WSL(Linux용 Windows 하위 시스템)을 사용하여 Windows에서 웹 개발을 위해 Python 사용을 시작하는 단계별 가이드입니다.
개발 환경 설정
웹 애플리케이션을 빌드하는 경우 Python을 WSL에 설치하는 것이 좋습니다. Python 웹 개발에 대한 많은 자습서와 지침은 Linux 사용자를 위해 작성되었으며, Linux 기반 패키징 및 설치 도구를 사용합니다. 대부분의 웹앱은 Linux에도 배포되므로 개발 환경과 프로덕션 환경 간에 일관성을 유지할 수 있습니다.
Python을 웹 개발 이외의 용도로 사용하는 경우 Microsoft Store를 사용하여 Python을 Windows에 직접 설치하는 것이 좋습니다. WSL은 GUI 데스크톱 또는 애플리케이션(예: PyGame, Gnome, KDE 등)을 지원하지 않습니다. 이러한 경우 Python을 Windows에 직접 설치하고 사용합니다. Python을 처음 사용하는 경우 초보자를 위한 Windows에서 Python 사용 시작 가이드를 참조하세요. 운영 체제에서 일반적인 작업을 자동화하는 데 관심이 있는 경우 Windows에서 스크립팅 및 자동화를 위해 Python 사용 시작 가이드를 참조하세요. 일부 고급 시나리오의 경우 python.org에서 특정 Python 릴리스를 직접 다운로드하거나 Anaconda, Jython, PyPy, WinPython, IronPython 등과 같은 대체 구현을 설치하는 것이 좋습니다. 대체 구현을 선택하는 특별한 이유가 있는 고급 Python 프로그래머인 경우에만 이를 추천합니다.
Linux용 Windows 하위 시스템 설치
WSL을 사용하면 Windows, Visual Studio Code, Outlook 등과 같은 즐겨 사용하는 도구와 직접 통합된 GNU/Linux 명령줄 환경을 실행할 수 있습니다. 일반적으로 Python 웹 개발 작업에는 WSL 2를 사용하는 것이 좋습니다.
WSL 2를 활성화하고 설치하려면 WSL 설치 설명서를 참조하세요. 이 단계에는 Linux 배포판(예: Ubuntu) 선택이 포함됩니다.
WSL과 Linux 배포판을 설치했으면 Linux 배포판(Windows 시작 메뉴에서 찾을 수 있음)을 열고 lsb_release -dc 명령을 사용하여 버전과 코드 이름을 확인합니다.
최신 패키지를 유지하기 위해 설치 직후를 포함하여 Linux 배포를 정기적으로 업데이트하는 것이 좋습니다. 이 업데이트는 Windows에서 자동으로 처리하지 않습니다. 배포를 업데이트하려면 sudo apt update && sudo apt upgrade 명령을 사용합니다.
팁
여러 탭(여러 Linux 명령 프롬프트, Windows 명령 프롬프트, PowerShell, Azure CLI 간에 신속하게 전환), 사용자 지정 키 바인딩(탭 열기 또는 닫기, 복사+붙여넣기 등을 위한 바로 가기 키), 검색 기능 및 사용자 지정 테마(색 구성표, 글꼴 스타일 및 크기, 배경 이미지/흐림/투명도)를 사용하려면 Microsoft Store에서 새 Windows 터미널 설치를 고려합니다. 자세한 정보.
Visual Studio Code 설정
VS Code를 사용하여 IntelliSense, Linting, 디버그 지원, 코드 조각 및 단위 테스트를 활용합니다. VS Code는 Linux용 Windows 하위 시스템과 원활하게 통합되어 코드 편집기와 명령줄 간에 원활한 워크플로를 설정할 수 있는 기본 제공 터미널을 제공하며, UI에 기본적으로 직접 제공되는 일반 Git 명령(add, commit, push, pull)을 사용하여 버전 제어를 위한 Git을 지원합니다.
