Windows Internet Explorer의 주요 사용자 인터페이스 기능 중 하나가 도구 모음입니다. 사용자에게 광범위한 기능에 대한 액세스 권한을 제공할 뿐만 아니라, 사용자가 개인 기본 설정에 따라 레이아웃을 사용자 지정할 수도 있습니다.
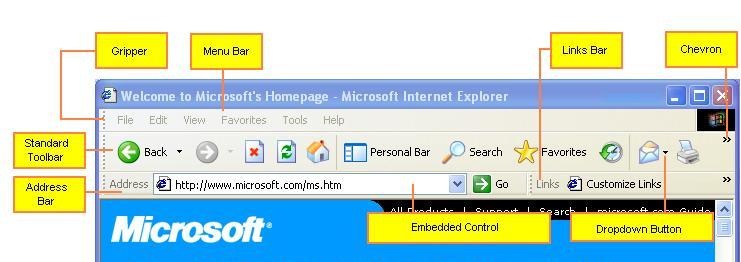
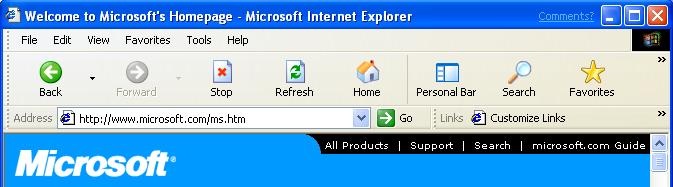
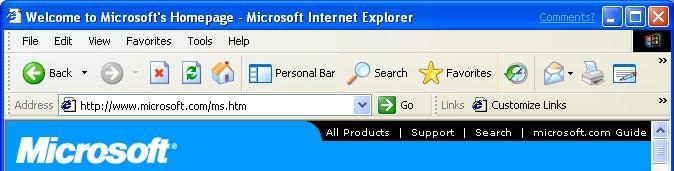
다음 스크린샷은 Internet Explorer 도구 모음을 보여 주며, 몇 가지 주요 기능이 강조 표시되어 있습니다.

이 도구 모음은 기본적으로 네 개의 밴드(도구 모음 세 개와 메뉴 모음 한 개)가 있는 rebar 컨트롤로 구성됩니다. 이는 공용 컨트롤 API를 사용해 구현되므로, 개발자가 해당 기능의 일부 또는 전부를 사용하여 도구 모음을 만들 수 있습니다. 이 항목에서는 Internet Explorer 도구 모음의 필수 기능과 애플리케이션에서 기능을 구현하는 방법에 대해 설명합니다.
rebar 컨트롤
Internet Explorer 도구 모음의 기본 구조는 rebar 컨트롤에서 제공됩니다. 이 컨트롤은 사용자가 도구 컬렉션의 배열을 사용자 지정할 수 있는 방법을 제공합니다. 각 rebar에는 밴드가 하나 이상 포함되어 있는데, 이 밴드는 일반적으로 도구 모음 컨트롤인 자식 창이 포함된 길고 좁은 사각형입니다.
rebar 컨트롤은 밴드를 직사각형 영역(일반적으로 창 맨 위)으로 표시합니다. 이 사각형은 밴드 높이인 하나 이상의 스트립으로 세분화됩니다. 각 밴드는 별도의 스트립에 있거나, 여러 밴드를 동일한 스트립에 배치할 수 있습니다.
rebar 컨트롤은 사용자에게 두 가지 도구 정렬 방법을 제공합니다.
- 각 밴드에는 일반적으로 왼쪽 가장자리에 그리퍼가 있습니다. 그리퍼는 단일 스트립에 있는 두 개 이상의 밴드가 창 너비를 초과하는 경우에 사용됩니다. 그리퍼를 왼쪽이나 오른쪽으로 끌어서 사용자가 각 밴드에 할당되는 공간을 제어할 수 있습니다.
- 사용자는 끌어서 놓아 rebar의 디스플레이 사각형 내에서 밴드를 이동할 수 있습니다. 그런 다음, rebar 컨트롤에서 새로운 밴드 배열을 수용하도록 디스플레이를 변경합니다. 모든 밴드가 스트립에서 제거되면 rebar의 높이가 줄어 들어 보기 영역이 확대됩니다.
애플리케이션은 필요에 따라 밴드를 추가하거나 제거할 수 있습니다. 일반적으로 애플리케이션에서 사용자는 보기 메뉴 또는 바로 가기 메뉴를 통해 표시할 밴드를 선택할 수 있습니다.
스트립에 결합된 밴드 너비가 창 너비를 초과하면 rebar 컨트롤에서 필요에 따라 너비를 조정합니다. 일부 도구는 인접한 밴드에 포함될 수 있습니다.
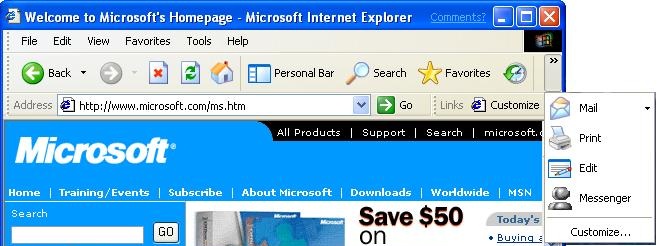
버전 5.80의 공용 컨트롤은 다른 밴드에 포함된 도구를 사용자가 액세스할 수 있도록 하는 방법을 제공합니다. 밴드 REBARBANDINFO 구조체의 fStyle 멤버에서 RBBS_USECHEVRON 플래그를 설정하면 포함된 도구 모음에 대한 펼침 단추가 표시됩니다. 사용자가 펼침 단추를 클릭하면 숨겨진 도구를 사용할 수 있는 메뉴가 표시됩니다. Microsoft Internet Explorer 6의 다음 스크린샷은 표준 도구 모음의 일부가 포함된 경우 표시되는 메뉴를 보여 줍니다.

