[이 기능은 Windows XP 또는 이전 버전에서만 지원됩니다. ]
웹 보기는 Windows 탐색기를 사용하여 셸 폴더의 내용에 대한 정보를 표시하는 강력하고 유연한 방법입니다.
소개
Windows는 사용자에게 Shell 네임스페이스를 보고 탐색하는 두 가지 기본 방법을 제공합니다. 가장 친숙한 클래식 스타일은 익숙한 Windows 파일 관리자와 비슷합니다. 오른쪽 창에는 현재 선택한 폴더의 내용이 큰 아이콘, 작은 아이콘, 목록, 세부 정보 및 축소판 그림의 다섯 가지 형식 중 하나로 나열됩니다. Windows 파일 관리자의 주요 차이점은 Windows Internet Explorer의 탐색기 표시줄과 매우 유사한 왼쪽 창입니다. 크기를 조정하거나 제거할 수 있으며 검색 창과 같은 친숙한 파일 시스템 트리 외에도 여러 창을 표시할 수 있습니다.
메모
이 문서의 정보는 Windows XP에 적용되지 않습니다. 설명된 기술은 이전 버전의 Windows에만 적용됩니다.
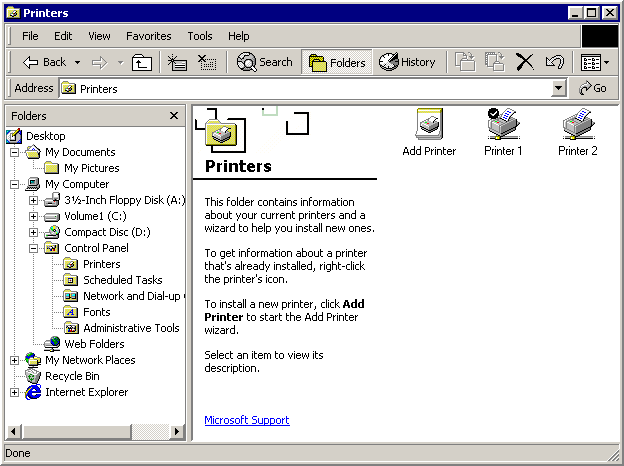
다음 그림에서는 클래식 스타일의 Printers 폴더를 보여 줍니다.
프린터 폴더의 클래식 스타일을 
클래식 스타일은 일반 파일 시스템 폴더 및 파일에 적합합니다. 그러나 Windows 95가 도입되어 파일 시스템이 네임스페이스로 발전했습니다. 네임스페이스를 사용하면 일반 파일 시스템 폴더와는 매우 다른 유형의 정보를 나타낼 수 있는 가상 폴더(예: 프린터 또는 네트워크 환경)를 만들 수 있습니다.
웹 보기라고도 하는 웹 스타일은 클래식 스타일보다 보다 유연하고 강력한 정보 표시 방법을 제공합니다. 웹 보기에서 사용자는 기본적으로 Internet Explorer를 사용하여 네임스페이스를 보고 탐색합니다. 웹 보기의 기본 레이아웃은 클래식 스타일과 비슷합니다. 탐색기 표시줄은 변경되지 않습니다. 그러나 파일 목록에 의해 점유된 지역은 사실상 웹 페이지인 범용 표시 영역이 됩니다. 웹 보기는 폴더의 내용에 대한 정보를 표시하는 데 계속 사용되지만 표시되는 정보 또는 방법에 대한 제약 조건은 거의 없습니다. 각 폴더에는 특정 기능에 맞게 사용자 지정된 자체 웹 보기가 있을 수 있습니다.
다음 그림에서는 프린터 폴더의 웹 보기를 보여 줍니다(이전에 클래식 스타일에 표시됨).
