위젯 상호 작용 디자인 지침
참고
일부 정보는 상업용으로 출시되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적, 또는 묵시적인 보증을 하지 않습니다.
중요
이 항목에서 설명하는 기능은 빌드 25217부터 Windows의 Dev Channel 미리 보기 빌드에서 사용할 수 있습니다. Windows 프리뷰 빌드에 대한 자세한 내용은 Windows 10 Insider Preview를 참조하세요.
이 문서에서는 Windows 위젯에 대한 상호 작용을 디자인하기 위한 자세한 지침을 제공합니다.
탐색
위젯은 눈에 띄는 포커스가 있어야 하며 앱의 주요 목적의 단일 측면을 나타내야 합니다. 위젯은 하나 이상의 작업 호출을 제공할 수 있습니다. 사용자가 작업 호출을 클릭하면 위젯 자체에서 작업을 구현하는 대신 위젯이 연결된 앱 또는 웹 사이트를 시작해야 합니다. 위젯에는 여러 상호 작용을 저장할 수 있는 하나의 기본 페이지만 있습니다. 위젯에서 항목을 클릭하면 위젯의 완전히 다른 보기로 이동해서는 안 됩니다. 예를 들어 날씨 위젯에서 며칠 동안의 날씨를 표시할 수 있지만 일 중 하나를 클릭하면 세부 정보가 인라인으로 확장되지 않고 대신 앱 또는 웹이 시작됩니다.
다음은 지원되는 각 위젯 크기에 권장되는 최대 터치 포인트 수입니다.
| 위젯 크기 | 최대 터치포인트 |
|---|---|
| 작음 | 1 |
| 중간 | 3 |
| 대형 | 4 |
다음 탐색 요소는 Windows 위젯에서 지원되지 않습니다.
- 위젯 내에서는 피벗이 지원되지 않습니다.
- 위젯 내에서는 L2 페이지가 지원되지 않습니다.
