WinUI 버전 2.2부터 여러 컨트롤의 기본 스타일이 둥근 모서리를 사용하도록 업데이트되었습니다. 이러한 새로운 스타일은 따뜻함과 신뢰를 불러일으키고 사용자가 시각적으로 더 쉽게 UI를 처리할 수 있도록 하기 위한 것입니다.
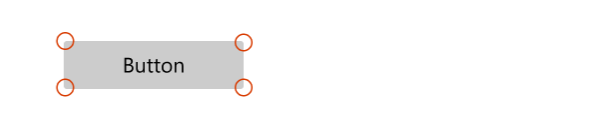
다음은 둥근 모서리가 없는 첫 번째 컨트롤과 둥근 모서리 스타일을 사용하는 두 번째 단추 컨트롤입니다.
모서리가 둥근 단추와 모서리가 없는 단추
WinUI는 WinUI 및 플랫폼 컨트롤 모두에 대해 업데이트된 스타일을 제공합니다. 둥근 모서리를 사용자 지정하는 방법에 대한 자세한 내용은 사용자 지정 옵션을 참조하세요.
중요합니다
일부 컨트롤은 플랫폼(Windows.UI.Xaml.Controls) 및 WinUI(Microsoft.UI.Xaml.Controls)에서 모두 사용할 수 있습니다. 예를 들어 TreeView 또는 ColorPicker입니다. 앱에서 WinUI를 사용하는 경우 컨트롤의 WinUI 버전을 사용해야 합니다. WinUI와 함께 사용할 때 플랫폼 버전에서는 모서리 반올림이 일관되지 않게 적용될 수 있습니다.
중요 API: Control.CornerRadius 속성
기본 컨트롤 디자인
컨트롤에는 사각형 요소, 플라이아웃 요소 및 막대 요소와 같은 세 가지 영역에서 둥근 모서리 스타일이 사용됩니다.
사각형 UI 요소의 모서리
- 이러한 UI 요소에는 사용자가 항상 화면에 표시되는 단추와 같은 기본 컨트롤이 포함됩니다.
- 이러한 UI 요소에 사용하는 기본 반경 값은 4px입니다.

