Windows에서의 동작
동작은 인터페이스가 애니메이션처럼 움직이고 사용자 상호 작용에 응답할 수 있는 방식에 대하여 설명합니다. Windows 동작은 직접적으로 반응하며 상황에 맞게 구현됩니다. 사용자 입력에 대한 피드백을 제공하고 길 찾기를 지원하는 공간 패러다임을 강화합니다.

동작 원칙
이러한 원칙은 Windows의 동작 사용을 안내합니다.
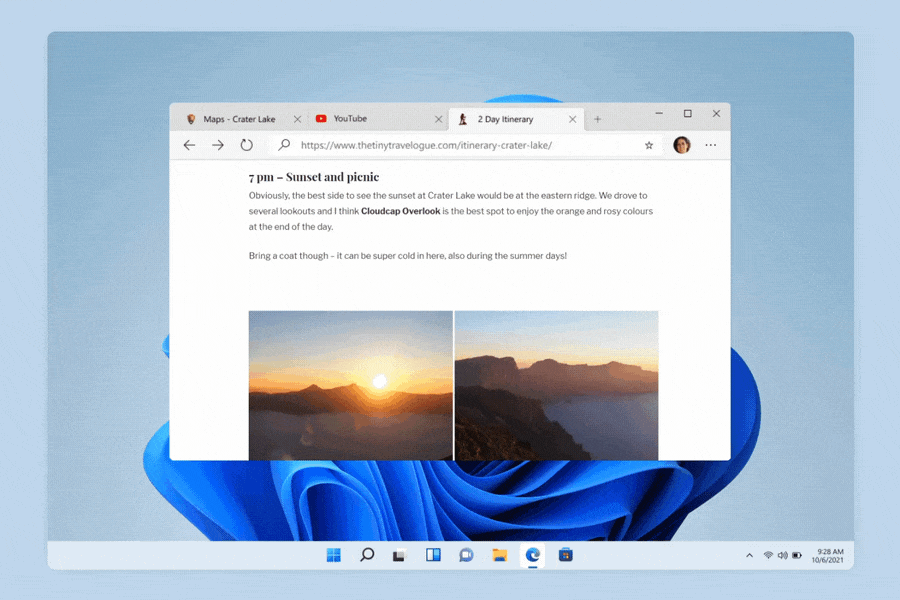
연결됨: 작업 요소가 원활하게 연결됩니다.
위치와 크기를 변경하는 요소는 내부에서 연결되지 않은 경우에도 한 상태에서 다른 상태로 시각적으로 연결되어야 합니다. 사용자는 점 간을 이동하는 요소를 따라 정적 상태 변경의 인지 부하를 낮추도록 안내됩니다.
