이 Hello World 가이드에서는 Visual Studio에서 WinUI 및 Windows 앱 SDK 개발 환경을 설정하고 첫 번째 앱을 만드는 방법에 대해 설명합니다.
1. 개발자 모드 사용
Windows에는 빌드 중인 앱을 실행하고 테스트할 수 있도록 보안 설정을 조정하는 개발자 모드가 포함되어 있습니다. Visual Studio를 사용하여 앱을 빌드, 배포 및 테스트하기 전에 개발자 모드를 사용하도록 설정합니다.
팁
지금 개발자 모드를 사용하도록 설정하지 않으면 Visual Studio에서 앱을 빌드하려고 할 때 사용하도록 설정하라는 메시지가 표시됩니다.
개발자 모드를 사용하도록 설정하려면:
- Windows 설정을 열고 시스템 > 고급 페이지로 이동합니다.
- 개발자 모드 스위치를 켜기로 전환하고 확인 대화 상자에서 선택 사항을 확인합니다.
개발자 모드에 대한 자세한 내용은 개발자를 위한 설정을 참조하세요.
2. Visual Studio 및 WinUI 및 Windows 앱 SDK에 필요한 워크로드 설치
Microsoft의 IDE인 Visual Studio를 사용하여 WinUI 앱을 빌드, 디버그 및 배포합니다. Visual Studio에는 빠르게 시작하는 데 도움이 되는 Windows용 즉시 사용할 수 있는 프로젝트 템플릿이 포함되어 있습니다.
무료 Visual Studio Community 버전에는 앱을 개발하는 데 필요한 모든 것이 포함되어 있습니다. 전문 및 엔터프라이즈 버전은 대규모 팀 또는 조직에서 사용할 수 있습니다. 자세한 내용은 Visual Studio란? 및 Windows 앱 개발을 위한 시스템 요구 사항을 참조하세요.
콘솔에서 다음 명령 중 하나를 실행하여 필요한 도구 및 워크로드를 설치합니다.
이 명령은 누락된 워크로드가 미리 선택된 Visual Studio 설치 관리자를 엽니다. 수정 을 선택하여 설치합니다.
Community를 Professional 또는 Enterprise로 바꾸어 다른 Visual Studio 버전을 설치할 수 있습니다.
C# 앱 개발용
winget install "Visual Studio Community 2022" --override "--add Microsoft.VisualStudio.Workload.ManagedDesktop Microsoft.VisualStudio.ComponentGroup.WindowsAppSDK.Cs" -s msstore
C++ 앱 개발
winget install "Visual Studio Community 2022" --override "--add Microsoft.VisualStudio.Workload.NativeDesktop Microsoft.VisualStudio.ComponentGroup.WindowsAppSDK.Cpp" -s msstore
3. 첫 번째 WinUI 앱 만들기 및 실행
Visual Studio 프로젝트 템플릿에는 앱을 빠르게 만드는 데 필요한 모든 것이 포함됩니다. WinUI 앱 템플릿에서 프로젝트를 만들 때 사용자 고유의 코드로 확장할 수 있는 실행 가능한 앱으로 시작합니다.
WinUI C# 빈 앱 프로젝트 템플릿을 사용하여 새 프로젝트를 만들려면 다음을 수행합니다.
Visual Studio를 열고 시작 페이지에서 새 프로젝트 만들기 를 선택합니다. Visual Studio가 이미 열려 있는 경우새>파일>프로젝트를 선택합니다.

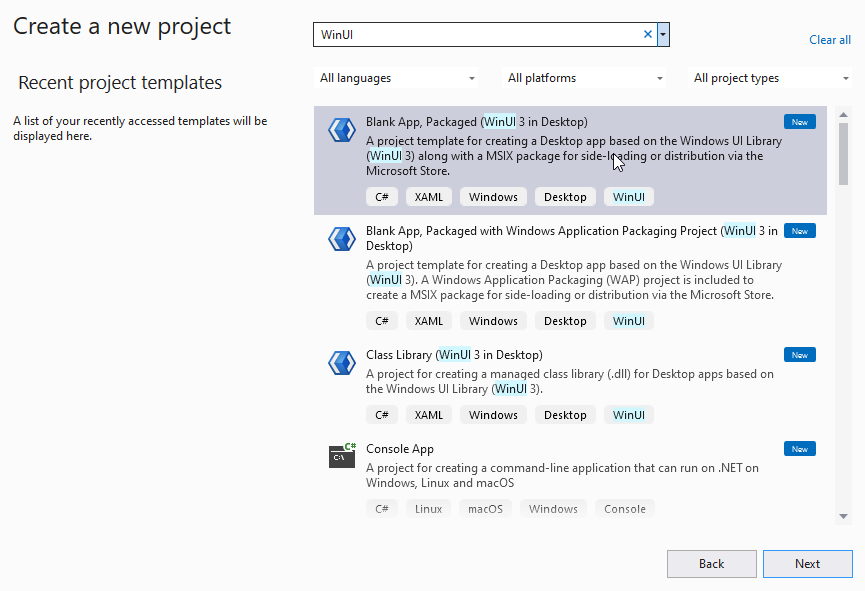
WinUI를 검색하고, WinUI 빈 앱(패키지된) C# 프로젝트 템플릿을 선택한 다음, 다음을 선택합니다.

프로젝트 이름을 지정한 다음 만들기를 선택합니다. 필요에 따라 솔루션 이름 및 디렉터리를 지정하거나 기본값을 그대로 둘 수 있습니다.
Hello World프로젝트는Hello World솔루션에 속하며, 그 솔루션은C:\Projects\에 위치합니다.
시작 단추를 눌러 프로젝트를 빌드하고 실행합니다.

프로젝트가 빌드되고, 로컬 컴퓨터에 배포되고, 디버그 모드에서 실행됩니다.

축하합니다. 첫 번째 WinUI 앱을 빌드했습니다.
다음 단계
WinUI에서 제공하는 내용을 알아보려면 WinUI 갤러리 앱을 확인하세요.
WinUI 3 갤러리 앱에는 대부분의 WinUI 3 컨트롤, 기능 및 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 가져오거나 GitHub에서 소스 코드를 가져옵니다.
WinUI 기본 사항에 대해 자세히 알아봅니다.
Fluent Design 원칙을 탐구합니다.
앱을 보다 효율적으로 개발하는 데 도움이 되는 샘플 및 도구를 찾습니다.
Windows developer

