이동에 대한 지침
이동 또는 스크롤을 사용하여 사용자가 단일 보기 내에서 탐색하여 뷰포트 내에 맞지 않는 보기의 콘텐츠를 표시할 수 있습니다. 보기의 예에는 컴퓨터의 폴더 구조, 문서 라이브러리 또는 사진 앨범이 있습니다.
중요 API: Windows.UI.Input, Windows.UI.Xaml.Input
권장 사항 및 금지 사항
이동 표시기 및 스크롤 막대
앱에 콘텐츠를 로드하기 전에 이동/스크롤이 가능한지 확인합니다.
위치 및 크기 신호를 제공하려면 이동 표시기 및 스크롤 막대를 표시하고, 사용자 지정 탐색 기능을 제공하려면 이를 숨기세요.
참고 표준 스크롤 막대와 달리 이동 표시기만 정보를 제공합니다. 이는 입력 디바이스에 노출되지 않으며 어떤 방식으로도 조작할 수 없습니다.
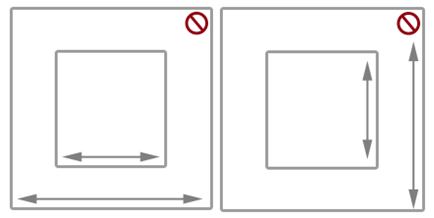
단일 축 이동(1차원 오버플로)
하나의 뷰포트 경계(세로 또는 가로)를 넘어 확장되는 콘텐츠 리전에는 1축 패닝을 사용합니다.
- 항목의 1차원 목록에 대한 세로 이동.
- 항목 눈금의 가로 이동.
사용자가 끌기 지점 간에 이동 및 중지할 수 있어야 하는 경우에는 단일 축 이동에 필수 끌기 지점을 사용하지 마세요. 필수 끌기 지점은 사용자가 끌기 지점에서 중지되도록 보장합니다. 대신 근접 끌기 지점을 사용합니다.
자유형 이동(2차원 오버플로)
뷰포트 양쪽 경계(세로 및 가로)를 넘어 확장되는 콘텐츠 리전에는 2축 패닝을 사용합니다.
- 기본 레일 동작을 재정의하고, 사용자가 여러 방향으로 이동할 가능성이 있는 구조화되지 않은 콘텐츠에 자유형 이동을 사용합니다.
일반적으로 자유형 이동은 이미지 또는 맵 내에서 탐색하는 데 적합합니다.
페이지된 보기
콘텐츠가 불연속 요소로 구성되거나 전체 요소를 표시하려는 경우 필수 끌기 지점을 사용합니다. 책이나 잡지의 페이지, 항목 열 또는 개별 이미지가 여기에 포함될 수 있습니다.
- 각 논리 경계에 끌기 지점을 배치해야 합니다.
- 각 요소의 크기를 조정하거나 뷰에 맞게 조정해야 합니다.
논리적 및 핵심 사항
사용자가 중지할 가능성이 있는 콘텐츠에 핵심 요소 또는 논리적 위치가 있는 경우 근접 끌기 지점을 사용합니다. 예를 들어, 섹션 헤더입니다.
최대 및 최소 크기 제약 조건 또는 경계가 정의된 경우 시각적 피드백을 사용하여 사용자가 해당 경계에 도달하거나 초과하는 경우를 보여줍니다.
포함 또는 중첩된 콘텐츠 변경
텍스트 및 그리드 기반 콘텐츠에 단일 축 이동(일반적으로 가로)과 열 레이아웃을 사용합니다. 이러한 경우 콘텐츠는 일반적으로 래핑되고 열 사이에서 자연스럽게 흐르며 Windows 앱에서 사용자 환경을 일관되고 검색 가능하도록 유지합니다.
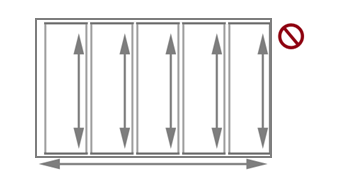
포함된 이동 가능 영역을 사용하여 텍스트 또는 항목 목록을 표시하지 마세요. 이동 표시기와 스크롤 막대는 지역 내에서 입력 연락처가 검색된 경우에만 표시되므로 직관적이거나 검색 가능한 사용자 환경이 아닙니다.
여기에 표시된 것처럼 두 영역이 모두 동일한 방향으로 이동하는 경우 이동 가능한 영역을 다른 이동 가능한 영역 내에 연결하거나 배치하지 않습니다. 이로 인해 자식 영역의 경계에 도달할 때 부모 영역이 의도치 않게 이동될 수 있습니다. 이동 축을 수직으로 만드는 것이 좋습니다.

