레이아웃 패널은 앱에서 UI 요소를 정렬하고 그룹화할 수 있는 컨테이너입니다. 기본 제공 XAML 레이아웃 패널에는 RelativePanel, StackPanel, Grid, VariableSizedWrapGrid 및 Canvas가 포함됩니다. 여기서는 각 패널에 대해 설명하고 이를 사용하여 XAML UI 요소를 레이아웃하는 방법을 보여 드립니다.
레이아웃 패널을 선택할 때 고려해야 할 몇 가지 사항이 있습니다.
- 패널이 자식 요소의 위치를 지정하는 방법입니다.
- 패널이 자식 요소의 크기를 조정하는 방법입니다.
- 겹치는 자식 요소가 서로 겹치는 방식(z 순서)입니다.
- 원하는 레이아웃을 만드는 데 필요한 중첩된 패널 요소의 수와 복잡성입니다.
예시
| WinUI 2 갤러리 | |
|---|---|

|
WinUI 2 갤러리 앱이 설치된 경우 RelativePanel, StackPanel, Grid, VariableSizedWrapGrid 및 Canvas를 참조하세요. |
패널 속성
개별 패널에 대해 논의하기 전에 모든 패널에 있는 몇 가지 일반적인 속성을 살펴보겠습니다.
패널 연결 속성
대부분의 XAML 레이아웃 패널은 연결된 속성을 사용하여 자식 요소가 UI에 배치되는 방법에 대해 부모 패널에 알릴 수 있도록 합니다. 연결된 속성은 AttachedPropertyProvider.PropertyName 구문을 사용합니다. 다른 패널 내에 중첩된 패널이 있는 경우 부모에 대한 레이아웃 특성을 지정하는 UI 요소의 연결된 속성은 가장 즉각적인 부모 패널에서만 해석됩니다.
다음은 XAML의 단추 컨트롤에서 Canvas.Left 연결된 속성을 설정하는 방법의 예입니다. 이렇게 하면 캔버스의 왼쪽 가장자리에서 50개의 유효 픽셀을 단추로 배치해야 한다는 것을 부모 캔버스에 알립니다.
<Canvas>
<Button Canvas.Left="50">Hello</Button>
</Canvas>
연결된 속성에 대한 자세한 내용은 연결된 속성 개요를 참조하세요.
패널 테두리
RelativePanel, StackPanel 및 Grid 패널은 추가 Border 요소에 래핑하지 않고 패널 주위에 테두리를 그릴 수 있는 테두리 속성을 정의합니다. 테두리 속성은 BorderBrush, BorderThickness, CornerRadius 및 Padding입니다.
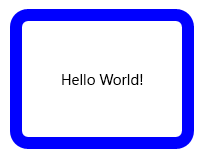
다음은 Grid에서 테두리 속성을 설정하는 방법의 예입니다.
<Grid BorderBrush="Blue" BorderThickness="12" CornerRadius="12" Padding="12">
<TextBlock Text="Hello World!"/>
</Grid>

기본 제공 테두리 속성을 사용하면 XAML 요소 수가 줄어들어 앱의 UI 성능이 향상될 수 있습니다. 레이아웃 패널 및 UI 성능에 대한 자세한 내용은 XAML 레이아웃 최적화를 참조하세요.
RelativePanel
RelativePanel 을 사용하면 패널과 관련하여 다른 요소와 관련하여 이동하는 위치를 지정하여 UI 요소를 레이아웃할 수 있습니다. 기본적으로 요소는 패널의 왼쪽 위 모서리에 배치됩니다. RelativePanel을 VisualStateManager 및 AdaptiveTrigger와 함께 사용하여 다양한 창 크기에 맞게 UI를 다시 정렬할 수 있습니다.
이 표에서는 패널 또는 다른 요소와 관련하여 요소를 정렬하는 데 사용할 수 있는 연결된 속성을 보여 있습니다.
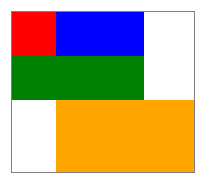
이 XAML은 RelativePanel에서 요소를 정렬하는 방법을 보여줍니다.
<RelativePanel BorderBrush="Gray" BorderThickness="1">
<Rectangle x:Name="RedRect" Fill="Red" Height="44" Width="44"/>
<Rectangle x:Name="BlueRect" Fill="Blue"
Height="44" Width="88"
RelativePanel.RightOf="RedRect" />
<Rectangle x:Name="GreenRect" Fill="Green"
Height="44"
RelativePanel.Below="RedRect"
RelativePanel.AlignLeftWith="RedRect"
RelativePanel.AlignRightWith="BlueRect"/>
<Rectangle Fill="Orange"
RelativePanel.Below="GreenRect"
RelativePanel.AlignLeftWith="BlueRect"
RelativePanel.AlignRightWithPanel="True"
RelativePanel.AlignBottomWithPanel="True"/>
</RelativePanel>
결과는 다음과 같습니다.

