교차 슬라이드 지침
중요 API
교차 슬라이드를 사용하여 살짝 밀기 제스처와 슬라이드 제스처로 끌기(이동) 상호 작용을 사용하여 선택을 지원합니다.
권장 사항 및 금지 사항
- 한 방향으로 스크롤하는 목록 또는 컬렉션에 교차 슬라이드를 사용합니다.
- 탭 상호 작용이 다른 용도로 사용되는 경우 항목 선택에 교차 슬라이드를 사용합니다.
- 큐에 항목을 추가하는 용도로 교차 슬라이드를 사용하지 마세요.
추가 사용법 지침
선택 및 끌기는 한 방향(세로 또는 가로)으로 이동 가능한 콘텐츠 영역 내에서만 가능합니다. 상호 작용이 작동하려면 하나의 이동 방향을 잠그고 이동 방향과 수직 방향으로 제스처를 수행해야 합니다.
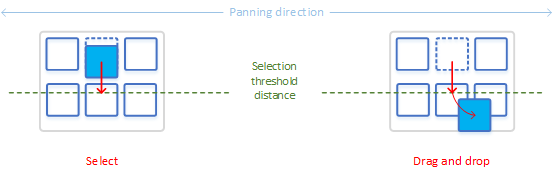
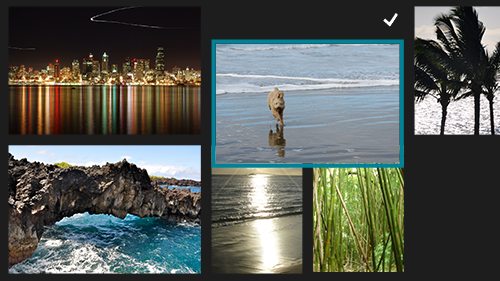
여기서는 교차 슬라이드를 사용하여 개체를 선택하고 끄는 방법을 보여줍니다. 왼쪽 이미지는 살짝 밀기 제스처가 접촉이 해제되고 개체가 해제되기 전에 거리 임계값을 초과하지 않는 경우에 항목을 선택하는 방법을 보여줍니다. 오른쪽 이미지는 거리 임계값을 초과하여 개체를 끌게 하는 슬라이딩 제스처를 보여줍니다.

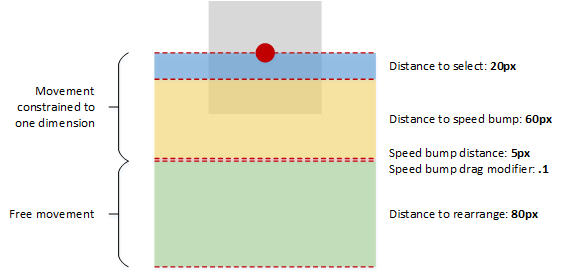
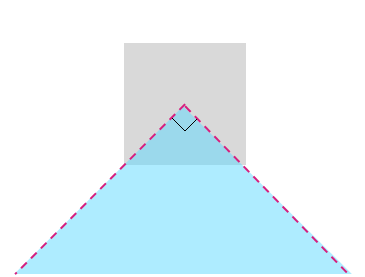
교차 슬라이드 상호 작용에 사용되는 임계값 거리가 다음 다이어그램에 나와 있습니다.

