이 가이드는 Windows에서 React Native를 사용하여 Android 디바이스에서 작동하는 플랫폼 간 앱을 만들 수 있도록 도와줍니다.
개요
React Native는 Facebook에서 만든 오픈 소스 모바일 애플리케이션 프레임워크로, 네이티브 UI 컨트롤을 제공하고 네이티브 플랫폼에 대한 모든 액세스를 제공하는 Android, iOS, 웹 및 UWP(Windows)용 애플리케이션을 개발하는 데 사용됩니다. React Native 작업을 수행하려면 JavaScript 기본 사항을 이해해야 합니다.
필수 도구를 설치하여 React Native 시작하기
Visual Studio Code(또는 원하는 코드 편집기)를 설치합니다.
Windows용 Android Studio를 설치하고 ANDROID_HOME 환경 변수를 설정합니다. 환경 설정 - React Native의 지침을 따릅니다. 개발 OS 선택을 "Windows"로 설정하고 대상 OS 선택을 Android로 설정해야 합니다.
JAVA_HOME 환경 변수를 설정합니다. Android 앱을 빌드하는 데 사용되는 Gradle 도구에는 Java SDK에 대한 특정 버전 요구 사항이 필요합니다. 지원되는 버전을 찾으려면 Android Studio에서 Settings-Build>, Execution, Deployment-Build Tools-Gradle>>로 이동합니다. Gradle JDK 드롭다운에서 선택한 경로를 적어 씁니다. 다음 단계를 사용하여 JAVA_HOME 환경 변수를 이 경로로 설정합니다.
- Windows 검색 메뉴에서 "시스템 환경 변수 편집"을 입력하면 시스템 속성 창이 열립니다.
- 환경 변수...를 선택한 후 사용자 변수에서 새로 만들기를 선택합니다.
- 변수 이름을 JAVA_HOME 설정하고 Android Studio에서 검색한 경로로 값을 설정합니다.
Windows용 NodeJS 설치 여러 프로젝트와 버전의 NodeJS로 작업할 경우 Windows용 nvm(노드 버전 관리자)을 사용하는 것이 좋을 수 있습니다. 새 프로젝트에 대한 최신 LTS 버전을 설치하는 것이 좋습니다.
참고 항목
기본 CLI(명령줄 인터페이스) 및 버전 관리용 Git으로 작업할 경우에는 Windows 터미널을 설치하고 사용하는 것이 좋을 수도 있습니다. Java JDK는 Android Studio v2.2+와 함께 패키지로 제공되지만 Android Studio와 별도로 JDK를 업데이트해야 하는 경우에는 Windows x64 설치 관리자를 사용해야 합니다.
React Native를 사용하는 새 프로젝트 만들기
npm과 함께 설치된 패키지 실행 도구인 npx를 사용하여 새 React Native 프로젝트를 만듭니다. 이 작업은 Windows 명령 프롬프트, PowerShell, Windows 터미널 또는 VS Code의 통합 터미널(보기 > 통합 터미널)에서 수행합니다.
npx react-native init MyReactNativeApp특정 React Native 버전으로 새 프로젝트를 시작하려면
--version인수를 사용할 수 있습니다. React Native 버전에 대한 자세한 내용은 버전 - React Native를 참조하세요.npx react-native@X.XX.X init <projectName> --version X.XX.X새 "MyReactNativeApp" 디렉터리를 엽니다.
cd MyReactNativeApp하드웨어 Android 디바이스에서 프로젝트를 실행하려면 USB 케이블로 디바이스를 컴퓨터에 연결합니다.
Android 에뮬레이터에서 프로젝트를 실행하려면 Android Studio를 설치할 때 기본 에뮬레이터가 설치되므로 별도 작업을 수행할 필요가 없습니다. 특정 디바이스에 대한 에뮬레이터에서 앱을 실행하려는 경우 도구 모음에서 AVD 관리자 단추를 클릭합니다.
 .