다음은 사각형의 크기 조정에 대해 유의해야 할 몇 가지 사항입니다.
- 빨간색 사각형에는 44x44의 명시적 크기가 지정됩니다. 기본 위치인 패널의 왼쪽 위 모서리에 배치됩니다.
- 녹색 사각형에는 명시적 높이가 44로 지정됩니다. 왼쪽은 빨간색 사각형과 정렬되고 오른쪽은 파란색 사각형에 맞춰 너비를 결정합니다.
- 주황색 사각형에는 명시적 크기가 지정되지 않습니다. 왼쪽은 파란색 사각형과 정렬됩니다. 오른쪽 및 아래쪽 가장자리는 패널의 가장자리에 맞춰집니다. 크기는 이러한 맞춤에 따라 결정되며 패널 크기가 조정될 때 크기가 조정됩니다.
StackPanel
StackPanel 은 자식 요소를 가로 또는 세로 방향으로 지정할 수 있는 한 줄로 정렬합니다. StackPanel은 일반적으로 페이지에서 UI의 작은 하위 섹션을 정렬하는 데 사용됩니다.
Orientation 속성을 사용하여 자식 요소의 방향을 지정할 수 있습니다. 기본 방향은 세로입니다.
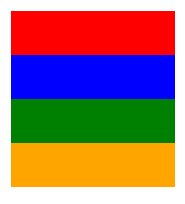
다음 XAML은 항목의 세로 StackPanel을 만드는 방법을 보여줍니다.
<StackPanel>
<Rectangle Fill="Red" Height="44"/>
<Rectangle Fill="Blue" Height="44"/>
<Rectangle Fill="Green" Height="44"/>
<Rectangle Fill="Orange" Height="44"/>
</StackPanel>
결과는 다음과 같습니다.

StackPanel에서 자식 요소의 크기가 명시적으로 설정되지 않은 경우 확장되어 사용 가능한 너비(또는 방향이 가로인 경우 높이)를 채웁니다. 이 예제에서는 사각형의 너비가 설정되지 않았습니다. 사각형이 확장되어 StackPanel의 전체 너비를 채웁니다.
Grid
그리드 패널은 유동 레이아웃을 지원하며 여러 행 및 다중 열 레이아웃으로 컨트롤을 정렬할 수 있습니다. RowDefinitions 및 ColumnDefinitions 속성을 사용하여 Grid의 행과 열을 지정합니다.
Grid의 특정 셀에 개체를 배치하려면 Grid.Column 및 Grid.Row 연결된 속성을 사용합니다.
콘텐츠가 여러 행과 열에 걸쳐 있도록 하려면 Grid.RowSpan 및 Grid.ColumnSpan 연결된 속성을 사용합니다.
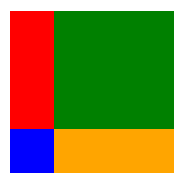
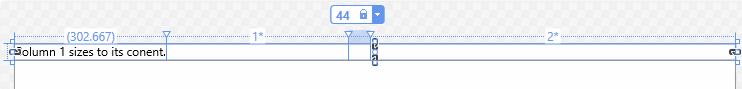
이 XAML 예제에서는 두 개의 행과 두 개의 열이 있는 Grid를 만드는 방법을 보여 줍니다.
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="44"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Rectangle Fill="Red" Width="44"/>
<Rectangle Fill="Blue" Grid.Row="1"/>
<Rectangle Fill="Green" Grid.Column="1"/>
<Rectangle Fill="Orange" Grid.Row="1" Grid.Column="1"/>
</Grid>
결과는 다음과 같습니다.