Windows용 VS Code를 다운로드하여 설치합니다. VS Code는 Linux에서도 사용할 수 있지만, Linux용 Windows 하위 시스템은 GUI 앱을 지원하지 않으므로 Windows에 설치해야 합니다. 걱정하지 마세요. 여전히 Remote - WSL 확장을 사용하여 Linux 명령줄 및 도구와 통합할 수 있습니다.
Remote - WSL 확장을 VS Code에 설치합니다. 이를 통해 WSL을 통합 개발 환경으로 사용하고, 호환성과 패치를 처리할 수 있습니다. 자세한 정보.
중요합니다
VS Code가 이미 설치된 경우, WSL 확장을 설치하려면 1.35 5월 릴리스 이상인지 확인해야 합니다. 자동 완성, 디버깅, linting 등의 지원이 손실될 수 있으므로 VS Code에서 Remote - WSL 확장 없이 WSL을 사용하지 않는 것이 좋습니다. 재미있는 사실: 이 WSL 확장은 $HOME/.vscode-server/extensions에 설치됩니다.
새 프로젝트 만들기
새 프로젝트 디렉터리를 Linux(Ubuntu) 파일 시스템에 만들어 보겠습니다. 그러면 VS Code를 사용하여 Linux 애플리케이션 및 도구에서 작업할 수 있습니다.
VS Code를 닫고 시작 메뉴(왼쪽 아래 Windows 아이콘)로 이동하여 "Ubuntu"를 입력하여 Ubuntu(WSL 명령줄)를 엽니다.
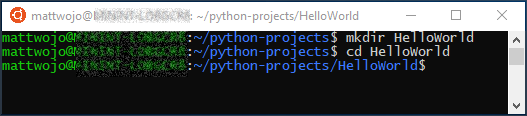
Ubuntu 명령줄에서 프로젝트를 배치할 위치로 이동하고,
mkdir HelloWorld디렉터리를 만듭니다.

팁
WSL(Linux용 Windows 하위 시스템)을 사용할 때 기억해야 할 중요한 점은 현재 두 개의 서로 다른 파일 시스템 1) Windows 파일 시스템및 2) Linux 파일 시스템(WSL) 간에 작업하고 있다는 것입니다. 이 예제에서는 Ubuntu입니다. 패키지를 설치하고 파일을 저장하는 위치에 주의해야 합니다. Windows 파일 시스템에는 한 버전의 도구 또는 패키지를 설치하고, Linux 파일 시스템에는 완전히 다른 버전을 설치할 수 있습니다. Windows 파일 시스템에서 도구를 업데이트해도 Linux 파일 시스템의 도구에는 영향을 주지 않으며, 그 반대의 경우도 마찬가지입니다. WSL은 컴퓨터의 고정 드라이브를 Linux 배포의 /mnt/<drive> 폴더 아래에 탑재합니다. 예를 들어 Windows C: 드라이브는 /mnt/c/ 아래에 탑재됩니다. Ubuntu 터미널에서 Windows 파일에 액세스하고 해당 파일에서 Linux 애플리케이션 및 도구를 사용할 수 있으며, 그 반대의 경우도 마찬가지입니다. 대부분의 웹 도구가 원래 Linux용으로 작성되어 Linux 프로덕션 환경에 배포되는 경우 Python 웹 개발을 위해 Linux 파일 시스템에서 작업하는 것이 좋습니다. 또한 파일 이름과 관련하여 대/소문자를 구분하지 않는 Windows와 같이 파일 시스템 의미 체계를 혼합하지 않도록 방지합니다. 즉, WSL은 이제 Linux 및 Windows 파일 시스템 간의 이동을 지원하므로 어느 쪽에서든 파일을 호스팅할 수 있습니다.
자세한 정보.
Python, pip 및 venv 설치
Ubuntu는 Python 3.6이 이미 설치되어 있지만 다른 Python 설치와 함께 사용할 것으로 예상되는 일부 모듈은 함께 제공되지 않습니다. Python용 표준 패키지 관리자인 pip 및 간단한 가상 환경을 만들고 관리하는 데 사용되는 표준 모듈인 venv도 설치해야 합니다.
sudo apt update && sudo apt upgrade 명령을 사용하여 최신 버전을 포함하도록 Linux 배포를 업데이트해야 할 수도 있습니다.