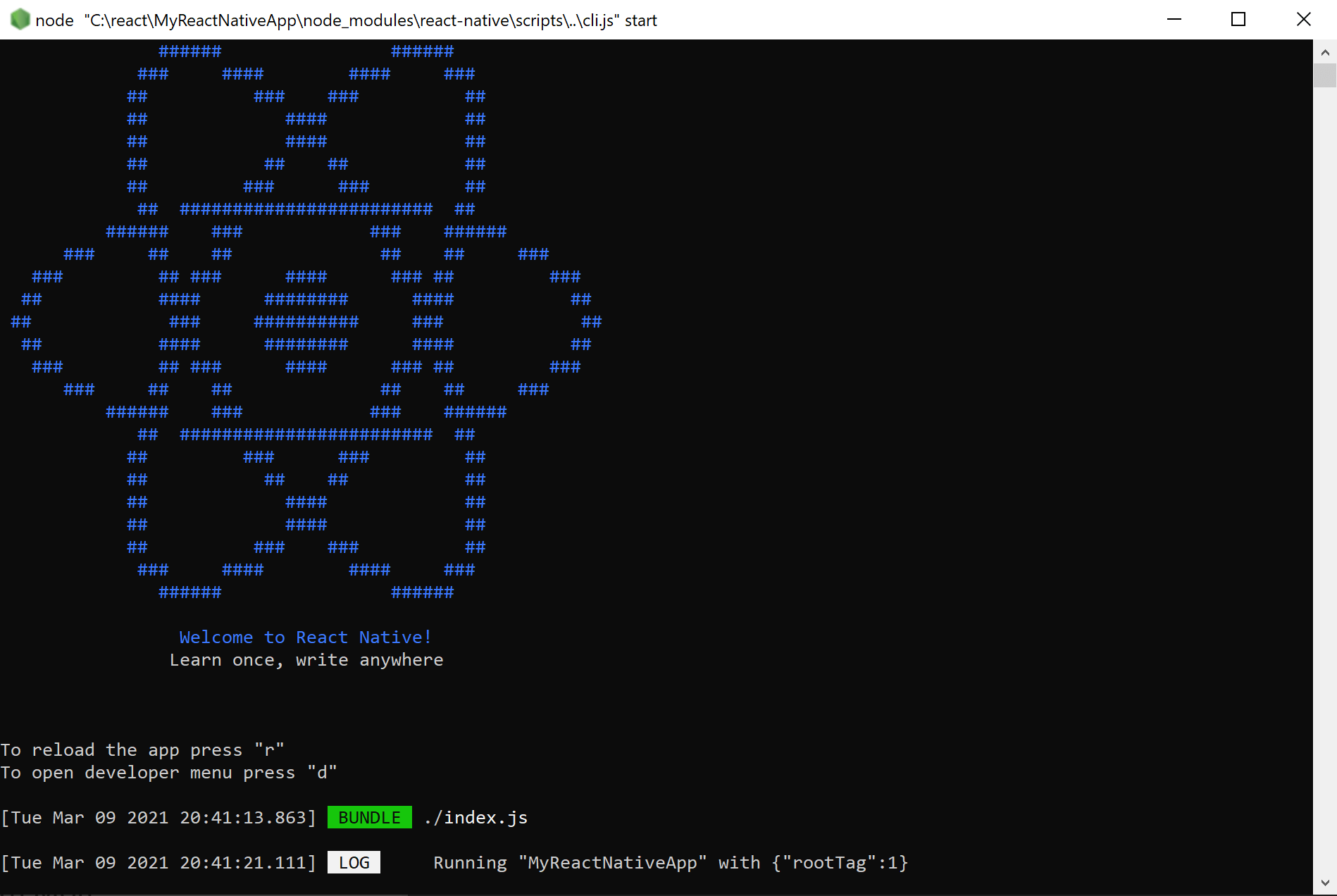
.프로젝트를 실행하려면 다음 명령을 입력합니다. 그러면 새 콘솔 창이 열리고 노드 Metro 번들러가 표시됩니다.
npx react-native run-android

참고 항목
새로 설치된 Android Studio를 사용하고 다른 Android 개발을 아직 수행하지 않은 경우에는 앱을 실행할 때 명령줄에서 Android SDK에 대한 라이선스 수락에 대한 오류가 발생할 수 있습니다. 예: "경고: Android SDK 플랫폼 29 패키지에 대한 라이선스를 수락하지 않았습니다." 이 문제를 해결하려면 Android Studio 스크린샷에서 SDK 관리자 단추를 클릭하면 됩니다
 . 또는 다음 명령을 사용하여 라이선스를 나열하고 수락하면 됩니다. 이때 해당 컴퓨터의 SDK 위치 경로를 사용해야 합니다.
