C++ UWP 앱에서 로컬 알림 메시지 보내기
알림 메시지는 사용자가 앱 내에 있지 않을 때 앱에서 생성하여 사용자에게 제공할 수 있는 메시지입니다.

이 빠른 시작에서는 풍부한 콘텐츠 및 대화형 작업을 사용하여 Windows 10 또는 Windows 11 알림 메시지를 만들고, 전달하고, 표시하는 단계를 안내합니다. 이 빠른 시작에서는 가장 간단한 구현 알림인 로컬 알림을 사용합니다. 모든 유형의 앱(WPF, UWP, WinForms, 콘솔)에서 알림을 보낼 수 있습니다.
1단계: NuGet 패키지 설치
WCT(Windows 커뮤니티 도구 키트)의 작성기 구문 또는 XML을 사용하여 알림 메시지를 만들 수 있습니다. XML을 선호하는 경우 2단계로 건너뛰고 작성기 구문 제외 코드 예제를 참조하세요.
Visual Studio 솔루션 내에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 "NuGet 패키지 관리..."를 클릭하고 NuGet 패키지 버전 7.0을 검색하여 설치 Microsoft.Toolkit.Uwp.Notifications 합니다.
Microsoft의 작성기 구문 코드 예제에서는 이 패키지를 사용합니다. 이 패키지를 사용하면 XML을 사용하지 않고 알림 메시지를 만들 수 있습니다.
2단계: 네임스페이스 선언 추가
3 단계: 알림 보내기
Windows 10 및 Windows 11 알림 메시지 설명에는 알림 표시 방식을 매우 유연하게 지정할 수 있는 적응형 언어가 사용됩니다. 자세한 내용은 알림 콘텐츠 설명서를 참조하세요.
간단한 텍스트 기반 알림을 시작합니다. 알림 라이브러리를 사용하여 알림 콘텐츠를 생성하고 알림을 표시합니다. 네임스페이스는 Microsoft.Toolkit.Uwp.Notifications입니다.

WCT 알림 라이브러리 작성기 구문을 사용하지 않는 경우에는 대신 XML 알림 템플릿을 생성하고, 텍스트 및 값으로 채운 다음, 알림을 생성하고 표시합니다.
// Construct the content and show the toast!
(ref new ToastContentBuilder())
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->AddText("Check this out, The Enchantments in Washington!")
->Show();
4단계: 활성화 처리
사용자가 알림(또는 포그라운드 정품 인증이 있는 알림의 단추)을 클릭하면 앱의 App.xaml.cpp OnActivated 가 호출됩니다.
App.xaml.cpp
void App::OnActivated(IActivatedEventArgs^ e)
{
// Handle notification activation
if (e->Kind == ActivationKind::ToastNotification)
{
ToastNotificationActivatedEventArgs^ toastActivationArgs = (ToastNotificationActivatedEventArgs^)e;
// Obtain the arguments from the notification
ToastArguments^ args = ToastArguments::Parse(toastActivationArgs->Argument);
// Obtain any user input (text boxes, menu selections) from the notification
auto userInput = toastActivationArgs->UserInput;
// TODO: Show the corresponding content
}
}
Important
OnLaunched 코드와 마찬가지로 프레임을 초기화하고 창을 활성화해야 합니다. 앱이 닫혀 있고 처음 실행되더라도 사용자가 알림을 클릭할 때 OnLaunched가 호출되지 않습니다. 양쪽에서 동일한 초기화가 발생해야 하므로 자체 OnLaunchedOrActivated 메서드에 OnLaunched와 OnActivated를 결합하는 것이 좋습니다.
심층 활성화
알림을 실행 가능하게 설정하는 첫 번째 단계는 사용자가 알림을 클릭할 때 앱이 시작할 항목을 알 수 있도록 알림에 일부 시작 인수를 추가하는 것입니다. 이 경우에는 나중에 대화를 열어야 하며 열려는 구체적인 대화를 알고 있음을 알려 주는 정보를 포함합니다.
// Construct the content and show the toast!