Ubuntu 터미널을 열고
python3 --version을 입력하여 Python3이 이미 설치되어 있는지 확인합니다. 그러면 Python 버전 번호가 반환됩니다. Python 버전을 업데이트해야 하는 경우 먼저sudo apt update && sudo apt upgrade를 입력하여 Ubuntu 버전을 업데이트한 다음,sudo apt upgrade python3을 사용하여 Python을 업데이트합니다.를 입력하여
sudo apt install python3-pip를 설치합니다. pip를 사용하면 Python 표준 라이브러리에 포함되지 않은 추가 패키지를 설치하고 관리할 수 있습니다.를 입력하여
sudo apt install python3-venv를 설치합니다.
가상 환경 만들기
Python 개발 프로젝트에는 가상 환경을 사용하는 것이 좋습니다. 가상 환경을 만들면 프로젝트 도구를 격리하고 버전이 다른 프로젝트의 도구와 충돌하지 않도록 방지할 수 있습니다. 예를 들어 Django 1.2 웹 프레임워크가 필요한 이전 웹 프로젝트를 유지 관리할 수 있지만, Django 2.2를 사용하면 흥미로운 새 프로젝트가 제공됩니다. 가상 환경 외부에서 Django를 전역적으로 업데이트하면 나중에 일부 버전 관리 문제가 발생할 수 있습니다. 가상 환경에서는 실수로 인한 버전 충돌 방지 외에도 관리자 권한 없이 패키지를 설치하고 관리할 수 있습니다.
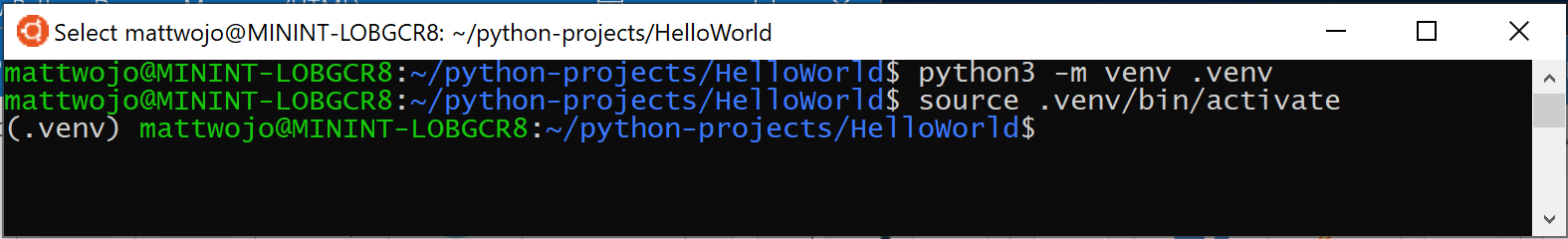
터미널을 열고, HelloWorld 프로젝트 폴더 내에서 명령을 사용하여
python3 -m venv .venv라는 가상 환경을 만듭니다.가상 환경을 활성화하려면
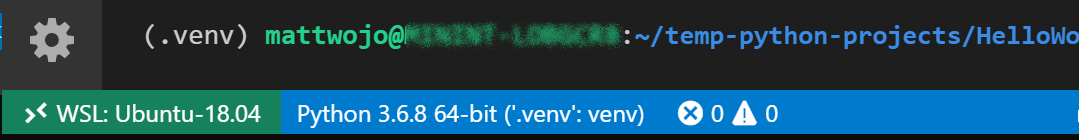
source .venv/bin/activate를 입력합니다. 정상적으로 작동하면 명령 프롬프트 앞에 (.venv)가 표시됩니다. 이제 코드를 작성하고 패키지를 설치할 수 있는 자체 포함 환경이 준비되었습니다. 가상 환경 작업이 완료되면deactivate명령을 입력하여 가상 환경을 비활성화합니다.
