슬라이더 - MRTK2

슬라이더는 트랙에서 슬라이더를 이동하여 값을 지속적으로 변경할 수 있는 UI 구성 요소입니다. 현재 손가락 모으기 슬라이더는 직접 또는 먼 거리에서 슬라이더를 직접 잡아 이동할 수 있습니다. 슬라이더는 모션 컨트롤러, 손 또는 제스처 + 음성을 사용하여 AR 및 VR에서 작동합니다.
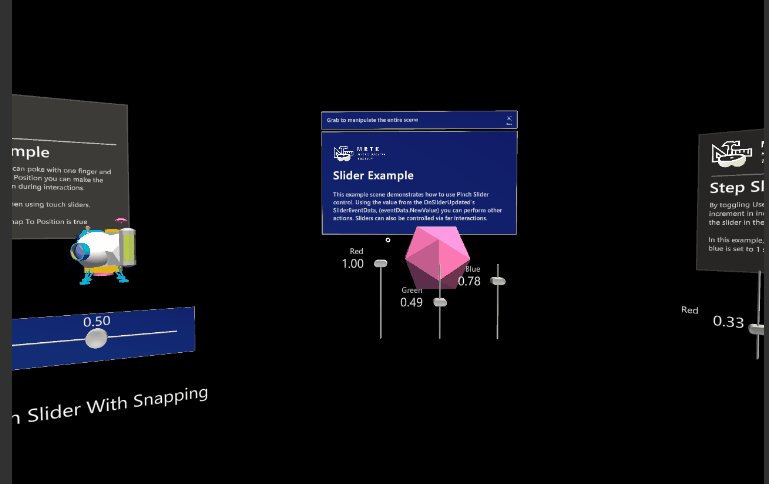
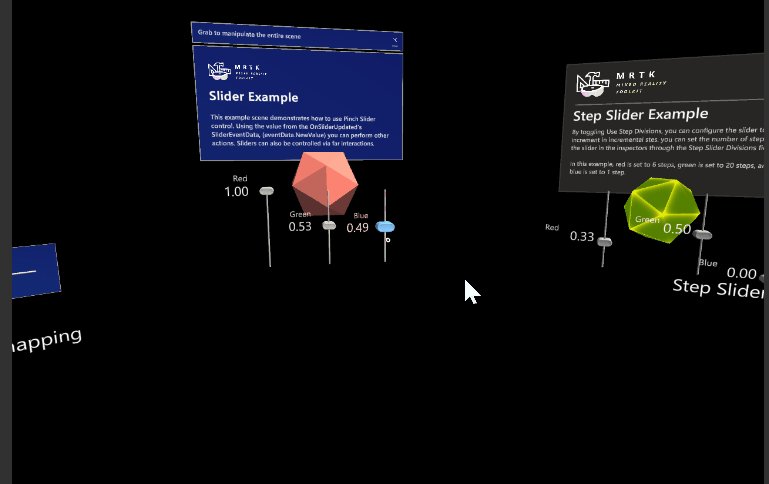
예제 장면
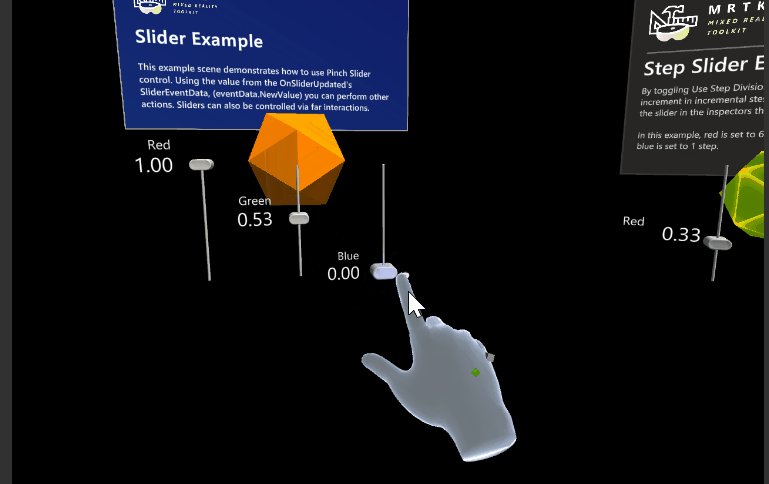
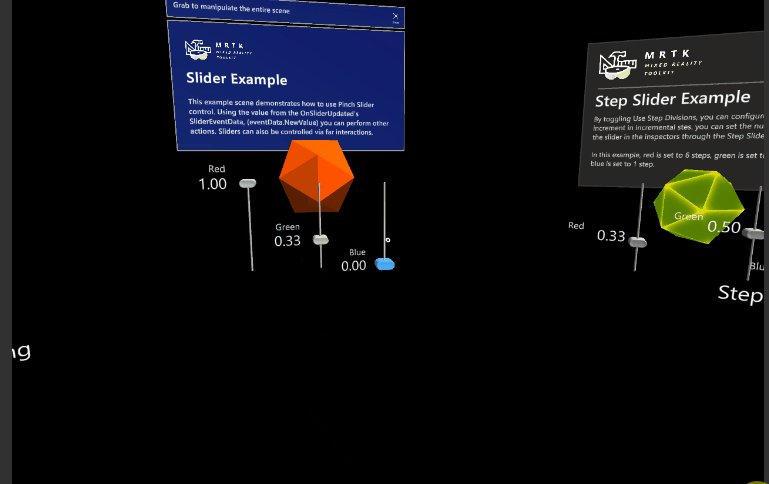
