근거리 메뉴 - MRTK2

근거리 메뉴는 단추나 다른 UI 구성 요소의 컬렉션을 제공하는 UX 컨트롤입니다. 사용자의 본문 주위에 떠 있으며 언제든지 쉽게 액세스할 수 있습니다. 사용자와 느슨하게 결합되어 있으므로 대상 콘텐츠와의 사용자 상호 작용을 방해하지 않습니다. 사용자는 ‘고정’ 단추를 사용하여 메뉴 전체를 잠금/잠금 해제할 수 있습니다. 메뉴를 잡아서 특정 위치에 배치할 수 있습니다.
상호 작용 동작
- 태그얼롱: 이 메뉴는 사용자를 따라다니며 가까운 상호 작용을 위해 사용자의 30-60cm 범위 내에 유지됩니다.
- 고정: '핀' 단추를 사용하여 메뉴의 방향을 잠그고 잠금을 해제할 수 있습니다.
- 잡아서 이동: 이 메뉴는 항상 잡아서 이동할 수 있습니다. 이전 상태와 관계없이 메뉴는 잡기 및 해제 시 고정(world-locked)됩니다. 잡을 수 있는 영역에 대한 시각적 단서가 있습니다. 이는 손이 닿을 거리에 표시됩니다.

Prefab
근거리 메뉴 프리팹은 MRTK의 다양한 구성 요소를 사용하여 가까운 상호 작용을 위한 메뉴를 빌드하는 방법을 보여 줍니다.
- NearMenu2x4.prefab
- NearMenu3x1.prefab
- NearMenu3x2.prefab
- NearMenu3x3.prefab
- NearMenu4x1.prefab
- NearMenu4x2.prefab
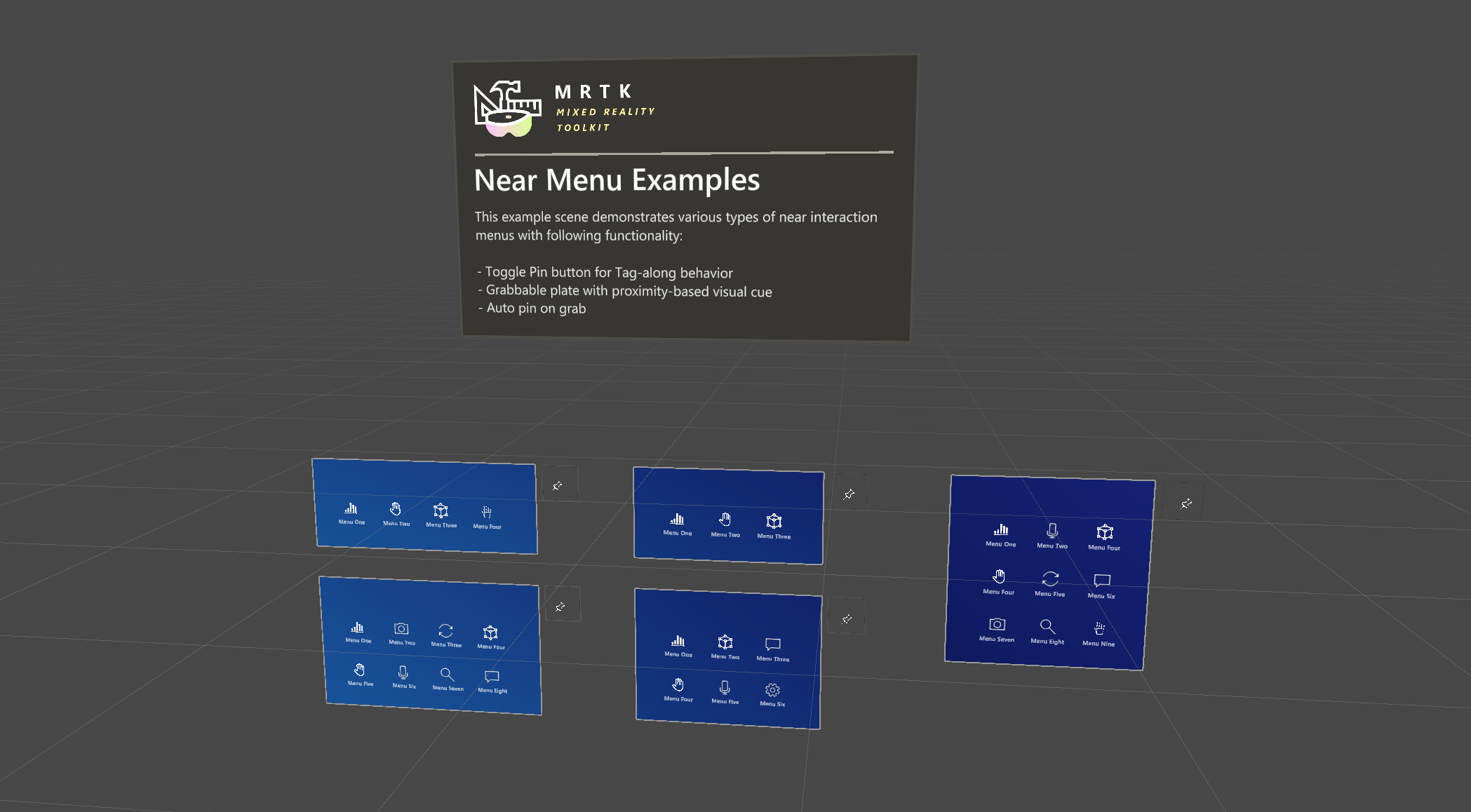