팁
프로젝트를 만들려는 디렉터리 내에 가상 환경을 만드는 것이 좋습니다. 각 프로젝트에는 별도의 자체 디렉터리가 있어야 하므로 각 디렉터리마다 고유한 가상 환경이 있습니다. 따라서 고유한 이름을 지정할 필요가 없습니다. Python 규칙에 따라 .venv 이름을 사용하는 것이 좋습니다. 프로젝트 디렉터리에 설치하면 pipenv와 같은 일부 도구에도 기본적으로 이 이름이 설정됩니다.
.env는 환경 변수 정의 파일과 충돌하므로 사용하지 않으려고 합니다. 일반적으로 디렉터리가 있음을 지속적으로 알려주는 ls가 필요하지 않으므로 점으로 구분되지 않는 이름을 사용하지 않는 것이 좋습니다. 또한 .venv를 .gitignore 파일에 추가하는 것이 좋습니다. (GitHub의 Python용 기본 gitignore 템플릿을 참조하세요.) VS Code의 가상 환경 작업에 대한 자세한 내용은 VS Code에서 Python 환경 사용을 참조하세요.
VS Code에서 WSL 터미널 창 열기
VS Code는 WSL 확장(이전에 설치됨)을 사용하여 Linux 하위 시스템을 원격 서버로 처리합니다. 그러면 WSL을 통합 개발 환경으로 사용할 수 있습니다. 자세한 정보.
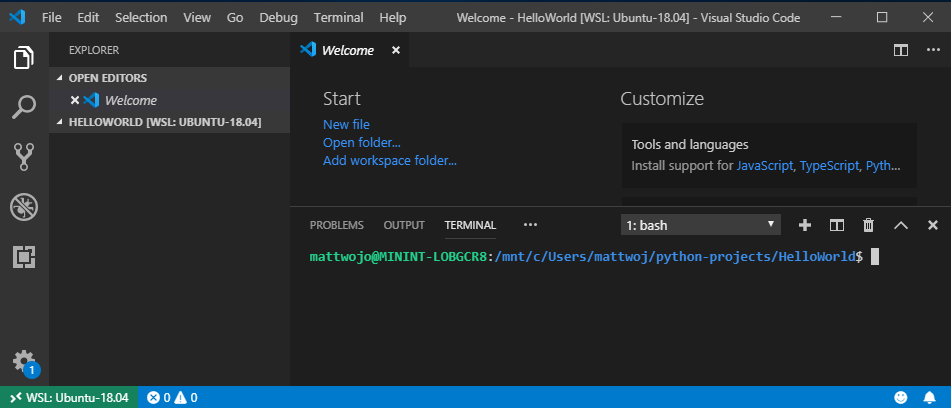
code .를 입력하여 Ubuntu 터미널에서 VS Code의 프로젝트 폴더를 엽니다("."는 현재 폴더를 열도록 VS Code에 지시함).Ubuntu 터미널을 닫습니다. 앞으로 이동하면 VS Code에 통합된 WSL 터미널을 사용할 수 있습니다.
Ctrl+`(백틱 문자 사용)을 누르거나 보기>터미널을 차례로 선택하여 VS Code에서 WSL 터미널을 엽니다. 그러면 Ubuntu 터미널에서 만든 프로젝트 폴더 경로에 열려 있는 Bash(WSL) 명령줄이 열립니다.

Microsoft Python 확장 설치
WSL 설치를 위해 VS Code 확장을 설치해야 할 수도 있습니다. VS Code에 이미 로컬로 설치된 일부 확장은 자동으로 사용할 수 없습니다. 자세한 정보.
Ctrl+Shift+X를 입력하거나 메뉴에서 보기>확장으로 이동하여 VS Code 확장 창을 엽니다.
위쪽의 Marketplace 확장 검색 상자에 Python을 입력합니다.
Microsoft 확장에서 Python(ms-python.python)을 찾아 WSL에 설치: [배포 이름] 단추를 선택합니다.