. 또는 다음 명령을 사용하여 라이선스를 나열하고 수락하면 됩니다. 이때 해당 컴퓨터의 SDK 위치 경로를 사용해야 합니다.C:\Users\[User Name]\AppData\Local\Android\Sdk\tools\bin\sdkmanager --licenses앱을 수정하려면 원하는 IDE에서
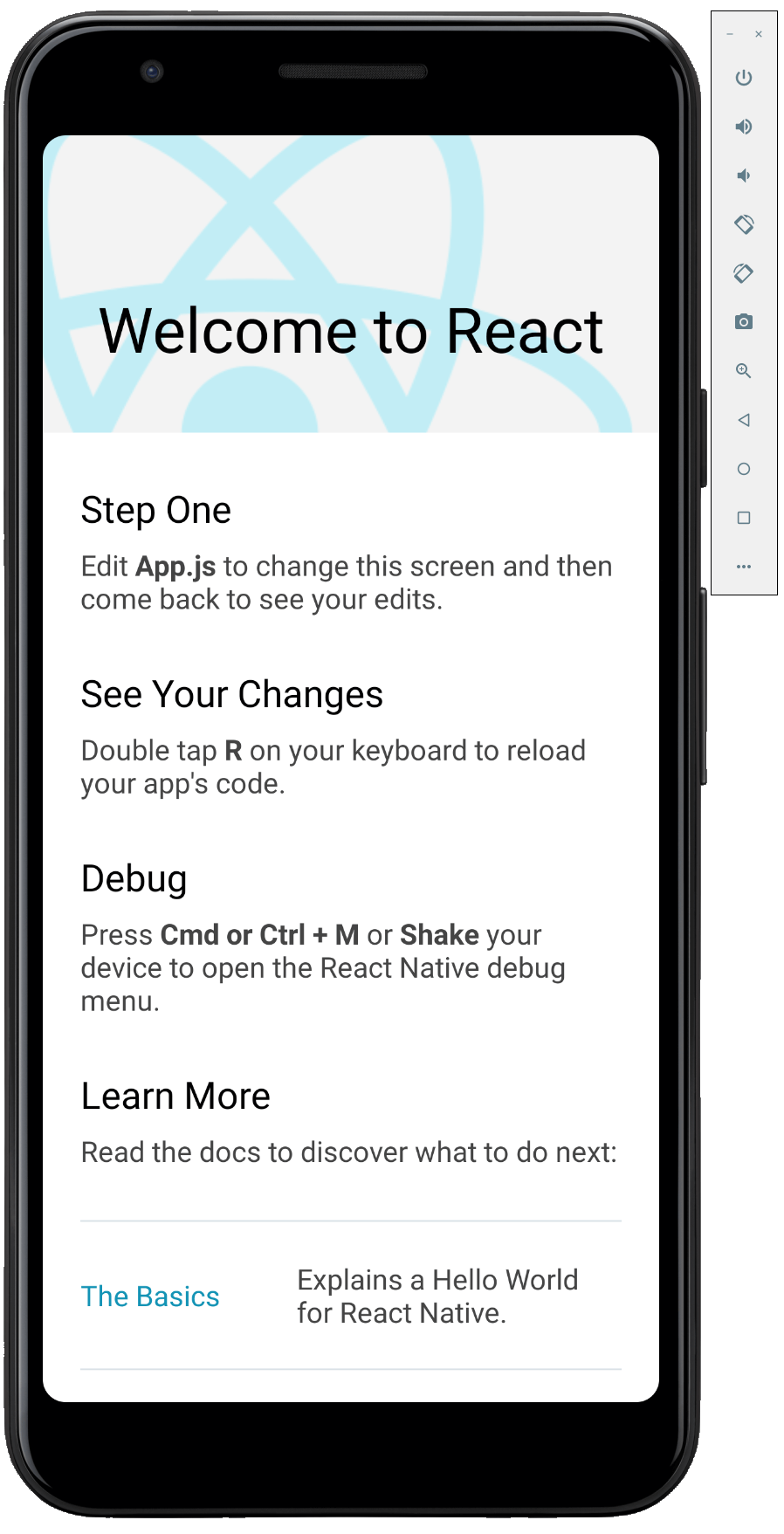
MyReactNativeApp프로젝트 디렉터리를 엽니다. VS Code 또는 Android Studio를 사용하는 것이 좋습니다.react-native init에서 만든 프로젝트 템플릿은App.js라는 기본 페이지를 사용합니다. 이 페이지에 React Native 개발과 관련된 정보를 제공하는 여러 유용한 링크가 포함되어 있습니다. 아래 표시된 “HELLO WORLD!” 문자열과 같은 첫 번째 Text 요소에 텍스트를 추가합니다.<Text style={styles.sectionDescription}> Edit <Text style={styles.highlight}>App.js</Text> to change this screen and then come back to see your edits. HELLO WORLD! </Text>앱을 다시 로드하여 변경한 내용을 표시합니다. 이 작업을 수행하는 데는 몇 가지 방법이 있습니다.
