다음 지침을 참고하여 Windows 환경과 잘 어울리는 유용한 앱 아이콘을 디자인하세요.
디자인 지침: 은유
![]()
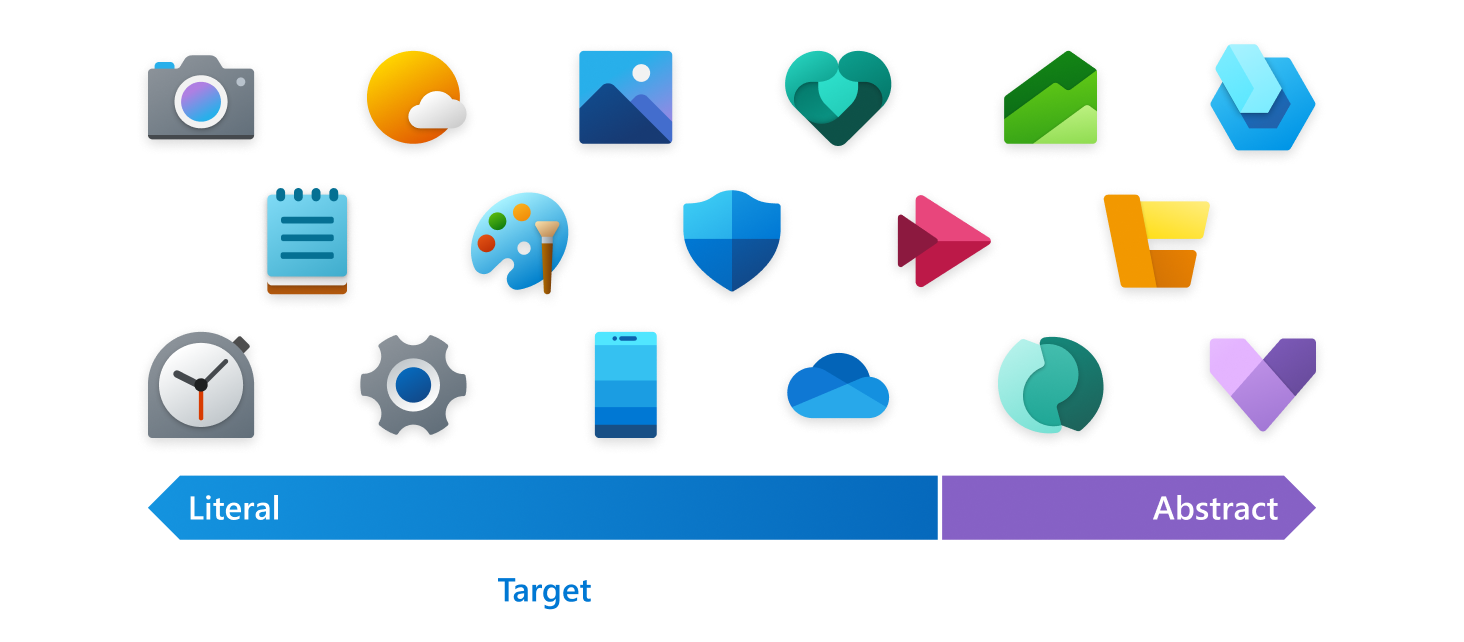
아이콘은 앱에 대한 은유여야 합니다. 즉, 제품의 가치 제안, 함수 및 기능을 시각적으로 표현합니다.
표현
아이콘은 간단한 양식을 사용하여 단일 요소에서 앱의 개념을 보여 줍니다.
아이콘을 만들 때 명확한 은유를 사용하고 주로 이해되는 개념(예: 메일 봉투 또는 검색을 위한 돋보기)을 활용합니다. 주요 개념은 아이콘의 초점이어야 합니다. 은유를 지원하지 않는 장식 요소를 추가하여 아이콘을 희석하지 마세요. 통신 선명도를 높이려면 단일 아이콘에 2개 이하의 은유를 사용합니다. 하나의 은유를 사용할 수 있다면 더 좋습니다.