확장 기능 설치가 완료되면 VS Code 확장 창에 Python 확장을 설치했음을 보여주는 WSL: [배포 이름] - 설치됨이라는 섹션이 표시됩니다.
간단한 Python 프로그램 실행
Python은 해석된 언어이며 다양한 유형의 인터프리터(Python2, Anaconda, PyPy 등)를 지원합니다. VS Code는 프로젝트와 연결되는 인터프리터를 기본값으로 설정해야 합니다. 변경해야 하는 이유가 있으면 VS Code 창의 아래쪽에 있는 파란색 표시줄에 현재 표시된 인터프리터를 선택하거나, 명령 팔레트(Ctrl+Shift+P)를 열고 Python: 인터프리터 선택 명령을 입력합니다. 그러면 현재 설치된 Python 인터프리터 목록이 표시됩니다. Python 환경 구성에 대해 자세히 알아보세요.
간단한 Python 프로그램을 테스트용으로 만들어 실행하고, 올바른 Python 인터프리터를 선택했는지 확인합니다.
Ctrl+Shift+E를 입력하거나 메뉴에서 보기>탐색기로 차례로 이동하여 VS Code 파일 탐색기 창을 엽니다.
아직 열려 있지 않은 경우 Ctrl+Shift+'를 입력하여 통합 WSL 터미널을 열고 현재 디렉터리가 HelloWorld Python 프로젝트 폴더인지 확인합니다.
touch test.py를 입력하여 Python 파일을 만듭니다. 방금 만든 파일이 탐색기 창의 프로젝트 디렉터리에 이미 있는 .venv 및 .vscode 폴더 아래에 표시됩니다.탐색기 창에서 방금 만든 test.py 파일을 선택하여 VS Code에서 엽니다. 파일 이름의 .py는 VS Code에 이 파일이 Python 파일임을 알려주므로 이전에 로드한 Python 확장에서 VS Code 창의 아래쪽에 표시되는 Python 인터프리터를 자동으로 선택하고 로드합니다.

이 Python 코드를 test.py 파일에 붙여넣은 다음, 파일을 저장합니다(Ctrl+S).
print("Hello World")방금 만든 Python "Hello World" 프로그램을 실행하려면 VS Code 탐색기 창에서 test.py 파일을 선택한 다음, 마우스 오른쪽 단추로 해당 파일을 클릭하여 옵션 메뉴를 표시합니다. 터미널에서 Python 파일 실행을 선택합니다. 또는 통합 WSL 터미널 창에서
python3 test.py를 입력하여 "Hello World" 프로그램을 실행합니다. Python 인터프리터의 터미널 창에서 "Hello World"를 출력합니다.
축하합니다. Python 프로그램을 만들고 실행하도록 모두 설정되었습니다! 이제 가장 인기 있는 두 가지 Python 웹 프레임워크인 Flask 및 Django를 사용하여 Hello World 앱을 만들어 보겠습니다.
Flask용 Hello World 자습서
Flask는 Python용 웹 애플리케이션 프레임워크입니다. Flask 설명서는 시작에 대한 지침과 작지만 완전한 애플리케이션을 만드는 방법에 대한 자세한 자습서를 제공합니다.
아래 단계에 따라 VS Code 및 WSL을 사용하여 작은 "헬로 월드" Flask 앱을 만들 수 있습니다.
시작 메뉴(왼쪽 아래 Windows 아이콘)로 이동하여 "Ubuntu"를 입력하여 Ubuntu(WSL 명령줄)를 엽니다.
프로젝트에 대한 디렉터리를 만든(
mkdir HelloWorld-Flask) 다음, 해당 디렉터리로 이동합니다(cd HelloWorld-Flask).프로젝트 도구를 설치할 가상 환경을 만듭니다(
python3 -m venv .venv).명령을 입력하여 VS Code에서
code .프로젝트를 엽니다.VS Code 내에서 Ctrl+Shift+`을 입력하여 통합 WSL 터미널(즉, Bash)을 엽니다(HelloWorld-Flask 프로젝트 폴더가 이미 선택되어 있어야 함). 앞으로 VS Code와 통합된 WSL 터미널에서 작업할 예정이므로 Ubuntu 명령줄을 닫으세요.
