Nuxt.js 웹 프레임워크를 설치하고 Windows에서 실행하기 위한 가이드입니다.
Nuxt.js Vue.js, Node.js, Webpack 및 Babel.js기반으로 서버 렌더링 JavaScript 앱을 만들기 위한 프레임워크입니다. 그것은 Next.js에 영감을 받았다. 기본적으로 Vue용 프로젝트 템플릿입니다. Next.js것처럼 모범 사례에 주의를 기울여 제작되었으며 거의 구성하지 않은 간단하고 일관된 방식으로 "범용" 웹앱을 만들 수 있습니다. 이러한 "유니버설" 서버 렌더링 웹 애플리케이션은 때때로 "이소모픽"이라고도 합니다. 즉, 클라이언트와 서버 간에 코드가 공유됩니다.
Vue에 대한 자세한 내용은 Vue 개요 페이지를 참조하세요.
필수 조건
이 가이드에서는 다음을 포함하여 Node.js 개발 환경을 설정하는 단계를 이미 완료한 것으로 가정합니다.
-
Linux 배포판(예: Ubuntu)을 포함하여 WSL(Linux용 Windows 하위 시스템)설치하고 WSL 2 모드에서 실행 중인지 확인합니다. PowerShell을 열고
wsl -l -v를 입력하여 확인할 수 있습니다. - WSL 2에 Node.js 설치: 여기에는 버전 관리자, 패키지 관리자, Visual Studio Code 및 원격 개발 확장이 포함됩니다.
Linux 서버 또는 Docker 컨테이너를 실행할 때 성능 향상, 시스템 호출 호환성 및 패러디를 위해 NodeJS 앱으로 작업할 때 Linux용 Windows 하위 시스템을 사용하는 것이 좋습니다.
중요합니다
WSL에 Linux 배포를 설치하면 파일을 저장할 수 있는 디렉터리가 생성됩니다(\\wsl\Ubuntu-20.04)(Ubuntu-20.04를 사용 중인 Linux 배포로 대체). Windows 파일 탐색기에서 이 디렉터리를 열려면 WSL 명령줄을 열고 cd ~를 사용하여 홈 디렉터리를 선택한 후 explorer.exe . 명령을 입력합니다. 이때 탑재된 C 드라이브(/mnt/c/Users/yourname$)에 NodeJS를 설치하거나 작업할 파일을 저장하지 않도록 주의하세요. 이렇게 하면 설치 및 빌드 시간이 크게 느려집니다.
설치 Nuxt.js
Nuxt.js설치하려면 설치하려는 통합 서버 쪽 프레임워크, UI 프레임워크, 테스트 프레임워크, 모드, 모듈 및 linter 종류에 대한 일련의 질문에 답해야 합니다.
WSL 명령줄을 엽니다(예: Ubuntu).
새 프로젝트 폴더를 만들고(
mkdir NuxtProjects) 해당 디렉터리를 입력합니다(cd NuxtProjects).Nuxt.js을 설치하고 프로젝트를 만듭니다. 여기서 'my-nuxt-app'은 원하는 앱 이름으로 대체하십시오.
npm create nuxt-app my-nuxt-app이제 Nuxt.js 설치 관리자가 다음과 같은 질문을 합니다.
- 프로젝트 이름: my-nuxtjs-app
- 프로젝트 설명: 내 Nuxt.js 앱에 대한 설명입니다.
- 작성자 이름: 내 GitHub 별칭을 사용합니다.
- 패키지 관리자를 선택합니다. Yarn 또는 Npm - 예제에 NPM을 사용합니다.
- UI 프레임워크 선택: 없음, 개미 디자인 Vue, 부트스트랩 Vue 등 이 예제에서는
Vuetify 를 선택해 보겠습니다. 하지만 Vue 커뮤니티는 프로젝트에 가장 적합한 UI 프레임워크를 선택하는 데 도움이 되도록 이러한 프레임워크를 비교하는 멋진요약을 만들었습니다. - 사용자 지정 서버 프레임워크 선택: 없음, AdonisJs, Express, Fastify 등 예를 들어 없음을 선택합시다. 하지만 Dev.to 사이트에서 2019-2020 서버 프레임워크 비교를 찾을 수 있습니다.
- Nuxt.js 모듈을 선택하세요. (스페이스바를 눌러 모듈을 선택하고, 선택하지 않으려면 그냥 엔터를 누르십시오): Axios(HTTP 요청을 간소화하기 위한 모듈) 또는 PWA 지원(서비스 워커, manifest.json 파일 추가 등). 이 예제에 대한 모듈을 추가하지 맙시다.