(ref new ToastContentBuilder())
// Arguments returned when user taps body of notification
->AddArgument("action", "viewConversation")
->AddArgument("conversationId", 9813)
->AddText("Andrew sent you a picture")
->Show();
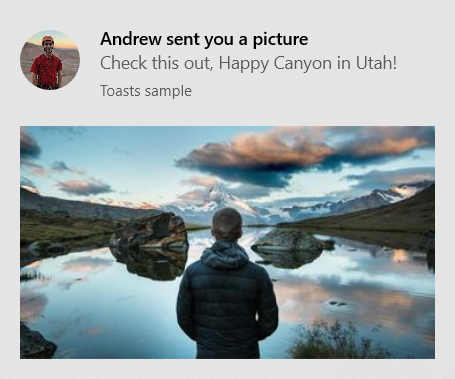
이미지 추가하기
알림에 다양한 콘텐츠를 추가할 수 있습니다. 인라인 이미지와 프로필(앱 로고 재정의) 이미지를 추가합니다.
참고 항목
앱의 패키지, 앱의 로컬 저장소 또는 웹에서 이미지를 사용할 수 있습니다. Fall Creators Update에서 일반 연결의 경우 웹 이미지는 최대 3MB이고 데이터 통신 연결의 경우 1MB입니다. Fall Creators Update를 아직 실행하지 않는 디바이스에서 웹 이미지는 200KB 이하여야 합니다.

// Construct the content and show the toast!
(ref new ToastContentBuilder())
...
// Inline image
->AddInlineImage(ref new Uri("https://picsum.photos/360/202?image=883"))
// Profile (app logo override) image
->AddAppLogoOverride(ref new Uri("ms-appdata:///local/Andrew.jpg"), ToastGenericAppLogoCrop::Circle)
->Show();
단추 및 입력 추가
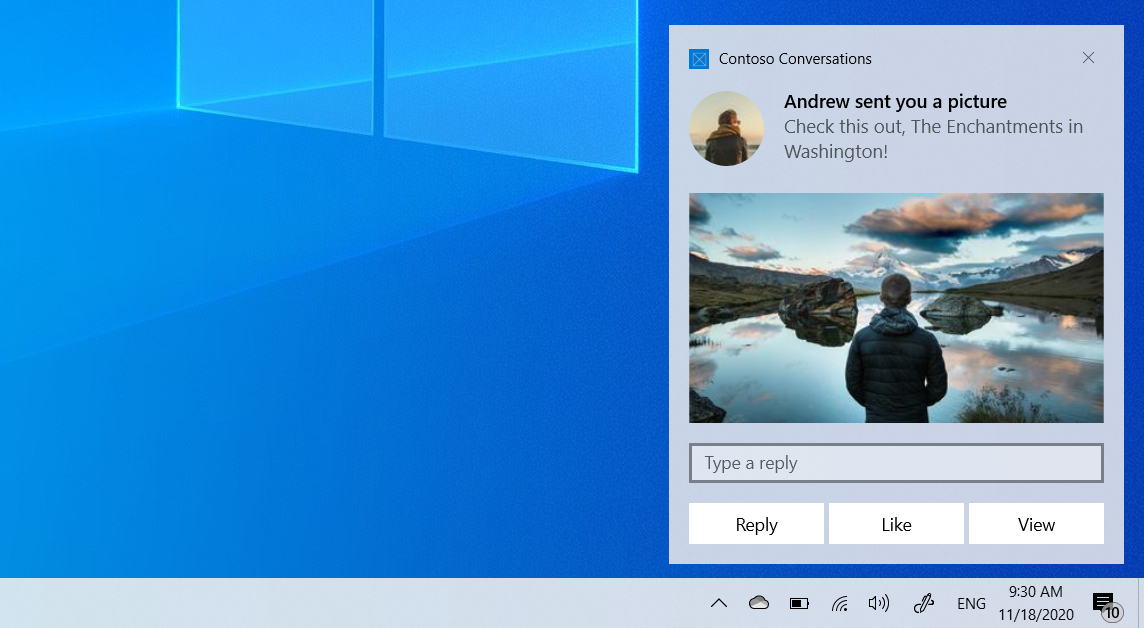
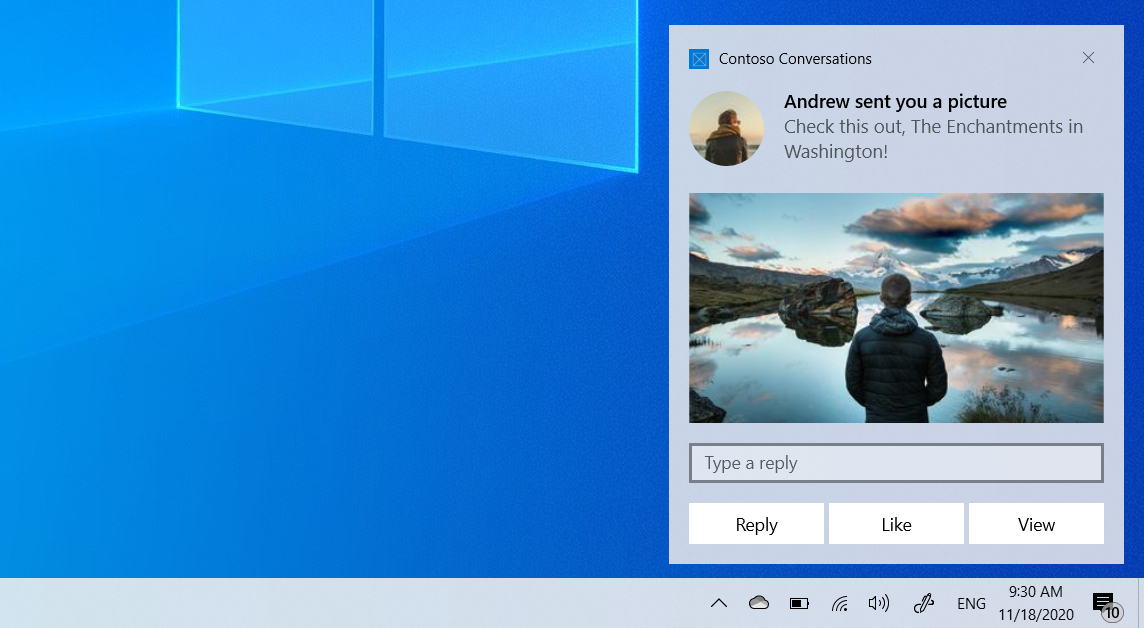
단추와 입력을 추가하여 알림을 대화형으로 만들 수 있습니다. 단추를 사용하여 전경 앱, 프로토콜 또는 백그라운드 작업을 시작할 수 있습니다. 회신 텍스트 상자, “좋아요” 단추 및 이미지를 여는 “보기” 단추를 추가합니다.

// Construct the content
(ref new ToastContentBuilder())
->AddArgument("conversationId", 9813)
...
// Text box for replying
->AddInputTextBox("tbReply", "Type a response")
// Buttons
->AddButton((ref new ToastButton())
->SetContent("Reply")