VS Code에서 Bash 터미널을 사용하여 3단계에서 만든 가상 환경을 활성화합니다(
source .venv/bin/activate). 정상적으로 작동하면 명령 프롬프트 앞에 (.venv)가 표시됩니다.python3 -m pip install flask를 입력하여 Flask를 가상 환경에 설치합니다.python3 -m flask --version을 입력하여 설치되었는지 확인합니다.Python 코드에 대한 새 파일을 만듭니다(
touch app.py).VS Code의 파일 탐색기에서 app.py 파일을 엽니다(
Ctrl+Shift+E를 입력한 다음, app.py 파일을 선택함). 그러면 Python 확장이 활성화되어 인터프리터를 선택합니다. 기본값은 Python 3.6.8 64-bit ('.venv': venv)입니다. 가상 환경이 감지되었음을 주목하세요.
app.py에서 Flask를 가져오고 Flask 개체의 인스턴스를 만드는 코드를 추가합니다.
from flask import Flask app = Flask(__name__)app.py에서 콘텐츠를 반환하는 함수도 추가합니다. 이 경우 간단한 문자열입니다. Flask의 app.route 데코레이터를 사용하여 "/" URL 경로를 해당 함수에 매핑합니다.
@app.route("/") def home(): return "Hello World! I'm using Flask."팁
동일한 함수에 매핑할 다양한 경로 수에 따라 동일한 함수에서 한 줄당 하나씩 여러 데코레이터를 사용할 수 있습니다.
app.py 파일을 저장합니다(Ctrl+S).
터미널에서 다음 명령을 입력하여 앱을 실행합니다.
python3 -m flask run그러면 Flask 개발 서버가 실행됩니다. 개발 서버는 기본적으로 app.py를 찾습니다. Flask를 실행하면 다음과 비슷한 출력이 표시됩니다.
(env) user@USER:/mnt/c/Projects/HelloWorld$ python3 -m flask run * Environment: production WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead. * Debug mode: off * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)Visual Studio에서 "이제 포트 5000에서 실행 중인 애플리케이션을 사용할 수 있습니다."라는 알림이 시작됩니다. 브라우저에서 열기 단추를 클릭합니다. 또는 터미널에서 Url을 Ctrl+클릭http://127.0.0.1:5000/. 브라우저에서 다음 메시지가 표시됩니다.

"/"와 같은 URL을 방문하는 경우 HTTP 요청을 보여 주는 메시지가 디버그 터미널에 표시되는지 확인합니다.
127.0.0.1 - - [19/Jun/2019 13:36:56] "GET / HTTP/1.1" 200 -터미널에서 Ctrl+C를 사용하여 앱을 중지합니다.
팁
app.py가 아닌 다른 파일 이름(예: program.py)을 사용하려면 FLASK_APP이라는 환경 변수를 정의하고 해당 값을 선택한 파일로 설정합니다. 그러면 Flask의 개발 서버에서 기본 app.py 파일 대신 FLASK_APP 값을 사용합니다. 자세한 내용은 Flask 설명서를 참조하세요.
축하합니다. Visual Studio Code 및 Linux용 Windows 하위 시스템을 사용하여 Flask 웹 애플리케이션을 만들었습니다! VS Code 및 Flask를 사용하는 방법에 대한 자세한 자습서는 Visual Studio Code의 Flask 자습서를 참조하세요.
Django용 Hello World 자습서
Django는 Python용 웹 애플리케이션 프레임워크입니다. 이 간결한 자습서에서는 VS Code와 WSL을 사용하여 간단한 "Hello World" Django 앱을 만듭니다.
시작 메뉴(왼쪽 아래 Windows 아이콘)로 이동하여 "Ubuntu"를 입력하여 Ubuntu(WSL 명령줄)를 엽니다.
