WinUI 2.2
WinUI 2.2은 WinUI의 2019년 8월 릴리스입니다.
NuGet 패키지 관리자를 사용하여 WinUI 패키지를 앱에 추가할 수 있습니다. 자세한 내용은 WinUI 시작을 참조하세요.
WinUI는 GitHub에 호스트되며 버그 보고서, 기능 요청 및 커뮤니티 코드 기여를 제출하는 것이 좋습니다.
Microsoft.UI.Xaml 2.2 버전 기록
WinUI 2.2 공식 릴리스
2019년 8월
새로운 기능
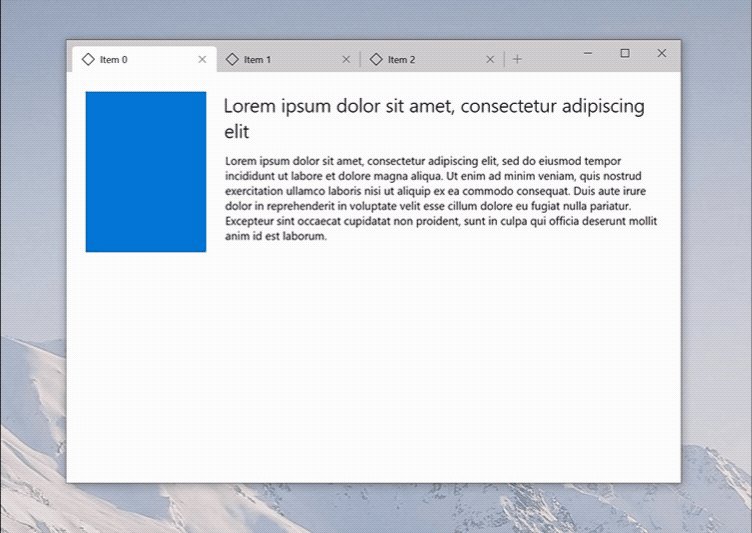
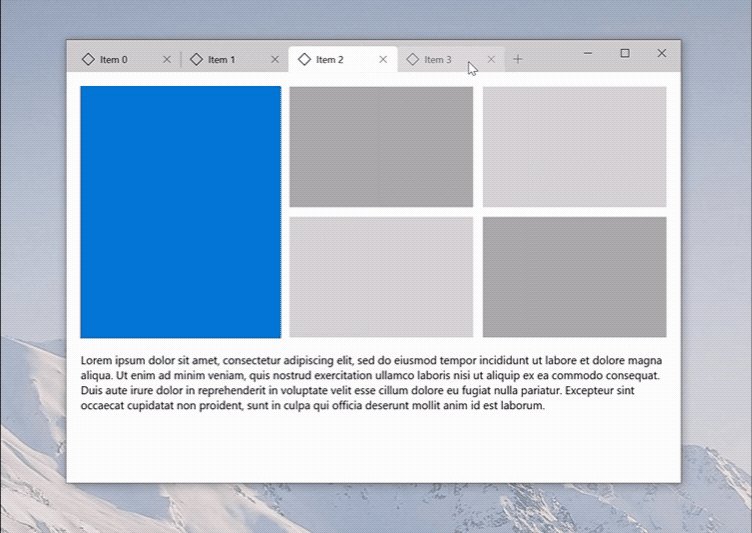
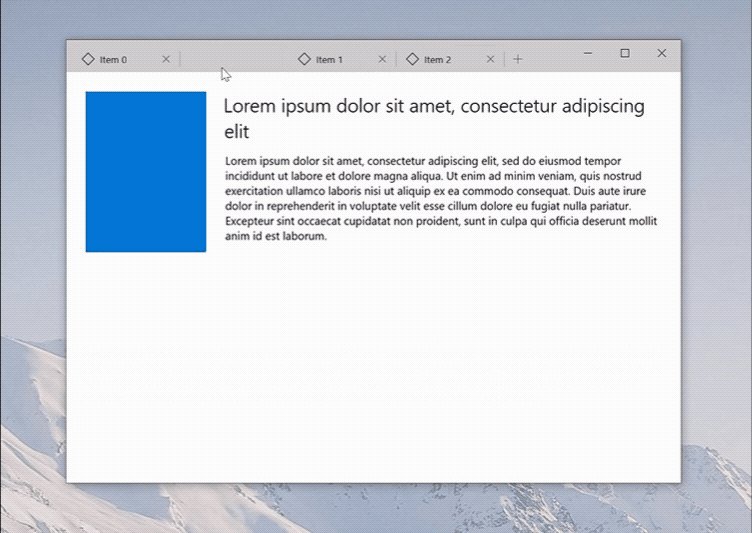
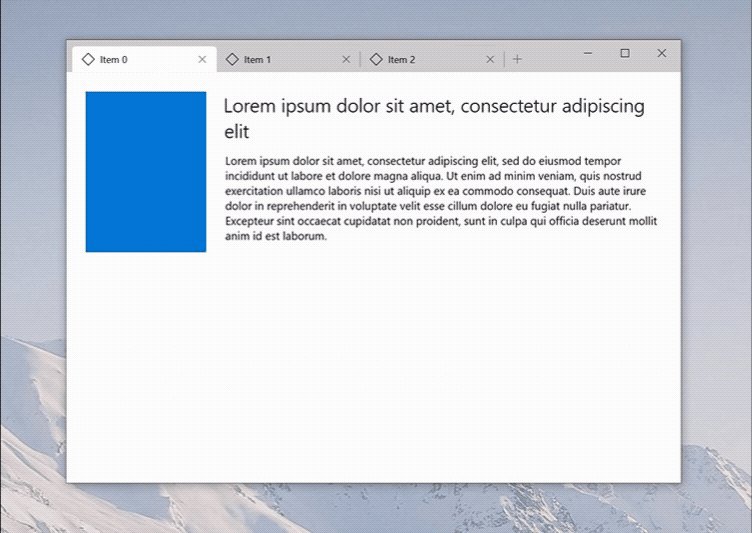
TabView