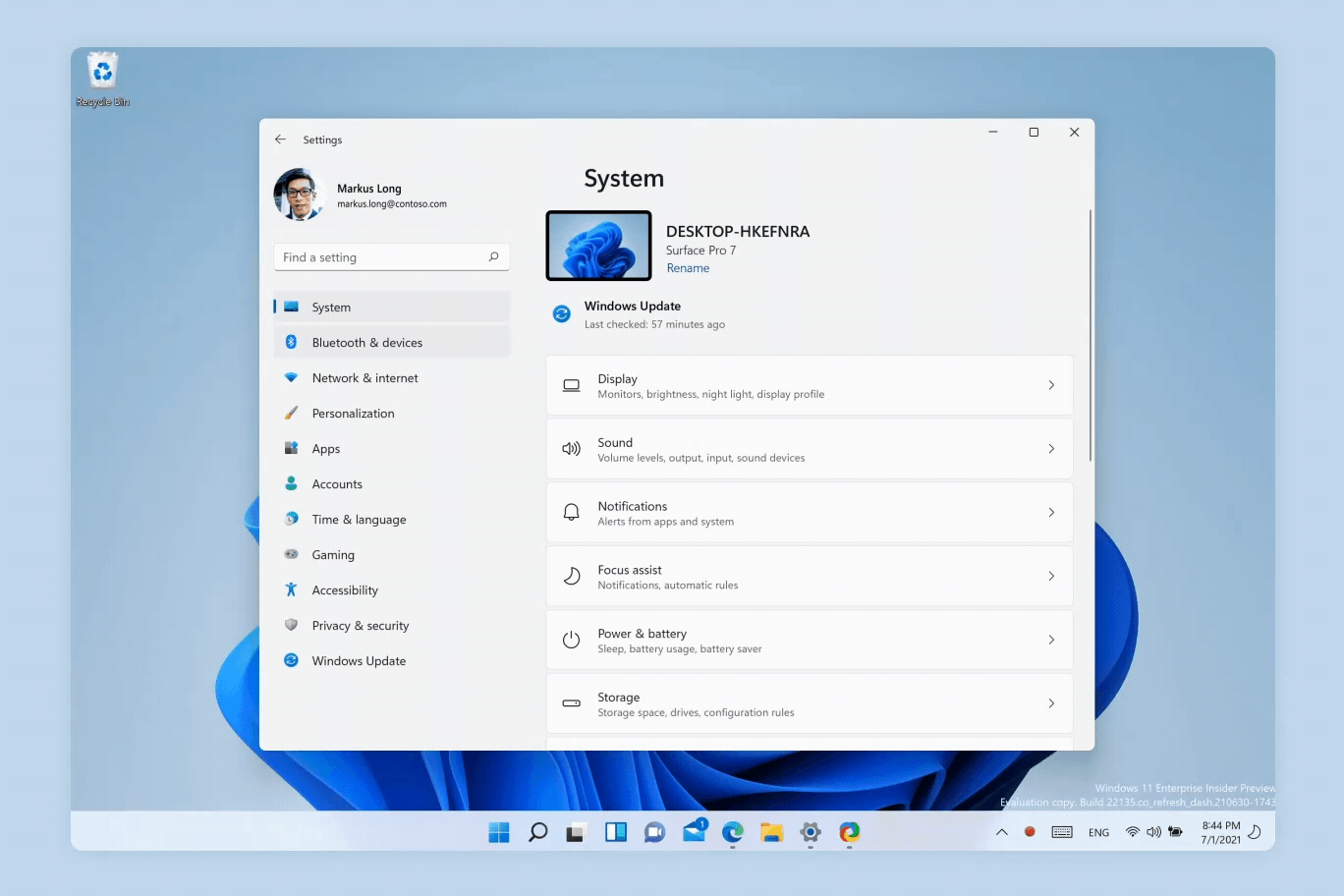
예제:: 창이 부동, 고정 및 최대화 간에 전환되면 항상 동일한 창처럼 보입니다.
팁
접근성 및 가독성을 개선하기 위해 이 페이지는 여전히 기본 보기에서 이미지를 사용합니다. 이미지를 클릭하여 애니메이션 버전을 볼 수 있습니다.
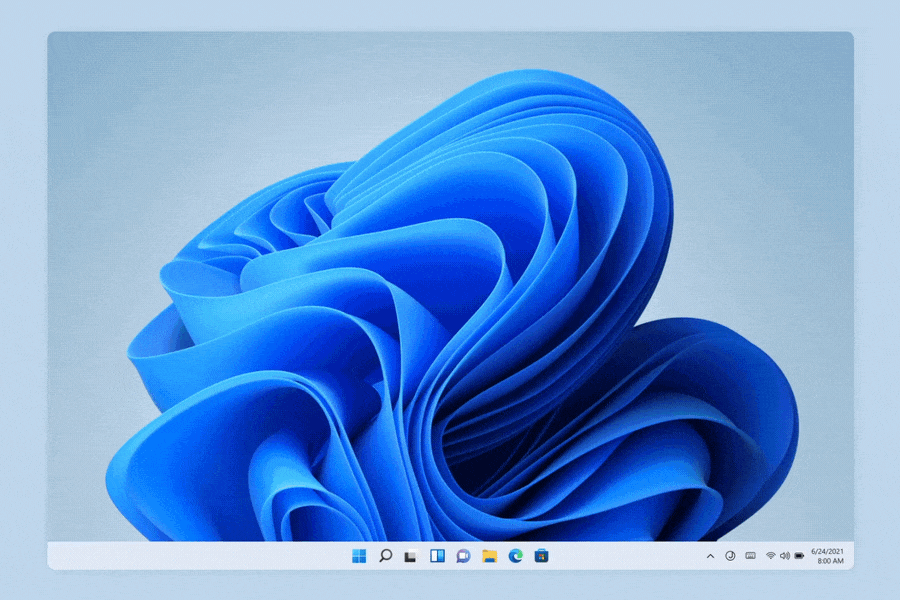
일관성: 진입점을 공유할 때 요소는 비슷한 방식으로 동작해야 합니다.
동일한 UI 진입점을 공유하는 화면은 일관된 상호 작용을 위해 동일한 방식으로 호출하고 해제해야 합니다. 각 전환은 화면이 일관되게 느껴지도록 다른 요소의 타이밍, 감속 및 방향을 따라야 합니다.
예제: 모든 작업 표시줄 플라이아웃은 호출될 때 위로 펴지고, 해제될 때 아래로 펴집니다.
