이 항목에서는 Windows 앱에서 사용자 지정 터치 최적화 환경을 빌드하기 위한 디자인 지침을 제공합니다.
개요
터치는 하나 이상의 손가락(또는 터치 연락처)을 사용하는 Windows 및 Windows 앱의 기본 입력 형태입니다. 이러한 터치 연락처와 해당 동작은 다양한 사용자 상호 작용을 지원하는 터치 제스처 및 조작으로 해석됩니다.
Windows SDK와 Windows 앱 SDK 모두 Windows 앱에서 강력하고 일관된 환경을 제공하는 터치 최적화 컨트롤의 포괄적인 컬렉션을 포함합니다.
Windows 앱에 대한 사용자 지정 컨트롤, 환경 및 프레임워크를 만들 때 다음 지침을 사용합니다.
디자인 원칙
Windows 앱에서 터치 환경을 디자인할 때 다음을 고려합니다.
터치 최적화
Windows 앱 환경은 터치에 초대하고, 직접 조작을 허용하며, 덜 정확한 상호 작용을 수용해야 합니다. 제스처, 펜 및 음성 통합을 포함한 터치 가속기를 고려합니다.
자세 간 일관성
앱은 사용자가 있는 입력 방법이나 자세에 관계없이 일관된 환경을 가져야 합니다. 기존의 데스크톱 자세에서 태블릿 자세로의 변경( 더 나은 태블릿 환경을 위한 권장 설정 참조)과 방향 전환은 혼란을 주지 않도록 미묘하게, 그리고 필요할 때만 이루어져야 합니다. 앱은 사용자에게 맞는 친숙하고 응집력 있는 환경을 만들기 위해 미묘한 방법으로 UI를 재구성해야 합니다.
반응형
앱 및 상호 작용은 가능한 작업을 나타내면서 사용자의 기존 상태에 응답하는 애니메이션을 사용하여 상호 작용의 모든 단계(터치 다운, 작업, 터치업)에서 사용자에게 피드백을 제공해야 합니다. 또한 애니메이션은 부드럽고 현대적인 느낌을 주기 위해 최소 60fps를 유지해야 합니다.
터치 관습 준수
반응형 피드백
앱과의 조작 중에 적절한 시각적 피드백이 제공되면 사용자들이 앱 및 Windows 플랫폼에서 조작이 해석되는 방식을 인식하고, 익히고, 적응하는 데 도움이 됩니다. 사용자의 터치에 대한 응답으로 즉각적이고 지속적인 피드백을 제공합니다. 이는 눈에 띄고 이해할 수 있으며 방해 요소로 인해 손실되지 않습니다. 이 즉각적인 피드백은 사용자가 앱의 대화형 요소를 학습하고 탐색하는 방법입니다.
- 접촉 시 피드백은 즉각적이어야 하며, 이동하는 개체는 사용자의 손가락에 붙어 있어야 합니다.
- UI는 사용자 속도 및 움직임을 일치시켜 제스처에 응답해야 하며 키 프레임 애니메이션을 사용하지 않아야 합니다.
- 시각적 피드백은 사용자가 작업에 커밋하기 전에 가능한 결과를 전달해야 합니다.
하세요
하지 마세요


자세한 내용은 Windows 11의 시각적 피드백 및 동작에 대한 지침을 참조하세요.
터치 조작 패턴
이러한 일반적인 상호 작용 및 제스처 패턴을 적용하여 귀하의 경험에 일관성과 예측 가능성을 더하세요.
일반적인 상호 작용
사용자가 익숙하고 모든 Windows 환경에서 일관되게 작동할 것으로 예상되는 일반적인 터치 동작 및 제스처 집합이 있습니다.
- 탭 하여 항목 활성화 또는 선택
- 개체를 짧게 눌러서 끌어 이동
- 길게 눌러 서 보조 상황별 명령 메뉴에 액세스
- 상황에 맞는 명령에 대해 살짝 밀기(또는 끌어서 놓기)
- 회전하여 피벗의 방향을 시계 방향 또는 시계 반대 방향으로 바꾸세요.
상호 작용
 탭
탭
 살짝 밀기(또는 끌어서 놓기)
살짝 밀기(또는 끌어서 놓기)
 짧게 누르고 끌기
짧게 누르고 끌기
 회전
회전
 길게 누르기
길게 누르기
자세한 내용은 Windows 11의 시각적 피드백 및 동작에 대한 지침을 참조하세요.