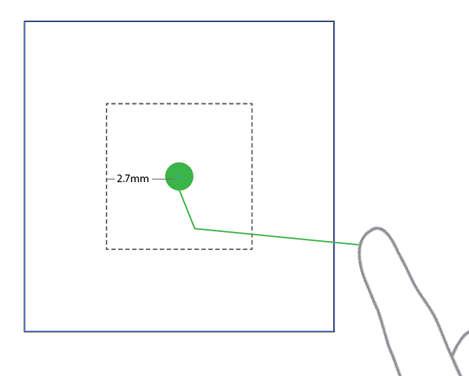
이동 기능을 유지하려면 선택 또는 끌기 상호 작용이 활성화되기 전에 2.7mm(대상 해상도에서 약 10픽셀)의 작은 임계값을 초과해야 합니다. 이 작은 임계값은 시스템이 이동과 교차 슬라이딩을 구분하는 데 도움이 되며 탭 제스처가 교차 슬라이딩 및 이동과 구별되도록 하는 데도 도움이 됩니다.
이 이미지는 사용자가 UI의 요소를 터치하지만 접촉할 때 손가락을 약간 아래로 이동하는 방법을 보여줍니다. 임계값이 없으면 초기 세로 이동 때문에 상호 작용이 교차 슬라이드로 해석됩니다. 임계값을 사용하면 이동이 가로 이동으로 올바르게 해석됩니다.

다음은 앱에 교차 슬라이드 기능을 포함할 때 고려할 몇 가지 지침입니다.
한 방향으로 스크롤하는 목록 또는 컬렉션에 교차 슬라이드를 사용합니다. 자세한 내용은 ListView 컨트롤 추가를 참조하세요.
참고 웹 브라우저 또는 전자 판독기와 같이 두 가지 방향으로 콘텐츠 영역을 이동시킬 수 있는 경우 길게 누르기 시간 제한 상호 작용을 사용하여 이미지 및 하이퍼링크와 같은 개체에 대한 상황에 맞는 메뉴를 호출해야 합니다.

가로 이동 2차원 목록입니다. 세로로 끌어 항목을 선택하거나 이동합니다.

세로 이동 1차원 목록입니다. 가로로 끌어 항목을 선택하거나 이동합니다.
선택
선택 영역은 하나 이상의 개체를 시작하거나 활성화하지 않고 표시하는 것입니다. 이 작업은 하나 이상의 개체에서 한 번의 마우스 클릭 또는 Shift 키 및 마우스 클릭과 비슷합니다.
교차 슬라이드 선택은 요소를 터치하고 짧은 끌기 상호 작용 후에 해제하여 수행됩니다. 이 선택 방법은 다른 터치 인터페이스에 필요한 전용 선택 모드 및 길게 누르기 시간 제한 상호 작용을 모두 분배하며 활성화를 위한 탭 상호 작용과 충돌하지 않습니다.
다음 다이어그램과 같이 거리 임계값 외에 교차 슬라이드 선택 영역은 90° 임계값 영역으로도 제한됩니다. 개체를 이 영역 외부로 끌면 선택되지 않습니다.

교차 슬라이드 상호 작용은 "자체 공개" 상호 작용이라고도 하는 길게 누르기 시간 제한 상호 작용으로 보완됩니다. 이 추가 상호 작용은 개체에서 수행할 수 있는 작업을 나타내는 애니메이션을 활성화합니다. 명확성 UI에 대한 자세한 내용은 시각적 피드백에 대한 지침을 참조하세요.
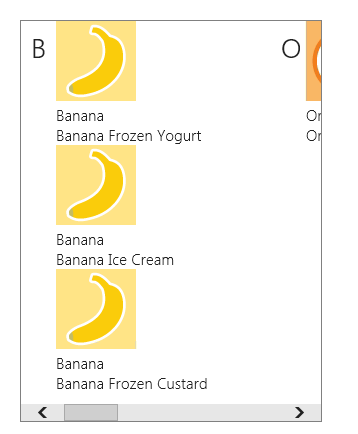
다음 스크린샷은 자체 공개 애니메이션의 작동 방식을 보여줍니다.
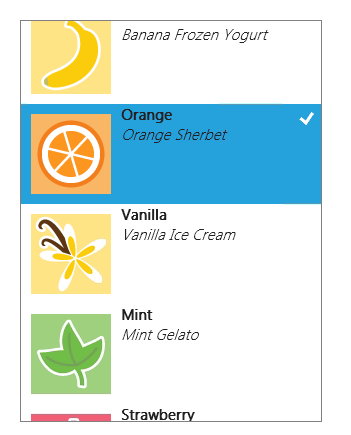
길게 눌러 자체 공개 상호 작용에 대한 애니메이션을 시작합니다. 항목의 선택한 상태는 애니메이션에서 표시되는 항목에 영향을 줍니다. 선택하지 않으면 검사 표시가 있고 선택한 경우 검사 표시가 없습니다.

