
Windows 애플리케이션에서 프로그래밍 방식으로 포커스를 이동하려면 FocusManager.TryMoveFocus 메서드 또는 FindNextElement 메서드를 사용할 수 있습니다.
TryMoveFocus 는 포커스가 있는 요소에서 지정된 방향의 다음 포커스 가능 요소로 포커스를 변경하려고 시도하는 반면 FindNextElement 는 지정된 탐색 방향에 따라 포커스를 받을 요소( DependencyObject)를 검색합니다(방향 탐색만, 탭 탐색을 에뮬레이트하는 데 사용할 수 없음).
비고
FindNextFocusableElement는 다음 포커스 가능 요소가 UIElement(예: Hyperlink 개체)가 아닌 경우 null을 반환하는 UIElement를 검색하므로 FindNextFocusableElement 대신 FindNextElement 메서드를 사용하는 것이 좋습니다.
범위 내에서 포커스 후보 찾기
특정 UI 트리 내에서 다음 포커스 후보 검색 또는 고려 사항에서 특정 요소를 제외하는 등 TryMoveFocus 및 FindNextElement 모두에 대한 포커스 탐색 동작을 사용자 지정할 수 있습니다.
이 예제에서는 TicTacToe 게임을 사용하여 TryMoveFocus 및 FindNextElement 메서드를 보여 줍니다.
<StackPanel Orientation="Horizontal"
VerticalAlignment="Center"
HorizontalAlignment="Center" >
<Button Content="Start Game" />
<Button Content="Undo Movement" />
<Grid x:Name="TicTacToeGrid" KeyDown="OnKeyDown">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50" />
<ColumnDefinition Width="50" />
<ColumnDefinition Width="50" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<myControls:TicTacToeCell
Grid.Column="0" Grid.Row="0"
x:Name="Cell00" />
<myControls:TicTacToeCell
Grid.Column="1" Grid.Row="0"
x:Name="Cell10"/>
<myControls:TicTacToeCell
Grid.Column="2" Grid.Row="0"
x:Name="Cell20"/>
<myControls:TicTacToeCell
Grid.Column="0" Grid.Row="1"
x:Name="Cell01"/>
<myControls:TicTacToeCell
Grid.Column="1" Grid.Row="1"
x:Name="Cell11"/>
<myControls:TicTacToeCell
Grid.Column="2" Grid.Row="1"
x:Name="Cell21"/>
<myControls:TicTacToeCell
Grid.Column="0" Grid.Row="2"
x:Name="Cell02"/>
<myControls:TicTacToeCell
Grid.Column="1" Grid.Row="2"
x:Name="Cell22"/>
<myControls:TicTacToeCell
Grid.Column="2" Grid.Row="2"
x:Name="Cell32"/>
</Grid>
</StackPanel>
private void OnKeyDown(object sender, KeyRoutedEventArgs e)
{
DependencyObject candidate = null;
var options = new FindNextElementOptions ()
{
SearchRoot = TicTacToeGrid,
XYFocusNavigationStrategyOverride = XYFocusNavigationStrategyOverride.Projection
};
switch (e.Key)
{
case Windows.System.VirtualKey.Up:
candidate =
FocusManager.FindNextElement(
FocusNavigationDirection.Up, options);
break;
case Windows.System.VirtualKey.Down:
candidate =
FocusManager.FindNextElement(
FocusNavigationDirection.Down, options);
break;
case Windows.System.VirtualKey.Left:
candidate = FocusManager.FindNextElement(
FocusNavigationDirection.Left, options);
break;
case Windows.System.VirtualKey.Right:
candidate =
FocusManager.FindNextElement(
FocusNavigationDirection.Right, options);
break;
}
// Also consider whether candidate is a Hyperlink, WebView, or TextBlock.
if (candidate != null && candidate is Control)
{
(candidate as Control).Focus(FocusState.Keyboard);
}
}
FindNextElementOptions를 사용하여 포커스 후보를 식별하는 방법을 추가로 사용자 지정합니다. 이 개체는 다음 속성을 제공합니다.
- SearchRoot - 포커스 탐색 후보의 검색 범위를 이 DependencyObject의 자식으로 설정합니다. Null은 시각적 트리의 루트에서 검색을 시작하도록 나타냅니다.