제스처
제스처는 사용자가 일반적인 상호 작용을 탐색하고 작업하는 데 필요한 노력을 낮춥니다. 가능한 경우 터치 제스처를 사용하여 UI를 지원하여 사용자가 앱에서 쉽게 탐색하고 작업할 수 있도록 합니다.
보기 사이를 탐색하는 경우 연결된 애니메이션을 사용하여 기존 상태와 새 상태가 드래그 중에도 모두 보일 수 있도록 합니다. UI와 상호 작용하는 경우 항목은 사용자 이동을 따르고 피드백을 제공하며 릴리스 시 끌기 위치 임계값에 따라 추가 작업에 대응해야 합니다.
제스처는 관성에 기반한 휙 및 스와이프로 실행 가능해야 하며, 편안한 동작 범위 내에 있어야 합니다.
- 앞뒤로 이동하려면 끌거나 튕기기
- 끌어서 닫기
- 아래로 끌어 새로 고침
제스처
 앞뒤로 이동하려면 드래그하거나 플릭하세요.
앞뒤로 이동하려면 드래그하거나 플릭하세요.
![개체 컬렉션을 아래로 당겨 새로 고치는 사용자의 애니메이션 GIF [2].](images/touch/touch-pull-to-refresh.gif) 아래로 끌어 새로 고침
아래로 끌어 새로 고침
 끌어서 해제
끌어서 해제
자세한 내용은 페이지 전환 및 새로 고침을 위한 끌어오기를 참조하세요.
사용자 지정 제스처
사용자 지정 제스처를 사용하여 터치 조작에 고주파 바로 가기 키 및 트랙패드 제스처를 가져옵니다. 애니메이션 및 시각적 상태의 전용 어포던스를 통해 검색 및 응답을 지원합니다(예: 화면에 세 손가락을 배치하면 시각적 피드백을 위해 창이 축소됨).
- 사용자가 혼동을 일으킬 수 있으므로 일반적인 제스처를 재정의하지 마세요.
- 사용자 지정 작업에는 다중 손가락 제스처를 사용하는 것이 좋지만, 시스템에서 앱과 데스크톱 간의 신속한 전환을 위해 몇 가지 다중 손가락 제스처를 예약했다는 점에 유의하세요.
- 에지 제스처는 실수로 호출될 수 있는 OS 수준 동작용으로 예약되어 있으므로 화면 가장자리 근처에서 발생하는 사용자 지정 제스처를 염두에 두어야 합니다.
실수로 탐색하지 않도록 주의하세요.
앱 또는 게임에 화면 가장자리 근처에서 자주 상호 작용이 발생할 수 있는 경우 시스템 플라이아웃의 우발적인 활성화를 방지하기 위해 FSE(Fullscreen Exclusive) 모드 로 환경을 표시하는 것이 좋습니다(연결된 시스템 플라이아웃을 끌어오려면 사용자가 임시 탭에서 직접 살짝 밀어야 합니다).
비고
사용자가 앱에서 벗어나거나 다른 사용자와 함께 사용하기 어렵게 만들 수 있으므로 반드시 필요한 경우가 아니면 사용하지 마세요.
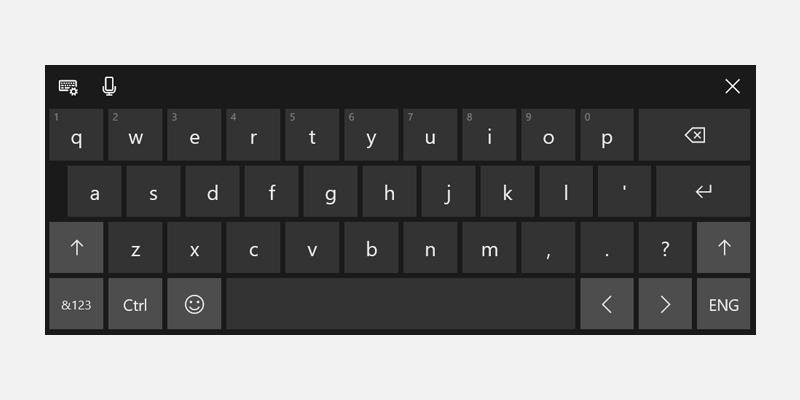
터치 키보드 환경
터치 키보드를 사용하면 터치를 지원하는 디바이스에 텍스트 입력이 가능합니다. Windows 앱 텍스트 입력 컨트롤은 사용자가 편집 가능한 입력 필드를 탭할 때 기본적으로 터치 키보드를 호출합니다.