프린터 폴더의 기본 웹 보기입니다 
기존 웹 페이지와 마찬가지로 웹 보기는 HTML 기반 템플릿에 의해 제어됩니다. 웹 보기 템플릿 작성은 웹 페이지 작성과 거의 동일하며 콘텐츠 및 정보 레이아웃에서 동일한 수준의 유연성을 제공합니다. 웹 보기 템플릿은 DHTML(동적 HTML) 및 스크립팅을 사용하여 항목을 클릭하는 사용자와 같은 이벤트에 응답할 수 있습니다. 폴더 또는 해당 내용에서 정보를 가져오고 표시할 수 있는 개체를 호스트할 수도 있습니다.
사용자는 Windows 탐색기를 시작하고, 보기 메뉴에서 폴더 옵션 클릭하고, 폴더에서 웹 콘텐츠 사용옵션을 선택하여 웹 보기를 선택할 수 있습니다. 그러나 사용자는 Internet Explorer를 시작하고 보기 메뉴를 클릭하고 탐색기 모음가리키고 폴더클릭하여 파일 시스템을 가리킬 수도 있습니다. 웹 보기에서는 Internet Explorer와 Windows 탐색기 간에 거의 차이가 없습니다.
오른쪽 창의 왼쪽에 프린터 웹 보기에는 폴더 이름과 아이콘이 있는 배너와 폴더에 대한 정보 블록이 표시됩니다. 일반적인 파일 목록은 페이지의 오른쪽을 차지합니다.
사용자가 항목을 클릭하면 항목에 대한 자세한 정보가 정보 블록에 표시됩니다. 프린터 웹 보기는 실제로 클래식 스타일에서 사용할 수 있는 것과 거의 동일한 정보를 표시하지만 더 사용 가능한 형식으로 표시됩니다. 그러나 웹 보기는 단순히 클래식 스타일 정보를 표시하는 다른 방법이 아닙니다. 예를 들어 유용한 웹 사이트에 대한 링크는 클래식 스타일에서 사용할 수 없는 기능인 정보 블록 아래에 표시될 수 있습니다. 사용자가 링크를 클릭하면 사이트가 표시됩니다.
이전 그림에 표시된 프린터 웹 보기는 기본 웹 보기 템플릿(.htt 파일)이 그렇게 작성되었기 때문에 클래식 스타일과 비슷합니다. 예를 들어 파일 목록은 웹 보기 템플릿에서 직접 생성되지 않습니다. 웹 보기 템플릿에서 호스트하는 WebViewFolderContents 개체에 의해 만들어지고 표시됩니다. 개체의 메서드와 속성을 사용하면 웹 보기에서 레이아웃을 제어하고 특정 항목에 대한 정보를 가져올 수 있습니다. 배너 및 정보 블록의 콘텐츠와 레이아웃은 웹 보기 템플릿에 지정됩니다.
웹 보기는 DHTML을 지원하므로 템플릿을 사용하여 사용자 상호 작용을 처리할 수도 있습니다. 예를 들어 사용자가 프린터 아이콘 중 하나를 클릭하면 WebViewFolderIcon 개체가 SelectionChanged 이벤트를 발생시킵니다. 템플릿은 스크립트로 작성된 DHTML 이벤트 처리기를 사용하여 요청된 정보를 검색하고 정보 블록에 표시합니다.
프린터 폴더에 대한 이 간단한 예제는 웹 보기를 사용하는 유일한 방법은 아닙니다. 고유한 템플릿을 작성하고 필요한 경우 웹 보기를 사용하여 정보를 표시하고 가장 효과적인 방법으로 사용자와 상호 작용할 수 있습니다. 현재 웹 보기 템플릿에는 시스템 정의 가상 폴더만 표시됩니다. 개발자는 네임스페이스 확장을 구현하여 가상 폴더를 만들 수 있지만 네임스페이스 확장 설명된 기술을 사용하여 표시해야 합니다.
웹 보기 템플릿 사용
웹 보기에 데이터가 표시되는 방식은 폴더의 Desktop.ini 파일을 수정하여 제한된 방식으로 사용자 지정할 수 있습니다. 자세한 내용은 Desktop.ini 사용하여 폴더 사용자 지정을 참조하세요. 웹 보기를 사용자 지정하는 훨씬 더 유연하고 강력한 방법은 사용자 지정 웹 보기 템플릿을 만드는 것입니다.