리터럴 은유는 목적과 약속을 명확한 방식으로 표현하는 데 가장 적합합니다. 효과적인 아이콘에 대한 좋은 테스트는 사용자가 레이블 없이 무엇을 나타내는지 알 수 있는 경우입니다.
제품의 핵심 기능을 나타내는 리터럴의 자명한 은유를 찾을 수 없는 경우에만 추상적인 은유를 사용합니다.
아이콘은 디자인의 일부로 타이포그래피를 포함해서는 안 됩니다. 아이콘의 문자와 단어는 피해야 하며 필수인 경우에만 사용해야 합니다. 앱의 이름은 운영 체제 전체에서 아이콘과 연결하여 표시됩니다.
디자인 지침: 셰이프
그리드 및 둥근 모서리
![]()
Microsoft는 처음에 아이콘을 48x48 그리드에 맞추어 사용 가능한 공간을 활용하는 균형 잡힌 아이콘을 유지하면서도 독특한 모양과 실루엣을 유지합니다. 아이콘의 고유한 기능을 그리드에 맞추면 주변의 다른 아이콘과 잘 균형을 맞춥니다.
접근 가능성 Microsoft의 성격 원칙입니다. 이 특성을 전달하는 한 가지 방법은 부드럽고 둥근 모서리를 사용하는 것입니다. 앱의 제품 아이콘에 사용되는 모양은 아이콘 눈금에 맞게 작성되어야 합니다. 이러한 모양의 모서리는 아이콘 그리드의 둥근 모서리와 일치해야 합니다. 외부 곡선에 둥근 모서리를 적용할 때는 48x48 크기에서 반경 2픽셀을 사용하세요. 둥근 모서리가 내부 곡선에 적용되는 경우 대신 반경 1px를 사용합니다.
실루엣
![]()
시각적으로 균형 잡힌 실루엣을 사용하면 아이콘 확장성이 뛰어나고 굵고 얇은 도형을 방지할 수 있습니다. 그리드를 사용하여 독특하면서도 작은 크기로 읽을 수 있는 실루엣을 디자인합니다. 제품을 Windows에 어울리면서도 차별화할 수 있도록 가능한 한 적은 수의 모서리를 가진 형태를 사용하세요.
세부 정보
세부 정보를 추가할 때는 작은 크기로 가독성을 유지하기 위해 주의해야 합니다. 아이콘의 가장 눈에 띄는 레이어에 리터럴 세부 정보만 추가하는 것이 좋습니다.
디자인 지침: 색 및 그라데이션
색을 신중하게 선택하고 색에만 의존하여 의미를 전달하지 마세요. 형태와 은유를 색깔과 함께 사용하여 소통하세요. 크기 범위에서 아이콘의 크기를 조정하는 경우 복잡성을 방지하려면 색에 대한 처리를 최소화해야 합니다. 색상 그라데이션, 다양한 불투명도의 오버레이 및 색조 사용을 최소화해야 합니다.
그라데이션은 대부분 미묘해야 합니다. 그라데이션 램프를 가로 방향과 세로 방향 모두에서 하나 또는 두 개의 단계로만 제한해 보세요.
그라데이션의 기본 각도는 120도입니다. 시작점과 끝점을 적절하게 조정할 수 있습니다. 중요한 것은 원활한 전환이라는 것입니다. 매우 타이트한 전환이 반사 또는 차원처럼 느껴지지 않도록 피하세요.
단색 색상표
다음 단계를 사용하여 단색 색상표를 만듭니다.
- 동일한 색조에서 세 가지 색을 만듭니다. 대부분의 경우 밝은 색을 더 밝게 조정하고 어두운 색은 채도가 낮도록 조정해야 하지만, 물론 최선의 판단을 사용해야 합니다.