중요합니다
방향 영역 외부에 배치하는 SearchRoot 의 하위 항목에 하나 이상의 변환이 적용되는 경우 이러한 요소는 여전히 후보로 간주됩니다.
- ExclusionRect - 포커스 탐색 후보는 겹치는 모든 개체가 탐색 포커스에서 제외되는 "가상" 경계 사각형을 사용하여 식별됩니다. 이 사각형은 계산에만 사용되며 시각적 트리에 추가되지 않습니다.
- HintRect - 포커스 탐색 후보는 포커스를 받을 가능성이 가장 높은 요소를 식별하는 "가상" 경계 사각형을 사용하여 식별됩니다. 이 사각형은 계산에만 사용되며 시각적 트리에 추가되지 않습니다.
- XYFocusNavigationStrategyOverride - 포커스를 받을 가장 적합한 후보 요소를 식별하는 데 사용되는 포커스 탐색 전략입니다.
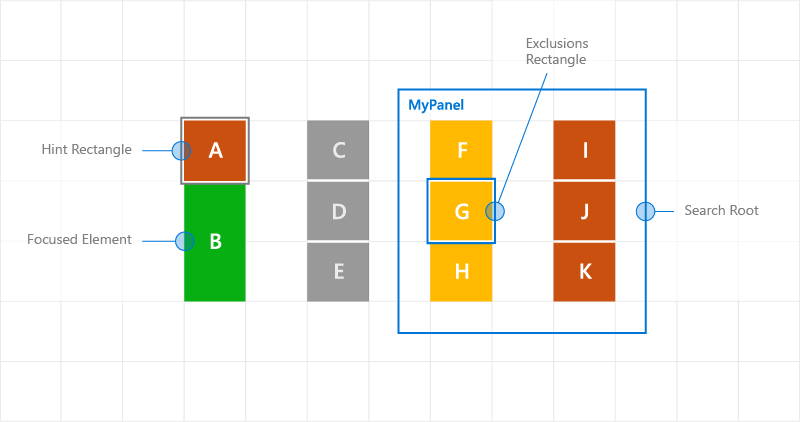
다음 이미지는 이러한 개념 중 일부를 보여 줍니다.
요소 B에 포커스가 있는 경우 FindNextElement는 오른쪽으로 이동할 때 I를 포커스 후보로 식별합니다. 그 이유는 다음과 같습니다.
- A의 HintRect 때문에 시작 참조는 B가 아닌 A입니다.
- MyPanel이 SearchRoot로 지정되었기 때문에 C는 후보가 아닙니다.
- ExclusionRect가 겹치므로 F는 후보가 아닙니다.

탐색 힌트를 사용하는 사용자 지정 포커스 탐색 동작
탐색 포커스 이벤트
NoFocusCandidateFound 이벤트
탭 또는 화살표 키를 누르고 지정된 방향에 포커스 후보가 없을 때 UIElement.NoFocusCandidateFound 이벤트가 발생합니다. 이 이벤트는 TryMoveFocus에 대해 발생하지 않습니다.
이는 라우팅된 이벤트이므로 포커스된 요소에서 연속 부모 객체를 통해 객체 트리의 루트까지 전파됩니다. 이렇게 하면 적절한 경우 이벤트를 처리할 수 있습니다.
여기서는 사용자가 포커스가 가장 왼쪽에 있는 컨트롤의 왼쪽으로 포커스를 이동하려고 할 때 Grid가 SplitView 를 여는 방법을 보여 줍니다( Xbox 및 TV용 디자인 참조).
<Grid NoFocusCandidateFound="OnNoFocusCandidateFound">
...
</Grid>
private void OnNoFocusCandidateFound (
UIElement sender, NoFocusCandidateFoundEventArgs args)
{
if(args.NavigationDirection == FocusNavigationDirection.Left)
{
if(args.InputDevice == FocusInputDeviceKind.Keyboard ||
args.InputDevice == FocusInputDeviceKind.GameController )
{
OpenSplitPaneView();
}
args.Handled = true;
}
}
GotFocus 및 LostFocus 이벤트
요소가 포커스를 가져오거나 포커스를 잃을 때 UIElement.GotFocus 및 UIElement.LostFocus 이벤트가 각각 발생합니다. TryMoveFocus에 대해 이 이벤트는 발생하지 않습니다.