웹 보기 템플릿은 웹 보기에 표시되는 내용과 방법을 제어합니다. 표준 HTML, DHTML 및 스크립팅 기술을 사용하여 정보를 가져오고 표시하고 사용자와 상호 작용합니다. 이 섹션에서는 간단한 템플릿인 Generic.htt를 검사하여 웹 보기를 만드는 방법을 설명합니다.
<html>
<style>
<!-- This section defines a variety of styles that can be used
when displaying the document -->
body {font: 8pt/10pt verdana; margin: 0}
#Banner {position: absolute; width: 100%; height: 88px; background: URL(res://webvw.dll/folder.gif) no-repeat top left}
#MiniBanner {position: absolute; width: 100%; height: 32px; background: window}
#Icon {position: absolute; left: 11px; top: 12px; width: 64px; height: 64px}
#FileList {position: absolute; left: 30%; top: 88px; width: 1px; height: 1px}
#Info {position: absolute; top: 88px; width: 30%; background: window; overflow: auto}
p {margin-left: 20px; margin-right: 8px}
p.Title {font: 16pt/16pt verdana; font-weight: bold; color: #0099FF}
a:link {color: #FF6633}
a:visited {color: #0099FF}
a:active {color: black}
</style>
<head>
<!-- allow references to any resources you might add to the
folder -->
<base href="%THISDIRPATH%\">
<script language="JavaScript">
<!-- This section defines a number of JavaScript utilities -->
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br><br>To get information about any of them, click the items icon.<br><br>";
var L_Multiple_Text = " objects selected.";
function FixSize() {
// this function handles layout issues not covered by the style sheet
var hideTop = 200;
var hideLeft = 400;
var miniHeight = 32;
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region and expand the file list region
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
document.all.FileList.style.pixelWidth = document.body.clientWidth - document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight - document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight - document.all.Info.style.pixelTop;
}
function Init() {
/* Set the initial layout and have FixSize() called whenever the window is resized*/
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
</script>
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected
var data;
var text;
// name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// tip?
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
</head>
<!-- The body of the document controls the actual data display.
It uses several scripting objects to communicate with the
namespace folder, and calls on the JavaScript objects defined
in the header to handle much of the processing -->
<body scroll=no onload="Init()">
<!-- The normal banner. This banner displays the folder
name and icon at the top of the WebView pane. This banner
is used if the WebView pane is sufficiently large to
display the icon and still have room for some information -->
<div id="Banner" style="visibility: hidden">
<!-- Display the folder name using a table with nowrap
to prevent word wrapping. Explorer will replace
%THISDIRNAME% with the current folder name -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<!-- this is more efficient than a long graphic, but it has to be adjusted in FixSize() -->
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<!-- Load the WebViewFolderIcon object, which extracts the folder's icon -->
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
<!-- The mini banner. This banner is used when the
WebView pane is too short to display the icon. Instead,
it displays only the folder name -->
<div id="MiniBanner" style="visibility: hidden">
<!-- use a table with nowrap to prevent word wrapping -->
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
<!-- The Info region. This displays the information
associated with a folder or file. Javascript in the header
is used to generate the regions contents by assigning
a text block to TextBlock.innerHTML -->
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
<!-- end left info panel -->
<!-- Load the WebViewFolderContents object. This object
returns information on the contents of the folder that
can be used in the information display. -->
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
</body>
</html>
고유한 웹 보기 템플릿을 만드는 간단한 방법은 Generic.htt를 사용하여 수정하는 것입니다. 다소 제한적이기 때문에 더 복잡한 다른 예제에서도 추가 아이디어를 확인해야 합니다. 모든 웹 보기 템플릿에서 사용하는 .htt 확장을 시스템에서 검색하여 찾을 수 있습니다. 폴더에 대한 사용자 지정 템플릿을 만들려면 일반적으로 C:\Winnt\Web 또는 C:\Windows\Web에 저장되는 기본 Folder.htt 템플릿으로 시작해야 합니다. 이러한 파일은 숨겨진 파일로 정의되므로 Windows 탐색기 설정을 수정하여 볼 수 있습니다. .htt 파일이 만들어지면 읽기 전용으로 표시되고 숨겨야 합니다.