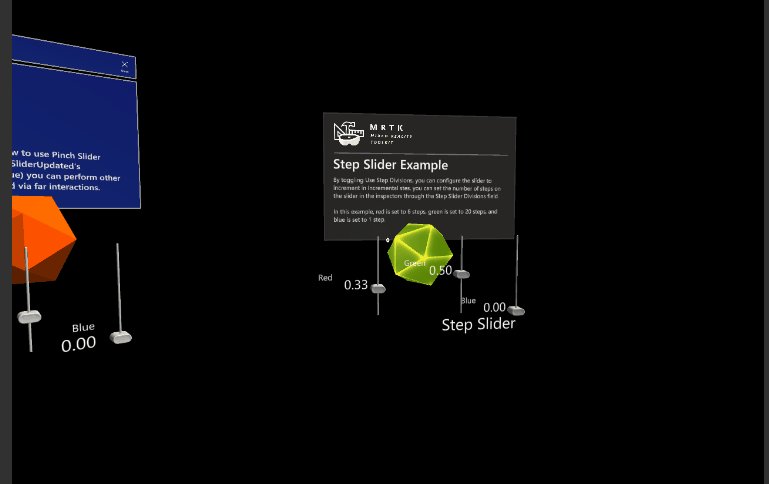
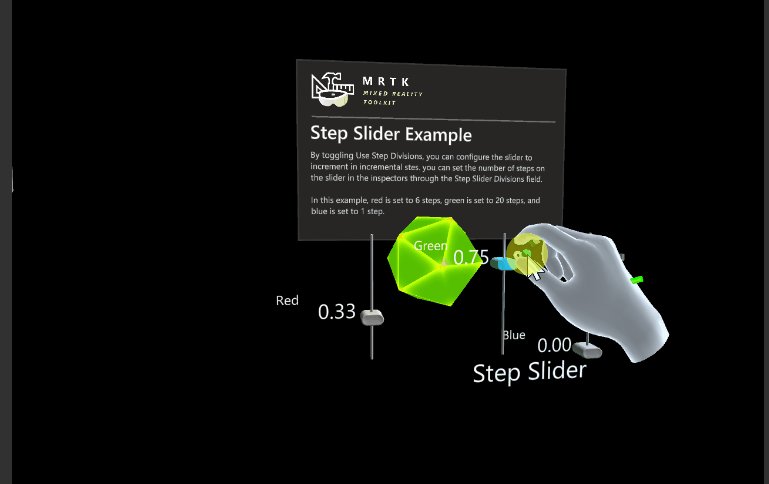
아래의 SliderExample 장면에서 MRTK/Examples/Demos/UX/Slider/Scenes/예제를 찾을 수 있습니다.
슬라이더를 사용하는 방법
PinchSlider 프리팹을 장면 계층 구조로 끌어서 놓습니다. 사용자 고유의 슬라이더를 수정하거나 만들려면 다음을 수행해야 합니다.
- Thumb 개체에 충돌체가 있는지 확인합니다. PinchSlider 프리팹에서 충돌기가 켜집니다.