이 예제에서는 크기 조정이 다음과 같이 작동합니다.
- 두 번째 행의 명시적 높이는 44 유효 픽셀입니다. 기본적으로 첫 번째 행의 높이는 남은 공간을 채웁니다.
- 첫 번째 열의 너비는 Auto로 설정되므로 자식에 필요한 만큼 넓습니다. 이 경우 빨간색 사각형의 너비를 수용하기 위해 너비가 44픽셀입니다.
- 사각형에는 다른 크기 제약 조건이 없으므로 각 제약 조건이 늘여 있는 그리드 셀을 채웁니다.
자동 또는 별 크기 조정을 사용하여 열 또는 행 내에 공간을 분산할 수 있습니다. 자동 크기 조정을 사용하여 UI 요소의 크기를 콘텐츠 또는 부모 컨테이너에 맞게 조정할 수 있습니다. 표의 행과 열에 자동 크기 조정을 사용할 수도 있습니다. 자동 크기 조정을 사용하려면 UI 요소의 높이 및/또는 너비를 자동으로 설정합니다.
비례 크기 조정( 별 크기 조정이라고도 함)을 사용하여 그리드의 행과 열 간에 사용 가능한 공간을 가중 비율로 분산합니다. XAML에서 별 값은 *(또는 가중된 별 크기 조정의 경우 n*)로 표현됩니다. 예를 들어 한 열이 2열 레이아웃의 두 번째 열보다 5배 더 넓도록 지정하려면 ColumnDefinition 요소의 Width 속성에 "5*" 및 "*"를 사용합니다.
이 예제에서는 그리드 에서 고정, 자동 및 비례 크기 조정을 4개의 열과 결합합니다.
| 칼럼 | Sizing | Description |
|---|---|---|
| Column_1 | 자동 | 열의 크기가 콘텐츠에 맞게 조정됩니다. |
| Column_2 | * | 자동 열을 계산한 후 열은 나머지 너비의 일부를 가져옵니다. Column_2 Column_4 절반 정도의 너비가 될 것입니다. |
| Column_3 | 44 | 열 너비는 44픽셀입니다. |
| Column_4 | 2* | 자동 열을 계산한 후 열은 나머지 너비의 일부를 가져옵니다. Column_4 Column_2 두 배 넓습니다. |
기본 열 너비는 "*"이므로 두 번째 열에 대해 이 값을 명시적으로 설정할 필요가 없습니다.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
<ColumnDefinition Width="44"/>
<ColumnDefinition Width="2*"/>
</Grid.ColumnDefinitions>
<TextBlock Text="Column 1 sizes to its content." FontSize="24"/>
</Grid>
Visual Studio XAML 디자이너에서 결과는 다음과 같습니다.

VariableSizedWrapGrid
VariableSizedWrapGrid 는 MaximumRowsOrColumns 값에 도달하면 행 또는 열이 자동으로 새 행 또는 열로 래핑되는 그리드 스타일 레이아웃 패널입니다.
Orientation 속성은 눈금이 래핑하기 전에 행 또는 열에 항목을 추가할지 여부를 지정합니다. 기본 방향은 세로입니다. 즉, 표는 열이 가득 찼을 때까지 위쪽에서 아래쪽으로 항목을 추가한 다음 새 열로 래핑합니다. 값이 Horizontal이면 표에서 왼쪽에서 오른쪽으로 항목을 추가한 다음 새 행으로 래핑합니다.
셀 차원은 ItemHeight 및 ItemWidth에 의해 지정됩니다. 각 셀의 크기는 같습니다. ItemHeight 또는 ItemWidth를 지정하지 않으면 내용에 맞게 첫 번째 셀 크기가 지정되고 다른 모든 셀은 첫 번째 셀의 크기입니다.
VariableSizedWrapGrid.ColumnSpan 및 VariableSizedWrapGrid.RowSpan 연결된 속성을 사용하여 자식 요소가 채워야 하는 인접 셀 수를 지정할 수 있습니다.
XAML에서 VariableSizedWrapGrid를 사용하는 방법은 다음과 같습니다.
<VariableSizedWrapGrid MaximumRowsOrColumns="3" ItemHeight="44" ItemWidth="44">
<Rectangle Fill="Red"/>
<Rectangle Fill="Blue"
VariableSizedWrapGrid.RowSpan="2"/>
<Rectangle Fill="Green"
VariableSizedWrapGrid.ColumnSpan="2"/>
<Rectangle Fill="Orange"
VariableSizedWrapGrid.RowSpan="2"
VariableSizedWrapGrid.ColumnSpan="2"/>
</VariableSizedWrapGrid>
결과는 다음과 같습니다.