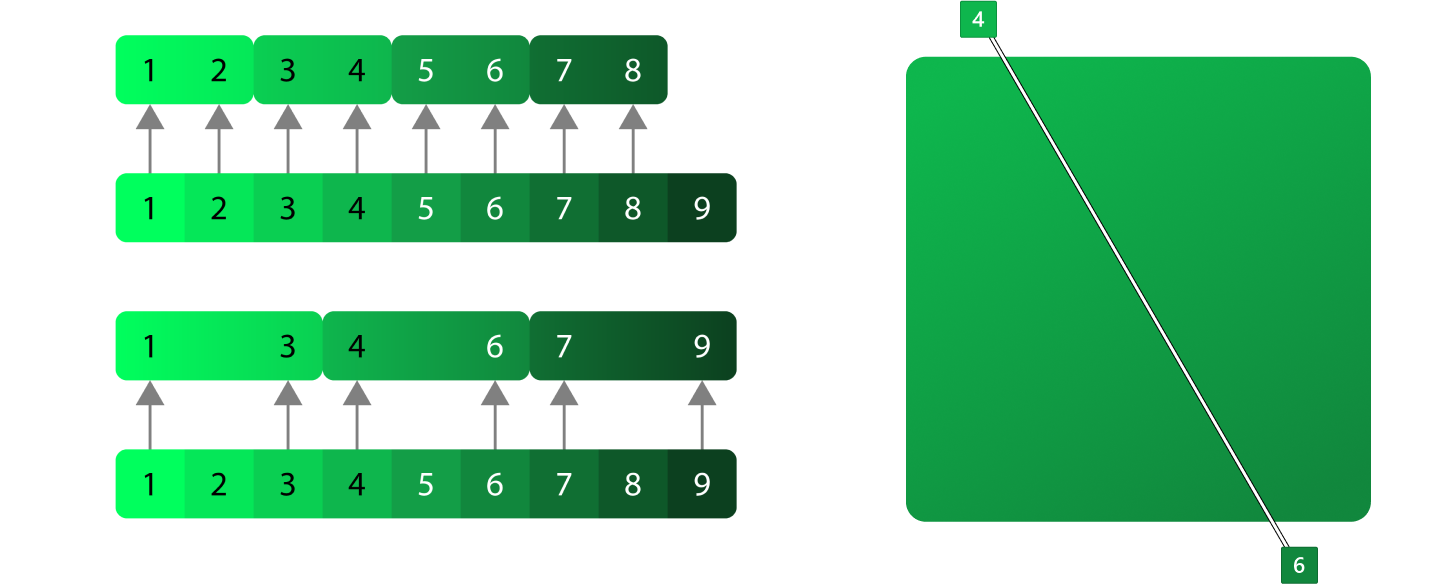
- 각 기본 색 사이에 세 단계를 만듭니다. 이것은 당신의 기본 차선이 될 것입니다. 대부분의 아이콘은 이러한 색으로 구성되어야 합니다.
- 더 넓은 색상표를 위해, 2단계와 동일한 방법을 사용하여 색조를 흰색까지 만들고 음영을 검은색까지 만드세요. 이러한 색조와 명암은 조금 더 대비가 필요한 경우에만 사용해야 합니다.
- 어두운 색의 색조와 밝은 색의 음영은 보통 쓸모없고 단조롭습니다. 제거할 수 있습니다.
단색 그라데이션

단색 그라데이션은 일반적으로 왼쪽 위에서 오는 주변 광각에 대한 미묘한 힌트를 제공하는 데 사용됩니다. 하지만 직접 광원으로 취급해서는 안 됩니다. 아이디어는 너무 극적하지 않고 모양에 약간의 움직임을 제공하는 것입니다.
유사 색상표

유사한 색상표를 만드는 것은 단색 팔레트를 만드는 것과 똑같지만 색이 더 많이 있습니다. 이러한 유형의 색상표의 핵심은 이를 과도하게 처리하지 않는 것입니다. 색 전환에 신중해야 합니다.