텍스트 필드 탭에서 호출
사용자가 텍스트 입력 필드를 탭하면 터치 키보드가 팝업됩니다. 시스템 API를 사용하여 키보드를 표시하고 숨겨 자동으로 작동합니다. 터치 키보드의 존재에 대한 응답을 참조하세요.
표준 텍스트 입력 컨트롤 사용
일반적인 컨트롤을 사용하면 예상된 동작이 제공되고 사용자에 대한 놀라움을 최소화할 수 있습니다.
TSF(Text Services Framework)를 지원하는 텍스트 컨트롤은 셰이프 쓰기(키보드 살짝 밀기) 기능을 제공합니다.
터치 키보드 신호
터치 키보드를 입력의 기본 모드로 만드는 입력, 자세, 하드웨어 신호를 고려합니다(하드웨어 키보드가 분리되고, 진입점이 터치로 호출되고, 입력하려는 명확한 사용자 의도).
적절하게 다시 흐름
- 주의하세요, 키보드는 작은 장치에서 화면의 최대 절반을 차지할 수 있습니다.
- 터치 키보드로 활성 텍스트 필드를 가리지 마세요.
- 터치 키보드가 활성 텍스트 필드를 가리는 경우 필드가 표시될 때까지 앱 콘텐츠를 위로 스크롤합니다(애니메이션 포함).
- 터치 키보드가 활성 텍스트 필드를 가리고 있지만 앱 콘텐츠가 위로 스크롤할 수 없는 경우 애니메이션을 사용하여 앱 컨테이너를 이동해 봅니다.

목표 달성
대상은 터치하기에 편안하고 매력적이어야 합니다. 적중 대상이 너무 작거나 혼잡한 경우 사용자가 더 정확해야 하므로, 터치가 어려워져 사용자 경험이 저하될 수 있습니다.
터치 가능
시각적 개체가 더 작더라도 터치 가능을 최소 40 x 40 epx로 정의하거나 너비가 120 epx 이상인 경우 32 epx 높이로 정의합니다.
일반적인 컨트롤은 이 표준을 준수합니다(마우스 및 터치 사용자 모두에 맞게 최적화됨).
터치 최적화
터치 최적화 UI의 경우 대상 크기가 44 x 44 epx로 증가하고 대상 간에 4 epx 이상의 가시 공간이 있는 것이 좋습니다.
디바이스 신호에 따라 항상 터치 최적화 또는 전환이라는 두 가지 기본 동작을 사용하는 것이 좋습니다.
마우스 사용자를 손상시키지 않고 터치에 대해 앱을 최적화할 수 있는 경우, 특히 앱이 주로 터치와 함께 사용되는 경우 항상 터치 최적화를 수행합니다.
디바이스 자세를 나타내는 디바이스 신호에 따라 UI를 전환하는 경우, 항상 여러 자세에서 일관된 사용 경험을 제공합니다.
시각적 요소를 터치 대상과 맞추기
터치 대상 차원이 변경되면 시각적 개체를 업데이트하는 것이 좋습니다. 예를 들어 사용자가 태블릿 상태에 들어갈 때 적중 대상이 증가하는 경우 적중 대상을 나타내는 UI도 업데이트하여 사용자가 상태 변경 및 업데이트된 어포던스를 이해할 수 있도록 해야 합니다. 자세한 내용은 Windows 앱의 콘텐츠 디자인 기본 사항, 터치 대상에 대한 지침, 컨트롤 크기 및 밀도를 참조하세요.
인물 최적화
앱이 가로 방향과 세로 방향 모두에 최적화되도록 높이 및 와이드 창을 모두 차지하는 반응형 레이아웃을 지원합니다.
또한 앱 창은 방향 및 화면 크기에 관계없이 멀티태스킹 시나리오에서 (세로 비율로 나란히 배치된 앱) 핵심 UI 시각적 요소를 제대로 표시합니다.
Windows developer
