참고 항목
이 디자인 가이드는 Windows 7용으로 만들어졌으며 최신 버전의 Windows용으로 업데이트되지 않았습니다. 지침의 대부분은 여전히 원칙으로 적용되지만 프레젠테이션과 예제는 현재 디자인 지침을 반영하지 않습니다.
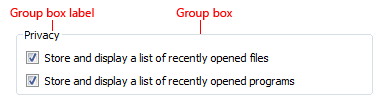
그룹 상자는 관련된 컨트롤 집합을 둘러싸는 레이블이 지정된 사각형 프레임입니다. 그룹 상자는 관계를 시각적으로 표시하는 방법입니다. 컨트롤 그룹에 대한 액세스 키를 제공하는 것 외에도 기능을 제공하지 않습니다.

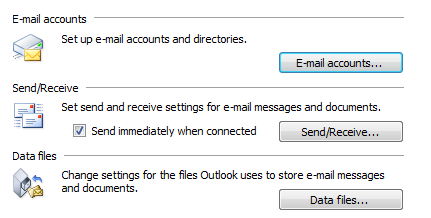
일반적인 그룹 상자입니다.
참고 항목
레이아웃과 관련된 지침은 별도의 문서에 제공됩니다.
올바른 컨트롤인가요?
그룹 상자는 관계를 나타내는 강력한 시각적 수단이지만, 이러한 상자를 과도하게 사용하면 시각적 혼란이 가중되고 표면에서 사용 가능한 공간이 크게 줄어듭니다. 시각적으로 무겁고 더 나은 솔루션이 없는 경우에만 아쉽게 사용해야 합니다.
Windows의 디자인 추세는 불필요한 선을 제거하여 더 간단하고 깔끔한 모양입니다.
그룹 상자가 필요한지 여부를 결정하려면 다음 질문을 고려하세요.
- 그룹에 컨트롤이 두 개 이상 있나요? 그렇지 않은 경우 대신 일반 텍스트 레이블을 사용합니다. 드문 예외는 단일 컨트롤이 있는 그룹 상자를 사용하여 동일한 표면의 다른 그룹 상자와 일관성을 유지하는 것입니다.
틀림: 
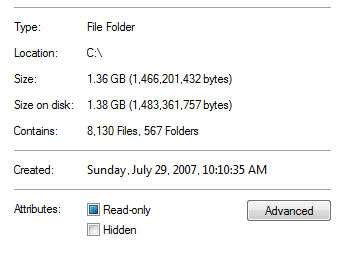
이 예제에서 그룹 상자에는 단일 컨트롤만 있습니다.
- 컨트롤이 관련되어 있나요? 관계를 표시하면 명확성이 추가됩니까? 그렇지 않은 경우 그룹 상자 외부에 컨트롤을 별도로 표시합니다.
- 그룹 내의 모든 컨트롤인가요? 이 경우 부모 대화 상자 또는 페이지와 같이 더 큰 화면에서 관계를 나타냅니다.
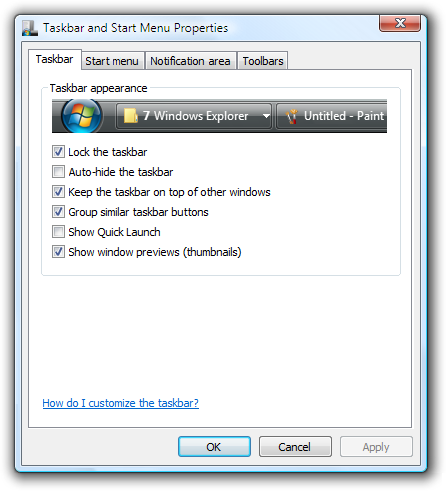
틀림: 
이 예제에서는 대화 상자의 모든 컨트롤(커밋 단추 제외)이 그룹 상자 내에 있습니다.
- 레이아웃만으로 관계를 효과적으로 전달할 수 있나요? 그렇다면 레이아웃을 대신 사용합니다. 관련 컨트롤을 나란히 배치하고 관련 없는 컨트롤 사이에 추가 간격을 지정할 수 있습니다. 제목 및 인덴팅을 사용하여 계층적 관계를 표시할 수도 있습니다.