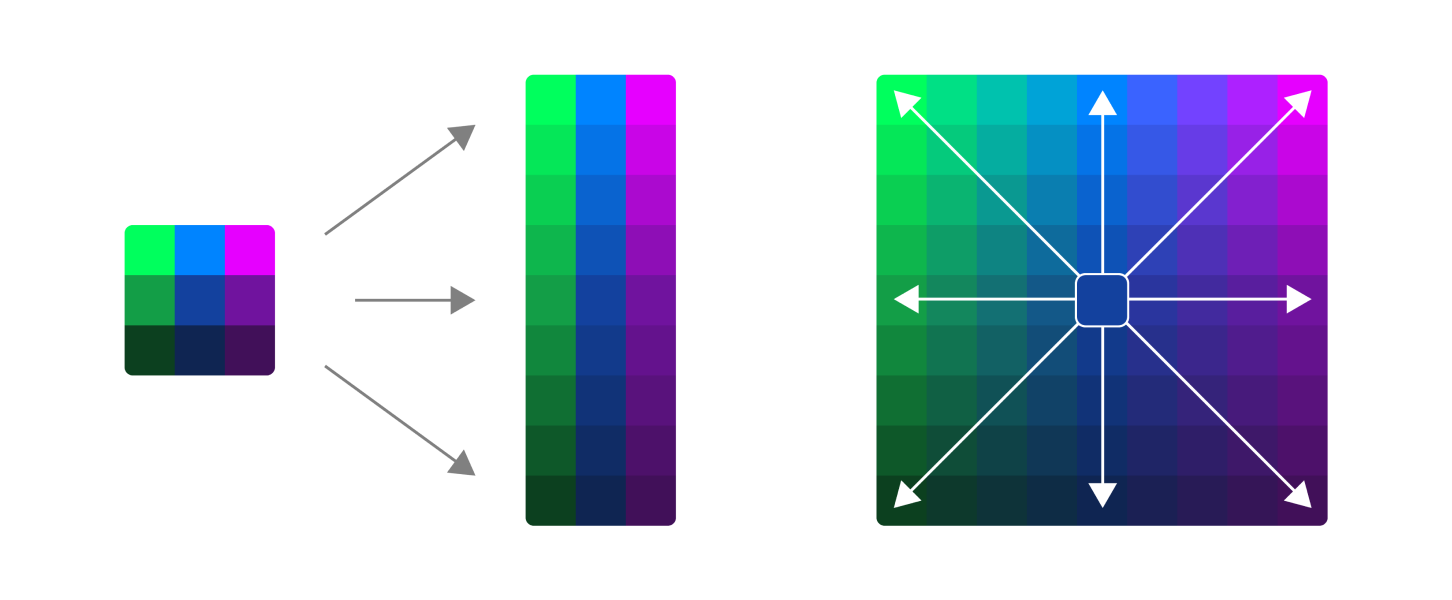
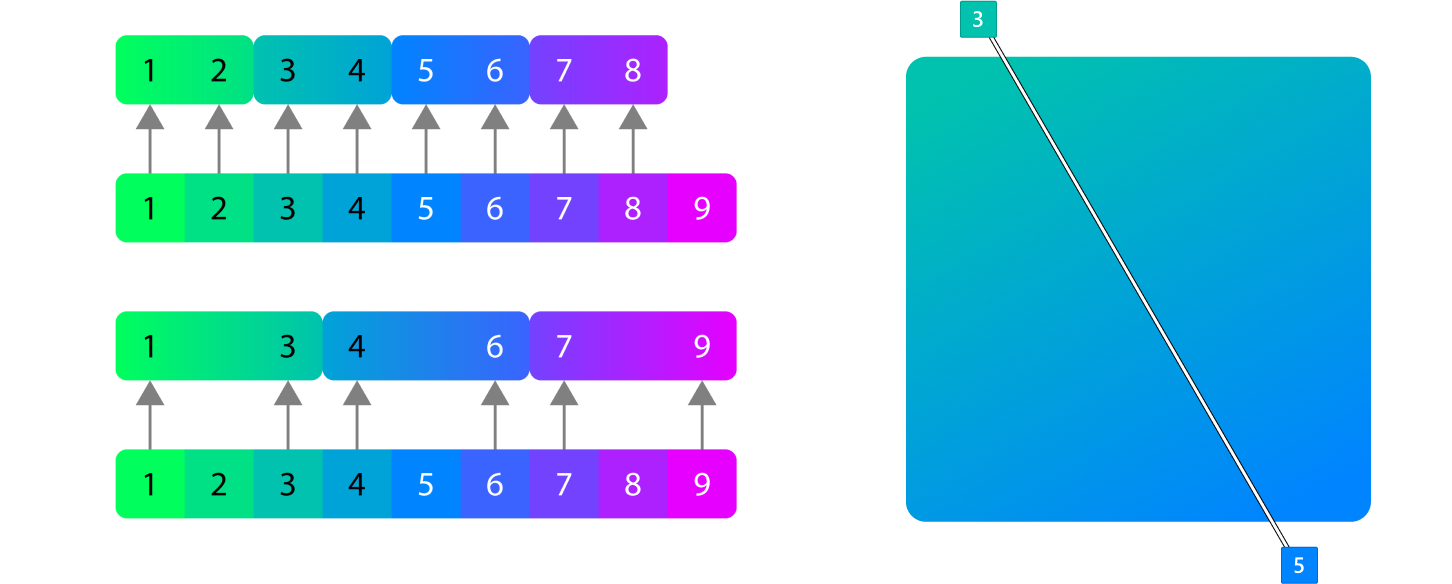
- 1개 대신 세 가지 색 집합을 만듭니다.
- 세 가지 색상 집합을 사용하여 세로 경사로를 만드세요.
- 흰색과 검은색을 사용하여 색조와 음영을 만드는 대신 두 번째와 세 번째 색을 사용합니다.
유사 그라데이션

유사 그라데이션은 단색과 동일한 각도여야 하지만 항상 그래야 하는 것은 아닙니다. 일반적으로 밝은 색조는 지나치게 극적인 모습을 피하기 위해 왼쪽 위에 배치해야 하며, 동시에 단색과 가능한 한 일관성을 유지해야 합니다.
디자인 지침: 대비, 그림자 및 원근감
색 대비

접근성은 Microsoft의 높은 우선 순위입니다. 앱 아이콘은 주로 밝은 배경과 어두운 배경에 표시되며, 또한 바탕 화면 배경 이미지 및 시스템 악센트 색상의 색조 또는 음영 위에도 표시될 수 있습니다. 모든 배경에서 아이콘 100% 액세스할 수 있도록 하는 것은 어렵지만 아이콘에 가능한 한 액세스할 수 있도록 하기 위해 수행할 수 있는 몇 가지 작업이 있습니다.
- 어두운 색, 중간 색, 밝은 색의 모든 3가지 범위를 사용하십시오.
- 아이콘의 절반 이상이 밝은 테마와 어두운 테마에서 3.0:1 대비 비율을 통과하는지 확인합니다.
- 일부 색조 값은 다른 값보다 더 어렵습니다. 노란색은 갈색이 될 정도로 짙어지지 않으면 밝은 테마에서 접근 가능한 대비 비율을 충족하지 못합니다. 빨간색은 어두운 테마에서 더 어렵습니다.
- 필수는 아니지만 Windows의 작업 표시줄, 시작 및 기타 테마 구분 영역에 대해 별도의 밝은 테마와 어두운 테마 자산을 제공하는 옵션이 있습니다.
