웹 사이트를 고품질 PWA로 전환
사용자의 웹 사이트를 완전한 기능을 갖춘 고품질 PWA(Progressive Web Application)로 바꾸는 작업은 점심 시간 안에 완료될 수 있습니다. 이 문서에서는 엔드투엔드 프로세스를 잘 안내합니다.
1단계: PWA Builder에서 보고서 카드 만들기
먼저 웹 사이트에 훌륭한 PWA가 필요로 하는 기능과 메타데이터가 있는지 확인해야 합니다.
- PWA Builder로 이동합니다.
- PWA로 변환하려는 웹 사이트의 URL을 입력하고 시작을 클릭합니다.
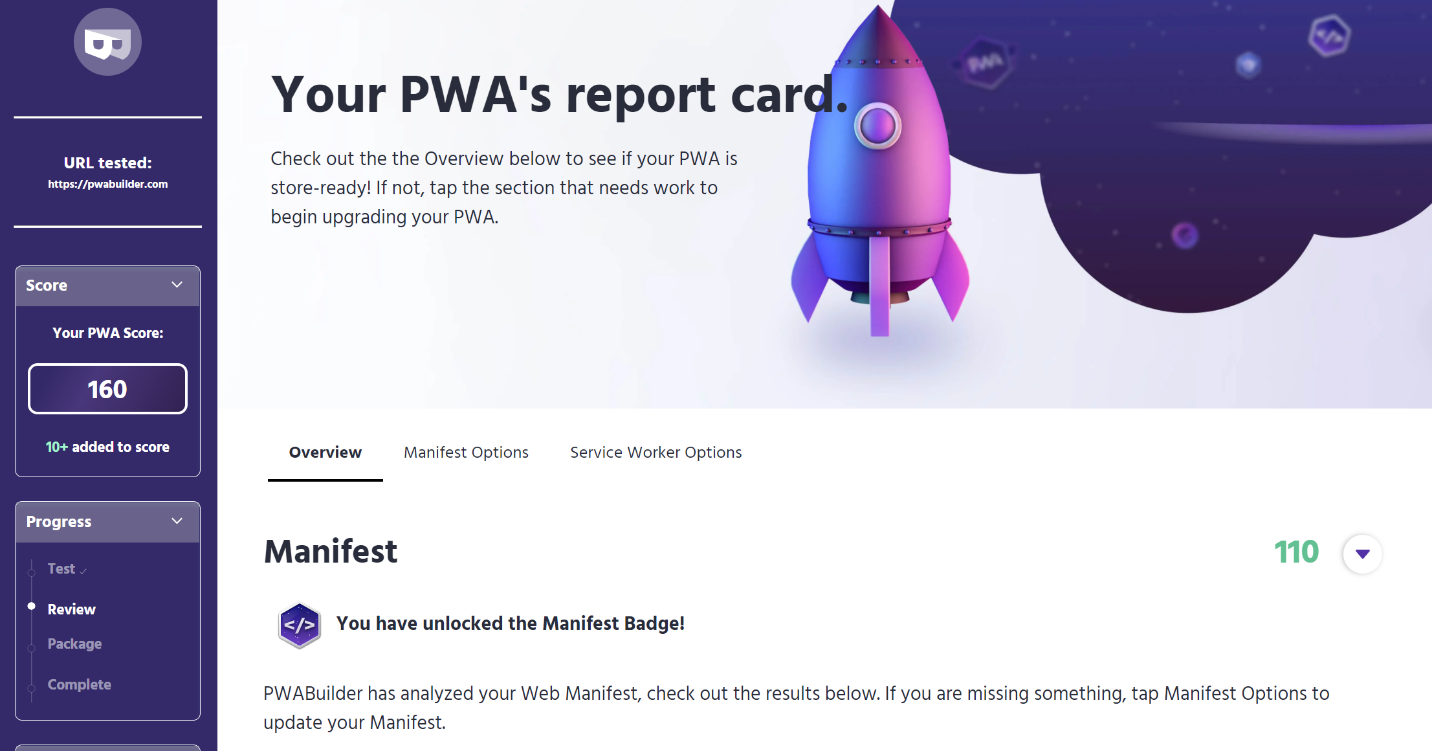
- PWA Builder는 사용자의 웹 사이트에 있는 기능과 없는 기능을 나타내는 PWA 보고서 카드를 표시합니다.
