터치 키보드를 표시하거나 숨길 때 앱의 UI를 조정하는 방법을 알아봅니다.
중요 API

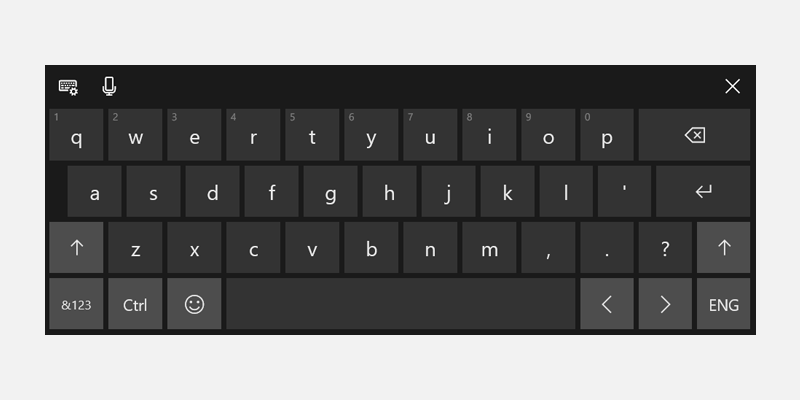
기본 레이아웃 모드의 터치 키보드
터치 키보드를 사용하면 터치를 지원하는 디바이스에 텍스트 입력이 가능합니다. Windows 앱 텍스트 입력 컨트롤은 사용자가 편집 가능한 입력 필드를 탭할 때 기본적으로 터치 키보드를 호출합니다. 터치 키보드는 일반적으로 사용자가 폼의 컨트롤 사이를 탐색하는 동안 계속 표시되지만 이 동작은 폼 내의 다른 컨트롤 형식에 따라 달라질 수 있습니다.
표준 텍스트 입력 컨트롤에서 파생되지 않는 사용자 지정 텍스트 입력 컨트롤에서 해당 터치 키보드 동작을 지원하려면 AutomationPeer 클래스를 사용하여 컨트롤을 Microsoft UI Automation에 노출하고 올바른 UI 자동화 컨트롤 패턴을 구현해야 합니다. 키보드 접근성 및 사용자 지정 자동화 피어 을 참조하세요.
이 지원이 사용자 지정 컨트롤에 추가되면 터치 키보드의 존재에 적절하게 응답할 수 있습니다.
사전 요구 사항:
이 주제는 키보드 상호 작용을 기반으로 확장됩니다.
표준 키보드 상호 작용, 키보드 입력 및 이벤트 처리 및 UI 자동화에 대한 기본적인 이해가 있어야 합니다.
Windows 앱을 개발하는 것을 접하는 경우 여기서 설명하는 기술을 숙지하기 위해 이러한 항목을 살펴보세요.
- 첫 번째 앱 만들기
- 이벤트 및 라우트된 이벤트 개요을 통해 이벤트에 대해 알아보세요.
사용자 환경 지침:
키보드 입력에 최적화된 유용하고 매력적인 앱을 디자인하는 방법에 대한 유용한 팁은 키보드 상호 작용을 참조하세요 .
터치 키보드 및 사용자 지정 UI
다음은 사용자 지정 텍스트 입력 컨트롤에 대한 몇 가지 기본 권장 사항입니다.
폼과의 전체 상호 작용에서 터치 키보드를 표시합니다.
사용자 지정 컨트롤에 적절한 UI Automation AutomationControlType 유형이 있는지 확인하여, 텍스트 입력 상황에서 포커스가 텍스트 입력 필드에서 이동할 때 키보드가 계속 표시되도록 합니다. 예를 들어 텍스트 입력 시나리오의 중간에 열려 있는 메뉴가 있고 키보드를 유지하려면 메뉴의 AutomationControlType 있어야 합니다.
터치 키보드를 제어하기 위해 UI 자동화 속성을 조작하지 마세요. 다른 접근성 도구는 UI 자동화 속성의 정확도를 사용합니다.
사용자가 상호 작용하는 입력 필드를 항상 볼 수 있는지 확인합니다.
터치 키보드가 화면의 상당 부분을 차단하기 때문에, Windows는 사용자가 현재 보기에 없는 컨트롤을 포함하여 폼의 컨트롤을 탐색할 때 포커스가 있는 입력란이 자동으로 보기로 스크롤되도록 보장합니다.