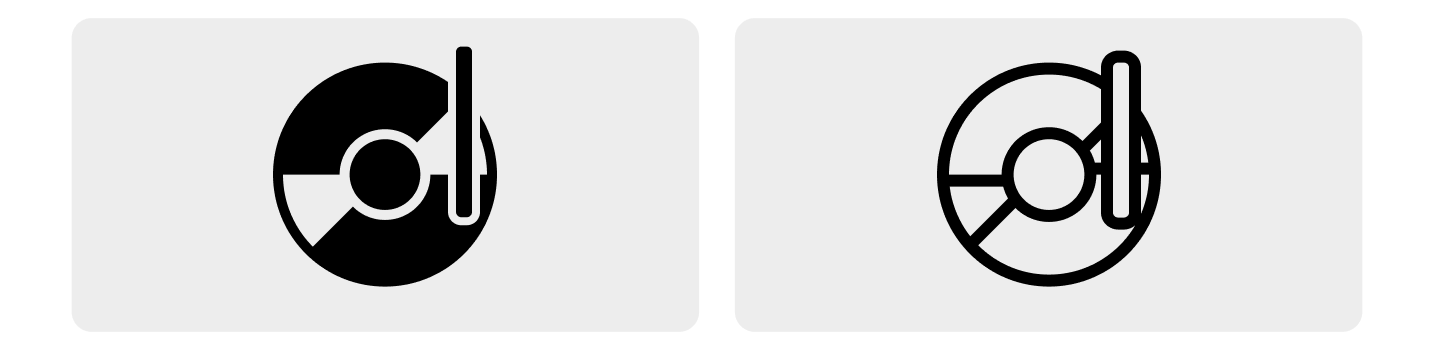
높은 대비

팁 (조언)
Windows 11에서는 더 이상 앱 아이콘에 고대비 자산이 필요하지 않습니다.
고대비 아이콘은 흑백이며 앱 아이콘을 직접 표현해야 합니다. 단색 채우기와 선을 사용하여 컬러 버전에서 고대비 아이콘을 생성할 수 있는 경우가 많습니다. 고대비 아이콘에서 그라데이션을 사용하지 마세요. 앱 내 환경에서는 종종 이러한 지침에 따라 모노라인 아이콘를 디자인해야 할 경우가 있습니다.
레이어링 및 그림자

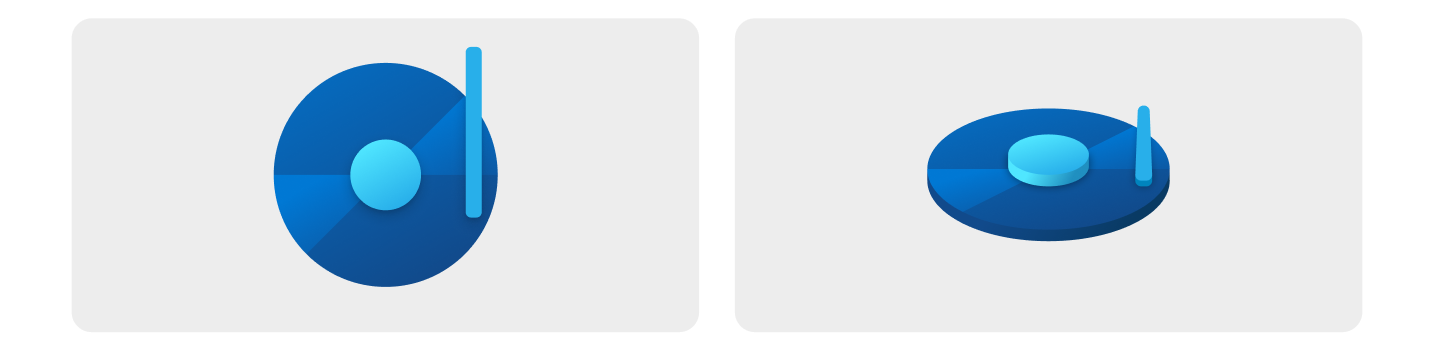
위쪽/전면 보기입니다.
z-깊이를 설명하는 등각 뷰입니다. 설명용으로만; 제안된 디자인 옵션이 아닙니다.