웹 보기 템플릿은 기존 .htm 문서와 약간 다르기 때문에 .htt 확장을 사용합니다. 주요 차이점은 시스템이 현재 네임스페이스 값으로 대체하는 .htt 파일의 몇 가지 특수 변수입니다. %THISDIR% 및 %THISDIRPATH% 변수는 현재 선택한 폴더의 이름과 경로를 나타냅니다. %TEMPLATEDIR% 변수는 웹 보기 스타일시트가 저장되는 폴더를 나타냅니다.
대부분의 HTML 템플릿과 마찬가지로 .htt 파일에는 본문과 머리의 두 가지 기본 부분이 있습니다. 템플릿 본문은 웹 보기의 기본 레이아웃을 제어하고 네임스페이스와 통신하고 정보를 표시하는 데 사용되는 개체를 로드합니다. 헤드에는 폴더에서 크기 조정 및 정보 가져오기와 같은 작업을 수행하는 스크립트 및 함수가 포함되어 있습니다. Generic.htt를 비롯한 대부분의 템플릿에는 스타일시트도 포함됩니다. 일반적으로 서식 파일에 스타일시트 정보를 포함하는 것이 좋습니다. 웹 보기가 원격 네임스페이스와 함께 사용되는 경우 별도의 스타일시트가 제대로 작동하지 않을 수 있습니다.
템플릿 본문
템플릿의 본문은 웹 보기에서 표시할 내용을 지정합니다. 또한 정보를 표시하고 네임스페이스 폴더와 통신하는 데 사용되는 개체가 로드되는 위치이기도 합니다. Generic.htt에서 정의한 레이아웃은 이전 섹션의 그림과 비슷합니다. 보기 왼쪽에는 배너와 정보 블록, 오른쪽에는 파일 목록의 세 가지 표시 영역이 있습니다.
영역은 모두 스타일시트와 DHTML에서 사용할 식별자가 할당됩니다. 다음 섹션에서 설명한 대로 "배너"와 "MiniBanner"의 식별자가 있는 두 개의 가능한 배너가 있습니다. 정보 블록 영역의 식별자는 "정보"입니다. 파일 목록 개체의 식별자는 "FileList"입니다. 지역의 레이아웃 세부 정보는 스타일시트와 Microsoft JScript 함수 FixSize 에 의해 처리되며, 이 함수는 챕터 후반부에서 설명합니다.
배너 영역
디스플레이의 맨 위, 웹 보기의 왼쪽 위 모서리에 배너가 위치해 있습니다. 일반 배너는 오른쪽의 파일 목록에 내용이 표시되는 폴더의 이름과 아이콘을 표시합니다. 그러나 창이 너무 짧아지면 아이콘 아래에 정보를 표시할 공간이 없을 수 있습니다. 따라서 Generic.htt는 폴더 이름만 표시하는 미니바너도 정의합니다. 두 배너는 초기에 숨김으로 설정됩니다. FixSize 표시할 하나를 선택하고 "표시"로 설정합니다.
Generic.htt의 일반 배너는 다음으로 정의됩니다.