2단계: PWA 보고서 카드 검토

PWA 보고서 카드에는 최대 100점 중 웹 사이트의 점수가 포함되어 있습니다. 점수는 기능의 세 가지 범주를 기반으로 합니다.
file:///
PWA는 사용 가능한 경우 웹 사이트의 웹 애플리케이션 매니페스트를 평가하고 필수, 권장 및 선택 필드 또는 값을 식별합니다. 매니페스트 파일을 편집하고 다시 게시하거나 온라인 매니페스트 편집기를 사용하여 누락된 값을 추가하여 점수를 높일 수 있습니다.
Warning
온라인 매니페스트 편집기에서 변경한 사항은 웹 사이트에 게시되지 않습니다. 변경 내용은 PWA를 만들 때 PWA Builder에서만 사용됩니다.
필수 값이 있어야 합니다. 그렇지 않으면 PWA Builder가 PWA를 만들 수 없습니다. 필수 필드에는 단순히 매니페스트, 아이콘, 이름, 짧은 이름 및 start_url이 포함됩니다.
권장 사항 필드는 필수는 아니지만 PWA의 사용자 환경에 중요합니다. PWA Builder가 PWA를 만들지 않고도 PWA를 만들 수 있지만 모든 권장 값을 제공하는 것이 좋습니다. 권장 값에는 표시 모드, 시작 화면 배경색, 설명, 방향, 스크린샷, 고해상도 아이콘, 마스크 가능한 아이콘, 범주 및 바로 가기가 포함됩니다.
선택 사항 필드는 필수는 아니지만 적절한 경우 지정할 수 있습니다. 선택 필드에는 연령 등급 및 관련 애플리케이션이 포함됩니다.
서비스 작업자
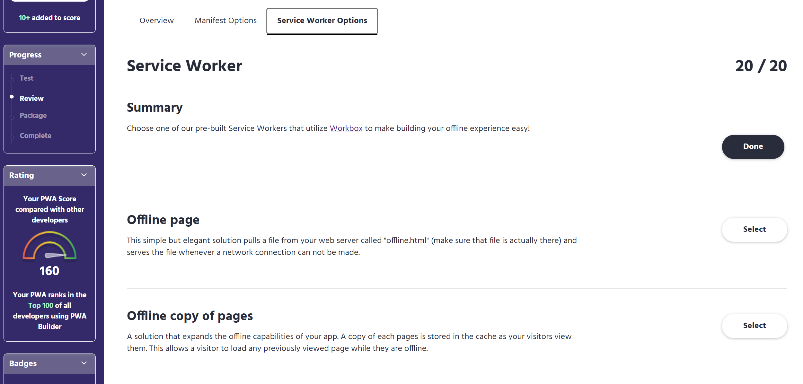
 서비스 작업자는 백그라운드에서 실행되어, 활성화되지 않을 경우 404 오류가 발생할 수 있는 풍부한 웹앱 기능을 활성화합니다. PWA Builder는 PWA를 만들기 위해 서비스 작업자가 필요하지만, 서비스 작업자가 없는 경우 PWA Builder에서 제공하는 미리 빌드된 여러 서비스 작업자 중 하나를 사용할 수 있습니다. 미리 빌드된 서비스 작업자를 사용하려면:
서비스 작업자는 백그라운드에서 실행되어, 활성화되지 않을 경우 404 오류가 발생할 수 있는 풍부한 웹앱 기능을 활성화합니다. PWA Builder는 PWA를 만들기 위해 서비스 작업자가 필요하지만, 서비스 작업자가 없는 경우 PWA Builder에서 제공하는 미리 빌드된 여러 서비스 작업자 중 하나를 사용할 수 있습니다. 미리 빌드된 서비스 작업자를 사용하려면:
- 메뉴에서 서비스 작업자 옵션 탭을 선택합니다.
- 선별된 목록에서 적절한 서비스 작업자를 선택합니다. 미리 빌드된 옵션이 많이 있습니다. 특정 사용 사례에 가장 적합한 서비스 작업자를 선택해야 합니다.
- 사용할 서비스 작업자를 선택하면 PWA 보고서 카드로 돌아갑니다.
보안
PWA Builder로 구축된 모든 PWA에는 세 가지 보안 프로토콜이 필요합니다.
사이트는 HTTPS를 사용해야 합니다.
사이트에 해당 HTTPS 인증서가 있어야 합니다.
웹 사이트에 HTTPS 인증서가 없는 경우 Azure에 게시하여 기본 제공 HTTPS 지원을 받을 수 있습니다. 또는 HTTPS 인증서를 무료로 얻을 수 있는 Letsencrypt와 같은 무료 타사 도구가 있습니다.
