치 대상이 있습니다. 터치 접근성을 유지하려면 디스플레이 가장자리에서 슬라이더를 충분히 멀리 배치해야 합니다.
사용자 지정 슬라이더를 디자인하는 경우, 사용자에게 필요한 모든 정보를 최대한 복잡하지 않게 제공하는 것이 좋습니다. 사용자가 설정을 이해하기 위해 단위를 알아야 하는 경우 값 레이블을 사용합니다. 이러한 값을 그래픽으로 표현하는 창의적인 방법을 찾습니다. 예를 들어, 볼륨을 제어하는 슬라이더는 슬라이더의 최소 끝에 음파가 없는 스피커 그래픽과 최대 끝에 음파가 있는 스피커 그래픽을 표시할 수 있을 것입니다.
예시
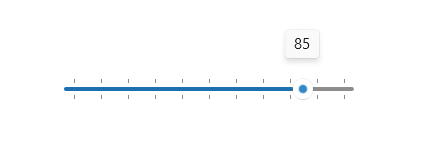
0에서 100까지 10포인트 간격으로 눈금이 있는 슬라이더입니다.

슬라이서 만들기
- 중요 API: Slider 클래스, Value 속성, ValueChanged 이벤트
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
다음은 XAML에서 슬라이더를 만드는 방법입니다.
<Slider x:Name="volumeSlider" Header="Volume" Width="200"
ValueChanged="Slider_ValueChanged"/>
다음은 코드에서 슬라이더를 만드는 방법입니다.
Slider volumeSlider = new Slider();
volumeSlider.Header = "Volume";
volumeSlider.Width = 200;
volumeSlider.ValueChanged += Slider_ValueChanged;
// Add the slider to a parent container in the visual tree.
stackPanel1.Children.Add(volumeSlider);
Value 속성에서 슬라이더 값을 가져와 설정합니다. 값 변경에 응답하려면 데이터 바인딩을 사용하여 Value 속성에 바인딩하거나 ValueChanged 이벤트를 처리하면 됩니다.
private void Slider_ValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
Slider slider = sender as Slider;
if (slider != null)
{
media.Volume = slider.Value;
}
}
UWP 및 WinUI 2
중요합니다
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보가 있습니다.
이 컨트롤에 대한 API는 Windows.UI.Xaml.Controls 네임스페이스에 있습니다.
- UWP API:Slider 클래스, Value 속성, ValueChanged 이벤트
- WinUI 2 갤러리 앱을 열고 작동 중인 Slider를 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
최신 WinUI 2 를 사용하여 모든 컨트롤에 대한 최신 스타일과 템플릿을 가져오는 것이 좋습니다. WinUI 2.2 이상에는 둥근 모서리를 사용하는 이 컨트롤에 대한 새 템플릿이 포함되어 있습니다. 자세한 내용은 모서리 반경을 참조하세요.
관련 항목
Windows developer
