토글 스위치는 전등 스위치처럼 사용자가 켜거나 끌 수 있는 물리적 스위치를 나타냅니다. 토글 스위치 컨트롤을 사용하여 사용자에게 서로 배타적인 두 옵션(예: 켜짐/꺼짐)을 제공합니다. 이러한 옵션은 선택하는 즉시 결과가 제공됩니다.
토글 스위치 컨트롤을 만들려면 ToggleSwitch 클래스를 사용합니다.
이것이 올바른 컨트롤인가요?
사용자가 토글 스위치를 켜면 바로 적용되는 이진 작업에 토글 스위치를 사용합니다.


토글 스위치를 디바이스의 물리적 전원 스위치에 비유할 수 있습니다. 디바이스에서 수행하는 작업을 설정하거나 해제하려고 할 때 토글 스위치를 켜고 끕니다.
토글 스위치를 쉽게 이해할 수 있게 스위치가 제어하는 기능을 설명하는 한두 단어(대개 명사)로 레이블을 붙입니다. 예를 들어, "WiFi" 또는 "주방 조명"입니다.
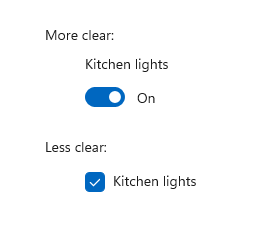
토글 스위치와 확인란 중에서 선택
일부 작업은 토글 스위치와 확인란 중 하나가 작동할 수 있습니다. 어떤 컨트롤이 더 잘 작동하는지 확인하려면 다음 팁을 따르세요.
사용자가 변경한 직후 변경 내용이 적용될 때 토글 스위치를 이진 설정에 사용합니다.

이 예제에서는 설정/해제 스위치를 사용하여 주방 조명이 "켜기"로 설정된 것을 알 수 있습니다. 그러나 확인란을 사용하면 사용자는 조명이 지금 켜져 있는지 또는 조명을 켜기 위해 확인란을 선택해야 하는지 여부를 고려해야 합니다.
"있으면 좋은" 선택적 항목에는 확인란을 사용합니다.
사용자가 변경 내용을 적용하기 위해 추가 단계를 수행해야 하는 경우에 확인란을 사용합니다. 예를 들어, 사용자가 "제출" 또는 "다음" 단추를 클릭하여 변경 내용을 적용해야 하는 경우에는 확인란을 사용합니다.
사용자가 단일 설정이나 기능과 관련된 여러 항목을 선택할 수 있을 때 확인란을 사용합니다.
Recommendations
- 가능하면 기본값인 켜짐 및 꺼짐 라벨을 사용합니다. 토글 스위치의 용도를 설명하는 데 필요할 경우에만 다른 라벨을 사용하세요. 토글의 라벨을 교체할 경우, 토글을 더 정확하게 설명하는 단어 하나를 사용하세요. 일반적으로 "켜짐" 및 "꺼짐"이 토글 스위치에 연결된 작업을 제대로 설명하지 못할 경우 다른 컨트롤이 필요할 수 있습니다.
- 반드시 필요한 경우가 아니라면 켜기 및 끄기 레이블을 바꾸지 마세요. 상황상 사용자 지정 레이블을 호출하지 않는 한 기본 레이블을 사용합니다.
토글 스위치 만들기
- 중요 API: ToggleSwitch 클래스, IsOn 속성, Toggled 이벤트
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
다음은 간단한 토글 스위치를 만드는 방법입니다. 이 XAML은 앞서 보여준 토글 스위치를 만듭니다.
<ToggleSwitch x:Name="lightToggle" Header="Kitchen Lights"/>
다음은 코드에서 동일한 토글 스위치를 만드는 방법입니다.
ToggleSwitch lightToggle = new ToggleSwitch();
lightToggle.Header = "Kitchen Lights";
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(lightToggle);
아이슨(IsOn)
스위치를 켜거나 끌 수 있습니다. IsOn 속성을 사용하여 스위치의 상태를 확인합니다. 스위치를 사용하여 다른 이진 속성의 상태를 제어할 경우 여기에 표시된 대로 바인딩을 사용할 수 있습니다.
<StackPanel Orientation="Horizontal">
<ToggleSwitch x:Name="ToggleSwitch1" IsOn="True"/>
<ProgressRing IsActive="{x:Bind ToggleSwitch1.IsOn, Mode=OneWay}"
Width="130"/>
</StackPanel>
토글됨
다른 경우에는 Toggled 이벤트를 처리하여 상태 변경에 응답할 수 있습니다.
이 예제는 XAML 및 코드에서 Toggled 이벤트 처리기를 추가하는 방법을 보여줍니다. Toggled 이벤트를 처리하여 진행률 링을 켜거나 끄고, 그 표시 상태를 변경합니다.
<ToggleSwitch x:Name="toggleSwitch1" IsOn="True"
Toggled="ToggleSwitch_Toggled"/>
다음은 코드에서 동일한 토글 스위치를 만드는 방법입니다.
// Create a new toggle switch and add a Toggled event handler.
ToggleSwitch toggleSwitch1 = new ToggleSwitch();
toggleSwitch1.Toggled += ToggleSwitch_Toggled;
// Add the toggle switch to a parent container in the visual tree.
stackPanel1.Children.Add(toggleSwitch1);
다음은 Toggled 이벤트용 처리기입니다.
private void ToggleSwitch_Toggled(object sender, RoutedEventArgs e)
{
ToggleSwitch toggleSwitch = sender as ToggleSwitch;
if (toggleSwitch != null)
{
if (toggleSwitch.IsOn == true)
{
progress1.IsActive = true;
progress1.Visibility = Visibility.Visible;
}
else
{
progress1.IsActive = false;
progress1.Visibility = Visibility.Collapsed;
}
}
}
켜기/끄기 레이블
기본적으로 토글 스위치에는 리터럴 켜기 및 끄기 레이블이 포함되는데, 이는 자동으로 지역화됩니다. OnContent 및 OffContent 속성을 설정하여 이러한 레이블을 바꿀 수 있습니다.
다음 예제에서는 켜기/끄기 레이블을 표시/숨기기 레이블로 바꿉니다.
<ToggleSwitch x:Name="imageToggle" Header="Show images"
OffContent="Show" OnContent="Hide"
Toggled="ToggleSwitch_Toggled"/>
OnContentTemplate 및 OffContentTemplate 속성을 설정하여 더 복잡한 콘텐츠도 사용할 수 있습니다.
UWP 및 WinUI 2
중요합니다
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보가 있습니다.
이 컨트롤에 대한 API는 Windows.UI.Xaml.Controls 네임스페이스에 있습니다.
- UWP API:ToggleSwitch 클래스, IsOn 속성, 토글 이벤트
- WinUI 2 갤러리 앱을 열고 작동 중인 Slider를 확인합니다. WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
최신 WinUI 2 를 사용하여 모든 컨트롤에 대한 최신 스타일과 템플릿을 가져오는 것이 좋습니다.
관련 문서
Windows developer