컨트롤
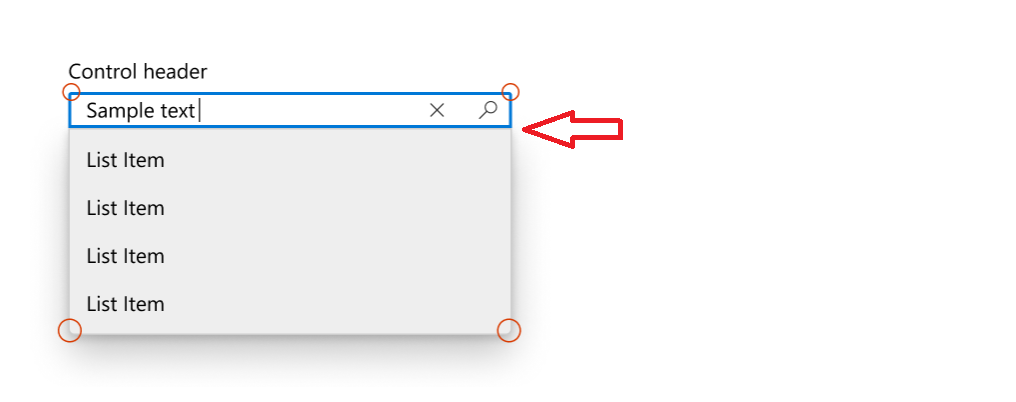
- AutoSuggestBox (자동 제안 상자)
- 단추
- ContentDialog 버튼
- 캘린더 날짜 선택기
- 확인란
- TreeView, GridView 및 ListView 다중 선택 확인란
- 색상 선택기
- 명령 모음바
- ComboBox
- 날짜 선택기
- 드롭다운 버튼
- 확장기
- 플립뷰
- GridView 및 ListView
- AutoSuggestBox, ComboBox, DatePicker, MenuBar, NavigationView, TimePicker, TreeView 목록
- 정보바
- 잉크 입력 제어
- 미디어 재생
- 메뉴바
- 숫자 상자
- 비밀번호 상자
- 리치에디트박스
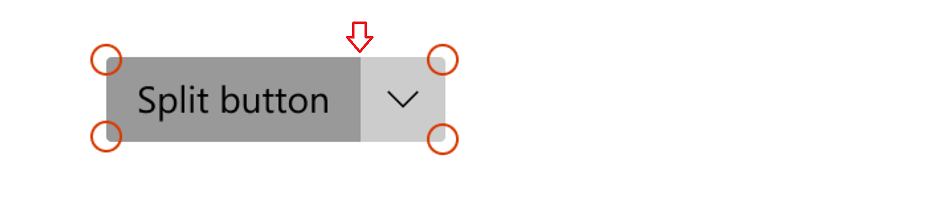
- 스플릿버튼
- 텍스트 상자
- 타임피커
- 토글 버튼
- 전환 분할 버튼
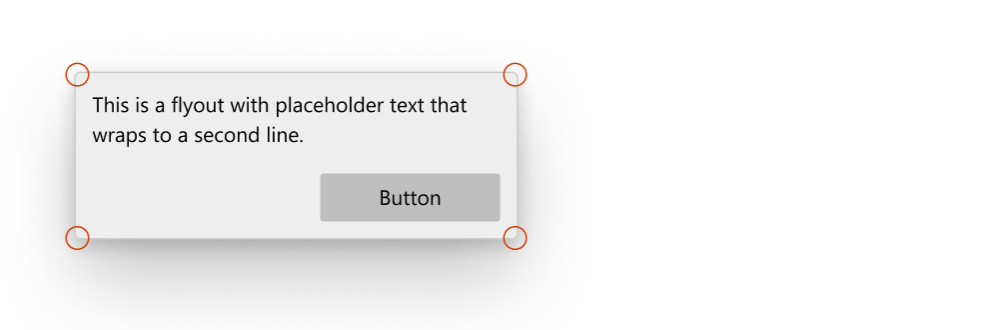
플라이아웃 및 오버레이 UI 요소의 모서리
- MenuFlyout과 같이 일시적으로 화면에 표시되는 일시적인 UI 요소 또는 TabView 탭과 같은 다른 UI를 오버레이하는 요소일 수 있습니다.
- 이러한 UI 요소에 사용하는 기본 반경 값은 8px입니다.

컨트롤
- 커맨드 바 플라이아웃
- 콘텐츠 대화 상자
- 플라이아웃
- 메뉴 플라이아웃
- TabView 탭들
- 교육 팁
- 도구 설명(작은 크기로 인해 반경 4px 사용)
- 플라이아웃 부분(열려 있는 경우)
- AutoSuggestBox (자동 제안 상자)
- 캘린더 날짜 선택기
- ComboBox
- 날짜 선택기
- 드롭다운 버튼
- 필기 제어
- 메뉴바
- 숫자 상자
- 스플릿버튼
- 타임피커
- 전환 분할 버튼
막대 요소
- 이러한 UI 요소는 막대 또는 선 모양입니다. 예를 들어 ProgressBar입니다.
- 여기서 사용하는 기본 반경 값은 4px입니다.

컨트롤
- NavigationView 선택 표시기
- 진행 상태 표시줄
- 스크롤바
- 슬라이더
- ColorPicker 컬러 슬라이더
- MediaTransportControls 검색 막대 슬라이더
사용자 지정 옵션
우리가 제공하는 기본 모퉁이 반경 값은 고정된 것이 아니며, 모서리 반올림의 정도를 쉽게 조정할 수 있는 몇 가지 방법이 있습니다. 이 작업은 원하는 사용자 지정 세분성 수준에 따라 두 개의 전역 리소스를 통해 수행하거나 컨트롤에서 직접 CornerRadius 속성을 통해 수행할 수 있습니다.
반올림하지 말아야 할 때
컨트롤의 모서리를 반올림하지 않아야 하는 특정 상황이 있습니다. 이러한 경우, 기본적으로 모서리를 반올림하지 않습니다.
- 컨테이너 내에 보관된 여러 UI 요소가 SplitButton의 두 부분과 같이 서로 닿는 경우 그들이 연락 할 때 공간이 없어야합니다.

