화면 크기 및 중단점
Windows 앱은 태블릿, 데스크톱, TV 등 Windows를 실행하는 디바이스라면 어디서나 실행할 수 있습니다. Windows 에코시스템을 구성하는 디바이스 및 화면 크기가 매우 많기 때문에 디바이스마다 UI를 최적화하기보다는 몇 가지 주요 너비 카테고리(중단점)에 맞게 디자인하는 것이 좋다고 권장하였습니다.
- 소형(640픽셀 이하)
- 중간(641~1007픽셀)
- 대형(1008픽셀 이상)
팁
특정 중단점에 맞게 디자인할 때는 화면 크기가 아닌 앱에서 사용할 수 있는 화면 공간(앱의 창) 크기를 고려해서 디자인하세요. 앱이 전체 화면으로 실행되면 앱의 창과 화면 크기가 동일하지만, 앱이 전체 화면이 아닐 때는 창이 화면보다 작습니다.
중단점
다음 표에서는 다양한 크기 클래스와 중단점을 설명합니다.
| 크기 클래스 | 중단점 | 일반적인 화면 크기 | 장치 | 창 크기 |
|---|---|---|---|---|
| 적은 | 최대 640px | 20"~65" | TVs | 320x569, 360x640, 480x854 |
| 중간 | 641 - 1007px | 7"~12" | 태블릿 | 960 x 540 |
| 대형 | 1008px 이상 | 13" 이상 | PC, 노트북, Surface Hub | 1024 x 640, 1366 x 768, 1920 x 1080 |
TV가 왜 "소형"으로 간주됩니까?
대부분의 TV는 물리적으로 상당히 크며(일반적으로 40~65인치) 고해상도(HD 또는 4K)를 지원하므로, 3미터 거리에서 시청하는 1080P TV 설계는 책상 앞에서 30cm 정도 거리를 두고 사용하는 1080p 모니터 설계와는 다릅니다. 거리에 대해 말할 때, TV의 1080픽셀은 훨씬 가까운 540픽셀 모니터에 가깝습니다.
XAML의 효과적인 픽셀 시스템은 자동으로 시야 거리를 고려합니다. 컨트롤 또는 중단점 범위에 대한 크기를 지정하면 "유효" 픽셀을 실제로 사용하는 것입니다. 예를 들어 1080 이상의 픽셀에 대한 응답 코드를 만드는 경우 1080 모니터는 해당 코드를 사용하지만 1080p TV는 그렇지 않습니다. 1080p TV에 1080개의 물리적 픽셀이 있더라도 유효 픽셀은 540개이기 때문입니다. 그렇기에 TV 디자인은 작은 화면을 디자인하는 것과 유사합니다.
