이 가이드는 Windows에 Next.js 웹 프레임워크를 설치하고 시작 및 실행할 수 있도록 도와줍니다.
Next.js React 기반 웹 애플리케이션을 빌드하기 위한 JavaScript 프레임워크로, 정적 및 서버 쪽 렌더링된 웹 애플리케이션을 모두 지원합니다. 모범 사례를 염두에 두고 빌드된 Next.js "유니버설" 웹앱을 일관된 방식으로 만들 수 있으므로 최소한의 구성이 필요합니다. "동형"이라고도 하는 이러한 "유니버설" 서버 렌더링 웹앱은 클라이언트와 서버 간에 코드를 공유합니다. Next.js 통해 개발자는 빠르고 확장 가능하며 SEO 친화적인 웹 애플리케이션을 쉽게 만들 수 있습니다.
React와 React에 기반한 다른 JavaScript 프레임워크에 대한 자세한 내용은 React 개요 페이지를 참조하세요.
전제 조건
이 가이드에서는 다음을 포함하여 Node.js 개발 환경을 설치하는 단계를 이미 완료했다고 가정합니다.
- 최신 버전의 Windows 10 설치(버전 1903+, 빌드 18362+) 또는 Windows 11
- Linux 배포(예: Ubuntu)를 포함한 WSL(Linux용 Windows 하위 시스템)을 설치하고 WSL 2 모드에서 실행되고 있는지 확인합니다. PowerShell을 열고
wsl -l -v를 입력하여 확인할 수 있습니다. - WSL 2에 Node.js 설치: 여기에는 버전 관리자, 패키지 관리자, Visual Studio Code 및 원격 개발 확장 프로그램이 포함됩니다.
Linux 서버 또는 Docker 컨테이너를 실행할 때 더욱 우수한 성능 속도, 시스템 호출 호환성 및 패러티를 위해 NodeJS 앱을 사용하는 경우 Linux용 Windows 하위 시스템을 사용하는 것이 좋습니다.
중요합니다
WSL에 Linux 배포를 설치하면 파일을 저장할 수 있는 디렉터리가 생성됩니다(\\wsl\Ubuntu-20.04)(Ubuntu-20.04를 사용 중인 Linux 배포로 대체). Windows 파일 탐색기에서 이 디렉터리를 열려면 WSL 명령줄을 열고 cd ~를 사용하여 홈 디렉터리를 선택한 후 explorer.exe . 명령을 입력합니다. 이때 탑재된 C 드라이브(/mnt/c/Users/yourname$)에 NodeJS를 설치하거나 작업할 파일을 저장하지 않도록 주의하세요. 그렇지 않으면 설치 및 빌드 시간이 상당히 늘어납니다.
Next.js 설치
next, react 및 react-dom을 포함한 Next.js를 설치합니다.
WSL 명령줄(Ubuntu)을 엽니다.
새 프로젝트 폴더를 만들고(
mkdir NextProjects) 해당 디렉터리를 입력합니다(cd NextProjects).Next.js를 설치하고 다음과 같이 프로젝트를 만듭니다('my-next-app'을 원하는 앱 이름으로 바꿈).
npx create-next-app@latest my-next-app패키지가 설치되면 새 앱 폴더로 디렉터리를 변경한 후(
cd my-next-app)code .를 사용하여 VS Code에서 Next.js 프로젝트를 엽니다. 그러면 앱에 대해 만들어진 Next.js 프레임워크를 살펴볼 수 있습니다. VS Code는 VS Code 창의 왼쪽 아래에 있는 녹색 탭에 표시된 대로 WSL-Remote 환경에서 앱을 열었습니다. 즉, Windows OS에서 편집하기 위해 VS Code를 사용하지만 앱은 Linux OS에서 계속 실행됩니다.
Next.js가 설치되면 다음 세 가지 명령을 알고 있어야 합니다.
-
npm run dev하여 개발 모드에서 Next.js를 시작합니다. -
npm run build하여 프로덕션 사용을 위한 애플리케이션을 빌드합니다. -
npm start하여 Next.js 프로덕션 서버를 시작합니다.
VS Code에서 통합된 WSL 터미널을 엽니다(보기 > 터미널). 터미널 경로가 프로젝트 디렉터리(
~/NextProjects/my-next-app$)를 가리키는지 확인합니다. 그런 후npm run dev를 사용하여 새 Next.js 앱의 개발 인스턴스를 실행해 봅니다.-
로컬 개발 서버가 시작되며, 프로젝트 페이지의 빌드가 완료되면 터미널이 표시됩니다.
- Local: http://localhost:3000 ✔ Ready이 localhost 링크를 선택하여 웹 브라우저에서 새 Next.js 앱을 엽니다.

VS Code 편집기에서
app/page.tsx파일을 엽니다. 태그 내의Get started by editing..모든 항목을 찾아<p>서 으로 바This is my new Next.js app!the page title꿉다. 웹 브라우저가 여전히 localhost: 3000에서 열려 있는 상태에서 변경 내용을 저장하고 핫 다시 로드 기능이 변경 내용을 자동으로 컴파일하고 브라우저에서 업데이트합니다.
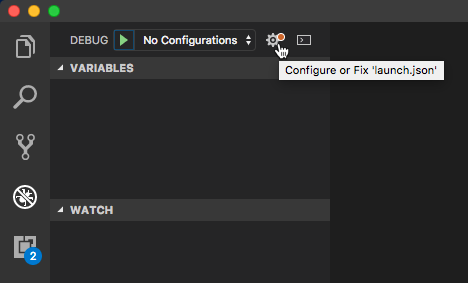
F5 키를 선택하거나 메뉴 모음에서 보기 > 디버그(Ctrl+Shift+D) 및 보기 > 디버그 콘솔(Ctrl+Shift+Y)로 이동하여 Next.js 앱에서 VS Code의 디버거를 사용할 수 있습니다. 디버그 창에서 기어 아이콘을 선택하면 디버깅 설정 정보를 저장하기 위한 시작 구성(launch.json) 파일이 생성됩니다. 자세히 알아보려면 VS Code 디버깅을 참조하세요.

Next.js에 대한 자세한 내용은 Next.js 문서를 참조하세요.
Windows developer