- 위젯 내에서는 세로 또는 가로 스크롤이 지원되지 않습니다.
컨테이너
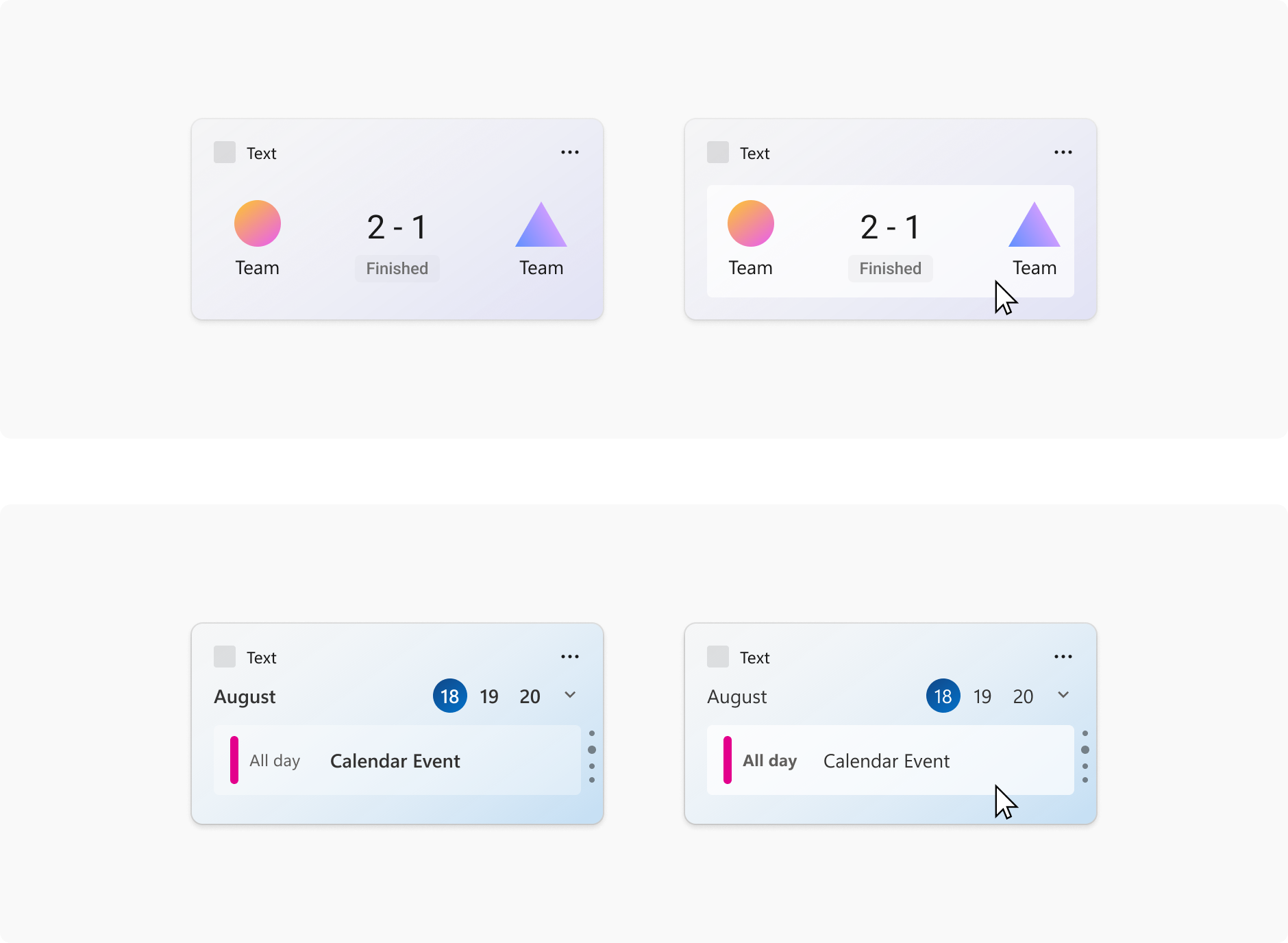
다음 이미지는 위젯 템플릿에서 컨테이너 요소를 사용하는 예제를 보여 줍니다. 컨테이너는 시각적 개체를 열 및 행으로 그룹화하여 계층적 그리드 구조를 만듭니다.

이미지 링크
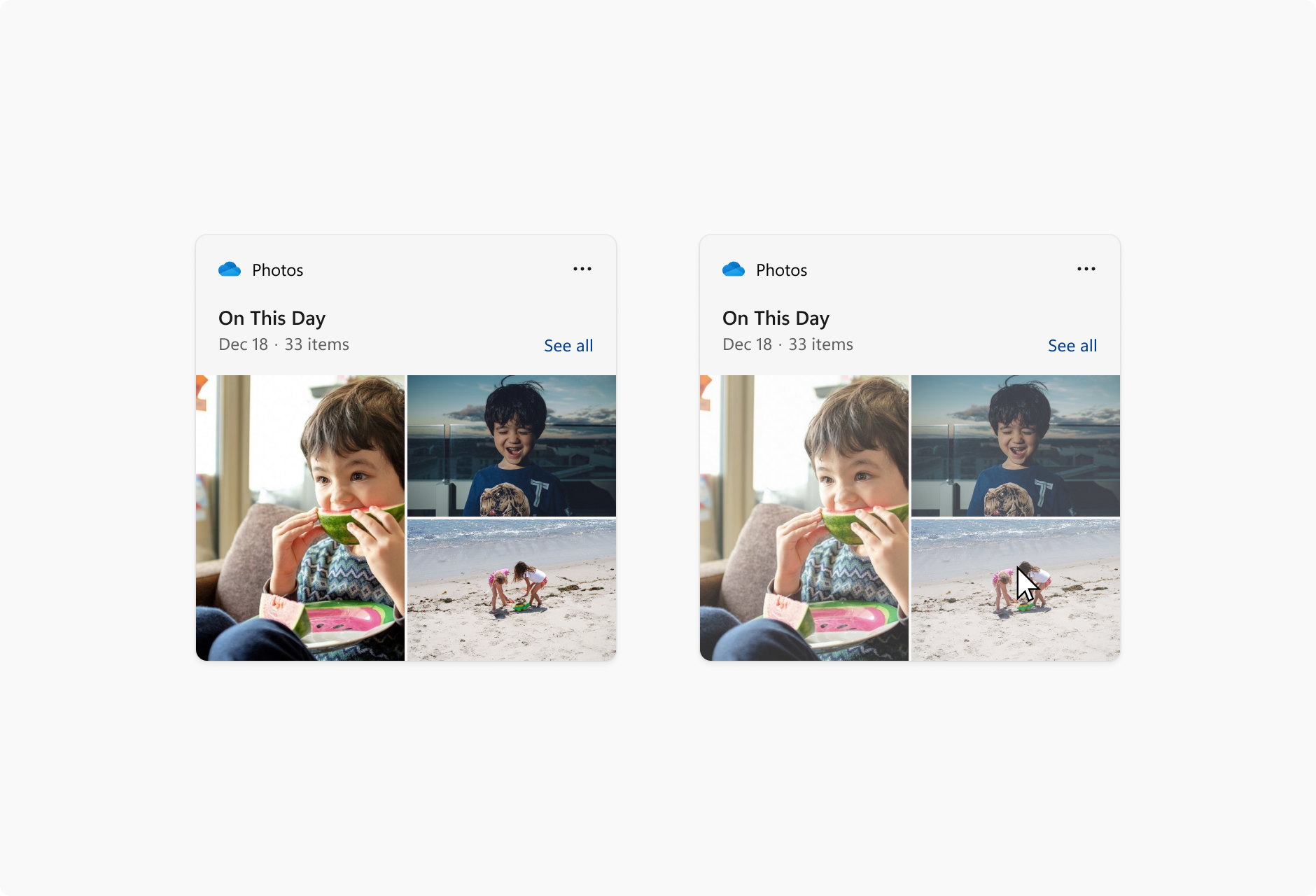
다음 이미지는 위젯 템플릿에서 이미지 링크 요소의 예제 사용을 보여 줍니다.

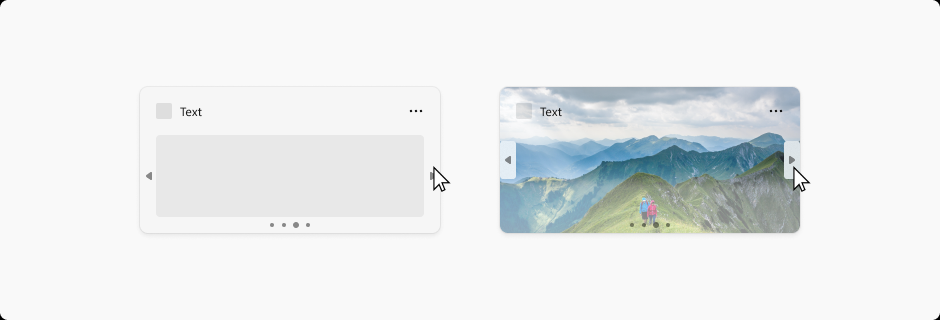
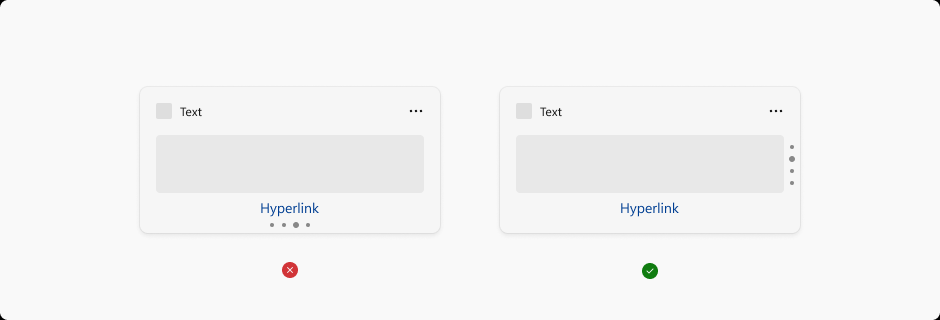
페이지 매김
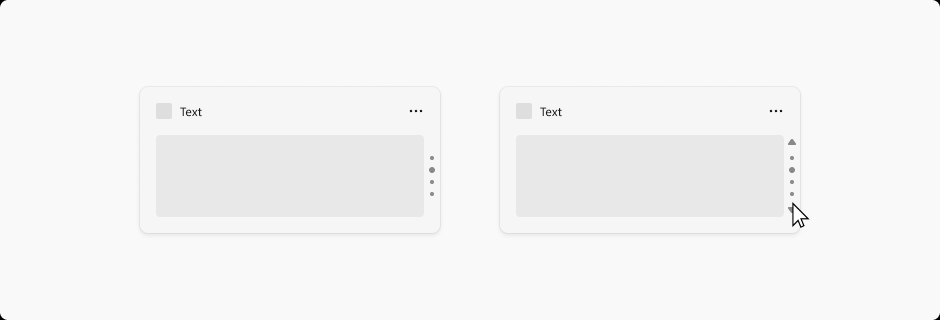
