터치 패드 디자인 지침
사용자가 터치 패드를 통해 상호 작용할 수 있도록 앱을 디자인합니다. 터치 패드는 간접 멀티 터치 입력과 마우스와 같은 포인팅 디바이스의 정밀한 입력을 모두 결합한 것입니다. 이 조합은 터치에 최적화된 UI와 생산성 앱의 작은 타깃 모두에 적합한 터치패드입니다.

터치패드에는 다음 세 가지가 필요합니다.
표준 터치 패드 또는 Windows 정밀 터치 패드입니다.
정밀도 터치 패드는 Windows 앱 디바이스에 최적화되어 있습니다. 이를 통해 시스템은 손가락 추적 및 손바닥 감지와 같은 터치 패드 환경의 특정 측면을 기본적으로 처리하여 디바이스 전체에서 보다 일관된 환경을 제공할 수 있습니다.
하나 이상의 손가락을 터치패드에 직접 접촉합니다.
터치 접촉의 이동(또는 시간 임계값에 따라 부족).
터치 패드 센서에서 제공하는 입력 데이터는 다음과 같습니다.
- 하나 이상의 UI 요소(이동, 회전, 크기 조정 또는 이동)를 직접 조작하기 위한 물리적 제스처로 해석됩니다. 반면 속성 창이나 기타 대화 상자를 통해 요소와 상호 작용하는 것은 간접 조작으로 간주됩니다.
- 마우스 또는 펜과 같은 대체 입력 방법으로 인식됩니다.
- 펜으로 그린 잉크 스트로크 스머징과 같은 다른 입력 메서드의 측면을 보완하거나 수정하는 데 사용됩니다.
터치 패드는 간접 멀티 터치 입력과 마우스와 같은 포인팅 디바이스의 정밀한 입력을 결합한 것입니다. 이 조합을 통해 터치 패드는 터치에 최적화된 UI와 일반적으로 소규모의 생산성 앱 및 데스크톱 환경 모두에 적합합니다. Windows 앱 디자인을 터치식 입력에 최적화하고 기본적으로 터치 패드 지원을 받습니다.
터치 패드에서 지원하는 상호 작용 환경의 수렴으로 인해 PointerEntered 이벤트를 사용하여 터치 입력에 대한 기본 제공 지원 외에도 마우스 스타일 UI 명령을 제공하는 것이 좋습니다. 예를 들어 이전 및 다음 단추를 사용하여 사용자가 콘텐츠 페이지를 전환하고 콘텐츠를 탐색할 수 있습니다.
이 항목에서 설명하는 제스처 및 지침은 앱이 최소한의 코드로 터치패드 입력을 원활하게 지원하는 데 도움이 될 수 있습니다.
터치 패드 언어
간결한 터치 패드 조작 집합은 시스템 전체에서 일관되게 사용됩니다. 터치 및 마우스 입력에 맞게 앱을 최적화하면 사용자가 앱을 즉시 친숙하게 느낄 수 있어 자신감을 높이고 앱을 더 쉽게 배우고 사용할 수 있습니다.
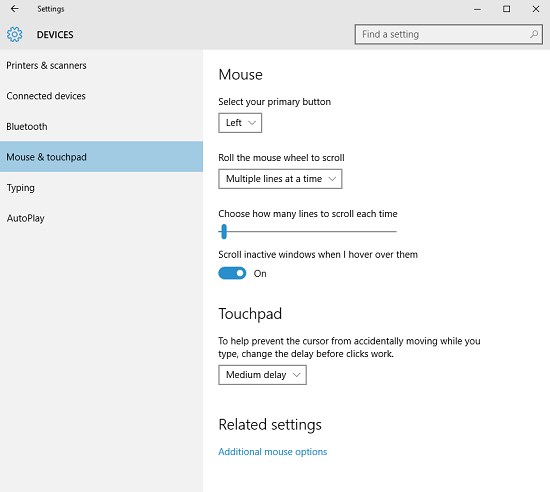
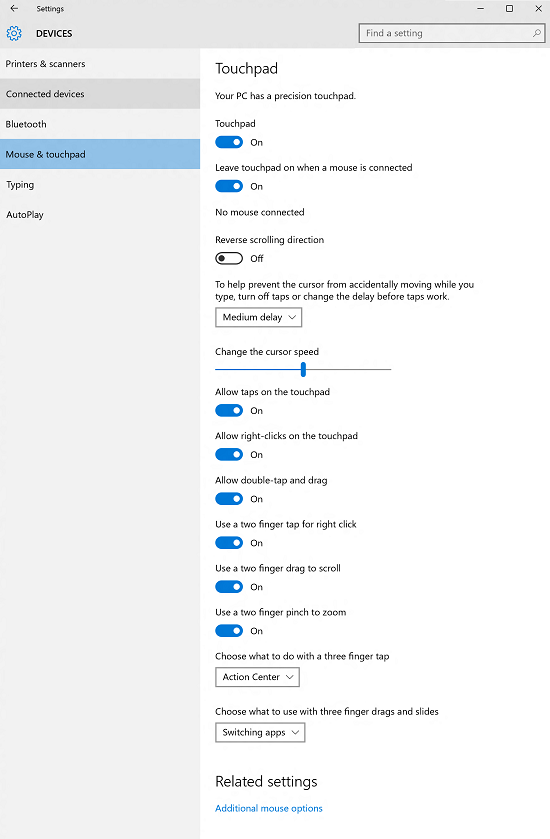
사용자는 표준 터치 패드보다 훨씬 더 정밀한 터치 패드 제스처 및 상호 작용 동작을 설정할 수 있습니다. 다음 두 이미지는 표준 터치 패드 및 정밀 터치 패드 각각에 대해 설정 > 디바이스 > 마우스 & 터치 패드의 다른 터치 패드 설정 페이지를 보여줍니다.