예제 장면
장면에서 근거리 메뉴 프리팹 NearMenuExamples 의 예를 찾을 수 있습니다.

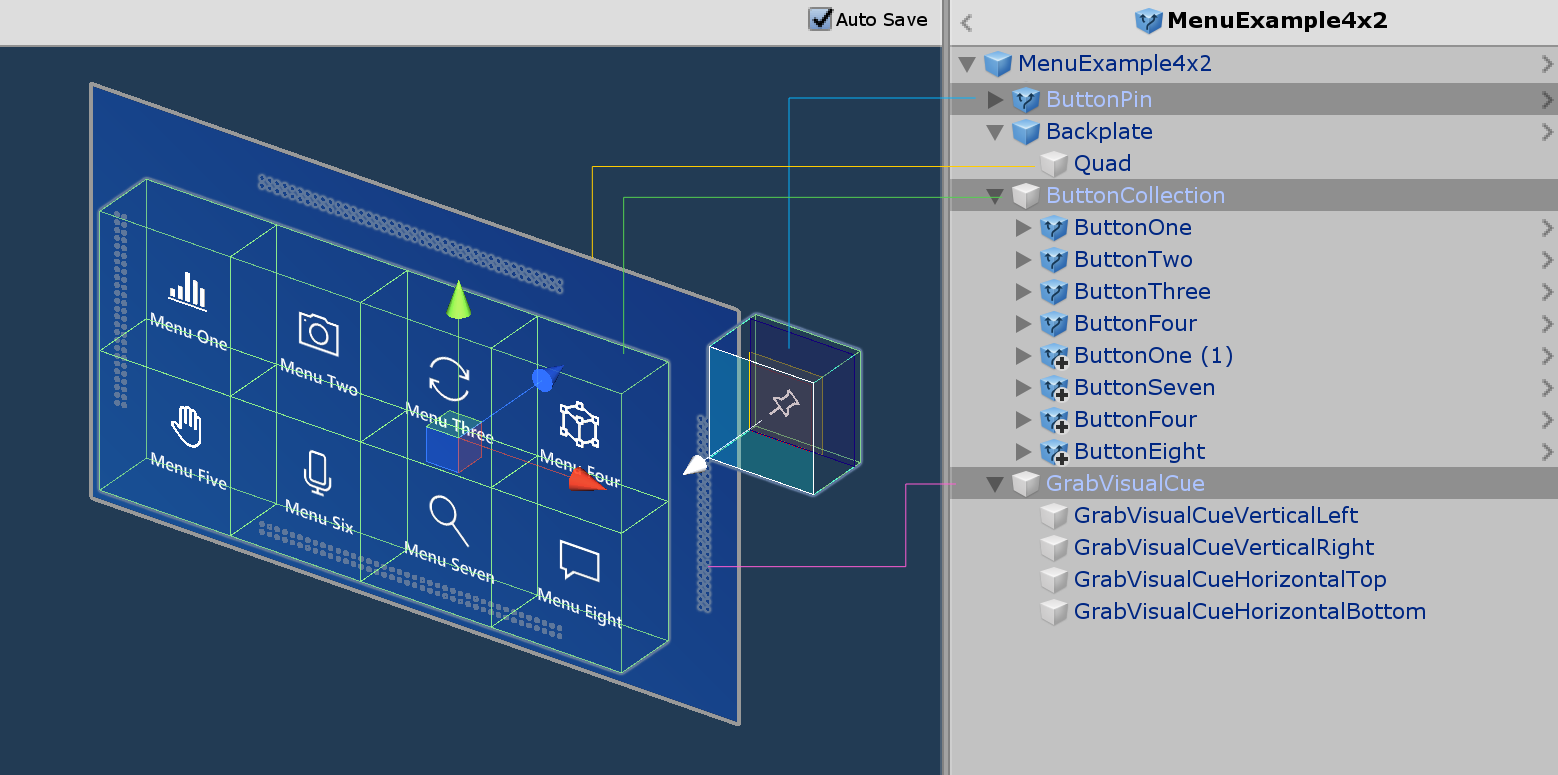
구조체
근거리 메뉴 프리팹은 다음 MRTK 구성 요소를 사용하여 만들어집니다.
- PressableButtonHoloLens2 프리팹
- Grid 개체 컬렉션: 그리드의 여러 단추 레이아웃
- 조작 처리기: 메뉴 잡기 및 이동
- RadialView 해 찾기: 팔로우(태그 따라) 동작

사용자 지정 방법
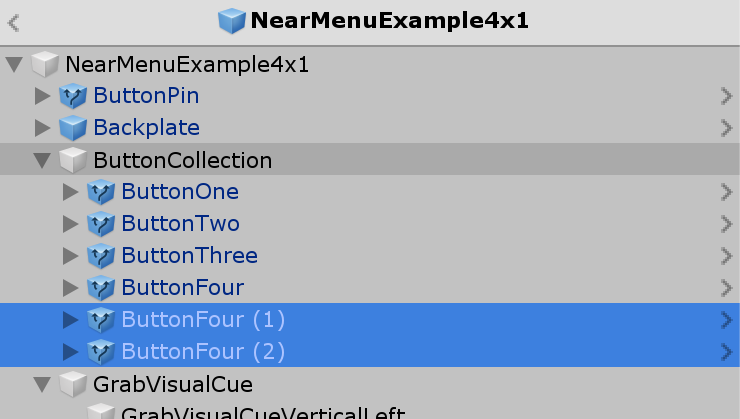
1. 단추 추가/제거
개체 아래에서 ButtonCollection 단추를 추가하거나 제거합니다.

