학습
모듈
.NET MAUI에서 데이터 바인딩을 사용하는 UI를 만듭니다. - Training
데이터 바인딩을 사용하여 UI를 만듭니다. UI는 최신 데이터를 기반으로 자동으로 업데이트되고, 데이터는 UI의 변경에 따라 업데이트됩니다.
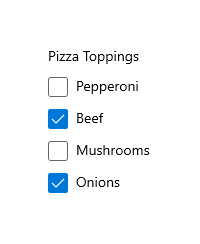
옵션 단추라고도 하는 라디오 단추는 사용자가 상호 배타적이지만 관련이 있는 두 가지 이상의 옵션 중에 하나를 선택할 수 있는 단추입니다. 라디오 단추는 항상 그룹에서 사용되며 각 옵션은 그룹에서 하나의 라디오 단추로 표시됩니다.
기본 상태에서는 RadioButtons 그룹의 라디오 단추가 선택되지 않습니다. 즉, 모든 라디오 단추가 선택 취소됩니다. 그러나 사용자가 라디오 단추를 선택한 후에는 그룹을 초기의 지워진 상태로 복원하기 위해 이 단추를 선택 취소할 수 없습니다.
RadioButtons 그룹의 단일 동작은 여러 항목을 선택 및 선택 취소하거나 지울 수 있는 확인란과 구별됩니다.

사용자가 둘 이상의 상호 배타적 옵션 중에서 선택할 수 있도록 하려면 라디오 단추를 사용합니다.

사용자가 모든 옵션을 확인한 후 옵션을 선택해야 하는 경우에는 라디오 단추를 사용합니다. 라디오 단추는 모든 옵션을 똑같이 강조하므로 일부 옵션이 필요 이상으로 또는 원하는 이상으로 사용자의 주의를 끌 수도 있습니다.
모든 옵션이 똑같이 사용자의 주의를 끌어야 하는 경우 외에는 다른 컨트롤을 사용하는 것이 좋습니다. 예를 들어 대부분의 사용자에게 가장 적합한 단일 옵션을 추천하려면 콤보 상자를 사용하여 가장 적합한 옵션을 기본 옵션으로 표시합니다.

설정/해제 또는 예/아니요와 같이 단일 이진 선택 항목으로 명확하게 표현할 수 있는 두 가지 옵션만 있는 경우 이러한 선택 항목을 단일 확인란 또는 토글 스위치 컨트롤로 결합합니다. 예를 들어 "동의함" 라디오 단추와 "동의 안 함" 라디오 단추를 각각 사용하는 대신 "동의함" 확인란 하나만 사용합니다.
단일 이진 선택 항목에는 두 개의 라디오 단추를 사용하지 않습니다.

대신 확인란을 사용합니다.

사용자가 여러 옵션을 선택할 수 있는 경우에는 확인란을 사용합니다.

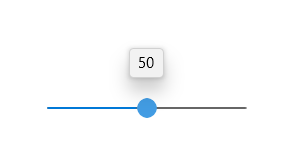
사용자 옵션이 값 범위 내에 있는 경우(예: 10, 20, 30, ... 100)에서 슬라이더 컨트롤을 사용합니다.

8개가 넘는 옵션이 있는 경우 콤보 상자를 사용합니다.

사용 가능한 옵션이 앱의 현재 컨텍스트에 따라 달라지거나 동적으로 변경될 수 있는 경우에는 목록 컨트롤을 사용합니다.
라디오 버튼 그룹을 만드는 방법에는 RadioButtons과 RadioButton 두 가지가 있습니다.
키보드 액세스 및 탐색 동작은 RadioButtons 컨트롤에서 최적화되었습니다. 이러한 향상된 기능을 통해 내게 필요한 옵션 및 키보드 전원 사용자가 옵션 목록을 보다 빠르고 쉽게 탐색할 수 있습니다.
이러한 기능 향상 외에도 방향, 간격 및 여백 설정 자동화를 통해 RadioButtons 그룹의 개별 라디오 단추 기본 시각적 레이아웃이 최적화되었습니다. 따라서 StackPanel 또는 Grid 같은 보다 기본적인 그룹화 컨트롤을 사용할 때 지정할 수 있으므로 이러한 속성을 지정하지 않아도 됩니다.
RadioButtons 컨트롤에는 키보드 사용자가 목록을 더 빠르고 쉽게 탐색할 수 있도록 지원하는 특별한 탐색 동작이 있습니다.
RadioButtons 컨트롤에서 지원하는 두 가지 상태는 다음과 같습니다.
다음 섹션에서는 각 상태에 대한 컨트롤의 포커스 동작을 설명합니다.
라디오 단추를 선택하지 않으면 목록의 첫 번째 라디오 단추에 포커스가 있습니다.
참고
초기 탭 탐색에서 탭 포커스를 받는 항목은 선택되지 않습니다.
탭 포커스가 없는 목록, 선택 항목 없음