설명
TabView 컨트롤은 각각 앱의 새 페이지 또는 문서를 나타내는 탭의 컬렉션입니다. TabView는 여러 페이지의 콘텐츠가 앱에 있고 사용자가 탭을 추가하고, 닫고, 다시 정렬해야 하는 경우에 유용합니다. 새 Windows 터미널에서는 TabView를 사용하여 여러 명령줄 인터페이스를 표시합니다.
설명서
/uwp/api/microsoft.ui.xaml.controls.tabview?view=winui-2.2&preserve-view=true
NavigationView 업데이트
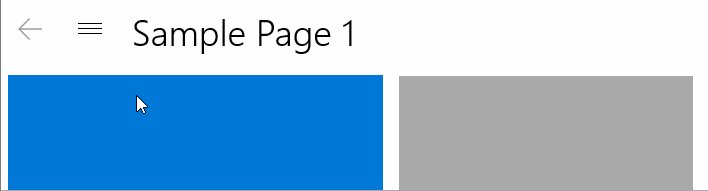
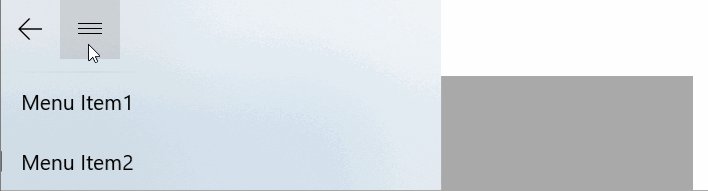
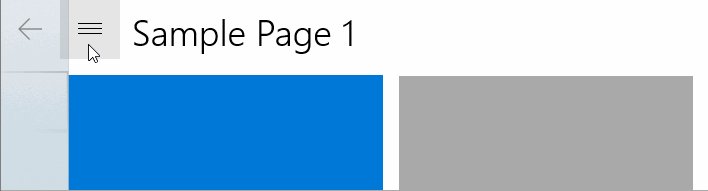
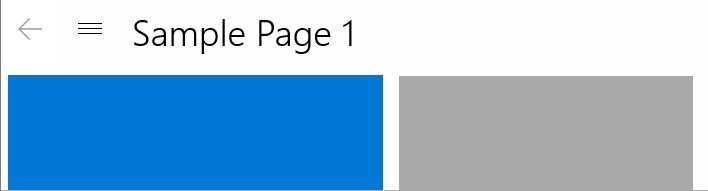
a) NavigationView의 뒤로 단추 업데이트

설명
NavigationView의 최소 모드에서는 뒤로 단추가 더 이상 사라지지 않습니다. 창을 열고 닫을 때 사용자는 더 이상 커서를 이동하여 햄버거 단추를 클릭할 필요가 없습니다. 이 기능은 기본적으로 작동합니다. 이 작업을 수행하도록 코드를 변경할 필요가 없습니다.
b) NavigationView - 자동 안쪽 여백 없음

설명
앱 개발자는 이제 NavigationView 컨트롤을 사용하고 제목 표시줄 영역으로 확장하는 경우 앱 창의 모든 픽셀을 회수할 수 있습니다.
설명서
/windows/uwp/design/controls-and-patterns/navigationview#top-whitespace
시각적 스타일 업데이트
a) 모퉁이 반경 업데이트