UI를 사용자 지정할 때, InputPane 개체에서 노출되는 표시 및 숨김 이벤트를 처리하여 터치 키보드의 모양과 유사한 동작을 구현하십시오.
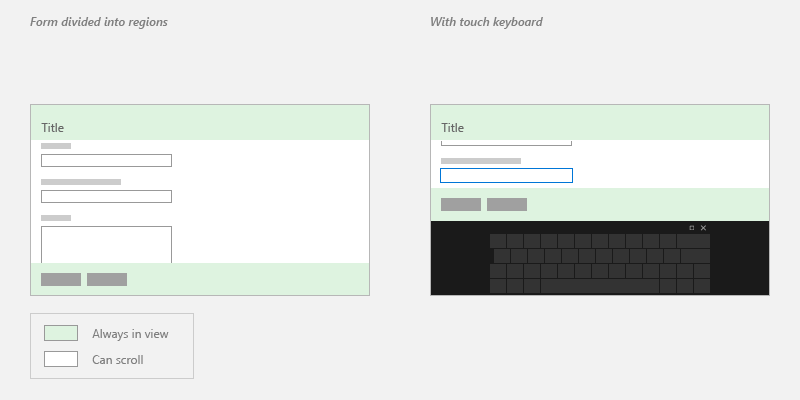
터치 키보드를 사용하거나 사용하지 않는 폼을 표시하는
경우에 따라 화면에 전체 시간을 유지해야 하는 UI 요소가 있습니다. 양식 컨트롤이 이동 영역에 포함되고 중요한 UI 요소가 정적이 되도록 UI를 디자인합니다. 다음은 그 예입니다.
폼
 항상 볼 수 있어야 하는 영역이 포함되어 있습니다.
항상 볼 수 있어야 하는 영역이 포함되어 있습니다.
표시 및 숨기기 이벤트 처리
다음은 터치 키보드의 표시 및
using Windows.UI.ViewManagement;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
using Windows.Foundation;
using Windows.UI.Xaml.Navigation;
namespace SDKTemplate
{
/// <summary>
/// Sample page to subscribe show/hide event of Touch Keyboard.
/// </summary>
public sealed partial class Scenario2_ShowHideEvents : Page
{
public Scenario2_ShowHideEvents()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Subscribe to Showing/Hiding events
currentInputPane.Showing += OnShowing;
currentInputPane.Hiding += OnHiding;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Unsubscribe from Showing/Hiding events
currentInputPane.Showing -= OnShowing;
currentInputPane.Hiding -= OnHiding;
}
void OnShowing(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Showing";
}
void OnHiding(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Hiding";
}
}
}
...
#include <winrt/Windows.UI.ViewManagement.h>
...
private:
winrt::event_token m_showingEventToken;
winrt::event_token m_hidingEventToken;
...
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Subscribe to Showing/Hiding events
m_showingEventToken = inputPane.Showing({ this, &Scenario2_ShowHideEvents::OnShowing });
m_hidingEventToken = inputPane.Hiding({ this, &Scenario2_ShowHideEvents::OnHiding });
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Unsubscribe from Showing/Hiding events
inputPane.Showing(m_showingEventToken);
inputPane.Hiding(m_hidingEventToken);
}
void Scenario2_ShowHideEvents::OnShowing(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Showing");
}
void Scenario2_ShowHideEvents::OnHiding(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Hiding");
}
#include "pch.h"
#include "Scenario2_ShowHideEvents.xaml.h"
using namespace SDKTemplate;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::UI::ViewManagement;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(NavigationEventArgs^ e)
{
auto inputPane = InputPane::GetForCurrentView();
// Subscribe to Showing/Hiding events
showingEventToken = inputPane->Showing +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnShowing);
hidingEventToken = inputPane->Hiding +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnHiding);
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(NavigationEventArgs^ e)
{
auto inputPane = Windows::UI::ViewManagement::InputPane::GetForCurrentView();
// Unsubscribe from Showing/Hiding events
inputPane->Showing -= showingEventToken;
inputPane->Hiding -= hidingEventToken;
}
void Scenario2_ShowHideEvents::OnShowing(InputPane^ /*sender*/, InputPaneVisibilityEventArgs^ /*args*/)
{
LastInputPaneEventRun->Text = L"Showing";
}
void Scenario2_ShowHideEvents::OnHiding(InputPane^ /*sender*/, InputPaneVisibilityEventArgs ^ /*args*/)
{
LastInputPaneEventRun->Text = L"Hiding";
}
관련 문서
샘플
샘플 보관
Windows developer
