3D 앱 시작 관리자 디자인 지침
Windows Mixed Reality 몰입형(VR) 헤드셋을 착용하면 Windows Mixed Reality 홈으로 들어갑니다. 집은 산과 물로 둘러싸인 절벽의 집으로 시각화되지만 다른 환경을 선택하고 직접 만들 수도 있습니다.) 홈 공간 내에서 사용자는 원하는 방식으로 관심 있는 3D 개체와 앱을 자유롭게 정렬하고 구성할 수 있습니다. 3D 앱 시작 관리자는 사용자의 혼합 현실 하우스에서 앱을 시작하도록 선택할 수 있는 "물리적" 개체입니다.

부동 조류 3D 앱 시작 관리자 예제(가상의 앱)
3D 앱 시작 관리자 만들기 프로세스
3D 앱 시작 관리자를 만드는 3단계는 다음과 같습니다.
- 디자인 및 개념 지정(이 문서)
- 모델링 및 내보내기
- 애플리케이션에 통합:
설계 개념
환상적이면서도 친숙한
앱 시작 관리자가 사용하는 Windows Mixed Reality 환경은 친숙한 부분인 환상적인/공상 과학입니다. 최고의 시작 관리자가 이 세계의 규칙을 따릅니다. 앱에서 친숙한 대표 개체를 사용할 수 있지만 실제 현실의 일부 규칙을 구부릴 수 있는 방법을 생각해 보세요. 매직이 생성됩니다.
직관적인
앱 시작 관리자를 보면 앱을 시작하는 목적이 분명해야 하며 혼동을 일으키면 안 됩니다. 예를 들어, 시작 관리자가 클리프 하우스의 장식 부분에 대해 혼동되지 않을 앱의 명백한 대표인지 확인합니다. 앱 시작 관리자가 사용자를 터치/선택하도록 초대해야 합니다.

Fresh Note 3D 앱 시작 관리자 예제(가상의 앱)
홈 스케일링
3D 앱 시작 관리자가 Cliff House에 살고 있으며 기본 크기는 공간의 다른 "물리적" 개체와 관련이 있어야 합니다. 당신이 옆에 발사기를 배치하는 경우, 말, 집 공장 또는 일부 가구, 그것은 집에서 느낄 것이다, 크기 현명한. 좋은 출발점은 30 입방 센티미터의 모양을 보는 것이지만, 사용자가 원하는 경우 스케일 업하거나 축소 할 수 있다는 것을 기억하십시오.
자체 가능
앱 시작 관리자는 사람이 자신의 공간에 가지고 싶어할 개체처럼 느껴져야 합니다. 그들은 사실상 이러한 것들로 자신을 둘러싸고있을 것입니다, 그래서 시작자는 사용자가 추구하고 근처에 유지하기에 충분히 바람직하다고 생각 뭔가 같은 느낌이 있어야합니다.