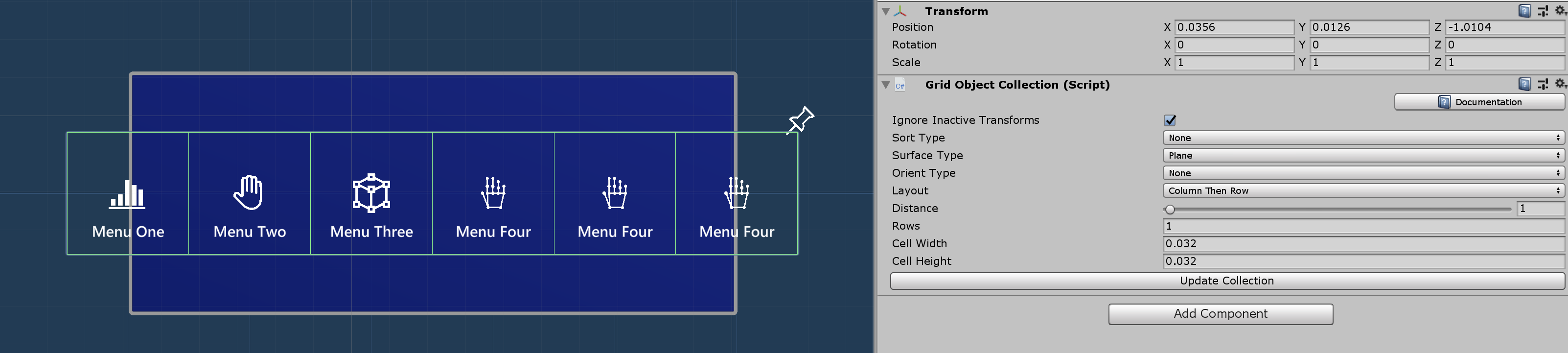
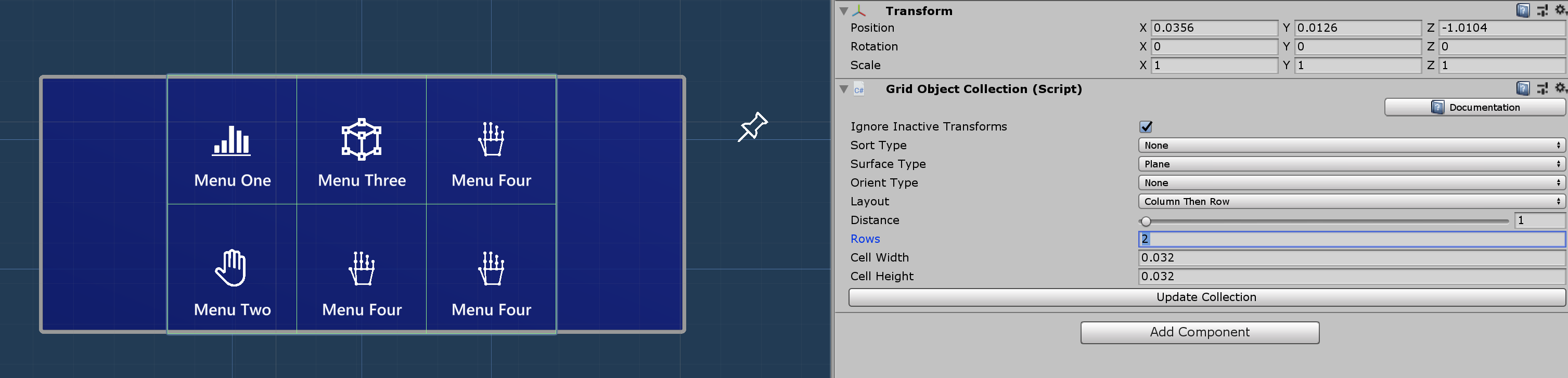
2. Grid 개체 컬렉션 업데이트
개체의 ButtonCollection 검사기에서 단추를 클릭합니다Update Collection. 그리드 레이아웃을 업데이트합니다.