초기 탭 포커스가 있는 목록, 선택 항목 없음

사용자가 라디오 단추가 이미 선택된 목록을 탭하면 선택된 라디오 단추에서 포커스를 갖습니다.
탭 포커스가 없는 목록

초기 탭 포커스가 있는 목록

일반적인 키보드 탐색 동작에 대한 자세한 내용은 키보드 조작 - 탐색을 참조하세요.
포커스가 이미 RadioButtons 그룹의 항목에 있는 경우 사용자는 화살표 키를 그룹 내 항목 간의 "내부 탐색"에 사용할 수 있습니다. 위쪽 및 아래쪽 화살표 키는 XAML 태그에서 정의한 대로 "다음" 또는 "이전" 논리 항목으로 이동합니다. 왼쪽 및 오른쪽 화살표 키는 공간적으로 이동합니다.
단일 열 또는 단일 행 레이아웃에서 키보드 탐색을 수행하면 다음과 같은 동작이 발생합니다.
단일 열

위쪽 화살표와 아래쪽 화살표 키는 항목 간에 이동합니다.
왼쪽 화살표 및 오른쪽 화살표 키는 아무 작업도 수행하지 않습니다.
단일 행

왼쪽 및 위쪽 화살표 키는 이전 항목으로 이동하고, 오른쪽 및 아래쪽 화살표 키는 다음 항목으로 이동합니다.
다중 열, 다중 행 그리드 레이아웃에서 키보드 탐색을 수행하면 다음과 같은 동작이 발생합니다.
왼쪽/오른쪽 화살표 키

왼쪽 및 오른쪽 화살표 키는 포커스를 한 행의 항목 간에 가로로 이동합니다.

포커스가 열의 마지막 항목에 있고 오른쪽 또는 왼쪽 화살표 키를 누르면 포커스가 다음 또는 이전 열의 마지막 항목으로 이동합니다(있는 경우).
위쪽/아래쪽 화살표 키

위쪽 및 아래쪽 화살표 키는 포커스를 열의 항목 간에 세로로 이동합니다.

포커스가 열의 마지막 항목에 있고 아래쪽 화살표 키를 누르면 포커스가 다음 열의 첫 번째 항목으로 이동합니다(있는 경우). 포커스가 열의 첫 번째 항목에 있고 위쪽 화살표 키를 누르면 포커스가 이전 열의 마지막 항목으로 이동합니다(있는 경우).
자세한 내용은 키보드 조작을 참조하세요.
RadioButtons 그룹은 포커스를 첫 번째 행 또는 열에서 마지막 항목으로 또는 마지막 행 또는 열에서 첫 번째 항목으로 줄 바꿈하지 않습니다. 사용자가 화면 판독기를 사용할 때 경계와 시작 및 끝을 명확하게 표시할 수 없어 시각 장애가 있는 사용자가 목록을 탐색하기 어렵게 만들기 때문입니다.
또한 RadioButtons 컨트롤은 적절한 수의 항목을 포함하기 위한 컨트롤이므로 열거형을 지원하지 않습니다(올바른 컨트롤인가요? 참조).
키보드를 사용하여 RadioButtons 그룹의 항목 간에 탐색할 때 포커스가 한 항목에서 다음 항목으로 이동하면 포커스가 새로 있는 항목이 선택되고 이전에 포커스가 있던 항목은 지워집니다.
키보드 탐색 전