->AddArgument("action", "reply")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("Like")
->AddArgument("action", "like")
->SetBackgroundActivation())
->AddButton((ref new ToastButton())
->SetContent("View")
->AddArgument("action", "view"))
->Show();
전경 단추의 활성화는 기본 알림 본문을 호출하는 것과 같은 방식으로 처리됩니다(해당 App.xaml.cpp OnActivated가 호출됨).
백그라운드 활성화 처리
알림이나 알림 내의 단추에 백그라운드 활성화를 지정하면 전경 앱을 활성화하는 대신 백그라운드 작업이 실행됩니다.
백그라운드 작업에 대한 자세한 내용은 백그라운드 작업을 사용하여 앱 지원을 참조하세요.
빌드 14393 이상을 대상으로 하는 경우 진행 중 백그라운드 작업을 사용하여 작업을 대폭 간소화할 수 있습니다. 이전 버전의 Windows에서는 처리 중인 백그라운드 작업이 실행되지 않습니다. 이 코드 샘플에서는 처리 중인 백그라운드 작업을 사용하겠습니다.
const string taskName = "ToastBackgroundTask";
// If background task is already registered, do nothing
if (BackgroundTaskRegistration.AllTasks.Any(i => i.Value.Name.Equals(taskName)))
return;
// Otherwise request access
BackgroundAccessStatus status = await BackgroundExecutionManager.RequestAccessAsync();
// Create the background task
BackgroundTaskBuilder builder = new BackgroundTaskBuilder()
{
Name = taskName
};
// Assign the toast action trigger
builder.SetTrigger(new ToastNotificationActionTrigger());
// And register the task
BackgroundTaskRegistration registration = builder.Register();
그런 다음, App.xaml.cs에서 OnBackgroundActivated 메서드를 재정의합니다. 그러면 전경 활성화와 비슷하게 미리 정의된 인수 및 사용자 입력을 검색할 수 있습니다.