프로젝트에 대한 디렉터리를 만든(
mkdir HelloWorld-Django) 다음, 해당 디렉터리로 이동합니다(cd HelloWorld-Django).프로젝트 도구를 설치할 가상 환경을 만듭니다(
python3 -m venv .venv).명령을 입력하여 VS Code에서 HelloWorld-DJango 프로젝트를 엽니다.
code .VS Code 내에서 Ctrl+Shift+`을 입력하여 통합 WSL 터미널(즉, Bash)을 엽니다(HelloWorld-Django 프로젝트 폴더가 이미 선택되어 있어야 함). 앞으로 VS Code와 통합된 WSL 터미널에서 작업할 예정이므로 Ubuntu 명령줄을 닫으세요.
VS Code에서 Bash 터미널을 사용하여 3단계에서 만든 가상 환경을 활성화합니다(
source .venv/bin/activate). 정상적으로 작동하면 명령 프롬프트 앞에 (.venv)가 표시됩니다.python3 -m pip install django명령을 사용하여 Django를 가상 환경에 설치합니다.python3 -m django --version을 입력하여 설치되었는지 확인합니다.다음으로, 다음 명령을 실행하여 Django 프로젝트를 만듭니다.
django-admin startproject web_project .startproject명령은 끝부분에.를 사용하여 현재 폴더가 프로젝트 폴더라고 가정하고 그 안에 다음을 만듭니다.manage.py:프로젝트에 대한 Django 명령줄 관리 유틸리티입니다.python manage.py <command> [options]를 사용하여 프로젝트에 대한 관리 명령을 실행합니다.다음 파일이 포함되는
web_project라는 하위 폴더입니다.-
__init__.py: 이 폴더가 Python 패키지임을 Python에 알려주는 빈 파일입니다. -
wsgi.py: WSGI 호환 웹 서버에서 프로젝트를 제공하기 위한 진입 지점입니다. 일반적으로 이 파일은 프로덕션 웹 서버에 대한 후크를 제공하므로 그대로 둡니다. -
asgi.py: 프로젝트를 제공하는 ASGI 호환 웹 서버의 진입점입니다. 일반적으로 이 파일은 프로덕션 웹 서버에 대한 후크를 제공하므로 그대로 둡니다. -
settings.py: Django 프로젝트에 대한 설정을 포함하며, 웹앱을 개발하는 과정에서 수정할 수 있습니다. -
urls.py: Django 프로젝트의 목차를 포함하며, 개발 과정에서 수정할 수도 있습니다.
-
Django 프로젝트를 확인하려면
python3 manage.py runserver명령을 사용하여 Django의 개발 서버를 시작합니다. 서버는 기본 8000 포트에서 실행되며, 터미널 창에 다음과 같은 출력이 표시됩니다.Performing system checks... System check identified no issues (0 silenced). June 20, 2019 - 22:57:59 Django version 2.2.2, using settings 'web_project.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.서버를 처음 실행하면
db.sqlite3파일에 기본 SQLite 데이터베이스가 만들어집니다. 이 데이터베이스는 개발 목적으로 사용되지만 작은 웹앱의 프로덕션에서 사용할 수 있습니다. 또한 Django의 기본 제공 웹 서버는 로컬 개발 목적으로만 사용됩니다. 그러나 웹 호스트에 배포하는 경우 Django는 호스트의 웹 서버를 대신 사용합니다. Django 프로젝트의wsgi.py모듈은 프로덕션 서버에 연동하는 작업을 담당합니다.기본 8000 포트가 아닌 다른 포트를 사용하려면 명령줄에서
python3 manage.py runserver 5000과 같은 포트 번호를 지정합니다.Visual Studio에서 "이제 포트 8000에서 실행 중인 애플리케이션을 사용할 수 있습니다."라는 알림이 시작됩니다. 브라우저에서 열기 단추를 클릭합니다.