이미지를 클릭하여 애니메이션 효과를 확인하세요.
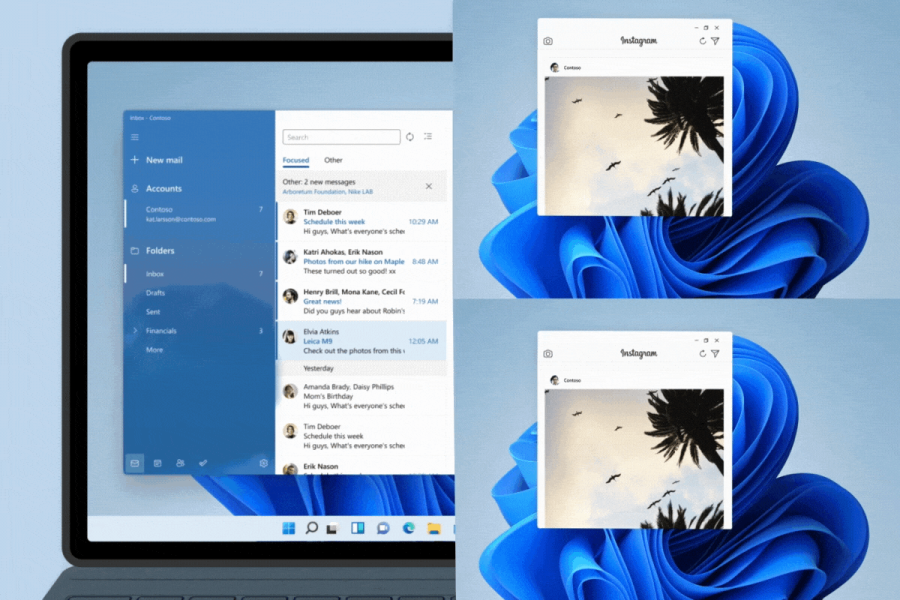
반응형: 시스템이 반응하고 사용자 입력 및 선택에 맞게 조정됩니다.
명확한 표시기에 시스템이 다양한 입력, 상황 및 방향에 맞게 정상적으로 인식하고 그에 따라 조정되는 것으로 나타납니다. 앱은 반응하고 활성화되고 입력 방법에 따라 사용을 지원하기 위해 OS 동작을 기준으로 작동해야 합니다.
예제: 키보드가 분리되면 작업 표시줄 아이콘이 분산됩니다. 창 가장자리는 커서 또는 터치 입력에 따라 다른 시각적 개체를 호출합니다.
이미지를 클릭하여 애니메이션 효과를 확인하세요.
만족: 목적을 달성할 때 예상치 못했던 만족스러운 순간
동작은 간단한 작업을 만족스러운 순간으로 변환하기 위해 환경에 개성과 활력을 더합니다. 0이러한 순간은 항상 짧고 간결하며 사용자 작업을 강화하는 데 도움이 될 수 있습니다.
예제: 창을 최소화하면 앱 아이콘이 아래로 튕기지만 복원하면 앱 아이콘이 위로 튕깁니다.
이미지를 클릭하여 애니메이션 효과를 확인하세요.
풍부함: 가능한 경우 기존 컨트롤을 활용하여 일관성 유지
가능한 경우 사용자 지정 애니메이션을 사용하지 않습니다. 페이지 전환, 페이지 내 포커스 및 미세한 상호 작용에 대한 WinUI 컨트롤과 같은 애니메이션 리소스를 사용합니다. WinUI 컨트롤을 사용할 수 없는 경우 앱 진입점이 있는 위치에 따라 기존 OS 동작을 모방합니다.
예: 페이지 전환, 연결된 애니메이션 및 애니메이션 아이콘 은 앱에 유쾌하고 필요한 동작을 추가하는 권장 WinUI 컨트롤입니다.
이미지를 클릭하여 애니메이션 효과를 확인하세요.
예제
WinUI 3 갤러리 앱을 열고 동작의 동작 예제를 확인합니다.