각 밴드에는 컨트롤이 포함되어 있으므로, 컨트롤의 API를 통해 추가적인 유연성을 제공할 수 있습니다. 예를 들어 도구 모음 사용자 지정 기능을 구현하여 사용자가 도구 모음에서 단추를 추가, 이동하거나 삭제하도록 할 수 있습니다.
rebar 컨트롤 구현
Internet Explorer 도구 모음의 기능 중 대부분은 실제로 개별 밴드에서 구현됩니다. rebar 컨트롤 자체의 구현 작업은 간단하며 아래에 나열되어 있습니다.
CreateWindowEx를 사용하여 rebar 컨트롤을 만듭니다. dwExStyle을 WS_EX_TOOLWINDOW로, lpClassName을 REBARCLASSNAME으로 설정합니다. Internet Explorer에서 사용하는 창 스타일은 다음과 같습니다.
- RBS_BANDBORDERS
- RBS_DBLCLKTOGGLE
- RBS_REGISTERDROP
- RBS_VARHEIGHT
- CCS_NODIVIDER
- CCS_NOPARENTALIGN
- WS_BORDER
- WS_CHILD
- WS_CLIPCHILDREN
- WS_CLIPSIBLINGS
- WS_VISIBLE
애플리케이션에 적합한 다른 매개 변수를 설정합니다.
CreateWindowEx 또는 CreateToolbarEx 같은 특수 컨트롤 만들기 함수를 사용하여 컨트롤을 만듭니다.
REBARBANDINFO의 멤버를 입력하여 컨트롤 밴드를 초기화합니다. RBBS_USECHEVRON 스타일을 fStyle 멤버에 포함시켜 펼침 단추를 사용하도록 설정합니다.
RB_INSERTBAND 메시지를 사용하여 rebar 컨트롤에 밴드를 추가합니다.
나머지 밴드에 대해 2~4단계를 반복합니다.
rebar 알림 처리기를 구현합니다. 특히 펼침 단추를 클릭할 때 드롭다운 메뉴를 표시하려면 RBN_CHEVRONPUSHED를 처리해야 합니다. 자세한 내용은 펼침 단추 처리를 참조하세요.
그리퍼는 기본적으로 포함됩니다. 밴드의 그리퍼를 생략하려면 밴드 REBARBANDINFO 구조체의 fStyle 멤버에서 RBBS_NOGRIPPER 플래그를 설정합니다. rebar 컨트롤 구현에 대한 자세한 내용은 rebar 컨트롤 정보를 참조하세요.
펼침 단추 처리
사용자가 펼침 단추를 클릭하면 rebar 컨트롤에서 애플리케이션에 RBN_CHEVRONPUSHED 알림을 보냅니다. 알림과 함께 전달되는 NMREBARCHEVRON 구조체에는 밴드의 식별자와 펼침 단추가 차지한 사각형이 있는 RECT 구조체가 포함됩니다. 처리기는 숨겨진 단추를 확인하고 팝업 메뉴에 연결된 명령을 표시해야 합니다.
다음 절차에서는 RBN_CHEVRONPUSHED 알림을 처리하는 방법을 간략하게 설명합니다.
- rebar 컨트롤에 RB_GETRECT 메시지를 보내 선택한 밴드의 현재 경계 사각형을 검색합니다.
- 밴드의 도구 모음 컨트롤에 TB_BUTTONCOUNT 메시지를 보내 총 단추 수를 검색합니다.
- 맨 왼쪽 단추부터 시작해서 도구 모음 컨트롤에 TB_GETITEMRECT 메시지를 보내 단추의 경계 사각형을 검색합니다.
- 밴드 및 단추 사각형을 IntersectRect 함수에 전달합니다. 이 함수는 표시되는 단추 부분에 해당하는 RECT 구조체를 반환합니다.
- 단추 사각형과 표시되는 단추 부분의 사각형을 EqualRect 함수에 전달합니다.
- EqualRect가 TRUE를 반환하면 전체 단추가 표시됩니다. 도구 모음의 다음 단추에 대해 3~5단계를 반복합니다. EqualRect가 FALSE를 반환하는 경우 단추가 최소한 부분적으로 숨겨지고 나머지 모든 단추는 완전히 숨겨집니다. 다음 단계를 계속 진행합니다.
- 숨겨진 각 단추에 대한 항목이 있는 팝업 메뉴를 만듭니다.
- TrackPopupMenu 함수를 사용하여 팝업 메뉴를 표시합니다. RBN_CHEVRONPUSHED 알림과 함께 전달된 펼침 단추 사각형을 사용하여 메뉴를 배치합니다. 메뉴는 왼쪽 가장자리가 정렬된 펼침 단추 바로 아래에 있어야 합니다.
- 메뉴 명령을 처리합니다.
도구 모음
Internet Explorer 도구 모음의 복잡성은 대부분 rebar 밴드를 구성하는 컨트롤을 구현하는 데 있습니다. Internet Explorer는 일반적으로 네 개의 밴드를 표시합니다.
- 메뉴 모음
- 표준 도구 모음
- 링크 도구 모음
- 주소 도구 모음
메뉴 모음을 포함한 이러한 모든 밴드에는 실제로 도구 모음 컨트롤이 있습니다. 이 섹션에서는 표준/링크 도구 모음을 구현하는 방법에 대해 설명합니다. 메뉴 모음은 다소 복잡하므로 Internet Explorer 스타일 메뉴 모음을 만드는 방법에서 별도로 설명합니다.
도구 모음 컨트롤을 구현하기 위한 기본 절차는 도구 모음 컨트롤 정보에서 설명합니다. 이 섹션에서는 컨트롤의 유용성을 높이기 위해 Internet Explorer에서 사용하는 몇 가지 최신 도구 모음의 기능에 중점을 둡니다.
드롭다운 단추
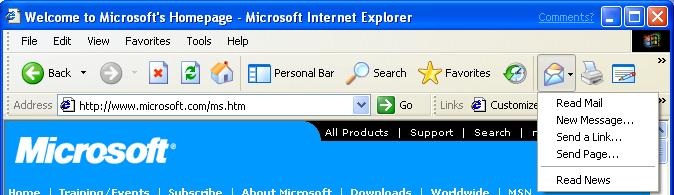
드롭다운 단추는 여러 명령을 지원합니다. 사용자가 드롭다운 단추를 클릭하면 단추에서 명령을 시작하는 대신 팝업 메뉴를 표시합니다. 사용자는 메뉴에서 명령을 선택하여 명령을 시작합니다. 다음 스크린샷은 Internet Explorer 표준 도구 모음의 드롭다운 단추와 메뉴를 보여 줍니다.

