Vue.js사용하는 것을 새롭게 접하는 경우 이 가이드를 통해 몇 가지 기본 사항을 시작하는 데 도움이 됩니다.
- Vue.js HelloWorld 코드 샌드박스 사용해 보세요.
- Node.js을 Visual Studio Code에서 사용해 보세요.
필수 조건
- 먼저 Windows 또는 Linux용 Windows 하위 시스템에 Vue.js을 설치해야 합니다.
Visual Studio Code를 사용하여 NodeJS 사용해 보기
아직 가지고 있지 않다면, VS Code를 설치하십시오. Windows 또는 WSL에서 Vue를 사용할 계획인지 여부에 관계없이 Windows에 VS Code를 설치하는 것이 좋습니다.
명령줄을 열고 새 디렉터리를 만듭니다.
mkdir HelloVue다음 디렉터리를 입력합니다.cd HelloVueVue CLI 설치:
npm install -g @vue/cliVue 앱 만들기:
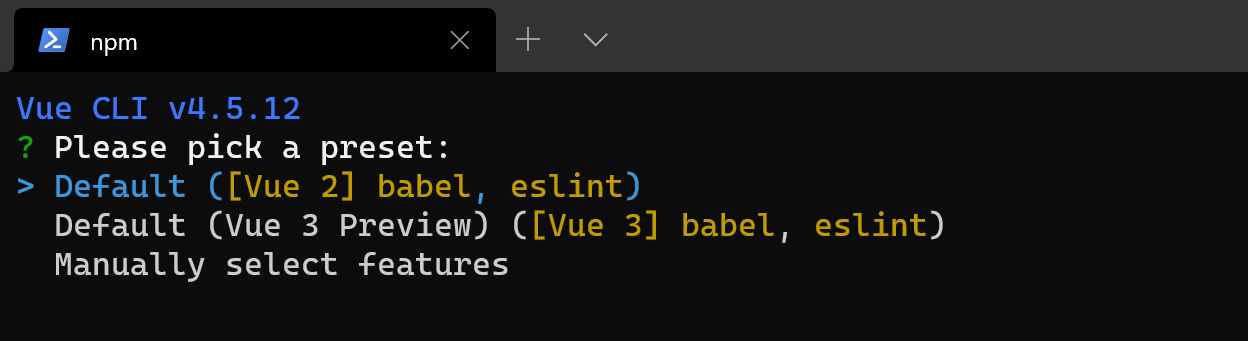
vue create hello-vue-appVue 2 또는 Vue 3 Preview를 사용할지, 아니면 원하는 기능을 직접 선택할지 결정해야 합니다.

새 hello-vue-app의 디렉터리를 엽니다.
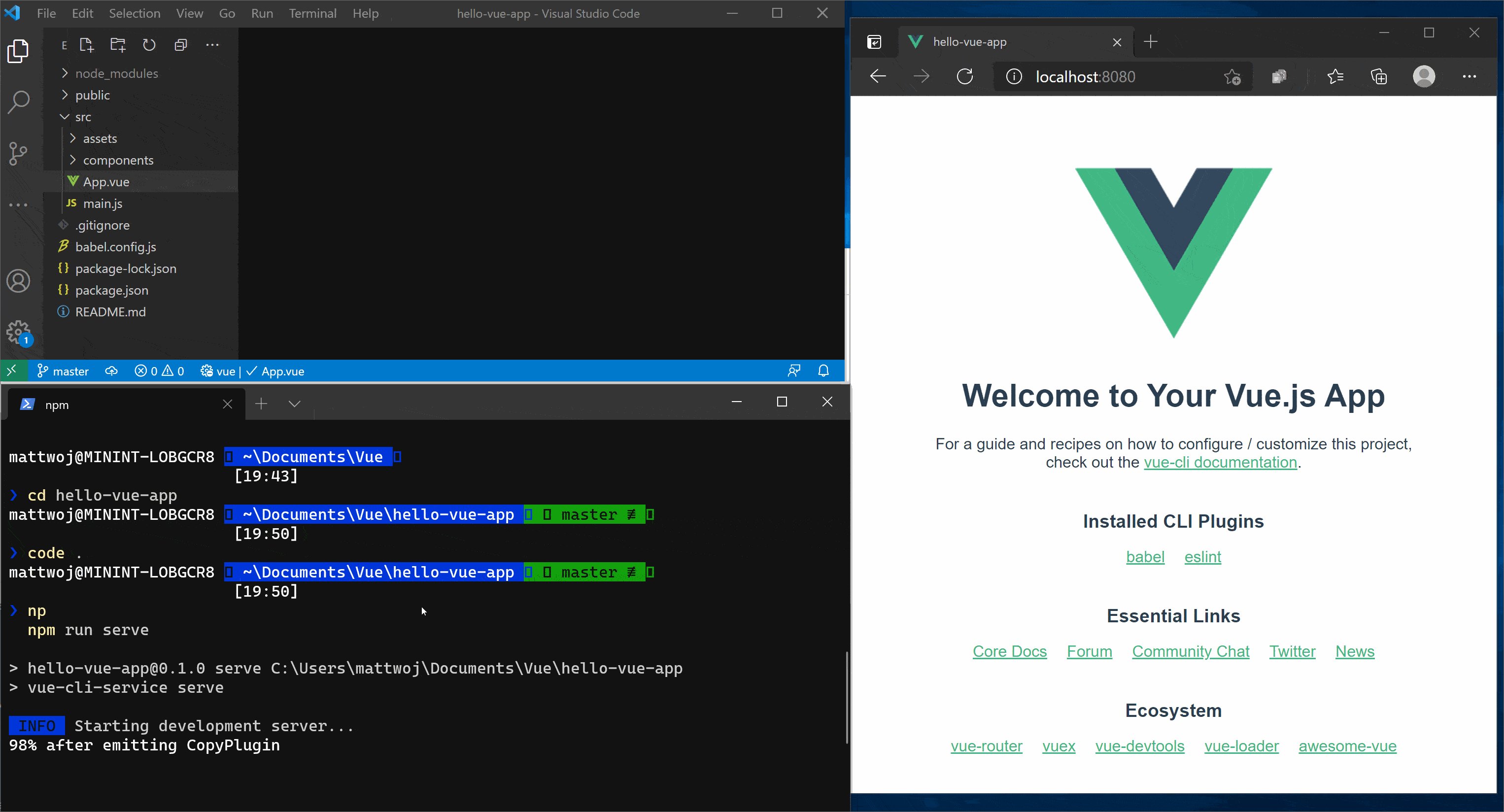
cd hello-vue-app웹 브라우저에서 새 Vue 앱을 실행해 보세요.
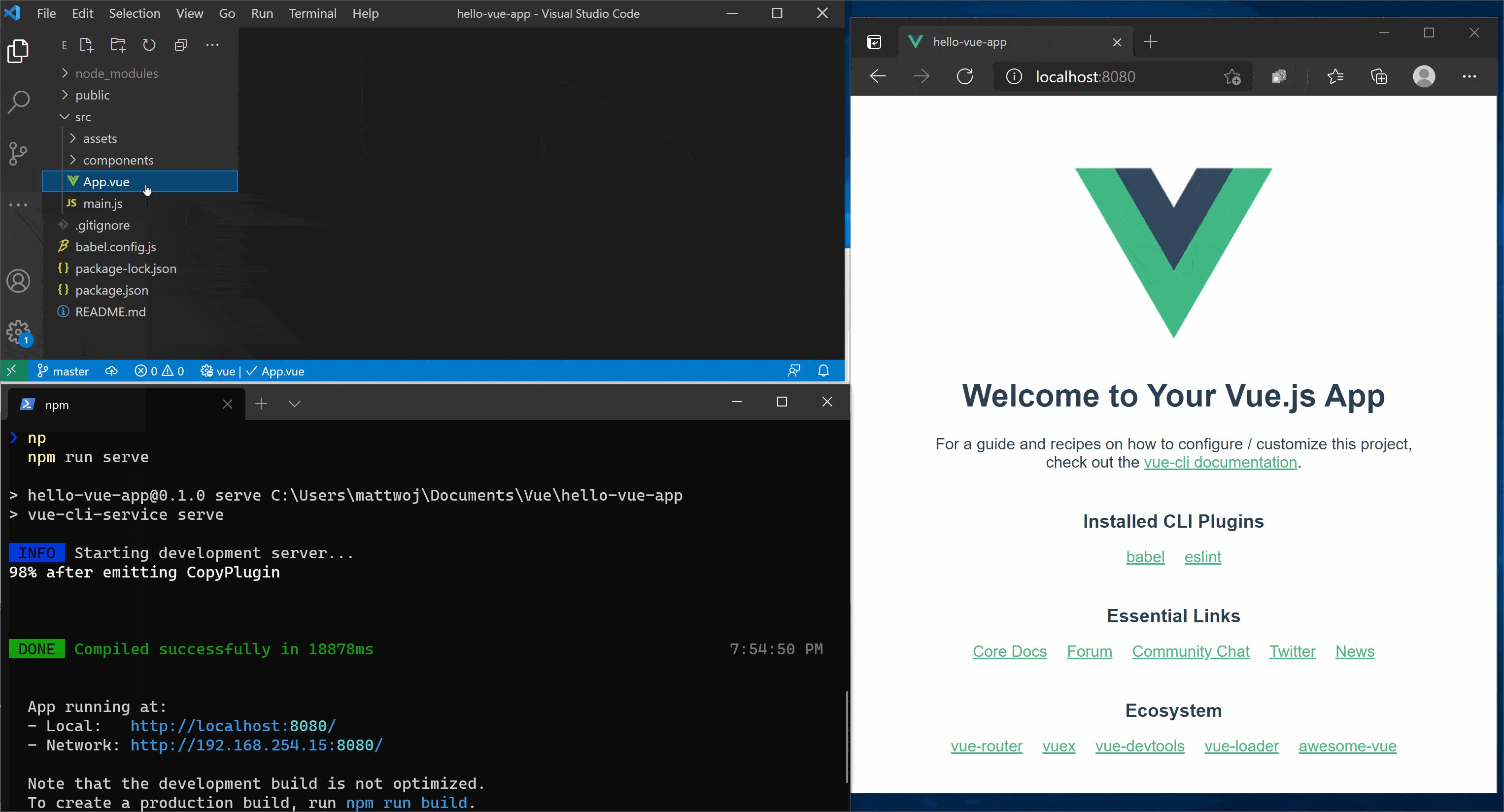
npm run serve브라우저에서 http://localhost:8080에 "환영합니다 Vue.js 앱" 메시지가 표시될 것입니다.
Ctrl+C눌러 vue-cli-service 서버를 중지할 수 있습니다.비고
이 자습서에 WSL(Ubuntu 또는 즐겨 찾는 Linux 배포판 포함)을 사용하는 경우 VS 원격 서버에서 코드를 실행하고 편집하는 최상의 환경을 위해 Remote - WSL 확장 설치되어 있는지 확인해야 합니다.
VS Code에서 Vue 앱의 소스 코드를 열고, 환영 메시지를 업데이트하려면
code .을 입력해 보세요.VS Code는 파일 탐색기에서 Vue 애플리케이션을 시작하고 표시합니다.