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. 해당 Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
사용
애니메이션 속성
Windows 동작은 빠르고 직접적이며 상황에 맞게 진행됩니다. 타이밍 및 감속/가속 곡선은 애니메이션의 목적에 따라 조정되어 일관된 환경을 만듭니다.
| 목적 | 정의 | 용이성 | 타이밍 | 사용 목적 |
|---|---|---|---|---|
| 직접 진입 | 패스트 - 인 | Cubic-bezier((0,0,0,1) | 167, 250, 333 | 위치, 스케일, 회전 |
| 기존 요소 | 지점 간 | Cubic-bezier((0.55,0.55,0,1) | 167, 250, 333ms | 위치, 스케일, 회전 |
| 직접 나가기 | 패스트 - 아웃 | Cubic-bezier((0,0,0,1) | 167ms | 위치, 스케일, 회전('항상' 페이드 아웃과 결합) |
| 서서히 나가기 | 소프트 - 아웃 | Cubic-bezier(1,0,1,1) | 167ms | 위치, 스케일 |
| 최소한 | 페이드 - 인 + 아웃 | 선형 | 83ms | 불투명도 |
| 강력한 진입 | 탄력적인(키 프레임 3개) | (아래 3개 값) | (아래 3개 값) | 위치, 스케일 |
| 키 프레임 1 | Cubic-Bezier(0.85, 0, 0, 1) | 167ms | ||