사이트에 혼합 콘텐츠가 포함되어서는 안 됩니다. 혼합 콘텐츠는 HTTPS를 통해 제공되는 페이지에 HTTP를 통해 로드된 리소스가 포함된 경우입니다. 혼합 콘텐츠는 HTTPS 및 PWA의 보안을 손상시킵니다.
3단계: 파트너 센터에서 중요한 정보 수집
PWA를 만들려면 파트너 센터 계정의 여러 정보가 필요합니다. MSA가 없는 경우 시작 방법에 대한 지침을 보려면 여기를 클릭합니다. 또한 Windows 개발자 프로그램에 등록해야 합니다.

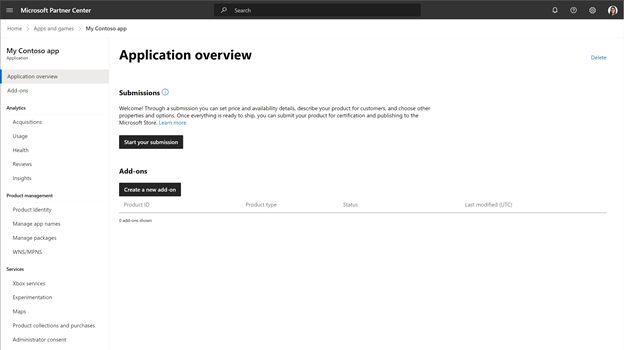
아직 만들지 않았다면 새 이름을 예약하여 PWA 앱을 만들어야 합니다. 이름을 예약했으면 제출 시작 단추를 클릭하여 새 앱 제출을 만듭니다.

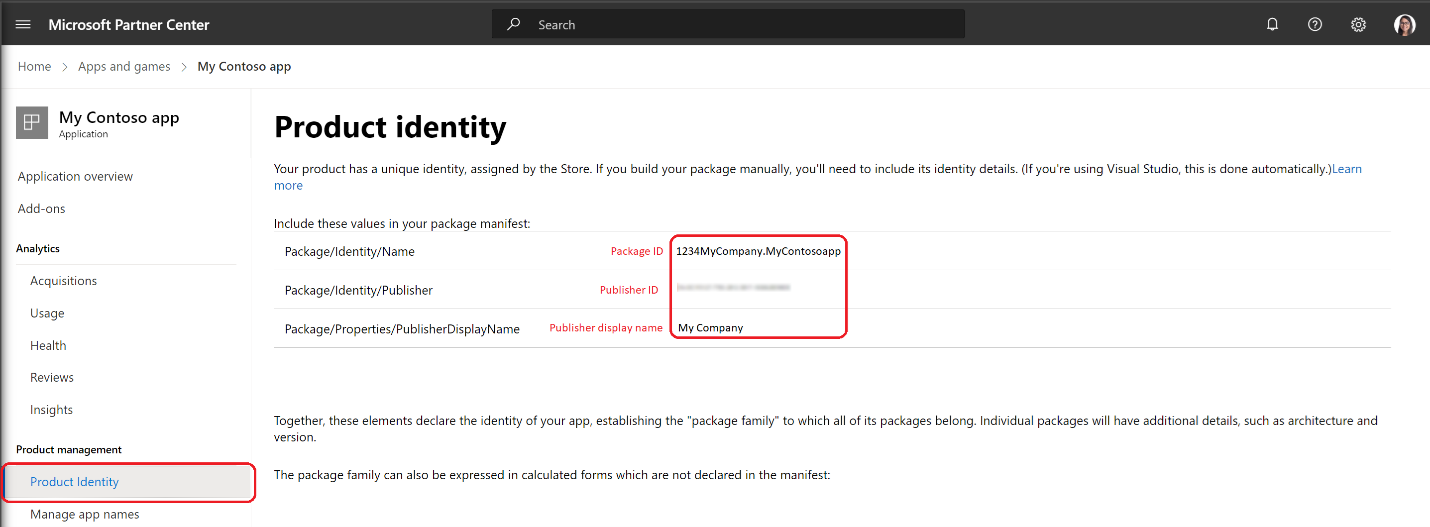
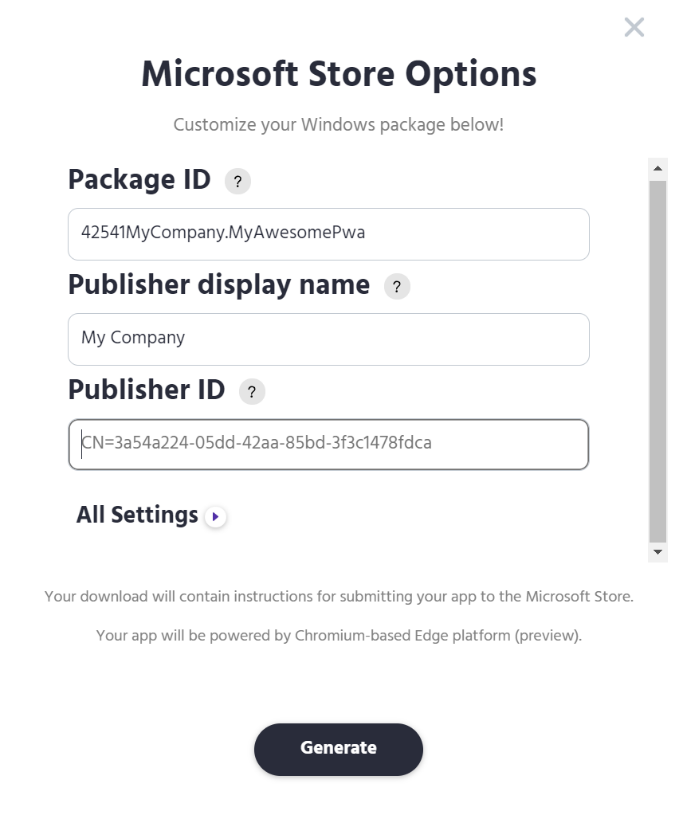
그런 다음 제품 관리 탭을 클릭하고 제품 ID를 선택합니다. 제품 ID 페이지에는 제품의 패키지 ID, 게시자 ID 및 게시자 표시 이름이 나열됩니다. 이 값을 저장하고 PWA Builder로 돌아갑니다.
4단계: PWA Builder에서 PWA 생성