- 플라이아웃 UI 요소가 한쪽에서 플라이아웃을 호출하는 인터페이스와 연결될 때

페이지 또는 앱 전체의 "CornerRadius" 변경 사항
모든 컨트롤의 모퉁이 반경을 제어하는 2개의 앱 리소스가 있습니다.
-
ControlCornerRadius- 기본값은 4px입니다. -
OverlayCornerRadius- 기본값은 8px입니다.
모든 범위에서 이러한 리소스의 값을 재정의하는 경우 해당 범위 내의 모든 컨트롤에 그에 따라 영향을 줍니다.
즉, 반올림을 적용할 수 있는 모든 컨트롤의 원형을 변경하려는 경우 다음과 같은 새 CornerRadius 값을 사용하여 앱 수준에서 두 리소스를 모두 정의할 수 있습니다.
<Application
xmlns=”http://schemas.microsoft.com/winfx/2006/xamlpresentation”
xmlns:x=”http://schemas.micosoft.com/winfx/2006/xaml”
xmlns:control=”using:Microsoft.UI.Xaml.Controls”>
<Application.Resources>
<controls:XamlControlsResources>
<controls:XamlControlsResources.MergedDictionaries>
<ResourceDictionary>
<CornerRadius x:Key="OverlayCornerRadius">0</CornerRadius>
<CornerRadius x:Key="ControlCornerRadius">0</CornerRadius>
</ResourceDictionary>
</controls:XamlControlsResources.MergedDictionaries>
</controls:XamlControlsResources>
</Application.Resources>
</Application>
그 대신, 특정 범위 내에서, 예를 들어 페이지나 컨테이너 수준에서 모든 컨트롤의 둥글기를 변경하고 싶다면, 비슷한 패턴을 따를 수 있습니다.
<Grid>
<Grid.Resources>
<CornerRadius x:Key="ControlCornerRadius">8</CornerRadius>
</Grid.Resources>
<Button Content="Button"/>
</Grid>
비고
OverlayCornerRadius 적용하려면 리소스를 앱 수준에서 정의해야 합니다.
이는 팝업 및 플라이아웃이 페이지의 시각적 트리에 없으므로 팝업 루트에 추가되기 때문입니다. 리소스 확인 시스템이 팝업 루트 시각적 트리를 페이지의 시각적 트리로 제대로 트래버스하지 않습니다.
컨트롤별 CornerRadius 변경 사항
선택한 수의 컨트롤만 둥글게 변경하려면 컨트롤에서 CornerRadius 속성을 직접 수정할 수 있습니다.
| 기본값 | 속성 수정됨 |
|---|---|

|

|
<CheckBox Content="Checkbox"/> |
<CheckBox Content="Checkbox" CornerRadius="5"/> |
일부 컨트롤의 모서리는 CornerRadius 속성 변경에 반응하지 않을 수 있습니다. 모퉁이를 반올림하려는 컨트롤이 실제로 원하는 방식으로 해당 CornerRadius 속성에 응답하도록 하려면 먼저 ControlCornerRadius 또는 OverlayCornerRadius 전역 리소스가 해당 컨트롤에 영향을 미치는지 확인합니다. 그렇지 않은 경우 반올림하려는 컨트롤에 모서리가 있는지 확인합니다. 대부분의 컨트롤은 실제 가장자리를 렌더링하지 않으므로 속성을 적절하게 사용할 CornerRadius 수 없습니다.
WinUI에 사용자 지정 스타일을 기반으로 설정하기
당신의 사용자 지정 스타일을 WinUI 둥근 모서리 스타일에 기반으로 정의하려면 스타일에서 올바른 BasedOn 특성을 지정하면 됩니다. 예를 들어 WinUI 단추 스타일을 기반으로 사용자 지정 단추 스타일을 만들려면 다음을 수행합니다.
<Style x:Key="MyCustomButtonStyle" BasedOn="{StaticResource DefaultButtonStyle}">
...
</Style>
일반적으로 WinUI 컨트롤 스타일은 일관된 명명 규칙인 "DefaultXYZStyle"을 따릅니다. 여기서 "XYZ"는 컨트롤의 이름입니다. 전체 참조를 위해 WinUI 리포지토리에서 XAML 파일을 찾아볼 수 있습니다.
Windows developer