SliderThumb/Button_AnimationContainer/Slider_Button - 슬라이더를 가까이에서 잡으려면 충돌체가 포함된 개체에도 근거리 상호 작용 잡기 가능 구성 요소가 있는지 확인합니다.
다음 계층 구조도 사용하는 것이 좋습니다.
- PinchSlider - 슬라이더 포함Component
- TouchCollider - 슬라이더의 선택 가능한 전체 영역을 포함하는 충돌체입니다. 위치로 맞춤 동작을 사용하도록 설정합니다.
- SliderThumb - 이동 가능한 엄지 손가락 포함
- TrackVisuals - 트랙 및 기타 시각적 개체 포함
- OtherVisuals - 다른 시각적 개체 포함
슬라이더 이벤트
슬라이더는 다음 이벤트를 노출합니다.
- OnValueUpdated - 슬라이더 값이 변경될 때마다 호출됨
- OnInteractionStarted - 사용자가 슬라이더를 잡을 때 호출됩니다.
- OnInteractionEnded - 사용자가 슬라이더를 해제할 때 호출됨
- OnHoverEntered - 사용자의 손/컨트롤러가 근거리 또는 먼 상호 작용을 사용하여 슬라이더 위로 마우스를 가져가면 호출됩니다.
- OnHoverExited - 사용자의 손/컨트롤러가 더 이상 슬라이더 근처에 없을 때 호출됩니다.
슬라이더 바인딩 및 축 구성
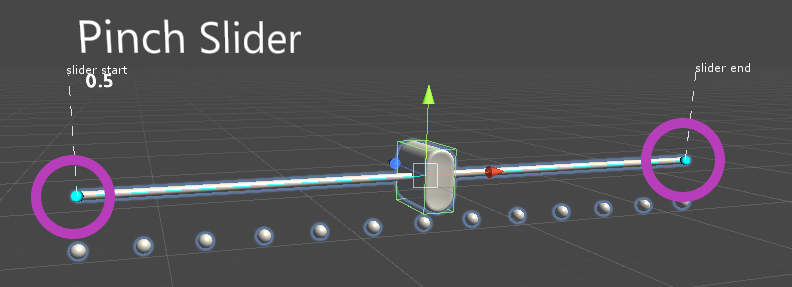
장면의 핸들을 이동하여 슬라이더의 시작점과 끝점을 직접 이동할 수 있습니다.

슬라이더 축 필드를 통해 슬라이더의 축(로컬 공간)을 지정할 수도 있습니다.
핸들을 사용할 수 없는 경우 슬라이더 시작 거리 및 슬라 이더 끝 거리 필드를 통해 슬라이더의 시작점과 끝점을 대신 지정할 수 있습니다. 슬라이더의 시작/끝 위치를 로컬 좌표로 슬라이더 중심에서의 거리로 지정합니다. 즉, 슬라이더 시작 및 끝 거리를 원하는 대로 설정하면 시작 및 끝 거리를 업데이트하지 않고도 슬라이더를 더 작거나 크게 조정할 수 있습니다.
검사기 속성
Thumb Root 슬라이더 엄지손가락이 들어 있는 gameobject입니다.
위치로 맞춤 이 슬라이더가 슬라이더의 지정된 위치에 맞춰지는지 여부
터치 가능 터치 이벤트를 통해 이 슬라이더를 제어할 수 있는지 여부
Thumb Collider 슬라이더 엄지손가락을 제어하는 충돌기
터치 가능한 충돌기 맞춤 위치가 true일 때 터치하거나 선택할 수 있는 슬라이더의 영역입니다.
슬라이더 값 슬라이더의 값입니다.
슬라이더 단계 나누기 사용 이 슬라이더가 단계 단위로 증가되는지 또는 지속적으로 증가되는지를 제어합니다.
슬라이더 단계 나누기 슬라이더 단계 나누기 사용을 사용할 때 슬라이더가 분할되는 세분화 수입니다.
시각적 개체 추적 슬라이더를 따라가는 원하는 트랙 시각적 개체가 포함된 gameobject입니다.
눈금 슬라이더를 따라가는 원하는 눈금 표시가 포함된 gameobject입니다.
Thumb 시각적 개체 슬라이더를 따라가는 원하는 엄지 시각적 개체를 포함하는 gameobject입니다.
슬라이더 축 슬라이더가 이동하는 축입니다.