키보드 탐색 전의 포커스 및 선택 항목
키보드 탐색 후

키보드 탐색 후의 포커스 및 선택 항목 - 아래쪽 화살표 키를 통해 포커스가 라디오 단추 "3"으로 이동하여 이를 선택하고, 라디오 단추 2를 지움
Ctrl+화살표 키를 사용하여 선택 항목을 변경하지 않고 포커스를 이동할 수 있습니다. 포커스가 이동되면 스페이스바를 사용하여 현재 포커스가 있는 항목을 선택할 수 있습니다.
게임 패드 또는 리모컨을 사용하여 라디오 버튼 간에 이동하는 경우, "선택 항목이 포커스를 따라 이동" 동작이 비활성화되고 사용자는 "A" 버튼을 눌러 현재 포커스가 있는 라디오 버튼을 선택해야 합니다.
다음 표에서는 내레이터에서 RadioButtons 그룹을 처리하는 방법과 알림 내용을 설명합니다. 이 동작은 사용자가 내레이터 세부 사항을 설정하는 방법에 따라 달라집니다.
| 작업 | 내레이터 알림 |
|---|---|
| 포커스가 선택한 항목으로 이동 | "name, RadioButton, 선택됨, N 중 x" |
| 포커스가 선택하지 않은 항목으로 이동 (Ctrl 화살표 키 또는 Xbox 게임 패드를 사용하여 탐색하는 경우 선택 영역이 포커스를 따르지 않음을 나타냅니다.) |
"name, RadioButton, 선택되지 않음, N 중 x" |
참고
내레이터에서 각 항목에 대해 알리는 name 값은 항목에 사용할 수 있는 경우 AutomationProperties.Name 연결된 속성의 값입니다. 그렇지 않으면 항목의 ToString 메서드에서 반환된 값입니다.
x는 현재 항목의 번호입니다. N은 그룹의 총 항목 수입니다.
중요
이 문서의 정보 및 예제는 Windows 앱 SDK 및 WinUI 3를 사용하는 앱에 최적화되어 있지만 WinUI 2를 사용하는 UWP 앱에도 대체로 적용 가능합니다. 플랫폼별 정보 및 예제는 UWP API 참조를 확인하세요.
이 섹션에는 UWP 또는 WinUI 2 앱에서 컨트롤을 사용하는 데 필요한 정보를 다룹니다.
UWP 앱을 위한 RadioButtons 컨트롤은 WinUI 2의 일부로 포함됩니다. 설치 지침을 비롯한 자세한 내용은 WinUI 2를 참조하세요. 이러한 컨트롤용 API는 Windows.UI.Xaml.Controls 및 Microsoft.UI.Xaml.Controls 네임스페이스에 모두 존재합니다.
WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
라디오 단추 그룹을 만드는 방법에는 두 가지가 있습니다.
최신 WinUI 2를 사용하여 모든 컨트롤에 적용되는 최신 스타일과 템플릿을 가져오는 것이 좋습니다.
이 문서의 코드를 WinUI 2와 함께 사용하려면, XAML의 별칭(여기서는 muxc사용)을 사용하여 프로젝트에 포함된 Windows UI 라이브러리 APIs를 표현합니다. 자세한 내용은 WinUI 2 시작을 참조하세요.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:RadioButtons />
RadioButtons 컨트롤은 ItemsControl과 비슷한 콘텐츠 모델을 사용합니다. 즉 다음을 수행할 수 있습니다.
여기서는 세 가지 옵션이 있는 간단한 RadioButtons 컨트롤을 선언합니다. Header 속성은 레이블을 그룹에 제공하도록 설정되고, SelectedIndex 속성은 기본 옵션을 제공하도록 설정됩니다.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>
결과는 다음과 같습니다.