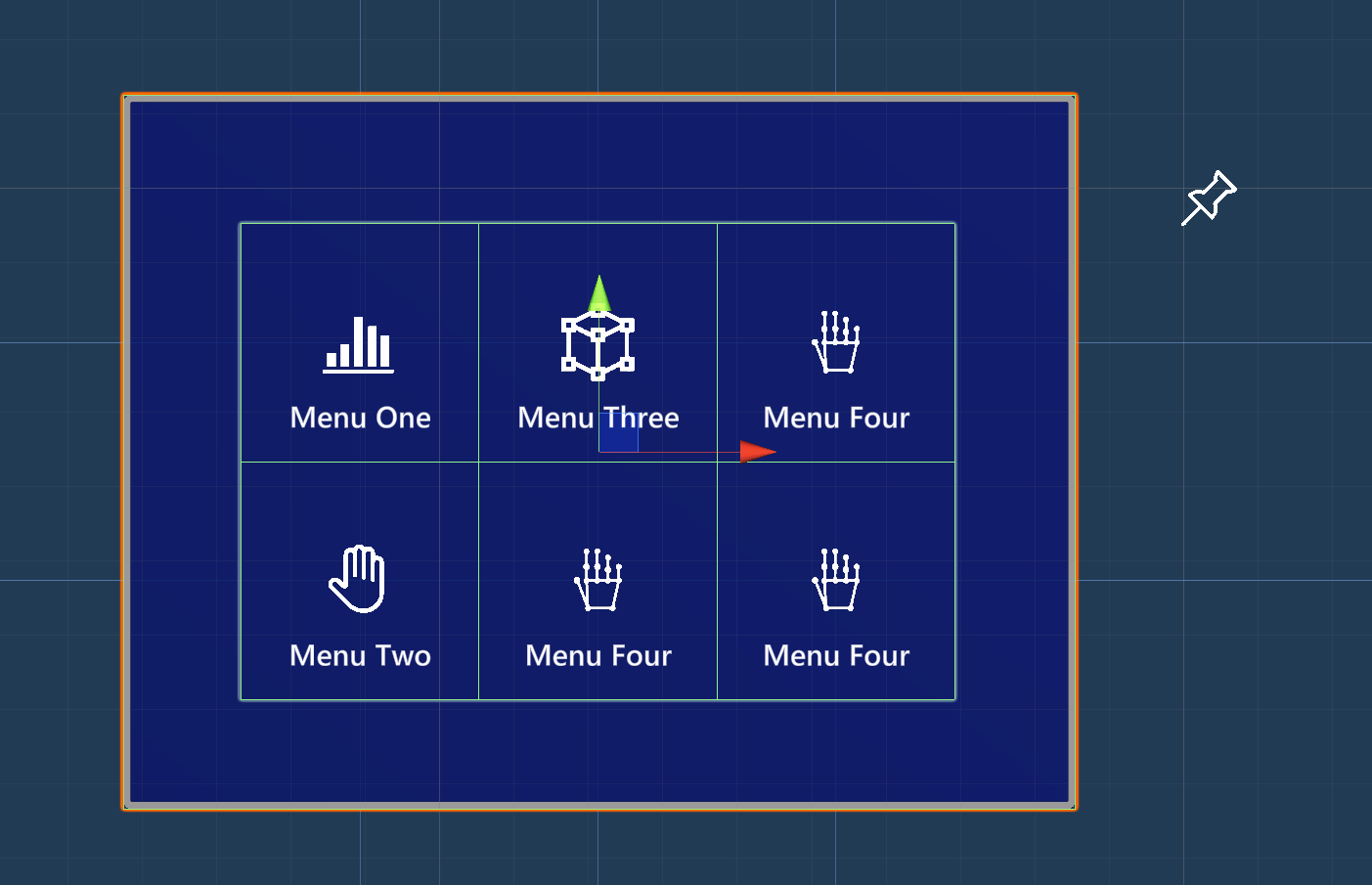
Grid 개체 컬렉션의 속성을 사용하여 Rows 행 수를 구성할 수 있습니다.

3. 백플레이트 크기 조정
under Backplate 개체의 Quad 크기를 조정합니다. 백플레이트 너비와 높이는 이어야 0.032 * [Number of the buttons + 1]합니다. 예를 들어 3 x 2 단추가 있는 경우 백플레이트 너비는 0.032 * 4 이고 높이는 입니다 0.032 * 3. 이 식을 Unity의 필드에 직접 넣을 수 있습니다.

- HoloLens 2 단추의 기본 크기는 3.2x3.2 cm(0.032m)입니다.