추가 사용법 지침
하나 이상의 손가락으로 살짝 밀기 또는 슬라이드 제스처를 사용하여 터치로 이동하면 마우스로 스크롤하는 것과 같습니다. 이동 조작은 스크롤 막대를 클릭하지 않고 마우스 휠을 회전하거나 스크롤 상자를 슬라이딩하는 것과 가장 유사합니다. API에서 구별되거나 일부 디바이스별 Windows UI에 필요한 경우가 아니면 두 상호 작용을 모두 이동이라고 합니다.
Windows 10 Fall Creators Update - 동작 변경 사항 이제 기본적으로 텍스트 선택 대신 터치, 터치패드, 패시브 펜 등의 활성 펜이 Windows 앱에서 스크롤/이동합니다. 앱이 이전 동작을 사용하는 경우 펜 스크롤을 재정의하고 이전 동작으로 되돌릴 수 있습니다. 자세한 내용은 ScrollViewer 클래스에 대한 API 참조 항목을 참조하세요.
입력 디바이스에 따라 사용자는 다음 중 하나를 사용하여 이동 가능한 영역 내에서 이동합니다.
- 마우스, 터치 패드 또는 활성 펜/스타일러스를 사용하여 스크롤 화살표를 클릭하거나 스크롤 상자를 끌거나 스크롤 막대 내에서 클릭합니다.
- 스크롤 상자 끌기를 에뮬레이트할 마우스의 휠 단추입니다.
- 마우스에서 지원하는 경우 확장 단추(XBUTTON1 및 XBUTTON2)입니다.
- 스크롤 상자 또는 페이지 키를 끌어 스크롤 막대 내에서 클릭을 에뮬레이트하는 에뮬레이트할 키보드 화살표 키입니다.
- 터치, 터치 패드 또는 수동 펜/스타일러스를 사용하여 원하는 방향으로 손가락을 밀거나 살짝 밉니다.
슬라이딩은 이동 방향으로 손가락을 천천히 이동하는 것입니다. 이로 인해 일대일 관계가 발생하며, 콘텐츠가 손가락과 동일한 속도와 거리에서 이동됩니다. 손가락을 빠르게 밀고 들어 올리는 스 와이프하면 이동 애니메이션에 다음과 같은 물리학이 적용됩니다.
- 감속(관성): 손가락을 들어 올리면 이동이 감속하기 시작합니다. 이것은 미끄러운 표면에서 정지에 슬라이딩과 비슷합니다.
- 흡수: 감속 중 이동 모멘텀은 스냅 포인트 또는 콘텐츠 영역 경계에 도달하면 약간의 바운스 백 효과를 냅니다.
이동 유형
Windows에서는 다음 세 유형의 이동이 지원됩니다.
- 단일 축 - 이동이 한 방향으로만 지원됩니다(가로 또는 세로).
- 레일 - 모든 방향의 이동이 지원됩니다. 단, 사용자가 특정 방향으로 거리 임계값을 초과하면 이동이 해당 축으로 제한됩니다.
- 자유형 - 모든 방향의 이동이 지원됩니다.
이동 UI
이동 상호 작용 환경은 유사한 기능을 제공하면서 입력 디바이스에 고유합니다.
검색되는 입력 디바이스에 따라 두 가지 이동 표시 모드가 있습니다.
- 터치용 이동 표시기입니다.
- 마우스, 터치 패드, 키보드 및 스타일러스를 비롯한 다른 입력 디바이스의 스크롤 막대입니다.
참고 이동 표시기는 터치 접촉이 이동 가능한 영역 내에 있는 경우에만 표시됩니다. 그리고 스크롤 막대는 마우스 커서, 펜/스타일러스 커서 또는 키보드 포커스가 스크롤 가능한 영역 내에 있는 경우에만 표시됩니다.
이동 표시기 이동 표시기는 스크롤 막대의 스크롤 상자와 유사합니다. 전체 이동 가능 영역에 표시되는 콘텐츠의 비율과 이동 가능한 영역에 표시되는 콘텐츠의 상대 위치를 나타냅니다.
다음 다이어그램은 길이가 다른 두 개의 이동 가능한 영역과 이동 표시기를 보여줍니다.