- Metro 번들러 콘솔 창에서 "r"을 입력합니다.
- Android 디바이스 에뮬레이터에서 키보드의 "r" 키를 두 번 누릅니다.
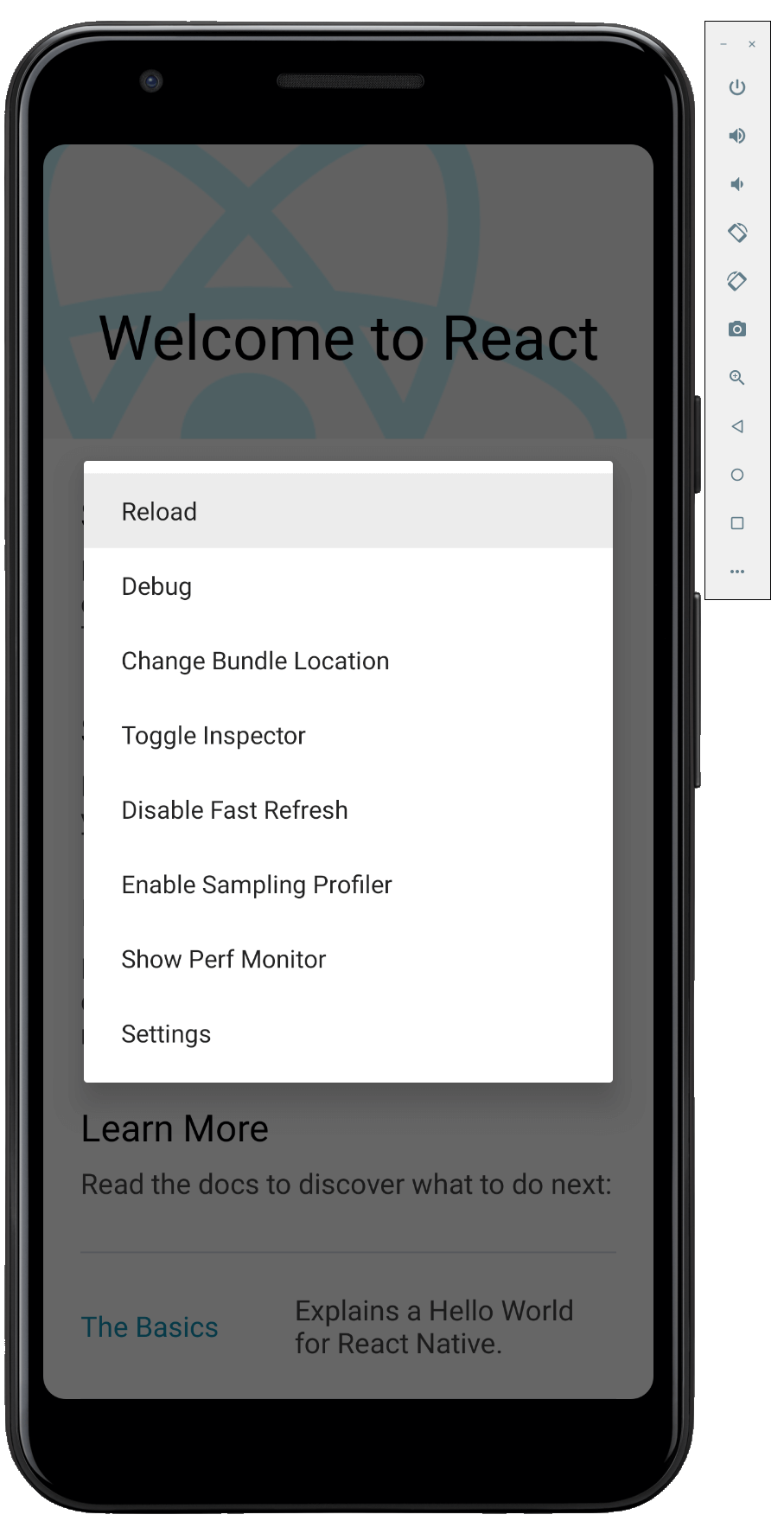
- 하드웨어 Android 디바이스인 경우 디바이스를 흔들어 React Native 디버그 메뉴를 열고 '다시 로드'를 선택합니다.

Windows developer