<div id="Banner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 104px; margin-top: 16px">
%THISDIRNAME%
</td></tr></table>
<hr id="Rule" size=1px color=black style="position: absolute; top: 44px; left: 84px">
<object id=Icon classid="clsid:aaaaaaaa-0000-1111-2222-bbbbbbbbbbbb">
<param name="scale" value=200>
</object>
</div>
배너 섹션의 첫 번째 부분은 제목 아래에 가로 규칙이 있는 제목을 표시합니다. 테이블 태그는 해당 위치를 제어하는 데 사용됩니다. nowrap 속성은 설정되었습니다 태그를 사용하여 단어 줄 바꿈을 방지합니다. 시스템은 %THISDIRNAME% 현재 폴더의 이름으로 바꿉다. 간단히 하기 위해 "Icon" 식별자가 있는 WebViewFolderIcon 개체가 로드되어 폴더의 아이콘을 추출하고 표시합니다.
미니 바너 섹션은 일반 배너와 유사합니다. 타이틀의 형식은 약간 더 높게 배치되며 규칙이 없습니다. 아이콘이 없으므로 WebViewFolderIcon 개체가 로드되지 않습니다.
<div id="MiniBanner" style="visibility: hidden">
<table class="clsStd"><tr><td nowrap>
<p class=Title style="margin-left: 16px; margin-top: 4px">
%THISDIRNAME%
</td></tr></table>
</div>
정보 영역
배너 아래의 웹 보기 부분은 선택한 항목에 대한 자세한 정보를 표시하는 데 사용됩니다. 선택한 항목이 없으면 기본 메시지가 표시됩니다. Generic.htt는 단일 텍스트 블록만 표시하므로 이 섹션은 매우 간단합니다.
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
</div>
정보 수집 작업의 대부분은 챕터의 뒷부분에서 설명하는 폴더 정보 스크립트 의해 처리됩니다. TextBlock.innerHTML 텍스트를 할당하여 정보를 표시합니다.
이러한 요소를 수정하거나 추가 요소를 포함하여 정보 표시를 쉽게 사용자 지정할 수 있습니다. 웹 페이지에 넣을 수 있는 모든 항목을 사용할 수 있습니다. 예를 들어 웹 사이트에 대한 링크를 표시하려면 Generic.htt의 텍스트 블록 옆에 앵커 요소를 추가할 수 있습니다.
<div id="Info">
<p style="margin-top: 16px");
<span id="TextBlock">
</span>
<span>
<p> Click on <a href="https://your.address"></a>
</span>
</div>
FileList 지역
마지막으로 Generic.htt는 FileList 영역에 대한 WebViewFolderContents 개체를 로드합니다. 식별자는 "FileList"로 설정되므로 이제부터 FileList 개체라고 합니다.
<object id="FileList" border=0 tabindex=1 classid="clsid:bbbbbbbb-1111-2222-3333-cccccccccccc"
</object>
FileList 개체는 대부분의 웹 보기에서 찾을 수 있으며 여러 가지 용도로 사용됩니다. FileList는 선택한 폴더에 포함된 항목 목록을 클래식 스타일의 파일 목록과 동일한 옵션 및 모양으로 표시합니다. 항목을 선택하면 FileList가 SelectionChanged 이벤트를 실행하여 웹 보기에 알립니다. 또한 FileList는 개별 항목에 대한 정보를 검색하고 표시 영역의 위치와 크기를 제어하는 데 사용할 수 있는 메서드와 속성을 노출합니다.
FileList 개체는 매우 유용하지만 파일 크기 또는 특성과 같은 표준 파일 시스템 정보만 반환합니다. Shell 폴더에서 다른 종류의 정보를 검색하려면 추가 개체를 로드하고 처리해야 합니다. 웹 페이지에서 호스트할 수 있는 모든 개체를 웹 보기와 함께 사용할 수 있습니다.
템플릿 헤드
웹 보기 템플릿의 헤드에는 대부분의 실제 작업을 수행하는 스크립트와 함수가 포함되어 있습니다. 처리해야 하는 두 가지 필수 작업이 있습니다. 하나는 웹 보기 디스플레이의 레이아웃으로, 다른 디스플레이 영역을 수용하도록 조정해야 합니다. 다른 하나는 항목을 선택할 때 폴더에서 정보를 검색하고 표시하는 것입니다. 스타일시트와 마찬가지로 모든 스크립트와 함수를 별도의 파일로 참조하는 대신 템플릿에 포함하는 것이 좋습니다.