| 키 프레임 2 | Cubic-Bezier(0.85, 0, 0.75, 1) | 167ms | ||
| 키 프레임 3 | Cubic-Bezier(0.85, 0, 0, 1) | 333ms |
컨트롤
이 Windows 릴리스에서는 WinUI 컨트롤에 의도적으로 미세한 상호 작용을 도입했습니다. 정보를 보다 잘 구성하고 앱 사용자가 페이지 간, 계층 간 및 상호 작용의 상태 간을 전환하는 데 도움이 되는 이러한 컨트롤을 앱에 추가합니다.
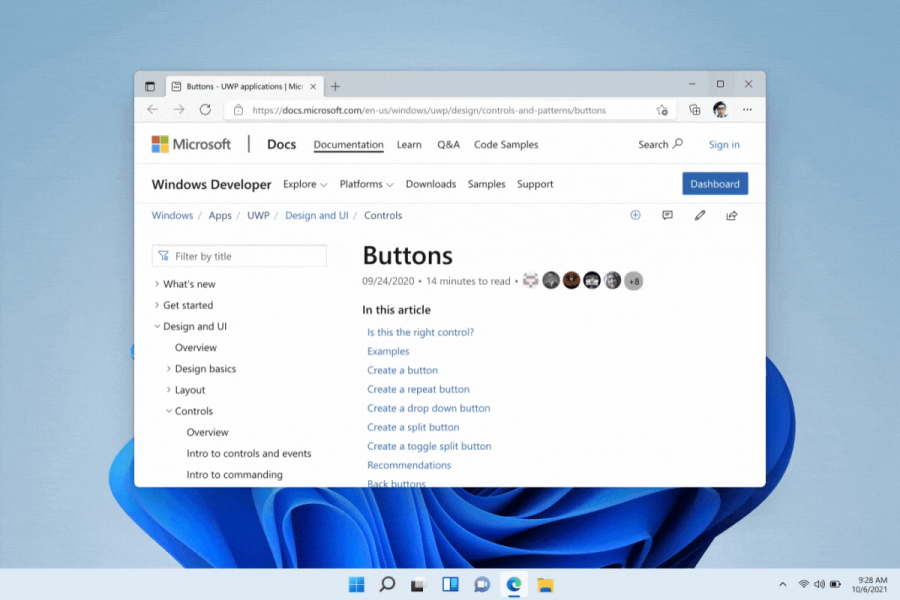
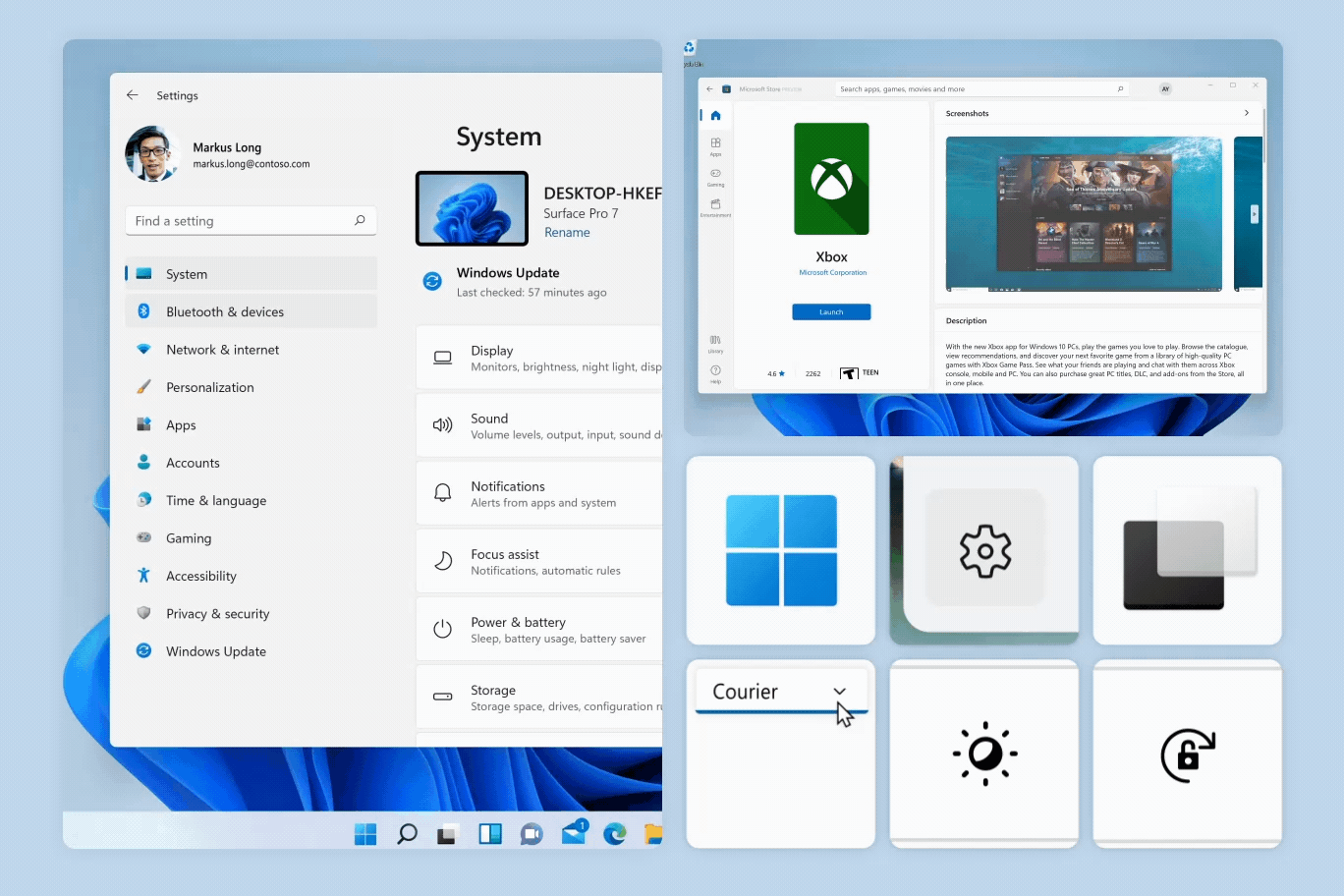
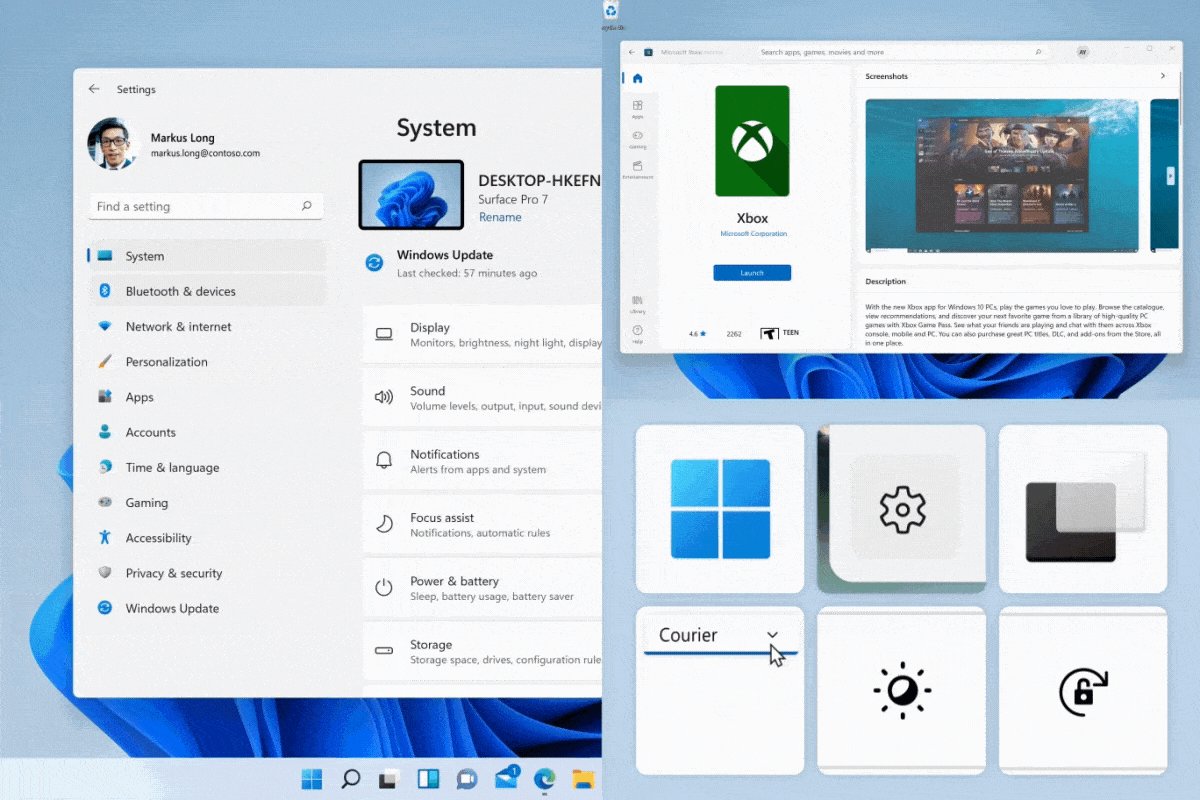