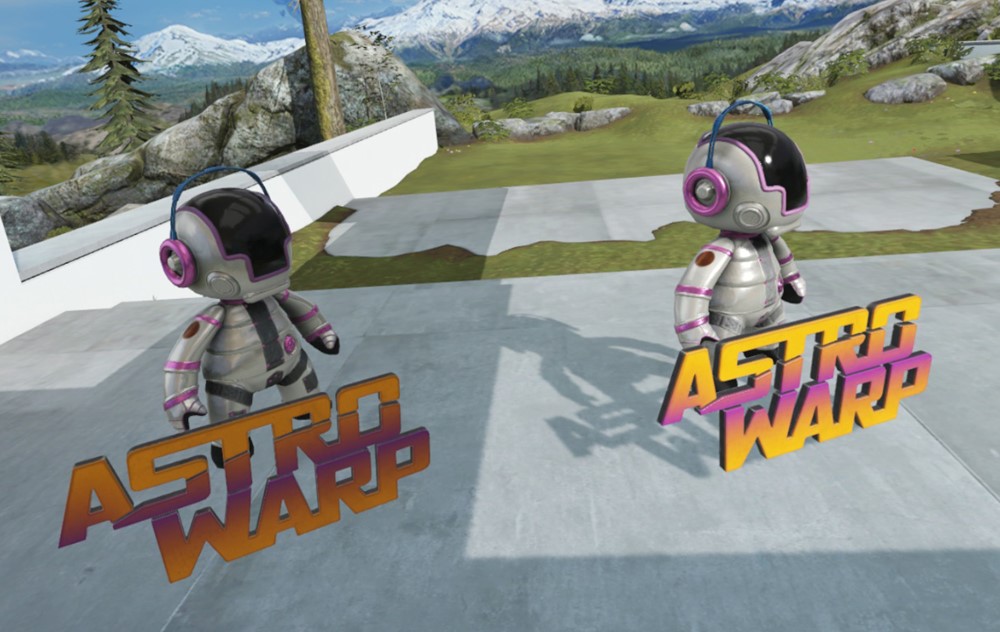
Astro Warp 3D 앱 시작 관리자 예제(가상의 앱)
인식할
3D 앱 시작 관리자가 "앱의 브랜드"를 보는 사람들에게 즉시 표현해야 합니다. 앱에 별 문자 또는 특히 식별 가능한 개체가 있는 경우 디자인의 중요한 부분으로 사용하는 것이 좋습니다. 혼합 현실 세계에서 개체는 로고만으로도 사용자로부터 더 많은 관심을 끌 수 있습니다. 인식할 수 있는 개체는 브랜드를 빠르고 명확하게 전달합니다.
체적
앱은 로고를 평평한 평면에 놓고 하루에 호출하는 것 이상의 가치가 있습니다. 시작 관리자가 사용자 공간에서 흥미로운 3D 물리적 개체처럼 느껴져야 합니다. 좋은 방법은 앱이 메이시의 추수 감사절 퍼레이드에 풍선을 가질 것이라고 상상하는 것입니다. 거리에서 내려왔을 때 사람들을 정말로 놀라게 할 것은 무엇이냐고 자문해 보세요. 모든 시야각에서 어떤 모습이 좋을까요?
 로고 전용
로고 전용
 로 인식 가능
로 인식 가능
 접근 방식을 느낀다, 당연히, 평평한 느낌
접근 방식을 느낀다, 당연히, 평평한 느낌
 볼륨 방식을 더 잘 보여 줍니다. 앱을 더 잘 보여 줍니다.
볼륨 방식을 더 잘 보여 줍니다. 앱을 더 잘 보여 줍니다.
좋은 3D 모델에 대한 팁
- 앱 시작 관리자에 대한 차원을 계획할 때 약 30cm 큐브를 촬영합니다. 따라서 1:1:1 크기 비율입니다.
- 모델은 10,000개 미만이어야 합니다. 삼각형 개수 및 세부 정보 수준(LOD)에 대해 자세히 알아보기
- 몰입형 헤드셋을 테스트합니다.
- 가능한 경우 모델의 기하 도형에 세부 정보를 빌드합니다. 자세한 내용은 텍스처에 의존하지 마세요.
- "물 꽉" 닫힌 기하 도형을 빌드합니다. 모델링되지 않은 구멍이 없습니다.
- 개체에 천연 재료를 사용합니다. 실제 세계에서 제작하는 것을 상상해 보십시오.
- 모델이 서로 다른 거리와 크기로 잘 읽혀야 합니다.
- 모델이 준비되면 자산 내보내기 지침을 읽어보세요.

텍스처에 미묘한 세부 정보가 있는 모델
피해야 할 사항
- 고대비 세부 정보 또는 사용량이 많은 작은 패턴과 텍스처를 사용하지 마세요.
- 얇은 기하 도형을 사용하지 마세요. 멀리서 잘 작동하지 않으며 별칭이 심하게 지정됩니다.
- 모델의 일부가 1:1:1 크기 비율을 초과하여 너무 많이 확장되지 않도록 합니다. 크기 조정 문제가 발생합니다.