이동 동작끌기 지점 살짝 밀기 제스처를 사용하여 이동할 경우 터치 접촉을 들 때 관성 동작이 조작에 도입됩니다. 관성에 따라 사용자의 직접 입력 없이 일부 거리 임계값에 도달할 때까지 콘텐츠가 계속 이동됩니다. 끌기 지점을 사용하여 이 관성 동작을 수정합니다.
끌기 지점은 앱 콘텐츠에서 논리적 중지를 지정합니다. 인지를 통해 끌기 지점은 사용자를 위한 페이징 메커니즘 역할을 하며 큰 이동 가능한 영역에서 과도한 슬라이딩 또는 스 와이프로 인한 피로를 최소화합니다. 이를 통해 부정확한 사용자 입력을 처리하고 특정 콘텐츠 또는 키 정보 하위 집합이 뷰포트에 표시되는지 확인할 수 있습니다.
두 유형의 끌기 지점이 있습니다.
- 근접성 - 접촉이 해제된 후 관성 끌기 지점의 거리 임계값 내에서 중지되는 경우 끌기 지점이 선택됩니다. 이동은 여전히 근접 끌기 지점 간에 중지할 수 있습니다.
- 필수 - 선택한 끌기 지점은 제스처의 방향과 속도에 따라 접촉이 해제되기 직전에 교차된 마지막 끌기 지점 바로 앞이나 성공 지점입니다. 이동은 필수 끌기 지점에서 중지해야 합니다.
이동 끌기 지점은 페이지를 매긴 콘텐츠를 에뮬레이트하거나 뷰포트 또는 디스플레이에 맞게 동적으로 다시 그룹화할 수 있는 항목의 논리적 그룹화가 있는 웹 브라우저 및 사진 앨범과 같은 애플리케이션에 유용합니다.
다음 다이어그램은 특정 지점으로 이동한 후 해제하면 콘텐츠가 논리적 위치로 자동으로 이동되는 방법을 보여줍니다.

살짝 밀어 이동.

접점을 들어 올립니다.

이동 가능한 영역은 접점이 해제된 위치가 아니라 끌기 지점에서 중지됩니다.
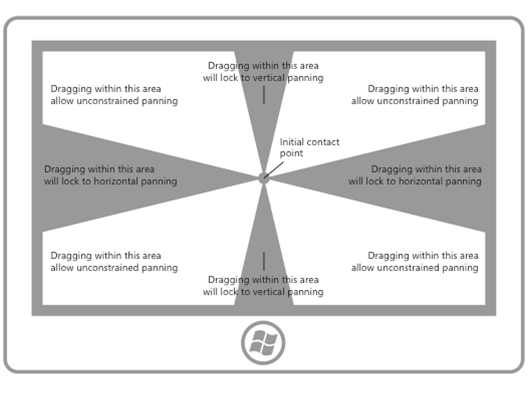
레일 콘텐츠는 디스플레이 디바이스의 차원 및 해상도보다 넓고 더 큽니다. 따라서 2차원 이동(가로 및 세로)이 필요한 경우가 많습니다. 레일은 동작 축을 따라 이동(세로 또는 가로)을 강조하여 이러한 경우 사용자 환경이 개선됩니다.
다음 다이어그램은 레일 개념을 보여줍니다.

포함 또는 중첩된 콘텐츠 변경
사용자가 다른 확대/축소 가능 요소 또는 스크롤 가능한 요소 내에 중첩된 요소의 확대/축소 또는 스크롤 제한에 도달한 후 부모 요소가 자식 요소에서 시작된 확대/축소 작업을 계속할지 여부를 지정할 수 있습니다. 이를 확대/축소 또는 스크롤 체이닝이라고합니다.
체이닝은 하나 이상의 단일 축 또는 자유형 이동 영역을 포함하는 단일 축 콘텐츠 영역 내에서 이동에 사용됩니다(터치 접촉이 이러한 자식 영역 중 하나 내에 있는 경우). 자식 영역의 이동 경계가 특정 방향으로 도달하면 동일한 방향으로 부모 영역에서 이동이 활성화됩니다.
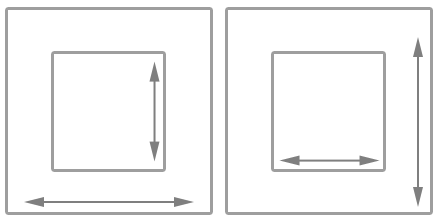
이동 가능한 영역이 다른 이동 가능한 영역 내에 중첩된 경우 컨테이너와 포함된 콘텐츠 사이에 충분한 공간을 지정하는 것이 중요합니다. 다음 다이어그램에서는 하나의 이동 가능한 영역이 각각 수직 방향으로 이동하는 다른 이동 가능 영역 내에 배치됩니다. 사용자가 각 지역에서 이동할 충분한 공간이 있습니다.

다음 다이어그램에 표시된 것처럼 충분한 공간이 없으면 포함된 이동 가능 영역이 컨테이너의 이동에 방해가 될 수 있으며 하나 이상의 이동 가능한 영역에서 의도하지 않은 이동이 발생할 수 있습니다.

이 지침은 사진 앨범 또는 개별 이미지 또는 맵 내에서 제한되지 않은 이동이 지원되는 매핑 앱과 같은 앱에도 유용하며, 앨범 내의 단일 축 이동(이전 또는 다음 이미지로) 또는 세부 정보 영역도 지원합니다. 자유형 이동 이미지 또는 지도에 해당하는 세부 정보 또는 옵션 영역을 제공하는 앱에서는 이미지 또는 맵의 제한되지 않은 이동 영역이 세부 정보 영역으로의 이동에 방해가 될 수 있으므로 페이지 레이아웃이 세부 정보 및 옵션 영역으로 시작하는 것이 좋습니다.
관련된 문서
샘플
보관 샘플
Windows developer