살짝 밀기 제스처(위쪽 또는 아래쪽)를 사용하여 항목을 선택합니다.

현재 항목이 선택되어 있습니다. 슬라이드 제스처를 사용하여 항목을 이동하는 선택 동작을 재정의합니다.

단일 탭을 사용하여 유일한 기본 작업인 애플리케이션에서 선택할 수 있습니다. 활성화 및 탐색을 위한 표준 탭 상호 작용에서 이 기능을 명확하게 구분하기 위해 교차 슬라이드 자체 표시 애니메이션이 표시됩니다.
선택 바스켓
선택 바구니는 애플리케이션의 기본 목록 또는 컬렉션에서 선택된 항목의 시각적으로 고유한 동적 표현입니다. 이 기능은 선택한 항목을 추적하는 데 유용하며 다음과 같은 애플리케이션에서 사용해야 합니다.
- 여러 위치에서 항목을 선택할 수 있습니다.
- 많은 항목을 선택할 수 있습니다.
- 작업 또는 명령이 선택 목록에 의존합니다.
선택 바구니의 콘텐츠는 작업 및 명령에 걸쳐 유지됩니다. 예를 들어, 갤러리에서 일련의 사진을 선택하고 각 사진에 색 보정을 적용하고 사진을 어떤 방식으로 공유하면 항목이 선택된 상태로 유지됩니다.
애플리케이션에서 선택 바구니를 사용하지 않는 경우 작업 또는 명령 후에 현재 선택 영역을 지워야 합니다. 예를 들어, 재생 목록에서 노래를 선택하고 평가하는 경우 선택 영역을 지워야 합니다.
선택 바구니가 사용되지 않고 목록 또는 컬렉션의 다른 항목이 활성화된 경우에도 현재 선택 영역을 지워야 합니다. 예를 들어, 받은 편지함 메시지를 선택하면 미리 보기 창이 업데이트됩니다. 그런 다음 두 번째 받은 편지함 메시지를 선택하면 이전 메시지의 선택이 취소되고 미리 보기 창이 업데이트됩니다.
큐
큐는 선택 장바구니 목록과 동일하지 않으므로 그렇게 처리해서는 안 됩니다. 주요 차이점은 다음과 같습니다.
- 선택 바구니의 항목 목록은 시각적 표현일 뿐입니다. 큐의 항목은 특정 작업을 염두에 두고 어셈블됩니다.
- 항목은 선택 바구니에 한 번만 표시될 수 있는데 큐에서 여러 번 표시될 수 있습니다.
- 선택 바구니에 있는 항목의 순서는 선택 순서를 나타냅니다. 큐의 항목 순서는 기능과 직접 관련이 있습니다.
따라서 교차 슬라이드 선택 상호 작용을 사용하여 큐에 항목을 추가하면 안 됩니다. 그 대신 끌기 작업을 통해 항목을 큐에 추가해야 합니다.
끌기
끌기를 사용하여 한 위치에서 다른 위치로 하나 이상의 개체를 이동합니다.
둘 이상의 개체를 이동해야 하는 경우에는 사용자가 여러 항목을 선택한 다음 한 번에 모두 끌게 합니다.
관련된 문서
샘플
보관 샘플
- 입력: XAML 사용자 입력 이벤트 샘플
- 입력: 디바이스 기능 샘플
- 입력: 터치 적중 횟수 테스트 샘플
- XAML 스크롤, 이동, 확대/축소 샘플
- 입력: 간단한 잉크 샘플
- 입력: 조작 및 제스처 샘플
- DirectX 터치식 입력 샘플
Windows developer
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