고대비, 작고 사용량이 많은 패턴 방지
형식을 처리하는 방법
- 앱 시작 관리자(또는 그 이상)의 약 1/3을 사용하는 것이 좋습니다. 유형은 사람들에게 당신의 시작 관리자가 사실, 시작 관리자라는 아이디어를 제공하는 중요한 것입니다 그래서 그것은 상당한 경우 좋은.
- 형식을 매우 넓게 만들지 마세요. 앱 시작 관리자 핵심 차원(다소)의 범위 내에 유지합니다.
- 플랫 형식은 작동할 수 있지만 특정 각도 및 특정 환경에서는 보기 어려울 수 있습니다. 이를 돕기 위해 견고한 개체 또는 배경 뒤에 배치하는 것이 좋습니다.
- 형식에 차원을 추가하면 3D에서 기분이 좋습니다. 형식의 측면을 다른 어두운 색으로 음영 처리하면 가독성에 도움이 될 수 있습니다.
 는 배경이 없는 플랫 형식은 특정 각도 및 특정 환경에서 보기 어려울 수 있습니다.
는 배경이 없는 플랫 형식은 특정 각도 및 특정 환경에서 보기 어려울 수 있습니다.
 기본 제공 배경이 있는 Type이 잘 작동할 수 있음
기본 제공 배경이 있는 Type이 잘 작동할 수 있음
 면이 잘 작동할 수 있는 경우 압출 형식이 잘 작동할 수 있습니다.
면이 잘 작동할 수 있는 경우 압출 형식이 잘 작동할 수 있습니다.
작동하는 색 유형
- 흰색
- 검정
- 밝은 반포화 색

작동하는 색 유형
피해야 할 색
문제를 일으키는 형식 색은 다음과 같습니다.
- 중간 톤
- 회색
- 과포화 색 또는 불포화 색

문제를 일으키는 색을 입력합니다.
조명
앱 시작 관리자의 조명은 Cliff House 환경에서 제공됩니다. 빛과 그림자 모두에서 좋아 보이도록 집 전체의 여러 곳에서 시작 관리자를 테스트해야합니다. 좋은 소식은 이 문서의 다른 디자인 지침을 따른다면 런처가 클리프 하우스의 대부분의 조명에 좋은 모양이어야 한다는 것입니다.
발사기가 환경의 다양한 조명에서 어떻게 보이는지 테스트하기에 좋은 장소는 스튜디오, 미디어 룸, 외부 및 뒤 파티오 (잔디가있는 콘크리트 영역)입니다. 또 다른 좋은 테스트는 반 빛과 반 그림자에 넣어 어떻게 생겼는지 보는 것입니다.

시작 관리자가 빛과 그림자 모두에서 잘 보이는지 확인합니다.
텍스처링
텍스처 작성
3D 앱 시작 관리자의 끝 형식은 PBR(물리적 기반 렌더링) 파이프라인을 사용하여 만들어진 .glb 파일입니다. 이것은 까다로운 과정이 될 수 있습니다 - 지금 당신이 아직하지 않은 경우 기술 예술가를 고용하는 좋은 시간이다. 만약 당신이 용감한 DIY-er, 연구 하 고 PBR 용어를 배울 시간을 복용 하 고 시작 하기 전에 후드에서 무슨 일이 일어나고 있는지 일반적인 실수를 방지 하는 데 도움이 됩니다.

Fresh Note 3D 앱 시작 관리자 예제(가상의 앱)
권장 작성 도구
Adobe Substance Painter를 사용하여 최종 파일을 작성하는 것이 좋습니다. 실체 복사에서 PBR 셰이더를 작성하는 데 익숙하지 않은 경우 자습서는 다음과 같습니다.
(또는 3D 코트, Quixel Suite 2 또는 Marmoset Toolbag 도 작동합니다. 이 중 하나에 더 익숙한 경우 작동합니다.)
모범 사례
- 앱 시작 관리자 개체가 PBR용으로 작성된 경우 Cliff House 환경에 맞게 쉽게 변환할 수 있습니다.
- 셰이더는 금속/거칠기 작업 흐름을 기대하고 있습니다. Unreal PBR 셰이더는 가까운 팩시밀리입니다.
- 텍스처를 내보낼 때 권장되는 텍스처 크기를 염두에 두어야 합니다.
- 실시간 조명을 위해 개체를 빌드해야 합니다. 즉, 다음을 의미합니다.
- 구운 그림자 또는 그림자 그리기 방지
- 텍스처에서 구운 조명 방지
- PBR 재질 제작 패키지 중 하나를 사용하여 셰이더에 대해 생성된 올바른 맵을 가져옵니다.