이러한 이벤트는 라우트된 이벤트이므로 포커스가 있는 요소에서 연속 부모 개체를 통해 개체 트리의 루트로 버블업합니다. 이렇게 하면 적절한 경우 이벤트를 처리할 수 있습니다.
GettingFocus 및 LosingFocus 이벤트
UIElement.GettingFocus 및 UIElement.LosingFocus 이벤트는 해당 UIElement.GotFocus 및 UIElement.LostFocus 이벤트 전에 발생합니다.
이러한 이벤트는 라우트된 이벤트이므로 포커스가 있는 요소에서 연속 부모 개체를 통해 개체 트리의 루트로 버블업합니다. 포커스 변경이 발생하기 전에 이 경우 포커스 변경 내용을 리디렉션하거나 취소할 수 있습니다.
GettingFocus 및 LosingFocus 는 동기 이벤트이므로 이러한 이벤트가 버블링되는 동안에는 포커스가 이동되지 않습니다. 그러나 GotFocus 및 LostFocus 는 비동기 이벤트이므로 처리기가 실행되기 전에 포커스가 다시 이동하지 않을 것이라는 보장은 없습니다.
Control.Focus 호출을 통해 포커스가 이동하면 호출 중에 GettingFocus가 발생하고 호출 후에 GotFocus가 발생합니다.
포커스 탐색 대상은 GettingFocusEventArgs.NewFocusedElement 속성을 통해 GettingFocus 및 LosingFocus 이벤트(포커스가 이동하기 전에)중에 변경할 수 있습니다. 대상이 변경되더라도 이벤트는 여전히 거품을 발생시키고 대상을 다시 변경할 수 있습니다.
재진입 문제를 방지하기 위해 이러한 이벤트가 버블링되는 동안 TryMoveFocus 또는 Control.Focus를 사용하여 포커스를 이동하려고 하면 예외가 발생합니다.
이러한 이벤트는 포커스가 이동하는 이유(탭 탐색, 방향 탐색 및 프로그래밍 탐색 포함)에 관계없이 발생합니다.
포커스 이벤트의 실행 순서는 다음과 같습니다.
- LosingFocus 포커스가 손실된 포커스 요소로 다시 설정되거나 TryCancel 이 성공하면 더 이상 이벤트가 발생하지 않습니다.
- GettingFocus 포커스가 손실된 포커스 요소로 다시 설정되거나 TryCancel 이 성공하면 더 이상 이벤트가 발생하지 않습니다.
- LostFocus
- GotFocus
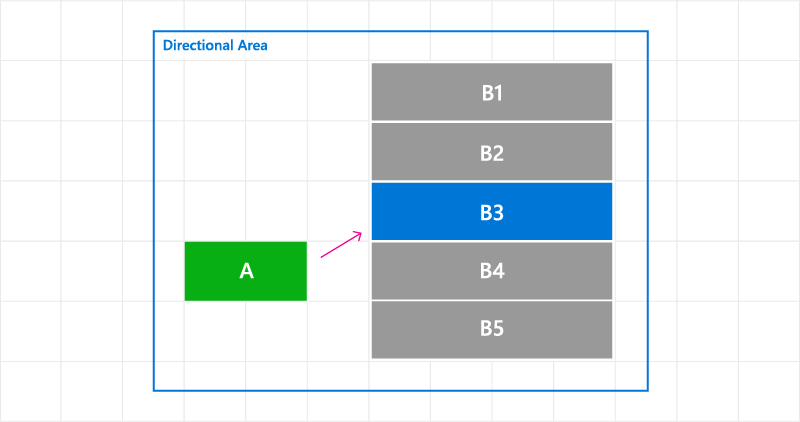
다음 이미지는 A에서 오른쪽으로 이동할 때 XYFocus가 B4를 후보로 선택하는 방법을 보여 줍니다. 그런 다음 B4는 ListView가 B3에 포커스를 다시 할당할 수 있는 GettingFocus 이벤트를 트리거합니다.