단추 TBBUTTON 구조체의 fStyle 멤버에 스타일 플래그를 추가하여 모든 단추 스타일에 드롭다운 기능을 추가할 수 있습니다. 드롭다운 단추 스타일은 세 가지가 있으며, 모두 Internet Explorer에서 사용됩니다.
일반 드롭다운 단추에는 BTNS_DROPDOWN 스타일이 있습니다. 일반 단추처럼 보이지만 명령을 시작하는 대신 클릭하면 메뉴를 표시합니다.
간단한 드롭다운 화살표 단추에는 BTNS_WHOLEDROPDOWN 스타일이 있습니다. 단추 이미지 또는 텍스트 옆에 화살표가 표시됩니다. 모양 차이를 제외하면 일반 드롭다운 단추와 동일합니다. 앞의 그림에서 예제로 사용된 메일 단추는 드롭다운 화살표 단추입니다.
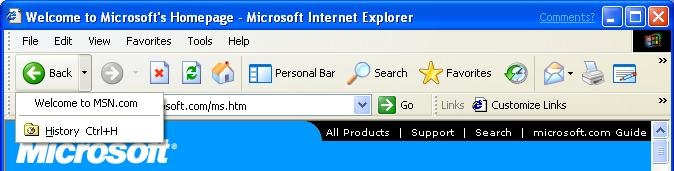
BTNS_DROPDOWN에 TBSTYLE_EX_DRAWDDARROWS 확장 스타일을 추가하는 드롭다운 화살표 단추에는 텍스트 또는 이미지와 구분된 화살표가 있습니다. 이 단추 스타일은 드롭다운 및 표준 단추의 기능을 결합합니다. 사용자가 화살표를 클릭하면 메뉴가 표시되고 사용자가 여러 명령 중에서 선택할 수 있습니다. 사용자가 인접한 단추를 클릭하면 기본 명령이 시작됩니다. 다음 스크린샷은 구분된 화살표를 사용하는 Internet Explorer 뒤로 단추를 보여 줍니다.

