Text 블록은 앱에서 읽기 전용 텍스트를 표시하기 위한 기본 컨트롤입니다. 이를 사용하여 한 줄 또는 여러 줄 텍스트, 인라인 하이퍼링크, 굵게, 기울임꼴 또는 밑줄 같은 서식이 있는 텍스트를 표시할 수 있습니다.
이것이 올바른 컨트롤인가요?
텍스트 블록은 일반적으로 사용하기 쉽고 서식 있는 텍스트 블록보다 텍스트 렌더링 성능이 더 좋아 대부분의 앱 UI 텍스트에서 선호됩니다. Text 속성의 값을 가져오면 앱의 텍스트 블록에서 텍스트에 쉽게 액세스하고 사용할 수 있습니다. 또한 텍스트 렌더링 방식을 사용자 지정하는 동일한 서식 옵션을 많이 제공합니다.
텍스트에 줄 바꿈을 넣을 수는 있지만, 텍스트 블록은 단일 단락을 표시하도록 설계되었으며 텍스트 들여쓰기를 지원하지 않습니다. 여러 단락, 다중 열 텍스트 또는 기타 복잡한 텍스트 레이아웃 또는 이미지와 같은 인라인 UI 요소를 지원해야 하는 경우 RichTextBlock 을 사용합니다.
올바른 텍스트 컨트롤을 선택하는 방법에 대한 자세한 내용은 컨트롤 문서를 참조 Text 하세요 .
텍스트 블록 만들기
- 중요 API:TextBlock 클래스, Text 속성, Inlines 속성
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
다음은 간단한 TextBlock 컨트롤을 정의하고 해당 Text 속성을 문자열로 설정하는 방법입니다.
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
콘텐츠 모델
TextBlock콘텐츠를 추가하는 데 사용할 수 있는 두 가지 속성은 Text 및 Inlines.
텍스트를 표시하는 가장 일반적인 방법은 이전 예제와 같이 Text 속성을 문자열 값으로 설정하는 것입니다.
다음과 같이 Inlines 속성에 인라인 흐름 콘텐츠 요소를 배치하여 콘텐츠를 추가할 수도 있습니다. (InlinesTextBlock기본 콘텐츠 속성이므로 XAML에 명시적으로 추가할 필요가 없습니다.)
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
Inline, Bold, Italic, Run및 Span같은 LineBreak 클래스에서 파생된 요소는 텍스트의 여러 부분에 대해 서로 다른 서식을 사용하도록 설정합니다. 자세한 내용은 텍스트 서식 섹션을 참조하세요. 인라인 하이퍼링크 요소를 사용하면 텍스트에 하이퍼링크를 추가할 수 있습니다. 그러나 Inlines 사용하면 다음 섹션에서 설명하는 빠른 경로 텍스트 렌더링도 사용하지 않도록 설정됩니다.
성능 고려 사항
가능하면 XAML은 보다 효율적인 코드 경로를 사용하여 텍스트를 레이아웃합니다. 이 빠른 경로는 전체 메모리 사용량을 줄이고 텍스트 측정 및 정렬을 수행하는 CPU 시간을 크게 줄입니다. 이 빠른 경로는 에만 TextBlock적용되므로 가능하면 RichTextBlock보다 선호되어야 합니다.
특정 조건에서는 TextBlock 텍스트 렌더링을 위해 기능이 풍부하고 CPU 집약적인 코드 경로로 대체되어야 합니다. 빠른 경로에서 텍스트가 계속 렌더링되려면 다음 지침에 따라 여기에 나열된 속성을 설정해야 합니다.
-
Text: 가장 중요한 조건은 XAML 또는 코드에서(이전 예제와 같이)
Text속성을 명시적으로 설정하여 텍스트를 설정할 때만 빠른 경로가 사용된다는 것입니다. TextBlockInlines컬렉션(예:<TextBlock>Inline text</TextBlock>)을 통해 텍스트를 설정하면 여러 형식의 잠재적 복잡성으로 인해 빠른 경로가 비활성화됩니다. - CharacterSpacing: 기본값 0만이 빠른 경로입니다.
-
TextTrimming:
None,CharacterEllipsis, 및WordEllipsis값만 빠른 경로에 포함됩니다.Clip값은 빠른 경로를 사용하지 않도록 설정합니다.
비고
UWP만 해당: Windows 10 버전 1607 이전에는 추가 속성도 빠른 경로에 영향을 줍니다. 앱이 이전 버전의 Windows에서 실행되는 경우 이러한 조건으로 인해 텍스트가 느린 경로에 렌더링됩니다. 버전에 대한 자세한 내용은 버전 적응 코드를 참조하세요.