GettingFocus 이벤트에서 포커스 탐색 대상 변경
여기서는 GettingFocus 이벤트를 처리하고 포커스를 리디렉션하는 방법을 보여 드립니다.
<StackPanel Orientation="Horizontal">
<Button Content="A" />
<ListView x:Name="MyListView" SelectedIndex="2" GettingFocus="OnGettingFocus">
<ListViewItem>LV1</ListViewItem>
<ListViewItem>LV2</ListViewItem>
<ListViewItem>LV3</ListViewItem>
<ListViewItem>LV4</ListViewItem>
<ListViewItem>LV5</ListViewItem>
</ListView>
</StackPanel>
private void OnGettingFocus(UIElement sender, GettingFocusEventArgs args)
{
//Redirect the focus only when the focus comes from outside of the ListView.
// move the focus to the selected item
if (MyListView.SelectedIndex != -1 &&
IsNotAChildOf(MyListView, args.OldFocusedElement))
{
var selectedContainer =
MyListView.ContainerFromItem(MyListView.SelectedItem);
if (args.FocusState ==
FocusState.Keyboard &&
args.NewFocusedElement != selectedContainer)
{
args.TryRedirect(
MyListView.ContainerFromItem(MyListView.SelectedItem));
args.Handled = true;
}
}
}
여기서는 CommandBar에 대한 LosingFocus 이벤트를 처리하고 메뉴를 닫을 때 포커스를 설정하는 방법을 보여 드립니다.
<CommandBar x:Name="MyCommandBar" LosingFocus="OnLosingFocus">
<AppBarButton Icon="Back" Label="Back" />
<AppBarButton Icon="Stop" Label="Stop" />
<AppBarButton Icon="Play" Label="Play" />
<AppBarButton Icon="Forward" Label="Forward" />
<CommandBar.SecondaryCommands>
<AppBarButton Icon="Like" Label="Like" />
<AppBarButton Icon="Share" Label="Share" />
</CommandBar.SecondaryCommands>
</CommandBar>
private void OnLosingFocus(UIElement sender, LosingFocusEventArgs args)
{
if (MyCommandBar.IsOpen == true &&
IsNotAChildOf(MyCommandBar, args.NewFocusedElement))
{
if (args.TryCancel())
{
args.Handled = true;
}
}
}
포커스가 있는 첫 번째 요소와 마지막 포커스 가능 요소 찾기
FocusManager.FindFirstFocusableElement 및 FocusManager.FindLastFocusableElement 메서드는 개체 범위 내의 첫 번째 또는 마지막 포커스 가능 요소(UIElement의 요소 트리 또는 TextElement의 텍스트 트리)로 포커스를 이동합니다. 범위는 호출에서 지정됩니다(인수가 null이면 범위는 현재 창임).
범위에서 포커스 후보를 식별할 수 없는 경우 null이 반환됩니다.
여기서는 CommandBar 단추의 래핑-어라운드 방향 동작을 지정하는 방법을 설명합니다(키보드 상호 작용 참조).
<CommandBar x:Name="MyCommandBar" LosingFocus="OnLosingFocus">
<AppBarButton Icon="Back" Label="Back" />
<AppBarButton Icon="Stop" Label="Stop" />
<AppBarButton Icon="Play" Label="Play" />
<AppBarButton Icon="Forward" Label="Forward" />
<CommandBar.SecondaryCommands>
<AppBarButton Icon="Like" Label="Like" />
<AppBarButton Icon="ReShare" Label="Share" />
</CommandBar.SecondaryCommands>
</CommandBar>
private void OnLosingFocus(UIElement sender, LosingFocusEventArgs args)
{
if (IsNotAChildOf(MyCommandBar, args.NewFocussedElement))
{
DependencyObject candidate = null;
if (args.Direction == FocusNavigationDirection.Left)
{
candidate = FocusManager.FindLastFocusableElement(MyCommandBar);
}
else if (args.Direction == FocusNavigationDirection.Right)
{
candidate = FocusManager.FindFirstFocusableElement(MyCommandBar);
}
if (candidate != null)
{
args.NewFocusedElement = candidate;
args.Handled = true;
}
}
}
관련 문서
Windows developer