설명
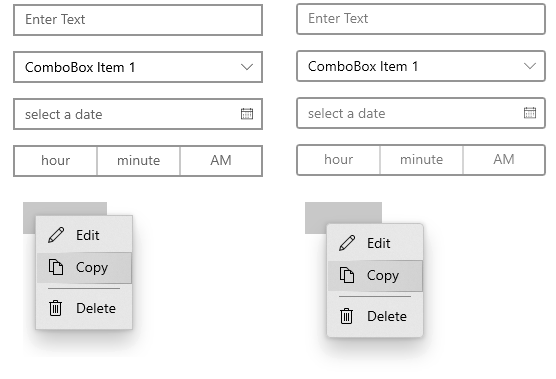
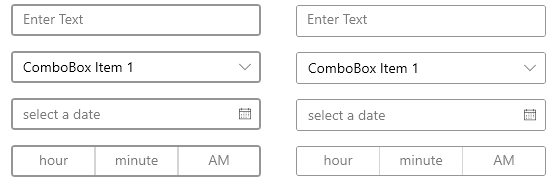
CornerRadius 특성이 추가되었습니다. 약간 둥근 모퉁이를 사용하도록 기본 컨트롤이 업데이트되었습니다. 개발자는 원하는 경우 앱에 고유한 모양을 제공하도록 모퉁이 반경을 쉽게 사용자 지정할 수 있습니다.
GitHub 사양 링크
https://github.com/microsoft/microsoft-ui-xaml/issues/524
b) 테두리 두께 업데이트

설명
BorderThickness 속성을 더 쉽게 사용자 지정할 수 있습니다. 더 깔끔하고 친숙한 모양을 위해 윤곽선을 더 얇게 줄이도록 기본 컨트롤이 업데이트되었습니다.
GitHub 사양 링크
https://github.com/microsoft/microsoft-ui-xaml/issues/835
c) 단추 시각적 업데이트

설명:
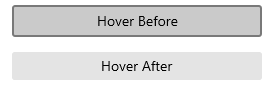
더 깔끔한 모양을 제공하기 위해 마우스로 가리키는 동안 표시되는 윤곽선을 제거하도록 기본 단추의 시각적 개체가 업데이트되었습니다.
GitHub 사양 링크:
https://github.com/microsoft/microsoft-ui-xaml/issues/953
d) SplitButton 시각적 업데이트

설명:
DropDownButton과 더 명확하게 구별되도록 기본 SplitButton의 시각적 개체가 업데이트되었습니다.
GitHub 사양 링크:
https://github.com/microsoft/microsoft-ui-xaml/issues/986
e) ToggleSwitch 시각적 업데이트

설명:
유용성을 유지하면서 시각적으로 균형을 맞추기 위해 기본 ToggleSwitch의 너비를 44px에서 40px로 줄였습니다.
GitHub 사양 링크:
https://github.com/microsoft/microsoft-ui-xaml/issues/836
f) CheckBox 및 RadioButton 시각적 업데이트

설명:
시각적 스타일 변경의 나머지 부분과 일치하도록 CheckBox 및 RadioButton 시각적 개체가 업데이트되었습니다.
GitHub 사양 링크:
https://github.com/microsoft/microsoft-ui-xaml/issues/839
예
팁
자세한 정보, 디자인 지침 및 코드 예제는 Windows 앱 디자인 및 코드를 참조하세요.
WinUI 3 갤러리 및 WinUI 2 갤러리 앱에는 대부분의 WinUI 3 및 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다.
이미 설치된 경우 WinUI 3 갤러리 또는 WinUI 2 갤러리 링크를 클릭하여 갤러리를 엽니다.
설치되지 않은 경우 Microsoft Store에서 WinUI 3 갤러리 및 WinUI 2 갤러리를 다운로드할 수 있습니다.
GitHub에서 두 갤러리의 소스 코드를 가져올 수도 있습니다(WinUI 3는 main 분기, WinUI 2는 winui2 분기 사용).
설명서
WinUI 컨트롤에 대한 방법 문서가 유니버설 Windows 플랫폼 컨트롤 설명서에 포함되어 있습니다.
API 참조 문서는 여기(WinUI API)에 있습니다.
Microsoft.UI.Xaml 2.2 시험판 버전 기록
Microsoft.UI.Xaml 2.2.190702001-prerelease
2019년 7월
실험적 기능
Microsoft.UI.Xaml 2.2.20190416001-prerelease
2019년 4월
실험적 기능
Windows developer
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