이제 PWA Builder에서 PWA를 만드는 데 필요한 모든 것이 준비되었습니다. PWA Builder 사이트로 돌아가서 생성을 클릭합니다.

PWA Builder는 3단계에서 파트너 센터에서 얻은 정보를 묻는 메시지를 표시합니다. 값을 입력하고 생성을 클릭합니다.

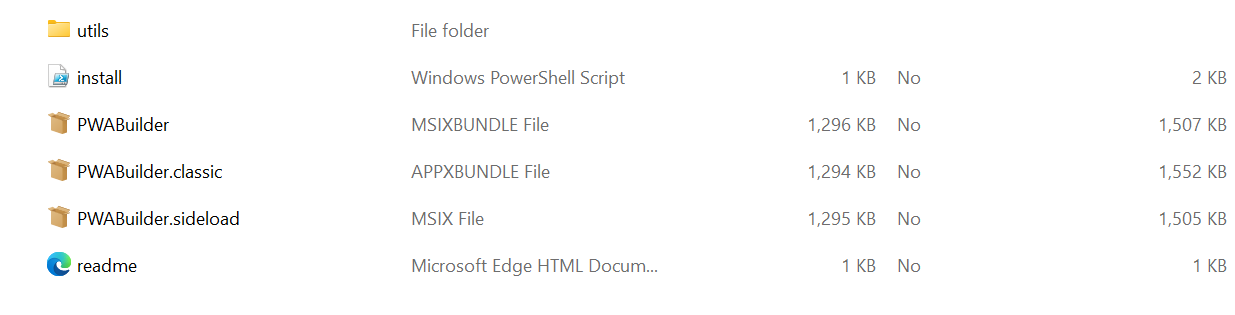
PWA Builder가 PWA를 만들면 브라우저에서 자동으로 다운로드합니다. PWA는 6개의 파일이 포함된 .Zip 파일로 패키징됩니다.
msix 파일은 PWA의 기본 앱 패키지입니다. 이 파일은 사용자 컴퓨터에 PWA를 설치합니다.
appx 파일은 클래식 앱 패키지입니다. 이전 버전의 Windows에 PWA를 설치하는 데 사용됩니다. 자세한 내용은 클래식 앱 패키지를 참조하세요.
5단계: Microsoft Store에 앱 패키지 제출
이러한 패키지는 MSIX 파일로 패키징된 다른 앱과 동일한 방식으로 Microsoft Store에 제출할 수 있습니다. PWA 패키지를 스토어에 제출하는 추가 지침은 앱 제출을 참조하세요.
Windows developer
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