App.xaml.cs
protected override async void OnBackgroundActivated(BackgroundActivatedEventArgs args)
{
var deferral = args.TaskInstance.GetDeferral();
switch (args.TaskInstance.Task.Name)
{
case "ToastBackgroundTask":
var details = args.TaskInstance.TriggerDetails as ToastNotificationActionTriggerDetail;
if (details != null)
{
string arguments = details.Argument;
var userInput = details.UserInput;
// Perform tasks
}
break;
}
deferral.Complete();
}
만료 시간 설정
Windows 10 및 11에서 사용자가 알림 메시지를 해제하거나 무시한 후 모든 알림 메시지가 알림 센터로 이동하므로 사용자가 팝업이 사라진 후 알림을 볼 수 있습니다.
그러나 알림의 메시지가 일정 기간과만 관계가 있는 경우 사용자가 앱에서 오래된 정보를 보지 않도록 알림 메시지에 만료 시간을 설정해야 합니다. 예를 들어 프로모션이 12시간 동안만 유효하면 만료 시간을 12시간으로 설정합니다. 아래 코드에서 만료 시간을 2일로 설정합니다.
참고 항목
로컬 알림 메시지의 기본 및 최대 만료 시간은 3일입니다.
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("Expires in 2 days...")
->Show(toast =>
{
toast->ExpirationTime = DateTime::Now->AddDays(2);
});
알림에 대한 기본 키 제공
보내는 알림을 프로그래밍 방식으로 제거하거나 바꾸려면 Tag 속성과 Group 속성(옵션)을 사용하여 알림에 대한 기본 키를 제공해야 합니다. 그런 다음, 나중에 이 기본 키를 사용하여 알림을 제거하거나 바꿀 수 있습니다.
이미 전송한 알림 메시지 바꾸기/제거에 대한 자세한 내용은 빠른 시작: 알림 센터(XAML)에서 알림 메시지 관리를 참조하세요.
결합된 Tag와 Group은 복합 기본 키 역할을 합니다. Group은 “wallPosts”, “messages”, “friendRequests”와 같은 그룹에 할당할 수 있는 더 일반적인 식별자이고, Tag는 그룹 내에서 알림 자체를 고유하게 식별해야 합니다. 그러면 일반 그룹을 사용하여 RemoveGroup API로 해당 그룹에서 모든 알림을 제거할 수 있습니다.
// Create toast content and show the toast!
(ref new ToastContentBuilder())
->AddText("New post on your wall!")
->Show(toast =>
{
toast.Tag = "18365";
toast.Group = "wallPosts";
});
알림 지우기
앱은 자체 알림을 제거하고 지우는 역할을 합니다. 앱이 실행될 때 알림을 자동으로 지우지 않습니다.
사용자가 명시적으로 알림을 클릭할 경우에만 Windows에서 알림을 자동으로 제거합니다.
다음은 메시지 앱이 수행해야 하는 작업의 예입니다.
- 사용자가 대화 중 새 메시지에 대한 여러 알림을 받습니다.
- 사용자가 다음 알림 중 하나를 탭하여 대화를 엽니다.
- 앱에서 대화를 열고 해당 대화에 대한 앱 제공 그룹에 RemoveGroup을 사용하여 해당 대화에 대한 모든 알림을 지웁니다.
- 이제 알림 센터에 남은 대화에 대한 오래된 알림이 없으므로 사용자의 알림 센터에 알림 상태가 적절히 반영됩니다.
모든 알림 지우기 및 특정 알림 제거에 대한 자세한 내용은 빠른 시작: 알림 센터에서 알림 메시지 관리(XAML)를 참조하세요.
ToastNotificationManagerCompat::History->Clear();
리소스
Windows developer