-
입력 체계: 다양한
Typography속성의 기본값만 빠른 경로입니다. -
LineStackingStrategy: LineHeight가 0이 아니면,
BaselineToBaseline와MaxHeight값은 빠른 경로를 비활성화합니다. -
IsTextSelectionEnabled:
false만 빠른 경로입니다. 이 속성을true설정하면 빠른 경로가 비활성화됩니다.
디버깅 중에 DebugSettings.IsTextPerformanceVisualizationEnabled 속성을 true 설정하여 텍스트가 빠른 경로 렌더링을 사용하고 있는지 여부를 확인할 수 있습니다. 이 속성을 true설정하면 빠른 경로에 있는 텍스트가 밝은 녹색으로 표시됩니다.
일반적으로 코드 숨김 페이지의 App.xaml 메서드 재정의에서 디버그를 설정하는 방식은 다음과 같습니다.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
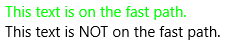
이 예제에서는 첫 번째 TextBlock 빠른 경로를 사용하여 렌더링되지만 두 번째 TextBlock 렌더링되지 않습니다.
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
IsTextPerformanceVisualizationEnabled가 설정된 디버그 모드에서 이 XAML을 true실행하면 결과는 다음과 같습니다.

주의
빠른 경로에 있지 않은 텍스트 색은 변경되지 않습니다. 밝은 녹색으로 지정된 텍스트가 앱에 있는 경우 느린 렌더링 경로에 있어도 밝은 녹색으로 표시됩니다. 앱에서 녹색으로 설정된 텍스트를 디버그 설정으로 인해 빠른 경로에 있는 녹색 텍스트와 혼동하지 않도록 주의하세요.
텍스트 서식 지정
Text 속성은 일반 텍스트를 저장하지만 TextBlock 컨트롤에 다양한 서식 옵션을 적용하여 앱에서 텍스트가 렌더링되는 방식을 사용자 지정할 수 있습니다. FontFamily, FontSize, FontStyle, Foreground 및 CharacterSpacing과 같은 표준 컨트롤 속성을 설정하여 텍스트 모양을 변경할 수 있습니다. 인라인 텍스트 요소 및 입력 체계 에 연결된 속성을 사용하여 텍스트의 서식을 지정할 수도 있습니다. 이러한 옵션은 TextBlock 텍스트를 로컬로 표시하는 방법에만 영향을 주므로 텍스트를 복사하여 서식 있는 텍스트 컨트롤에 붙여넣는 경우 서식이 적용되지 않습니다.
비고
이전 섹션에서 설명했듯이, 인라인 텍스트 요소 및 기본값이 아닌 입력 체계 값은 빠른 경로에서 렌더링되지 않습니다.
요소 Inline
Microsoft.UI.Xaml.Documents 네임스페이스는 텍스트의 서식을 지정하는 데 사용할 수 있는 다양한 인라인 텍스트 요소(예: Bold, Italic, RunSpan및 LineBreak)를 제공합니다.
서로 다른 서식의 문자열들을 TextBlock에 일련으로 표시할 수 있습니다.
Run 요소를 사용하여 각 문자열의 서식을 표시하고 각 Run 요소를 LineBreak 요소로 구분하여 이 작업을 수행할 수 있습니다.
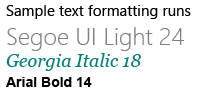
TextBlock 개체로 여러 개의 다른 형식의 텍스트 문자열을 정의하려면, Run 개체를 LineBreak로 구분하여 사용하세요.
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
결과는 다음과 같습니다.

Typography
Typography 클래스의 연결된 속성은 Microsoft OpenType 입력 체계 속성 집합에 대한 액세스를 제공합니다. 이러한 연결된 속성은 TextBlock또는 개별 인라인 텍스트 요소에서 설정할 수 있습니다. 다음 예제는 둘 다 보여줍니다.
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
UWP 및 WinUI 2
중요합니다
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보가 있습니다.
이 컨트롤에 대한 API는 Windows.UI.Xaml.Controls 네임스페이스에 있습니다.
- UWP API:TextBlock 클래스, Text 속성, Inlines 속성
- WinUI 2 갤러리 앱을 열고 작동 중인 내용을 TextBlock 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
최신 WinUI 2 를 사용하여 모든 컨트롤에 대한 최신 스타일, 템플릿 및 기능을 가져오는 것이 좋습니다.
관련 문서
Windows developer