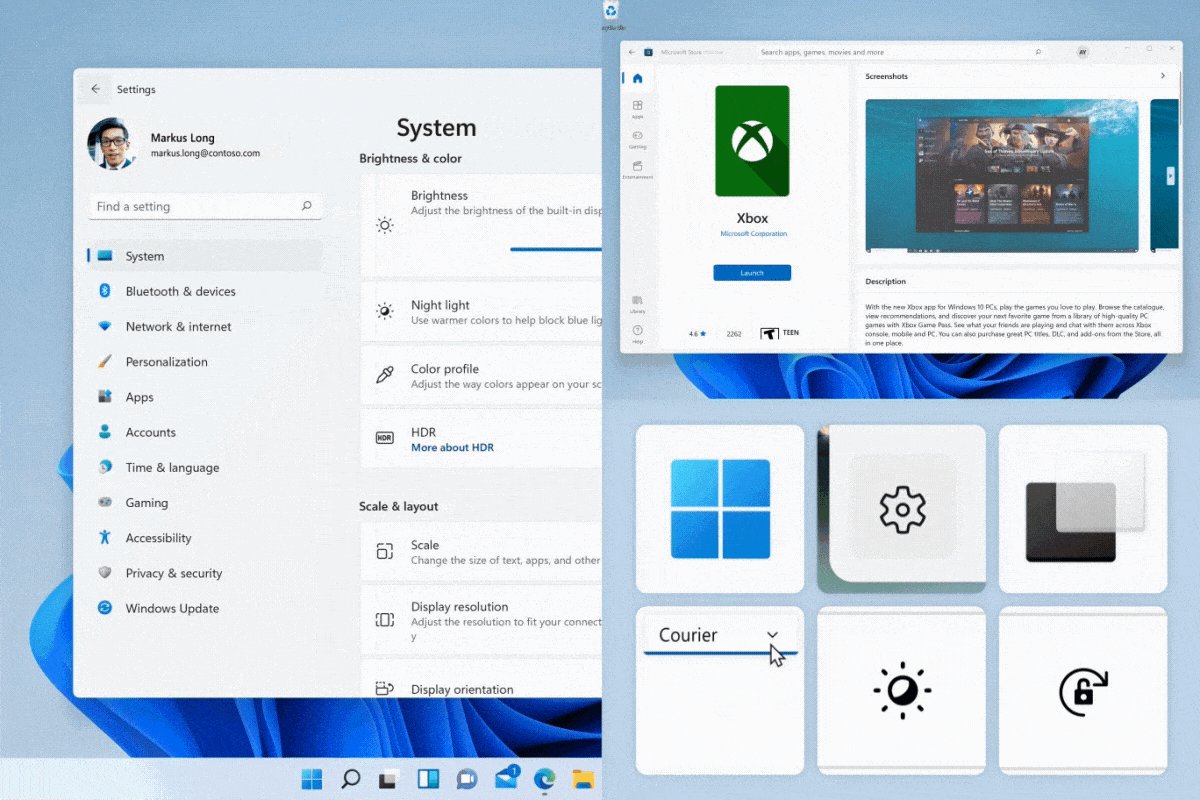
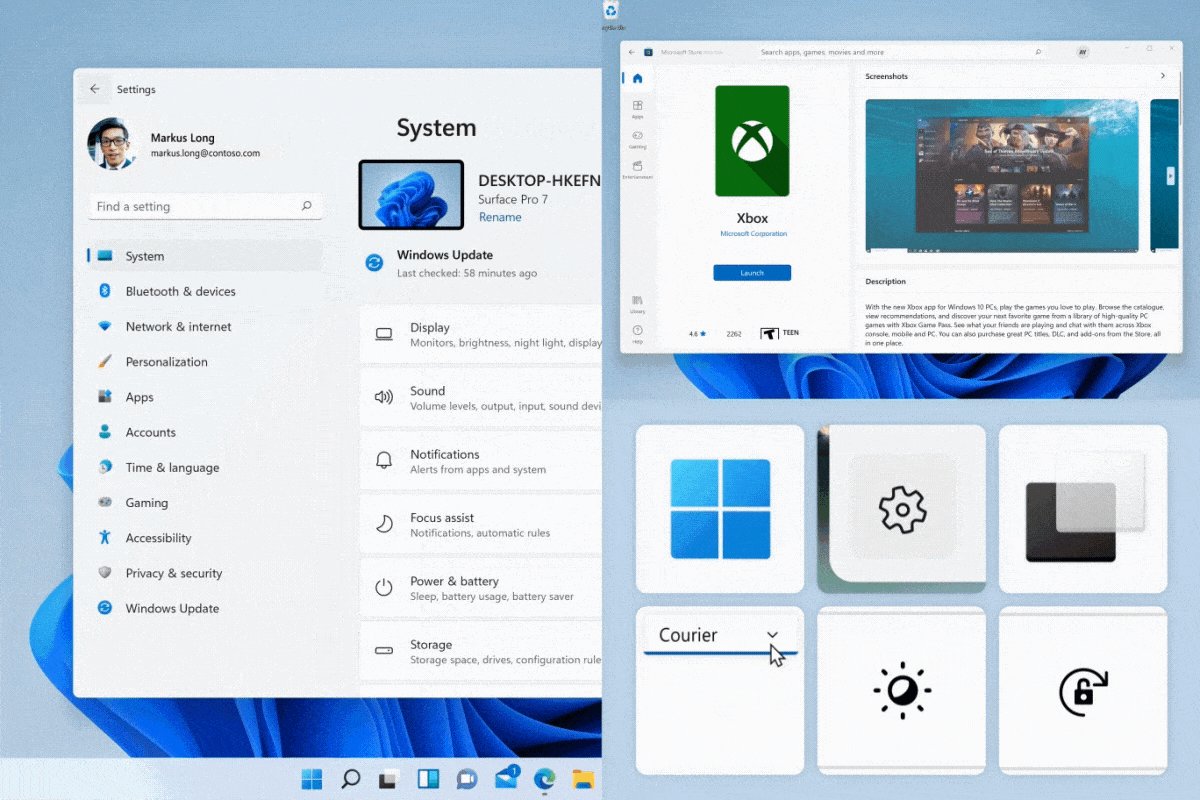
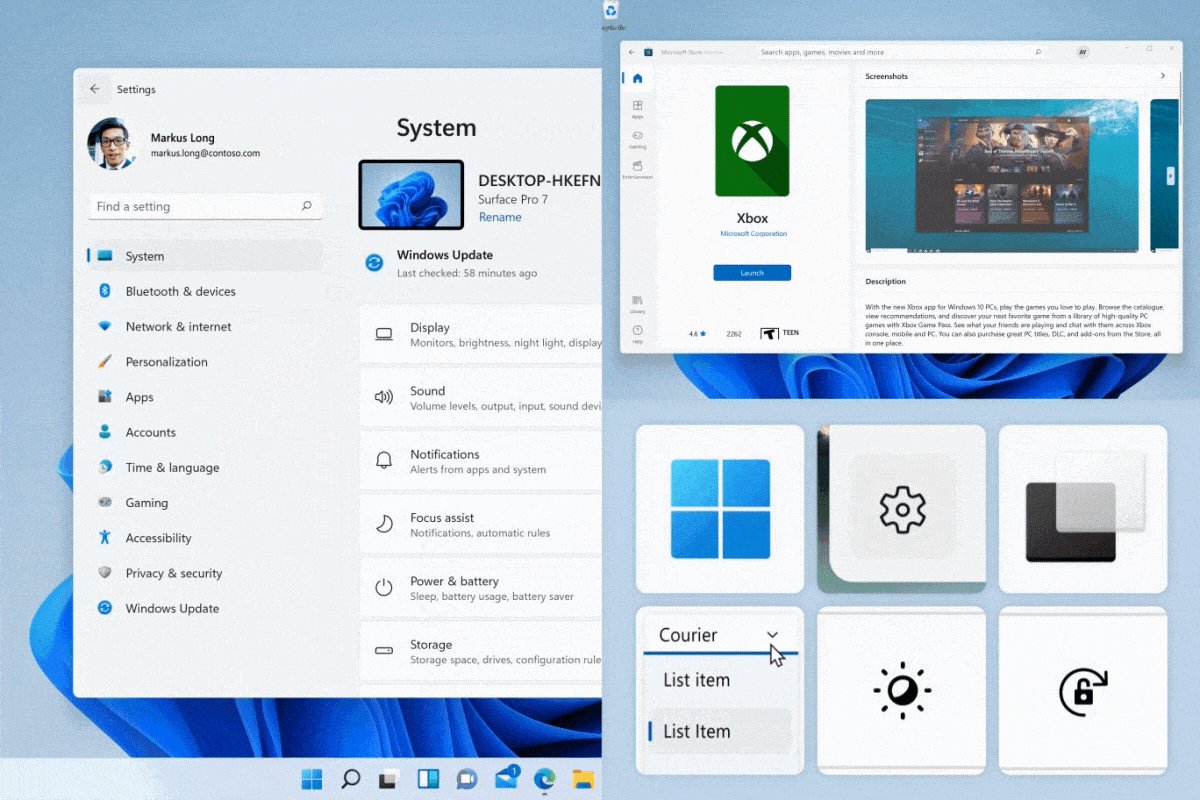
페이지 전환: 동일한 화면 내의 페이지 간 전환
페이지 전환을 사용하여 페이지 간을 원활하게 전환하고, 앱 흐름을 준수하도록 애니메이션 방향을 구성합니다.
페이지 전환은 사용자가 들어오고 나가는 콘텐츠를 눈으로 따라가면서 인지 부하를 낮추도록 합니다.
이미지를 클릭하여 애니메이션 효과를 확인하세요.
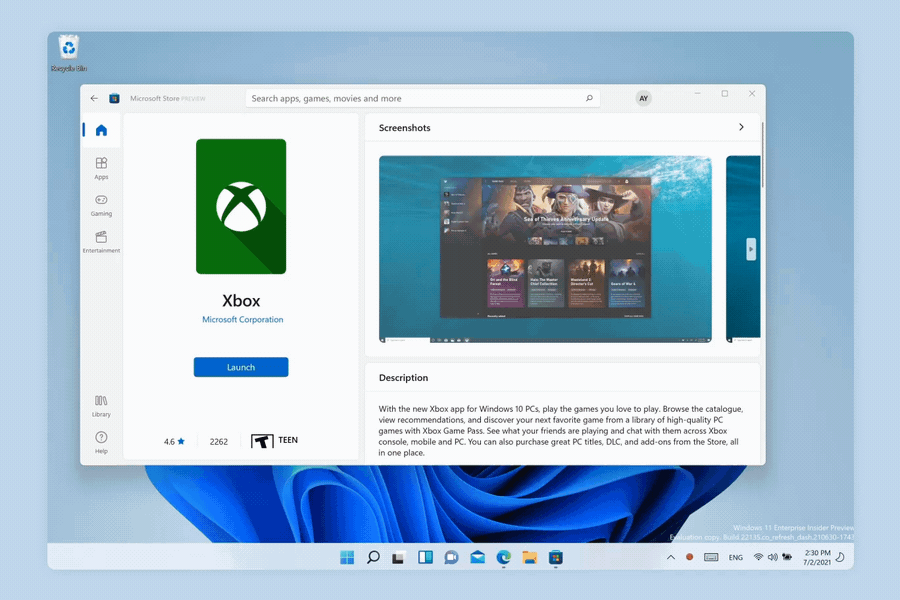
ㅋ연결된 애니메이션: 동일한 페이지 내의 계층 간 전환
연결된 애니메이션을 사용하여 컨텍스트를 유지하면서 페이지 또는 화면 내의 특정 정보를 강조 표시합니다.
연결된 애니메이션은 선택한 요소에 포커스를 두고, 포커스가 있는 상태와 포커스가 없는 상태 사이를 원활히 전환합니다.
이미지를 클릭하여 애니메이션 효과를 확인하세요.
애니메이션 아이콘: 세분화된 상호 작용을 통해 만족스러움을 추가하고 정보 표시
애니메이션 아이콘을 사용하여 Lottie 애니메이션을 사용하여 모션으로 경량의 벡터 기반 아이콘 및 일러스트레이션을 구현합니다.
애니메이션 아이콘은 특정 진입점에 주의를 끌고, 상태 간에 피드백을 제공하고, 상호 작용에 만족스러움을 추가합니다.
이미지를 클릭하여 애니메이션 효과를 확인하세요.
Windows developer