사용자가 일반 또는 단순 화살표 스타일이 있는 드롭다운 단추를 클릭하면 도구 모음 컨트롤에서 애플리케이션에 TBN_DROPDOWN 알림을 보냅니다. 애플리케이션이 이 메시지를 받으면 메뉴를 만들고 표시하며 선택한 명령을 처리해야 합니다.
사용자가 구분된 화살표를 클릭하면 도구 모음 컨트롤에서 애플리케이션에 TBN_DROPDOWN 알림을 보냅니다. 애플리케이션은 다른 두 가지 유형의 드롭다운 단추를 처리하는 것과 동일한 방식으로 처리해야 합니다. 사용자가 기본 단추를 클릭하면 애플리케이션은 마치 표준 단추인 것처럼 단추의 명령 ID가 있는 WM_COMMAND 메시지를 받습니다. 애플리케이션은 일반적으로 드롭다운 메뉴의 맨 위 명령을 실행하여 응답하지만, 적절한 방식으로 자유롭게 응답할 수 있습니다.
목록 스타일 단추
표준 단추에서 텍스트를 추가하면 비트맵 아래에 표시됩니다. 다음 스크린샷은 표준 단추 텍스트가 있는 Internet Explorer 검색 및 즐겨찾기 단추를 보여 줍니다.

Microsoft Internet Explorer 5 이상 버전에서는 TBSTYLE_LIST 스타일을 사용합니다. 텍스트는 비트맵의 오른쪽에 있어 단추 높이가 줄어 들고 보기 영역이 확대됩니다. 다음 그림은 TBSTYLE_LIST 스타일을 사용하는 Internet Explorer 6 검색 및 즐겨찾기 단추를 보여 줍니다.

펼침 단추
사용자가 rebar 컨트롤에서 밴드를 다시 정렬하면 도구 모음의 일부가 가려질 수 있습니다. 밴드가 RBBS_USECHEVRON 스타일로 만들어진 경우 rebar 컨트롤은 도구 모음의 오른쪽 가장자리에 펼침 단추를 표시합니다. 사용자는 펼침 단추를 클릭하여 도구가 숨겨진 메뉴를 표시합니다.
핫 트래킹
핫 트래킹이 사용하도록 설정된 경우 커서를 단추 위에 올리면 단추가 핫 상태가 됩니다. 핫 단추는 일반적으로 고유한 이미지로 도구 모음의 다른 단추와 구별됩니다. 기본적으로 핫 단추는 도구 모음의 나머지 부분 위에 올라와 있는 것처럼 보입니다. 새 단추가 핫 상태가 되면 애플리케이션에서 TBN_HOTITEMCHANGE 알림을 받습니다. 다음 그림은 검색 단추가 핫 상태인 Internet Explorer 5 검색 및 즐겨찾기 단추를 보여 줍니다. 올라와 보이는 모양을 하고 있을 뿐만 아니라, 단추의 회색 비트맵이 색이 지정된 비트맵으로 대체되었습니다.

핫 트래킹을 사용하도록 설정하려면 TBSTYLE_FLAT 또는 TBSTYLE_LIST 스타일로 도구 모음 컨트롤을 만듭니다. 개별 단추는 보통 어떤 방식으로도 강조 표시되지 않기 때문에 플랫 도구 모음이라고 합니다. 비트맵은 단순하게 나란히 표시되며, 핫 상태일 때에만 단추와 같은 모양을 띱니다. 이러한 두 스타일도 투명합니다. 즉, 아이콘의 배경이 기본 클라이언트 창의 색이 됩니다.
단추가 핫 상태일 때 다른 비트맵을 표시하려면 도구 모음의 모든 단추에 대한 핫 이미지가 포함된 두 번째 이미지 목록을 만듭니다. 이러한 이미지의 크기와 순서는 기본 이미지 목록과 동일해야 합니다. 도구 모음 컨트롤에서 TB_SETHOTIMAGELIST 메시지를 보내 핫 이미지 목록을 설정합니다.