사용자가 옵션을 선택할 때 작업을 수행하도록 SelectionChanged 이벤트를 처리합니다. 여기서는 "ExampleBorder"(<Border x:Name="ExampleBorder" Width="100" Height="100"/>)라는 Border 요소의 배경색을 변경합니다.
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ExampleBorder != null && sender is RadioButtons rb)
{
string colorName = rb.SelectedItem as string;
switch (colorName)
{
case "Red":
ExampleBorder.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
ExampleBorder.Background = new SolidColorBrush(Colors.Blue);
break;
}
}
}
팁
SelectionChangedEventArgs.AddedItems 속성에서 선택한 항목을 가져올 수도 있습니다. 하나의 선택한 항목만 인덱스 0에 있으므로 선택한 항목을 string colorName = e.AddedItems[0] as string;과 같이 가져올 수 있습니다.
라디오 단추의 상태는 선택됨 및 선택 취소됨 두 가지입니다. RadioButtons 그룹에서 옵션이 선택되면 SelectedItem 속성에서 해당 값을 가져오고 SelectedIndex 속성에서 컬렉션의 해당 위치를 가져올 수 있습니다. 사용자가 동일한 그룹의 다른 라디오 단추를 선택하면 라디오 단추의 선택이 취소되지만, 같은 라디오 단추를 다시 클릭하면 선택 취소되지 않습니다. 그러나 SelectedItem = null 또는 SelectedIndex = -1로 설정하여 라디오 단추 그룹을 프로그래밍 방식으로 지울 수 있습니다. (SelectedIndex를 Items 컬렉션의 범위를 벗어난 값으로 설정하면 선택되지 않습니다.)
이전 예제에서는 RadioButtons 컨트롤을 단순 문자열로 채웠습니다. 컨트롤에서 라디오 단추를 제공하고 문자열을 각 단추의 레이블로 사용했습니다.
그러나 RadioButtons 컨트롤은 개체로 채울 수 있습니다. 일반적으로 개체에서 텍스트 레이블로 사용할 수 있는 문자열 표현을 제공하려고 합니다. 경우에 따라 텍스트 대신 이미지가 적절할 수도 있습니다.
여기서는 SymbolIcon 요소를 사용하여 컨트롤을 채웁니다.
<RadioButtons Header="Select an icon option:">
<SymbolIcon Symbol="Back"/>
<SymbolIcon Symbol="Attach"/>
<SymbolIcon Symbol="HangUp"/>
<SymbolIcon Symbol="FullScreen"/>
</RadioButtons>
![]()
개별 RadioButton 컨트롤을 사용하여 RadioButtons 항목을 채울 수도 있습니다. 이는 나중에 설명할 특별한 사례입니다. RadioButtons 그룹의 RadioButton 컨트롤을 참조하세요.
개체를 사용할 수 있다는 이점은 RadioButtons 컨트롤을 데이터 모델의 사용자 지정 유형에 바인딩할 수 있다는 것입니다. 다음 섹션에서는 이에 대해 설명합니다.
RadioButtons 컨트롤은 해당 ItemsSource 속성에 대한 데이터 바인딩을 지원합니다. 다음 예제에서는 컨트롤을 사용자 지정 데이터 원본에 바인딩하는 방법을 보여 줍니다. 이 예제의 모양 및 기능은 이전 배경색 예제와 동일하지만, 여기서는 색 브러시가 SelectionChanged 이벤트 처리기에서 만들어지는 대신 데이터 모델에 저장됩니다.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged"
ItemsSource="{x:Bind colorOptionItems}"/>
public sealed partial class MainPage : Page
{
// Custom data item.
public class ColorOptionDataModel
{
public string Label { get; set; }
public SolidColorBrush ColorBrush { get; set; }
public override string ToString()
{
return Label;
}
}
List<ColorOptionDataModel> colorOptionItems;
public MainPage1()
{
this.InitializeComponent();
colorOptionItems = new List<ColorOptionDataModel>();
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Red", ColorBrush = new SolidColorBrush(Colors.Red) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Green", ColorBrush = new SolidColorBrush(Colors.Green) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Blue", ColorBrush = new SolidColorBrush(Colors.Blue) });
}
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var option = e.AddedItems[0] as ColorOptionDataModel;
ExampleBorder.Background = option?.ColorBrush;
}
}
개별 RadioButton 컨트롤을 사용하여 RadioButtons 항목을 채울 수 있습니다. 이렇게 하면 AutomationProperties.Name과 같은 특정 속성에 액세스할 수 있습니다. 또는 기존 RadioButton 코드가 있지만 RadioButtons의 레이아웃 및 탐색을 활용하려고 할 수 있습니다.
<RadioButtons Header="Background color">
<RadioButton Content="Red" Tag="red" AutomationProperties.Name="red"/>
<RadioButton Content="Green" Tag="green" AutomationProperties.Name="green"/>
<RadioButton Content="Blue" Tag="blue" AutomationProperties.Name="blue"/>
</RadioButtons>
RadioButtons 그룹에서 RadioButton 컨트롤을 사용하면 RadioButtons 컨트롤에서 RadioButton을 표시하는 방법을 인식하고 있으므로 두 개의 선택 항목 원이 표시되지 않습니다.
그러나 알아야 할 몇 가지 동작이 있습니다. 충돌을 방지하기 위해 개별 컨트롤 또는 RadioButtons에서 상태와 이벤트를 처리하는 것이 좋습니다.
다음 표에서는 두 컨트롤의 관련 이벤트 및 속성을 보여 줍니다.
| RadioButton | RadioButtons |
|---|---|
| Checked, Unchecked, Click | SelectionChanged |
| IsChecked | SelectedItem, SelectedIndex |
Checked 또는 Unchecked와 같은 개별 RadioButton에 대한 이벤트를 처리하고 RadioButtons.SelectionChanged 이벤트도 처리하는 경우 두 이벤트가 모두 발생합니다. RadioButton 이벤트가 먼저 발생한 다음, RadioButtons.SelectionChanged 이벤트가 발생합니다 이로 인해 충돌이 발생할 수 있습니다.
IsChecked, SelectedItem 및 SelectedIndex 속성은 동기화된 상태로 유지됩니다. 한 속성을 변경하면 다른 두 속성이 업데이트됩니다.
RadioButton.GroupName 속성은 무시됩니다. RadioButtons 컨트롤에서 그룹을 만듭니다.
기본적으로 RadioButtons 컨트롤은 단일 열에서 라디오 단추를 세로로 정렬합니다. 컨트롤에서 라디오 단추를 여러 열로 정렬하도록 하려면 MaxColumns 속성을 설정할 수 있습니다. (이렇게 하면 항목이 위쪽에서 아래쪽으로 채워진 다음, 왼쪽에서 오른쪽으로 채워지는 열 우선 순서로 배치됩니다.)
<RadioButtons Header="RadioButtons in columns" MaxColumns="3">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
</RadioButtons>