아이콘은 아래 레이어 위에 있는 평평한 개체로 구성됩니다.
- 가능한 한 적은 수의 레이어를 사용하고 도형 간의 극한 눈금 대비를 최소화합니다.
- 아이콘 내의 그림자를 사용하여 개체 계층 간에 정의를 만들고 아이콘 디자인 내에서 구성 요소를 시각적으로 서로 연결합니다.
- 일반적으로 빛이 어두운 모양에 드리워진 그림자가 최고의 결과를 나타냅니다.
- 내부 그림자는 주변 배경이 아니라 그래픽 기호에만 그림자를 드리우면 됩니다.
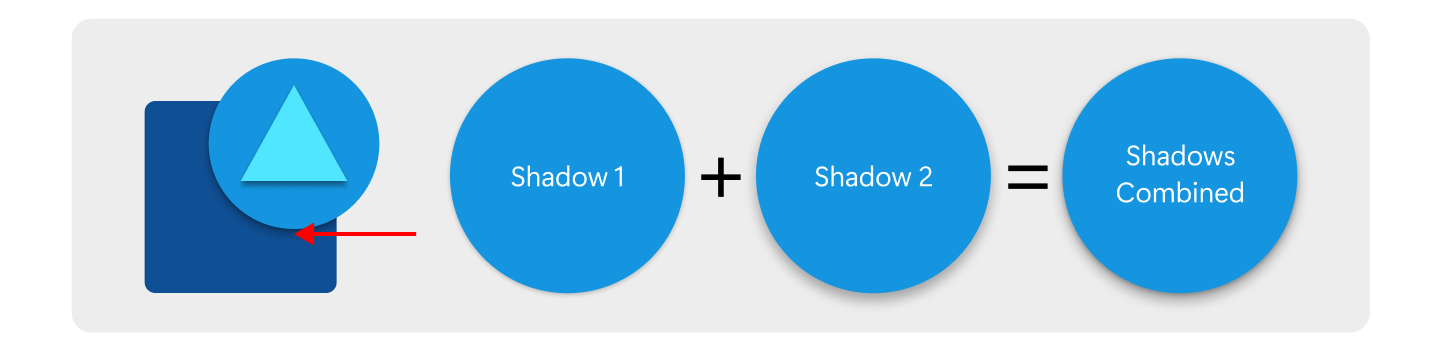
- 두 가지 유형의 내부 그림자가 있으며 둘 다 각각 두 개의 그림자가 있습니다.
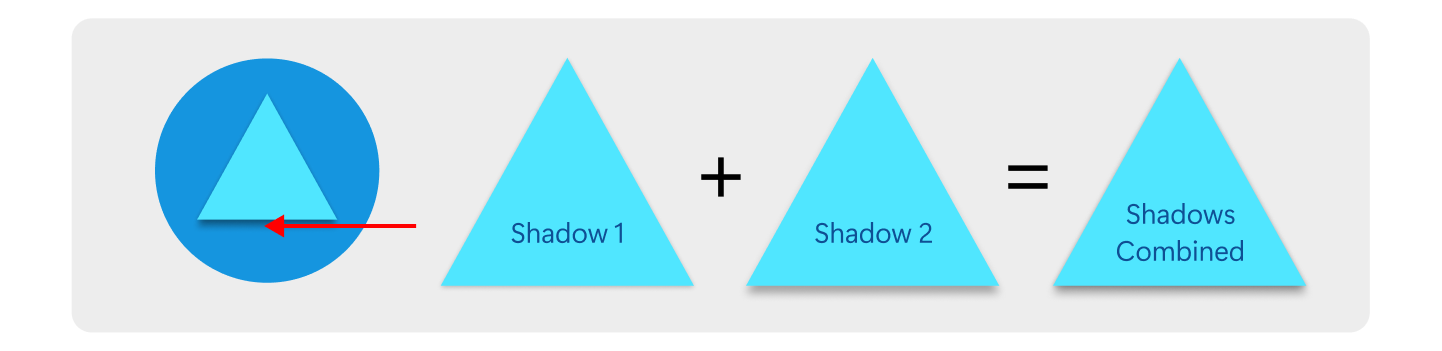
그림자 생성
이러한 모든 값은 48x48 px로 렌더링되고 여기에서 확장 또는 축소됩니다. 이를 준수하지 않으면 아이콘 시스템 전체에서 그림자가 일치하지 않습니다. 개체 그림자에는 두 가지 유형이 있으며, 각각 두 개의 그림자를 가지고 있습니다. 같은 은유 속의 개체들은 살짝 덜 흐려진 그림자를 갖고 있습니다.