이 예제에서는 각 열의 최대 행 수가 3개입니다. 첫 번째 열에는 파란색 사각형이 2개 행에 걸쳐 있으므로 2개 항목(빨간색 및 파란색 사각형)만 포함됩니다. 그런 다음 녹색 사각형이 다음 열의 맨 위로 래핑됩니다.
Canvas
캔버스 패널은 고정 좌표점을 사용하여 자식 요소의 위치를 지정하며 유동 레이아웃을 지원하지 않습니다. Canvas.Left를 설정하고 각 요소에 연결된 속성을 Canvas.Top 개별 자식 요소에 점을 지정합니다. 부모 Canvas는 레이아웃 정렬 단계에서 자식에서 이러한 연결된 속성 값을 읽습니다.
Canvas의 개체는 겹칠 수 있습니다. 여기서 한 개체는 다른 개체 위에 그려집니다. 기본적으로 Canvas는 선언된 순서대로 자식 개체를 렌더링하므로 마지막 자식이 맨 위에 렌더링됩니다(각 요소의 기본 z-인덱스는 0임). 이는 다른 기본 제공 패널과 동일합니다. 그러나 Canvas는 각 자식 요소에서 설정할 수 있는 Canvas.ZIndex 연결된 속성도 지원합니다. 코드에서 이 속성을 설정하여 런타임 동안 요소의 그리기 순서를 변경할 수 있습니다. Canvas.ZIndex 값이 가장 높은 요소는 마지막으로 그려지므로 동일한 공간을 공유하거나 어떤 방식으로든 겹치는 다른 요소 위에 그립니다. 알파 값(투명도)은 적용되므로 요소가 겹치더라도 상위 영역에 최대값이 아닌 알파 값이 있는 경우 겹치는 영역에 표시된 내용이 혼합될 수 있습니다.
Canvas는 자식의 크기를 조정하지 않습니다. 각 요소의 크기를 지정해야 합니다.
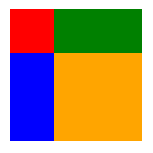
다음은 XAML의 캔버스 예제입니다.
<Canvas Width="120" Height="120">
<Rectangle Fill="Red" Height="44" Width="44"/>
<Rectangle Fill="Blue" Height="44" Width="44" Canvas.Left="20" Canvas.Top="20"/>
<Rectangle Fill="Green" Height="44" Width="44" Canvas.Left="40" Canvas.Top="40"/>
<Rectangle Fill="Orange" Height="44" Width="44" Canvas.Left="60" Canvas.Top="60"/>
</Canvas>
결과는 다음과 같습니다.

임의로 캔버스 패널을 사용합니다. 일부 시나리오에서는 UI에서 요소의 위치를 정확하게 제어하는 것이 편리하지만 고정된 위치 레이아웃 패널을 사용하면 UI의 해당 영역이 전체 앱 창 크기 변경에 덜 적응됩니다. 앱 창 크기 조정은 디바이스 방향 변경, 앱 창 분할, 모니터 변경 및 기타 여러 사용자 시나리오에서 비롯될 수 있습니다.
ItemsControl에 대한 패널
ItemsControl에 항목을 표시하기 위해 ItemsPanel로만 사용할 수 있는 몇 가지 특수 용도 패널이 있습니다. ItemsStackPanel, ItemsWrapGrid, VirtualizingStackPanel 및 WrapGrid입니다. 일반 UI 레이아웃에는 이러한 패널을 사용할 수 없습니다.
샘플 코드 가져오기
- WinUI 2 갤러리 샘플 - 대화형 형식으로 모든 XAML 컨트롤을 참조하세요.
Windows developer