Ctrl+click또는http://127.0.0.1:8000/터미널 출력 창의 URL을 사용하여 해당 주소에 대한 기본 브라우저를 엽니다. Django가 제대로 설치되어 있고 프로젝트가 올바르면 기본 페이지가 표시됩니다. VS Code 터미널 출력 창에도 서버 로그가 표시됩니다.완료되면 브라우저 창을 닫고, 터미널 출력 창에 표시된 대로
Ctrl+C를 사용하여 VS Code에서 서버를 중지합니다.이제 Django 앱을 만들기 위해 프로젝트 폴더(
startapp상주)에서 관리 유틸리티의manage.py명령을 실행합니다.python3 manage.py startapp hello이 명령은 여러 코드 파일과 하나의 하위 폴더를 포함하는
hello라는 폴더를 만듭니다. 이 중에서views.py(웹앱에서 페이지를 정의하는 함수 포함) 및models.py(데이터 개체를 정의하는 클래스 포함)를 사용하는 경우가 많습니다.migrations폴더는 Django의 관리 유틸리티에서 사용하여 이 자습서의 뒷부분에서 설명한 대로 데이터베이스 버전을 관리합니다. 또한apps.py(애플리케이션 구성),admin.py(관리 인터페이스 만들기용) 및tests.py(테스트용) 파일도 있습니다.다음 코드와 일치하도록
hello/views.py를 수정하여 앱의 홈 페이지에 대한 단일 보기를 만듭니다.from django.http import HttpResponse def home(request): return HttpResponse("Hello, Django!")아래 내용이 포함된
hello/urls.py파일을 만듭니다.urls.py파일은 다양한 URL을 적절한 보기로 라우팅하는 패턴을 지정합니다. 아래 코드에는 앱("")의 루트 URL을 방금views.home에 추가한hello/views.py함수에 매핑하는 하나의 경로가 있습니다.from django.urls import path from hello import views urlpatterns = [ path("", views.home, name="home"), ]web_project폴더에는 URL 라우팅을 실제로 처리하는urls.py파일도 포함되어 있습니다.web_project/urls.py를 열고, 다음 코드와 일치하도록 수정합니다(원하는 경우 유용한 주석을 유지할 수 있음). 이 코드는hello/urls.py를 사용하여 앱의django.urls.include를 끌어와서 앱 내에 포함된 앱의 경로를 유지합니다. 이 분리는 프로젝트에 여러 앱이 포함된 경우에 유용합니다.from django.contrib import admin from django.urls import include, path urlpatterns = [ path("", include("hello.urls")), ]모든 수정된 파일을 저장합니다.
VS Code 터미널에서
python3 manage.py runserver를 사용하여 개발 서버를 실행하고, 브라우저를http://127.0.0.1:8000/로 열어 "Hello, Django"를 렌더링하는 페이지를 확인합니다.
축하합니다. VS Code 및 Linux용 Windows 하위 시스템을 사용하여 Django 웹 애플리케이션을 만들었습니다! VS Code 및 Django를 사용하는 방법에 대한 자세한 자습서는 Visual Studio Code의 Django 자습서를 참조하세요.
추가 리소스
- Microsoft 개발자 블로그: Python: Microsoft의 Python에 관한 모든 최신 업데이트를 참조하세요.
- VS Code를 사용하는 Python 자습서: VS Code를 Python 환경으로 소개하는 자습서이며, 주로 코드를 편집, 실행 및 디버그하는 방법을 설명합니다.
- VS Code의 Git 지원: VS Code에서 Git 버전 제어 기본 사항을 사용하는 방법을 알아봅니다.
- WSL 2의 새로운 기능 및 향상된 기능 알아보기: 이 새 버전은 Linux 배포판이 Windows와 상호 작용하는 방식을 변경하여 파일 시스템 성능을 높이고 전체 시스템 호출 호환성을 추가합니다.
- Windows에서 여러 Linux 배포 작업: Windows 컴퓨터에서 여러 다른 Linux 배포를 관리하는 방법을 알아봅니다.
Windows developer