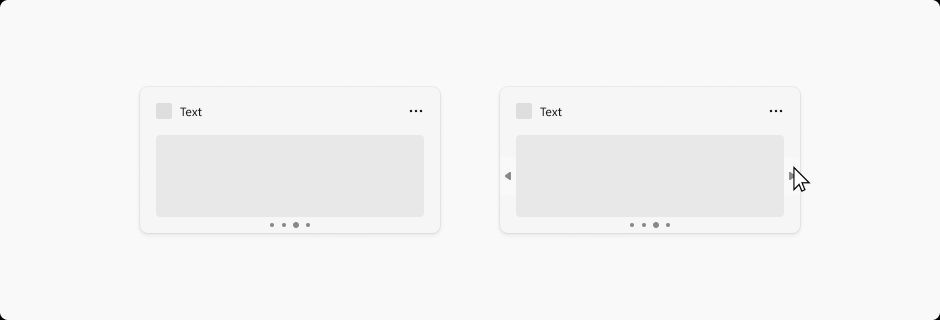
다음 이미지는 위젯 템플릿의 페이지 매김 예제를 보여 줍니다. 페이지 매김 컨트롤은 가로 또는 세로로 정렬할 수 있습니다. 커서 호버에 대한 응답으로 탐색 화살표가 나타납니다.



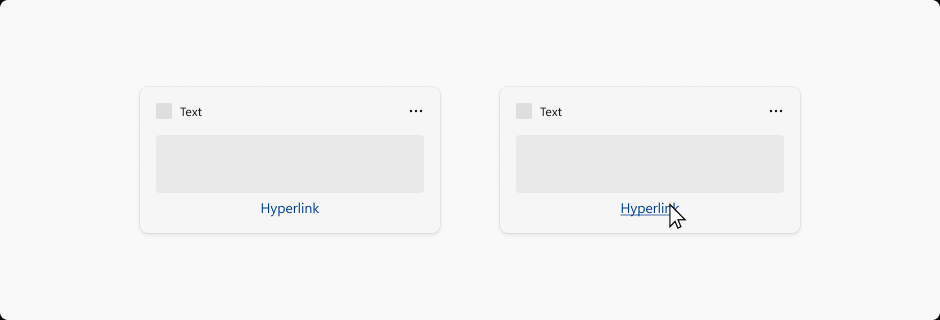
하이퍼링크
다음 이미지는 위젯 템플릿의 하이퍼링크 예제를 보여 줍니다.


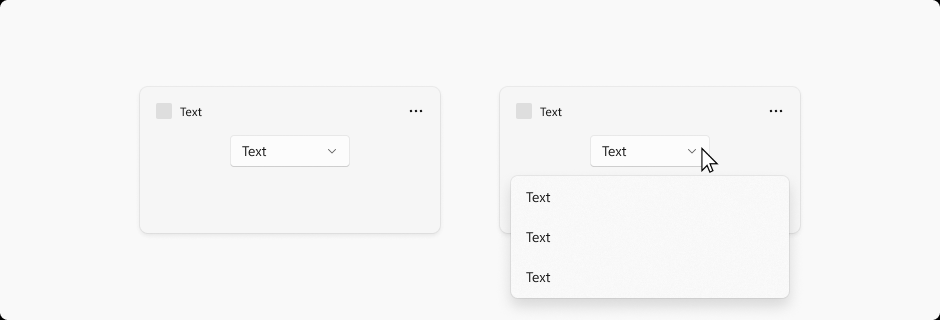
드롭다운 메뉴

위젯은 사용자가 메뉴 또는 드롭다운과 상호 작용하는 경우, 위젯 크기를 약간 초과하여 일시적으로 확장할 수 있습니다. 메뉴 동작은 사용자가 메뉴/드롭다운 영역 바깥쪽을 클릭하는 경우 가볍게 메뉴를 닫아야 합니다.
Windows developer