동일한 은유

이 그림자는 깊이가 필요한 단일 은유 내에 콘텐츠가 있는 경우에 사용됩니다. 이 작업을 항상 수행할 필요는 없지만 단일 개체 은유는 시스템의 일부처럼 느껴지기 위해 깊이가 필요합니다. 그림자 2의 파란색이 유일한 차이점입니다.
별개의 은유

이 그림자는 서로 겹치는 두 개체가 있지만 반드시 같은 은유의 일부가 아닐 때 사용됩니다. 그림자는 그 아래 도형으로 마스킹되어야 합니다.
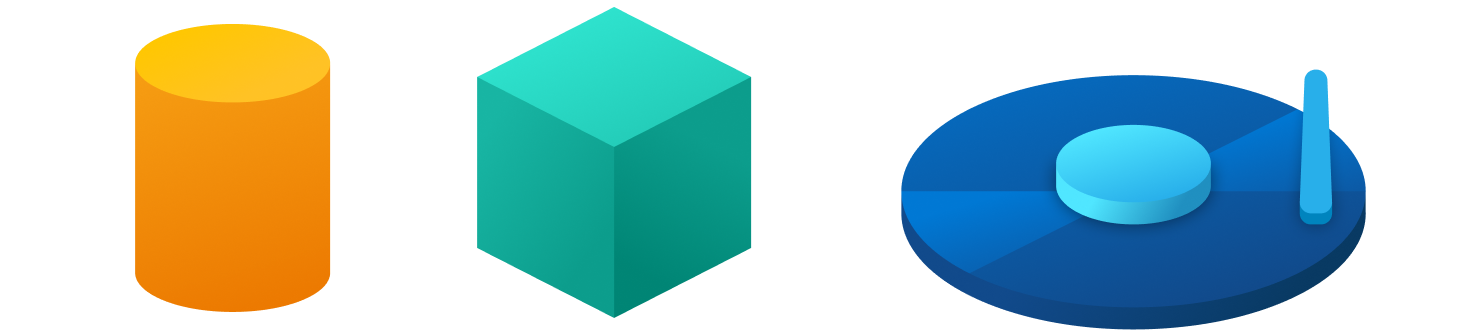
관점

왼쪽의 아이콘은 상당히 간단합니다. 원근법은 권장되지 않지만, 여기서는 적절할 수 있습니다. 오른쪽의 아이콘은 시각적 관점에서 너무 복잡하므로 이 아이콘에 사용하지 않는 것이 좋습니다.
아이콘은 이해하기 쉬운 간단한 방법으로 은유를 제시하기 위해 직선 관점으로 그려야합니다. 은유가 그 자체만으로는 잘 이해되지 않고 다른 면을 고려해야 하는 경우가 예외입니다. 예를 들어 실린더를 정면에서 보면 직사각형으로 나타나기 때문에, 부피가 있음을 보여주기 위해 위쪽을 추가할 수 있습니다. 다른 예외는 앱이 차원을 표시하는 것이 합리적인 3d와 관련된 경우입니다. 두 경우 모두 플랫 개체에 대한 이전 지침은 여전히 적용됩니다. 레이어는 항상 평면적이고 보기 각도에 수직이어야 합니다.
Windows developer