유효 픽셀 및 배율
XAML 앱은 모든 디바이스와 화면 크기에서 쉽게 읽고 상호 작용할 수 있도록 UI 요소의 크기를 조정하는 방식으로 지원됩니다.
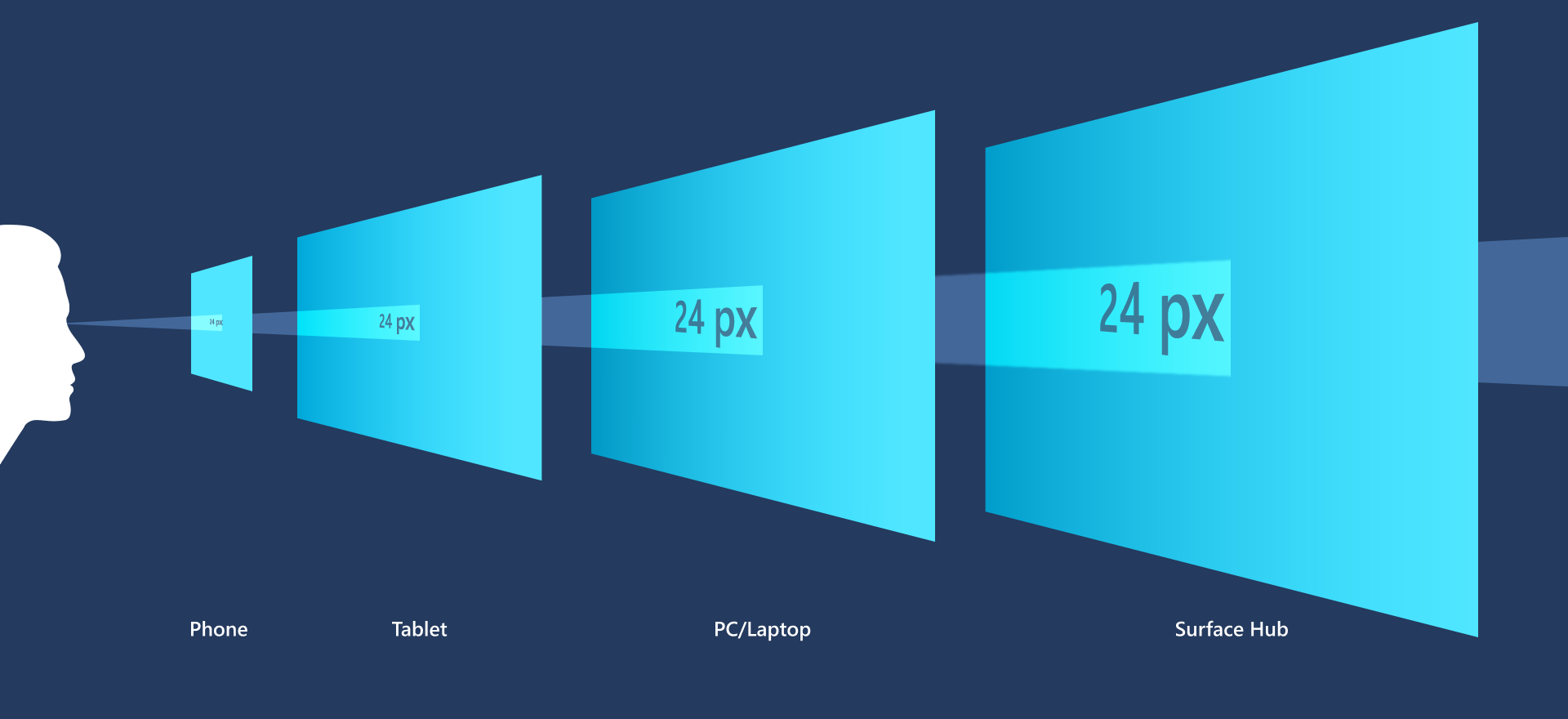
앱이 디바이스에서 실행되면 시스템은 알고리즘을 통해 UI 요소가 화면에 표시되는 방식을 정규화합니다. 이 크기 조정 알고리즘은 실제 크기가 아닌 인식된 크기에 최적화하기 위해 보기 거리 및 화면 밀도(인치당 픽셀)를 고려합니다. 크기 조정 알고리즘을 통해 10피트 떨어진 큰 프레젠테이션 화면의 24px 글꼴이 몇 인치 떨어진 작은 휴대용 화면에서 24픽셀 글꼴로 사용자가 읽을 수 있도록 합니다.

크기 조정 시스템의 작동 방식 때문에 XAML 앱을 디자인할 때 실제 물리적 픽셀이 아닌 유효 픽셀로 디자인하게 됩니다. 유효 픽셀(epx)은 가상 측정 단위이며, 화면 밀도와 무관하게 레이아웃 크기와 간격을 표시하는 데 사용됩니다. 지침에서는 epx, ep, px를 번갈아 사용합니다.
디자인 시에는 픽셀 밀도 및 실제 화면 해상도를 무시할 수 있습니다. 대신 크기 클래스에 대한 유효 해상도(유효 픽셀의 해상도)를 디자인합니다.
팁
이미지 편집 프로그램에서 화면 모형을 만들 때 DPI를 72로 설정하고 이미지 차원을 대상으로 하는 크기 클래스의 유효 해상도로 설정합니다.
4의 배수씩 확장
UI 요소의 크기, 여백 및 위치는 항상 XAML 앱에서 4 epx의 배수여야 합니다.
XAMLP는 100%, 125%, 150%, 175%, 200%, 225%, 250%, 300%, 350%, 400%의 크기 조정 안정화를 통해 다양한 기기에서 확장할 수 있습니다. 기준 단위는 정수를 이 안정화까지 스케일링할 수 있는 4입니다(예: 4 x 125% = 5, 4 x 150% = 6). 4의 배수를 사용하면 모든 UI 요소가 전체 픽셀에 맞춰지고, UI 요소의 선명하고 날카로운 가장자리가 보장됩니다. (텍스트에는 이 요구 사항이 없으며, 해당 크기와 위치를 지정할 수 있습니다.)
관련 항목
Windows developer