웹 보기 레이아웃 제어
웹 보기에 사용할 수 있는 영역은 웹 보기 창의 크기와 Windows 탐색기 표시줄이 차지하는 크기에 따라 달라집니다. 이 영역은 창 또는 Windows 탐색기 표시줄의 크기가 조정될 때마다 변경됩니다. 따라서 웹 보기가 로드될 때 레이아웃을 사용 가능한 영역과 일치시키고 크기가 조정될 때 적절하게 변경해야 합니다. 레이아웃의 대부분은 스타일시트에 지정됩니다. 예를 들어 정보 영역은 웹 보기의 가장 왼쪽 30%를 차지하도록 정의됩니다.
#Info {position: absolute; top: 88px; width: 30%; background: window;
overflow: auto}
웹 보기의 크기가 조정되면 정보 영역의 너비가 변경되어 해당 백분율을 유지합니다. FixSize 스타일시트에서 처리할 수 없는 레이아웃 문제를 관리합니다.
웹 보기 로드 및 초기화
웹 보기가 로드되면 사용 가능한 표시 영역에 맞게 레이아웃을 조정해야 합니다. 아직 선택한 항목이 없으므로 웹 보기에는 일반적으로 전체 폴더에 적용되는 일부 기본 정보가 표시됩니다. 초기화를 처리하기 위해 Generic.htt에 대한 <BODY> 태그는 온로드 이벤트를 검색하고 Init 함수를 호출합니다.
<body scroll=no onload="Init">
Init 간단한 JScript 함수입니다.
function Init() {
window.onresize = FixSize;
FixSize();
TextBlock.innerHTML = L_Intro_Text;
}
InitFixSizewindow.onresize 이벤트에 바인딩하므로 웹 보기 표시 영역이 변경될 때마다 호출됩니다. 그런 다음 FixSize를 실행하여 초기 레이아웃을 설정하고 정보 영역에 L_Intro_Text 할당합니다. L_Intro_Text 스타일시트 섹션에 정의된 소개 텍스트 블록입니다.
var L_Intro_Text = "This folder contains a variety of interesting stuff.<br>
<br>To get information about any of them, click the items icon.<br><br>";
FixSize 함수를 사용하여 레이아웃 조정
FixSize 함수는 스타일시트에서 처리할 수 없는 레이아웃의 여러 측면을 지정하는 데 사용됩니다.
웹 보기의 높이에 따라 사용할 수 있는 두 개의 배너가 있습니다.
if (200 > document.body.clientHeight) {
//A short window. Use the minibanner.
document.all.Banner.style.visibility = "hidden";
document.all.MiniBanner.style.visibility = "visible";
document.all.FileList.style.top = 32;
document.all.Info.style.top = 32;
}
else {
//A normal window. Use the normal banner.
document.all.Banner.style.visibility = "visible";
document.all.MiniBanner.style.visibility = "hidden";
document.all.FileList.style.top = (document.all.Banner.offsetHeight - 32) + "px";
document.all.Info.style.top = (document.all.Banner.offsetHeight) + "px";
document.all.Rule.style.width = (document.body.clientWidth > 84 ? document.body.clientWidth - 84 : 0) + "px";
}
Generic.htt는 200픽셀의 높이를 노멀과 미니바너 사이의 구분선으로 사용합니다. 선택한 배너의 스타일을 표시하고 다른 배너의 스타일을 숨기도록 설정합니다. 또한 선택한 배너에 제대로 맞도록 정보 및 파일 목록 영역에 대한 여러 레이아웃 속성을 설정합니다.