팁
항목이 단일 가로 행으로 정렬되도록 하려면 MaxColumns를 그룹의 항목 수와 동일하게 설정합니다.
중요
추천하는 것은 RadioButtons 컨트롤을 사용하여 요소를 그룹화하는 RadioButton 것입니다.
Radio 버튼은 그룹에서 작동합니다. 개별 RadioButton 컨트롤은 두 가지 방법 중 하나를 사용하여 그룹화할 수 있습니다.
이 예제에서, 첫 번째 그룹에 있는 라디오 버튼은 동일한 스택 패널에 있으므로 암묵적으로 그룹화를 거칩니다. 두 번째 그룹은 두 개의 스택 패널로 나뉘어 있으므로 GroupName을 사용하여 명시적으로 단일 그룹으로 그룹화합니다.
<StackPanel>
<StackPanel>
<TextBlock Text="Background" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 1 - implicit grouping -->
<StackPanel Orientation="Horizontal">
<RadioButton Content="Green" Tag="green" Checked="BGRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" Checked="BGRadioButton_Checked"/>
<RadioButton Content="White" Tag="white" Checked="BGRadioButton_Checked"
IsChecked="True"/>
</StackPanel>
</StackPanel>
<StackPanel>
<TextBlock Text="BorderBrush" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 2 - grouped by GroupName -->
<StackPanel Orientation="Horizontal">
<StackPanel>
<RadioButton Content="Green" Tag="green" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked" IsChecked="True"/>
<RadioButton Content="White" Tag="white" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Border x:Name="ExampleBorder"
BorderBrush="#FFFFD700" Background="#FFFFFFFF"
BorderThickness="10" Height="50" Margin="0,10"/>
</StackPanel>
private void BGRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.Background = new SolidColorBrush(Colors.Yellow);
break;
case "green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "white":
ExampleBorder.Background = new SolidColorBrush(Colors.White);
break;
}
}
}
private void BorderRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.Gold);
break;
case "green":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.DarkGreen);
break;
case "white":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.White);
break;
}
}
}
이러한 두 그룹의 RadioButton 컨트롤은 다음과 같습니다.

라디오 단추의 상태는 선택됨 및 선택 취소됨 두 가지입니다. 라디오 단추가 선택되면 해당 IsChecked 속성은 true입니다. 라디오 단추가 선택 취소되면 해당 IsChecked 속성은 false입니다. 사용자가 동일한 그룹의 다른 라디오 단추를 선택하면 라디오 단추의 선택이 취소되지만, 같은 라디오 단추를 다시 클릭하면 선택 취소되지 않습니다. 그러나 해당 IsChecked 속성을 false로 설정하여 라디오 단추를 프로그래밍 방식으로 지울 수 있습니다.
개별 RadioButton 컨트롤의 기본 간격은 RadioButtons 그룹에서 제공하는 간격과 다릅니다. RadioButtons 간격을 개별 RadioButton 컨트롤에 적용하려면 여기에 나와 있는 대로 Margin 값으로 0,0,7,3을 사용합니다.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,7,3"/>
</Style>
</StackPanel.Resources>
<TextBlock Text="Background"/>
<RadioButton Content="Item 1"/>
<RadioButton Content="Item 2"/>
<RadioButton Content="Item 3"/>
</StackPanel>
다음 이미지에서는 그룹에서 기본 설정된 라디오 단추 간격을 보여 줍니다.


참고
WinUI RadioButtons 컨트롤을 사용하는 경우 간격, 여백 및 방향이 이미 최적화되어 있습니다.
Windows developer 피드백
Windows developer은(는) 오픈 소스 프로젝트입니다. 다음 링크를 선택하여 피드백을 제공해 주세요.
학습
모듈
.NET MAUI에서 데이터 바인딩을 사용하는 UI를 만듭니다. - Training
데이터 바인딩을 사용하여 UI를 만듭니다. UI는 최신 데이터를 기반으로 자동으로 업데이트되고, 데이터는 UI의 변경에 따라 업데이트됩니다.