- linting 도구를 선택합니다: ESLint, Prettier, 단계별 파일에 Lint 적용. ESLint(코드를 분석하고 잠재적 오류를 경고하는 도구)를 선택해 보겠습니다.
- 테스트 프레임워크인 None, Jest, AVA를 선택합니다. 이 빠른 시작에서는 테스트를 다루지 않으므로 없음 선택해 보겠습니다.
- 렌더링 모드: 유니버설(SSR) 또는 SPA(단일 페이지 앱)를 선택합니다. 이 예제에서는 유니버설(SSR) 선택해 보겠습니다. 하지만 Nuxt.js 문서에서는 정적 호스팅을 위해 앱과 SPA를 서버 렌더링하기 위해 실행되는 Node.js 서버가 필요한 몇 가지 차이점을 설명합니다.
- 개발 도구 선택: jsconfig.json (VS Code에 권장되므로 Intellisense 코드 완성이 작동)
프로젝트가 생성되면
cd my-nuxtjs-app을/를 입력하여 Nuxt.js 프로젝트 디렉터리로 이동한 후code .을/를 입력하여 VS Code WSL-Remote 환경에서 프로젝트를 여십시오.
Nuxt.js 설치되면 알아야 할 3가지 명령이 있습니다.
- 개발 인스턴스를 실행할 때 핫 리로딩, 파일 감시 및 작업 재실행이 포함된
npm run dev. - 프로젝트를 컴파일하려면
npm run build을(를) 사용하세요. - 프로덕션 모드에서 앱을 시작하려면
npm start을 사용하세요.
VS Code에 통합된 WSL 터미널을 엽니다(View > Terminal). 터미널 경로가 프로젝트 디렉터리(예:
~/NuxtProjects/my-nuxt-app$)를 가리키는지 확인합니다. 그런 다음 다음을 사용하여 새 Nuxt.js 앱의 개발 인스턴스를 실행해 봅니다.npm run dev- 개발 인스턴스를 실행할 때 핫 리로딩, 파일 감시 및 작업 재실행이 포함된
로컬 개발 서버가 시작됩니다(클라이언트와 서버 컴파일에 멋진 진행률 표시줄이 표시됨). 프로젝트 빌드가 완료되면 터미널에 컴파일하는 데 걸린 시간과 함께 "컴파일됨"이 표시됩니다. 웹 브라우저를 열고
http://localhost:3000로 이동하여 새 Nuxt.js 앱을 여십시오.
pages/index.vueVS Code 편집기에서 파일을 엽니다. 페이지 제목<v-card-title class="headline">Welcome to the Vuetify + Nuxt.js template</v-card-title>를 찾아서<v-card-title class="headline">This is my new Nuxt.js app!</v-card-title>로 변경하십시오. 웹 브라우저가 localhost:3000에 계속 열려 있는 상태에서 변경 내용을 저장하고 핫 다시 로드 기능이 브라우저에서 변경 내용을 자동으로 컴파일하고 업데이트하는 것을 확인합니다.Nuxt.js 오류를 처리하는 방법을 살펴보겠습니다. 이제 제목 코드가
</v-card-title>다음과<v-card-title class="headline">This is my new Nuxt.js app!같이 보이도록 닫는 태그를 제거합니다. 이 변경 내용을 저장하면 브라우저와 터미널에 컴파일 오류가 표시되며,<v-card-title>에 대한 닫는 태그가 없다는 알림과 함께 코드에서 오류를 찾을 수 있는 줄 번호를 알려줍니다. 닫는 태그를</v-card-title>바꾸고 저장하면 페이지가 다시 로드됩니다.
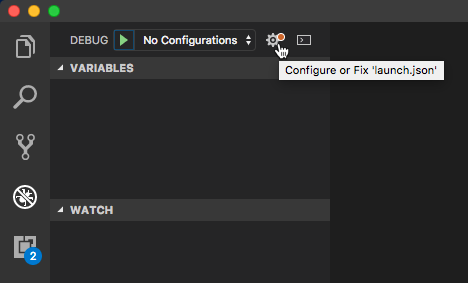
F5 키를 선택하거나 메뉴 모음에서 보기 > 디버그(Ctrl+Shift+D) 및 보기 > 디버그 콘솔(Ctrl+Shift+Y) 로 이동하여 Nuxt.js 앱에서 VS Code의 디버거를 사용할 수 있습니다. 디버그 창에서 기어 아이콘을 선택하면 디버깅 설정 세부 정보를 저장할 수 있도록 시작 구성(launch.json) 파일이 만들어집니다. 자세한 내용은 VS 코드 디버깅을 참조하세요.

Nuxt.js대한 자세한 내용은 Nuxt.js 가이드를 참조하세요.
Windows developer