Standard\ touchpad\ settings

Windows\ Precision\ Touchpad\ settings
다음은 일반적인 작업을 수행하기 위한 터치 패드 최적화 제스처의 몇 가지 예입니다.
| 용어 | 설명 |
|---|---|
세 손가락 탭 |
Cortana를 사용하여 검색하거나 Action Center를 표시하는 사용자 기본 설정입니다. |
세 손가락 슬라이드 |
가상 데스크톱 작업 보기를 열거나, 데스크톱을 표시하거나, 열려 있는 앱 간에 전환하기 위한 사용자 기본 설정입니다. |
기본 작업을 위한 한 손가락 탭 |
한 손가락으로 요소를 탭하고 기본 작업(예: 앱 시작 또는 명령 실행)을 호출합니다. |
마우스 오른쪽 단추를 클릭하려면 두 손가락으로 탭합니다. |
요소에서 두 손가락으로 동시에 탭하여 선택하고 상황에 맞는 명령을 표시합니다. |
두 손가락으로 이동 |
슬라이드는 주로 패닝 상호 작용에 사용되지만 이동, 그리기 또는 쓰기에도 사용할 수 있습니다. |
확대/축소하려면 손가락 모으기 및 늘이기 |
손가락 모으기 및 스트레치 제스처는 일반적으로 크기 조정 및 의미 체계 확대/축소에 사용됩니다. |
한 손가락으로 누르고 슬라이드하여 다시 정렬 |
요소를 끌어옵니다. |
한 손가락으로 누르고 슬라이드하여 텍스트 선택 |
선택 가능한 텍스트 내에서 누르고 슬라이드하여 선택합니다. 두 번 탭하여 단어를 선택합니다. |
왼쪽 및 오른쪽 클릭 영역 |
마우스 디바이스의 왼쪽 및 오른쪽 단추 기능을 에뮬레이트합니다. |
하드웨어
마우스 디바이스 기능(MouseCapabilities)을 쿼리하여 터치 패드 하드웨어가 직접 액세스할 수 있는 앱 UI의 측면을 식별합니다. 터치 및 마우스 입력 모두에 UI를 제공하는 것이 좋습니다.
디바이스 기능 쿼리에 대한 자세한 내용은 입력 디바이스 식별을 참조하세요.
시각적 피드백
- 이동 또는 가리키기 이벤트를 통해 터치 패드 커서가 감지되면 마우스별 UI를 표시하여 요소에 의해 노출되는 기능을 나타냅니다. 터치패드 커서가 일정 시간 동안 움직이지 않거나 사용자가 터치 상호작용을 시작하면 터치패드 UI가 서서히 사라지도록 설정합니다. 이렇게 하면 UI가 클린 정리되지 않습니다.
- 가리키기 피드백에 커서를 사용하지 마세요. 요소에서 제공하는 피드백만으로 충분합니다(아래 커서 참조).
- 요소가 상호 작용(예: 정적 텍스트)을 지원하지 않는 경우 시각적 피드백을 표시하지 마세요.
- 터치패드 상호작용이 있는 초점 사각형은 사용하지 마세요. 키보드 조작을 위해 예약합니다.
- 동일한 입력 대상을 나타내는 모든 요소에 대해 시각적 피드백을 동시에 표시합니다.
시각적 피드백에 대한 일반적인 지침은 시각적 피드백에 대한 지침을 참조하세요.
커서
터치 패드 포인터에는 표준 커서 집합을 사용할 수 있습니다. 요소의 기본 동작을 나타내는 데 사용됩니다.
각 표준 커서에는 커서와 연결된 해당 기본 이미지가 있습니다. 사용자 또는 앱은 언제든 표준 커서와 연결된 기본 이미지를 바꿀 수 있습니다. UWP 앱은 PointerCursor 함수를 통해 커서 이미지를 지정합니다.
마우스 커서를 사용자 지정해야 하는 경우:
- 클릭 가능한 요소에는 항상 화살표 커서(
 )를 사용하십시오. 링크 또는 다른 대화형 요소에 가리키는 손 모양 커서(
)를 사용하십시오. 링크 또는 다른 대화형 요소에 가리키는 손 모양 커서( )를 사용하지 마세요. 대신 가리키기 효과(앞에서 설명)를 사용합니다.
)를 사용하지 마세요. 대신 가리키기 효과(앞에서 설명)를 사용합니다. - 선택 가능한 텍스트에 대해 텍스트 커서(
 )를 사용합니다.
)를 사용합니다. - 이동이 기본 동작(예: 드래그 또는 자르기)인 경우 이동 커서(
 )를 사용합니다. 기본 작업이 탐색(예: 시작 타일)인 요소에는 이동 커서를 사용하지 마세요.
)를 사용합니다. 기본 작업이 탐색(예: 시작 타일)인 요소에는 이동 커서를 사용하지 마세요. - 개체의 크기를 조정할 수 있는 경우 가로, 세로 및 대각선 크기 조정 커서(
 ,
, ,
, ,
, )를 사용합니다.
)를 사용합니다. - 잡는 손 모양 커서(
 ,
,  )는 고정된 캔버스(예: 지도) 내에서 콘텐츠를 이동할 때 사용합니다.
)는 고정된 캔버스(예: 지도) 내에서 콘텐츠를 이동할 때 사용합니다.
관련된 문서
샘플
보관 샘플
Windows developer