슬라이더 시작 거리 슬라이더 트랙이 시작되는 위치( 슬라이더 축을 따라 가운데에서 거리) 로컬 공간 단위.
슬라이더 끝 거리 슬라이더 트랙이 끝나는 위치( 슬라이더 축을 따라 가운데에서 거리) 로컬 공간 단위로.
사용자가 편집기에서 슬라이더 축 값을 업데이트할 때 시각적 개체 추적 또는 틱 시각적 개체가 지정된 경우 해당 변환이 업데이트됩니다. 특히 로컬 위치가 다시 설정되고 로컬 회전이 슬라이더 축 방향과 일치하도록 설정됩니다. 크기 조정은 수정되지 않습니다. 눈금 표시에 Grid 개체 컬렉션 구성 요소가 있는 경우 Layout 및 CellWidth 또는 CellHeight는 슬라이더 축과 일치하도록 적절하게 업데이트됩니다.
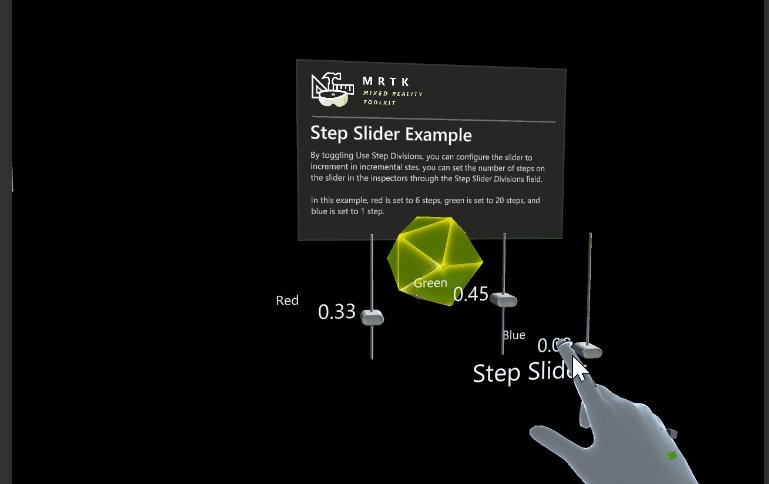
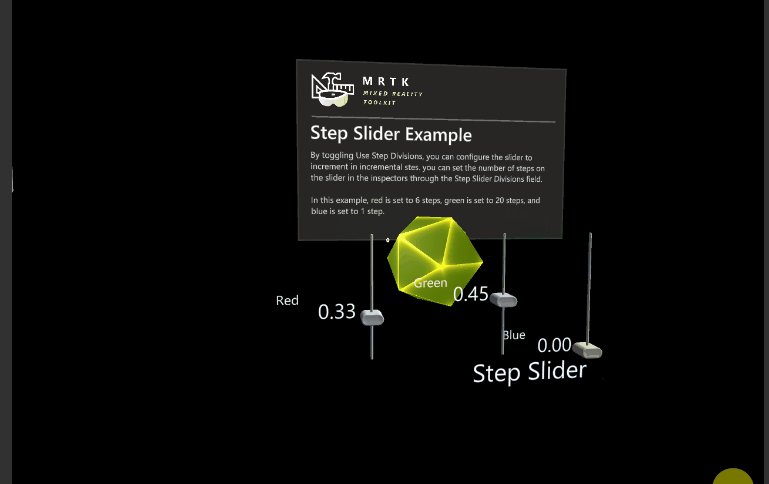
예제 슬라이더 구성
연속 슬라이더에 맞춤이 있는 
맞춤 위치가 있는 단계 슬라이더

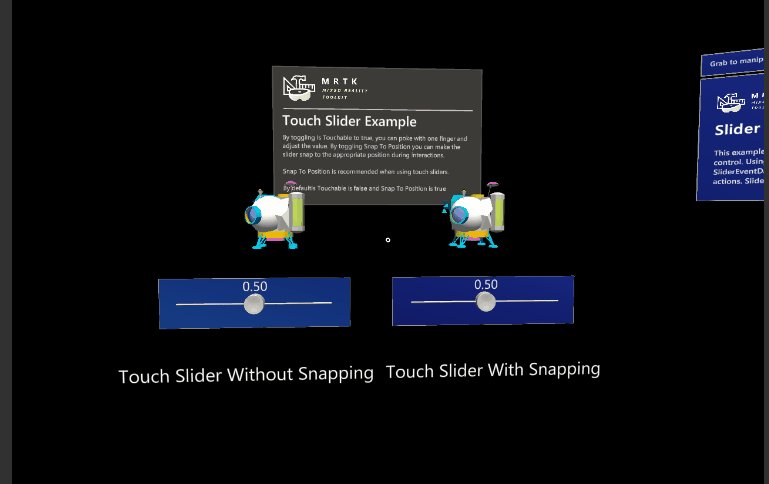
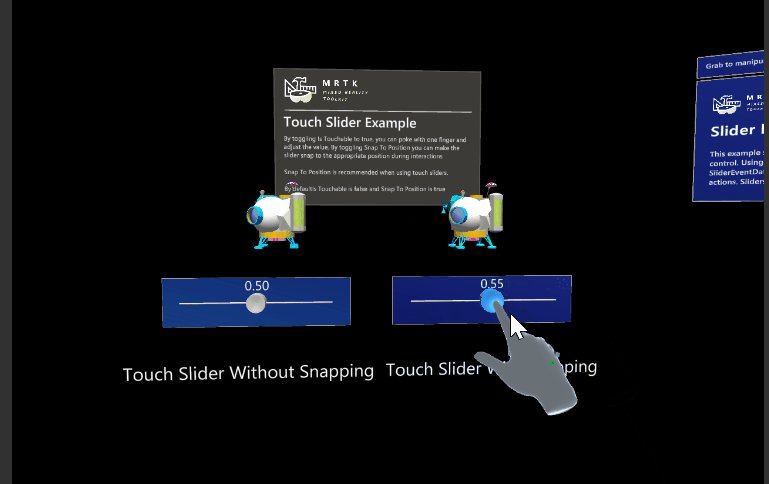
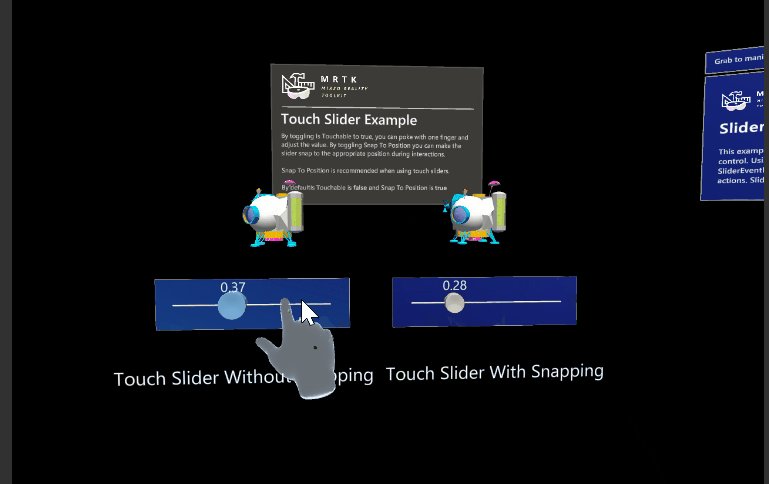
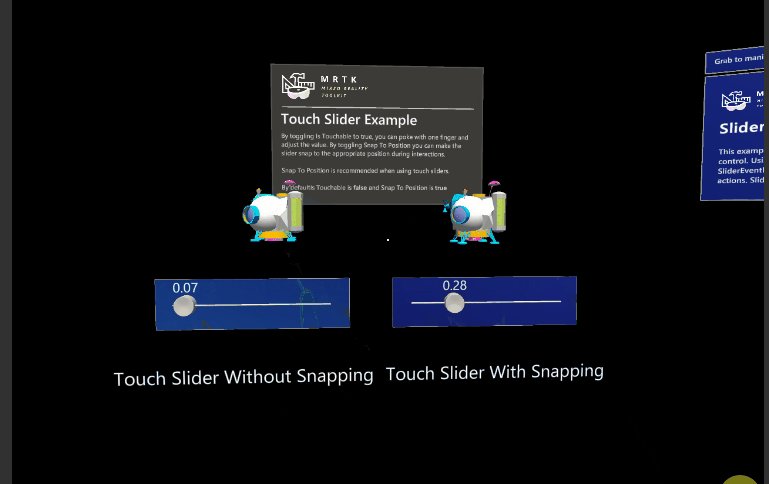
터치 슬라이더