웹 보기가 너무 좁아지면 FixSize FileList 디스플레이에 표시 영역의 전체 너비를 사용합니다.
if (400 > document.body.clientWidth) {
//A narrow window. Hide the Info region, and expand the file list region.
document.all.Info.style.visibility = "hidden";
document.all.FileList.style.pixelLeft = 0;
document.all.FileList.style.pixelTop = document.all.Info.style.pixelTop;
}
else {
//Normal width.
document.all.Info.style.visibility = "visible";
document.all.FileList.style.pixelLeft = document.all.Info.style.pixelWidth;
}
Generic.htt는 좁은 디스플레이와 와이드 디스플레이 사이의 구분선으로 400픽셀을 사용합니다. 웹 보기가 너무 좁으면 FixSize 정보 영역을 숨기고 fileList pixelLeft 속성을 수정하여 배너 아래의 전체 영역을 채웁니다.
마지막 몇 줄의 FixSize 이전 코드의 결과에 따라 여러 레이아웃 속성을 조정합니다. 파일 목록 영역의 너비가 조정되어 정보 영역이 차지하지 않는 웹 보기 부분을 정확하게 채웁니다. 정보 영역의 높이는 배너와 웹 보기의 아래쪽 사이에 맞게 크기가 조정됩니다.
document.all.FileList.style.pixelWidth = document.body.clientWidth
document.all.FileList.style.pixelLeft;
document.all.FileList.style.pixelHeight = document.body.clientHeight
document.all.FileList.style.pixelTop;
document.all.Info.style.pixelHeight = document.body.clientHeight
document.all.Info.style.pixelTop;
폴더 정보 검색 및 표시
사용자가 항목을 선택하면 FileList 개체가 SelectionChanged 이벤트를 트리거합니다. 이 이벤트는 JScript 스크립트에서 처리됩니다. 간단히 하기 위해 Generic.htt에 있는 스크립트는 한 번에 하나의 항목만 선택할 수 있다고 가정합니다.
<script language="JavaScript" for="FileList" event="SelectionChanged">
// Updates the TextBlock region when an item is selected.
var data;
var text;
// Name
text = "<b>" + FileList.FocusedItem.Name + "</b>";
// Comment
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 3);
if (data)
text += "<br>" + data;
// Documents
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 1);
if (data)
text += "<br><br>" + FileList.Folder.GetDetailsOf(null, 1) + ": " + data;
// Status
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, 2);
if (data)
text += "<br><br><b><font color=red>" + data + "</font></b>";
// Tip
data = FileList.Folder.GetDetailsOf(FileList.FocusedItem, -1);
if (data != "" && data != FileList.FocusedItem.Name)
text += "<br><br>" + data;
TextBlock.innerHTML = text;
</script>
이 스크립트는 FileList.FocusedItemFileList.Folder두 개의 FileList 속성을 사용하여 항목에 대한 정보를 가져옵니다. FileList.FocusedItem 은 선택된 항목을 식별하며, 그 항목의 이름은 FileList.FocusedItem.Name입니다. FileList.Folder 실제로 Folder 개체에 대한 포인터입니다. Folder 개체의 GetDetailsOf 메서드는 항목에 대한 나머지 정보를 검색하는 데 사용됩니다.
모든 정보는 단일 텍스트 문자열로 연결되며 다음으로 구분됩니다.
가독성을 위한 태그입니다. 텍스트는 TextBlock.innerHTML에 할당되어 표시됩니다.
요약
이 장에서는 Windows 탐색기에서 셸 폴더에 대한 정보를 표시하는 방식을 사용자 지정하는 데 사용할 수 있는 몇 가지 기술에 대해 간략하게 설명합니다. Desktop.ini 파일을 만들면 표준 폴더 아이콘 대신 사용자 지정 아이콘을 표시하는 등 간단한 사용자 지정을 수행할 수 있습니다. 웹 보기에 폴더가 나타나면 표시되는 정보와 방법을 결정하는 HTML 기반 템플릿에서 폴더의 레이아웃과 표시를 제어합니다. 표준 HTML, DHTML 및 스크립팅 기술을 사용하여 사용자 지정 템플릿을 만들어 폴더의 웹 보기에 대한 높은 수준의 제어를 실행할 수 있습니다.