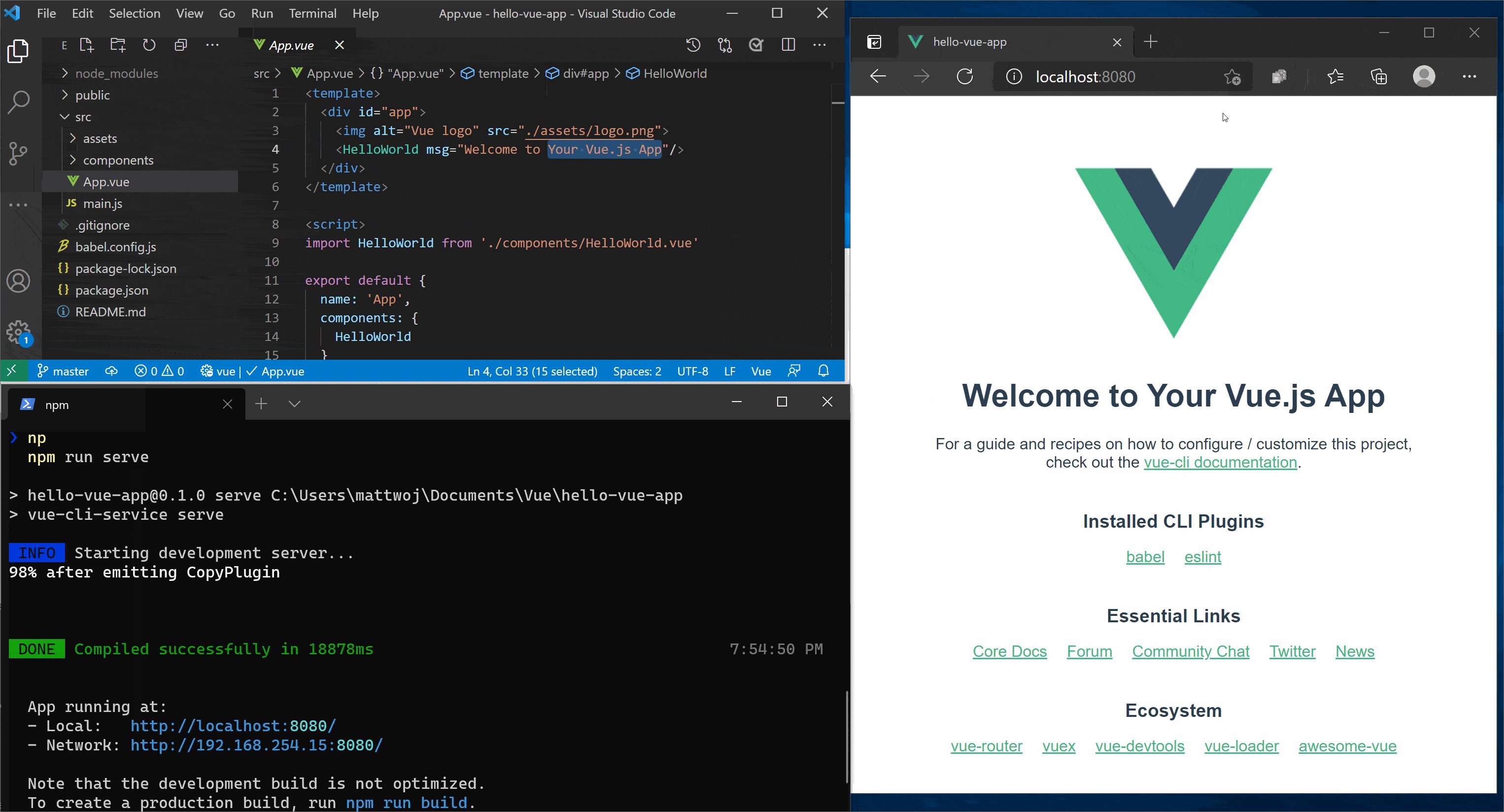
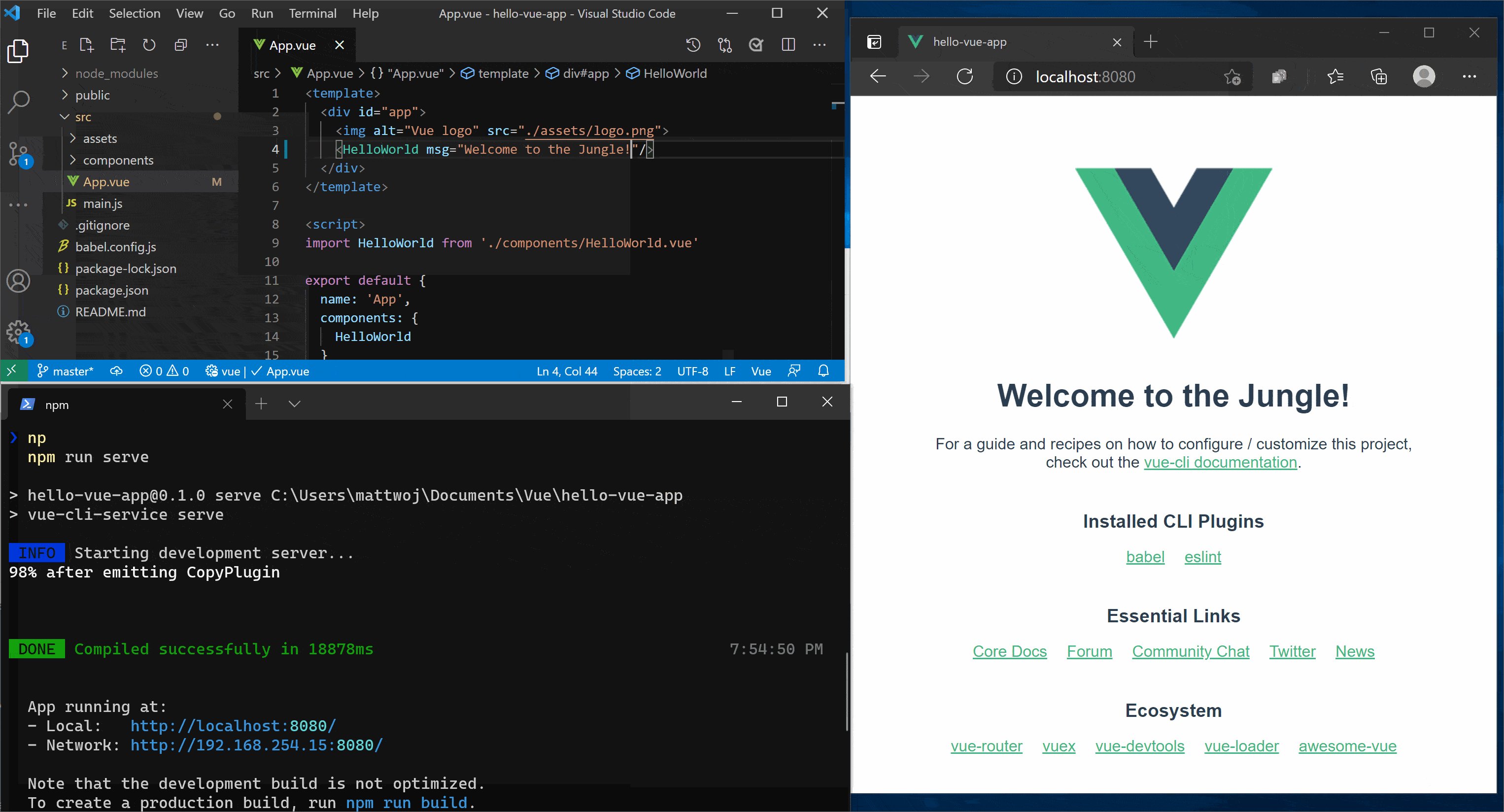
npm run serve사용하여 터미널에서 앱을 다시 실행하고 웹 브라우저를 localhost에 열어 Vue 페이지 시작 페이지가 표시되는 것을 볼 수 있도록 합니다. VS Code에서App.vue파일을 찾습니다. "Vue.js 앱 시작"을 "정글에 오신 것을 환영합니다!"로 변경해 보세요. 변경 사항을 저장하면 Vue 앱이 즉시 "핫 리로드"됩니다.
추가 리소스
Visual Studio Code에서 Vue 사용: Vetur 확장을 포함하여 Vue 구문 강조 표시, IntelliSense, 디버깅 지원 등을 제공하는 VS Code에서 Vue를 사용하는 방법에 대해 더 알아보세요.
React 또는 Angular 같은 다른 프레임워크와 Vue 비교
Vue.js 학습 경로를 사용하여 첫 번째 단계 수행
Windows developer