이 예제에서는 레이아웃만 사용하여 컨트롤 관계를 표시합니다.
- 구분 기호를 사용하여 관계를 효과적으로 전달할 수 있나요? 그렇다면 구분 기호를 대신 사용합니다. 구분 기호는 아래 컨트롤을 통합하는 가로선입니다. 구분 기호는 더 간단하고 깔끔한 모양을 제공합니다. 그러나 그룹 상자와 달리 표면의 전체 너비에 걸쳐 있을 때 가장 잘 작동합니다.
- 개발자: 높이가 1인 에칭된 사각형으로 구분 기호를 구현할 수 있습니다.

이 예제에서는 레이블이 지정된 구분 기호를 사용하여 컨트롤 관계를 표시합니다.

이 예제에서는 레이블이 지정되지 않은 구분 기호를 사용하여 컨트롤 관계를 표시합니다.
- 텍스트 없이 관계를 효과적으로 전달할 수 있나요? 그렇다면 배경 또는 집계와 같은 그래픽 요소를 사용하는 것이 좋습니다.
지침
- 그룹 상자를 중첩하지 마세요. 레이아웃을 사용하여 그룹 상자 내의 관계를 표시합니다.
틀림: 
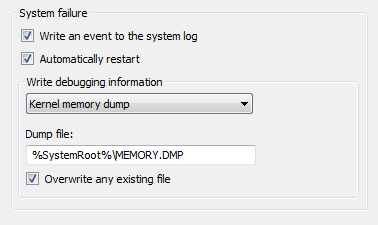
이 예제에서는 중첩된 그룹 상자로 인해 불필요한 시각적 혼란이 발생합니다.
옳음: 
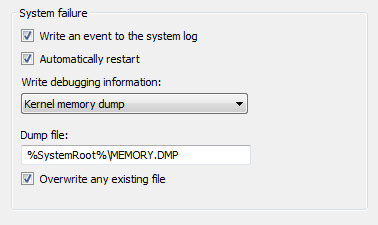
이 예제에서는 레이아웃을 사용하여 동일한 컨트롤 관계를 보여 줍니다.
- 그룹 상자 레이블에 컨트롤을 배치하지 마세요.
- 예외: 확인란 내의 모든 컨트롤이 확인란에서 사용하도록 설정되고 비활성화된 경우 확인란을 그룹 상자 레이블로 사용할 수 있습니다.
틀림: 
이 예제에서는 드롭다운 목록이 그룹 상자에 잘못 배치됩니다. 이 예제에서는 탭을 대신 사용해야 합니다.
- 그룹 상자를 사용하지 않도록 설정하지 마세요. 컨트롤 그룹이 현재 적용되지 않음을 나타내려면 그룹 상자 내의 모든 컨트롤을 사용하지 않도록 설정하지만 그룹 상자 자체는 사용하지 않도록 설정합니다. 이 방법은 더 쉽게 액세스할 수 있으며 모든 UI 프레임워크에서 일관되게 지원될 수 있습니다.
레이블
- 모든 그룹 상자에 레이블을 지정합니다.
- 레이블에 액세스 키를 할당하지 마세요. 이렇게 하면 불필요하며 다른 액세스 키를 할당하기가 더 어려워집니다. 대신 그룹 상자 내의 컨트롤에 액세스 키를 할당합니다.
- 예외: 화면에 많은 컨트롤이 있는 경우 사용 가능한 액세스 키가 충분하지 않을 수 있습니다. 이 경우 그룹 상자 내의 컨트롤 대신 그룹 상자에 할당하여 액세스 키 수를 줄입니다.
- 문장 스타일 대문자를 사용합니다.
- 문장이 아닌 명사나 명사 구를 사용하여 레이블을 작성하고 콜론을 포함하여 끝 문장 부호를 사용하지 않습니다.
- 동일한 표면 내의 그룹 상자 레이블에 병렬 구문을 사용합니다.
- 그룹 상자 레이블을 간결하게 유지합니다. 지침 텍스트를 레이블로 사용하지 마세요. 그러나 그룹 상자 내에 지침 텍스트가 있을 수 있습니다.
- 상자 내의 컨트롤 레이블에서 그룹 상자 레이블을 반복하지 마세요. 예를 들어 그룹 상자에 맞춤 레이블이 지정된 경우 왼쪽 맞춤 또는 오른쪽 맞춤이 아닌 옵션 단추 왼쪽, 오른쪽 등에 레이블을 지정합니다.
- 사용자 인터페이스 텍스트에서 그룹 상자를 참조하지 마세요.
설명서
그룹 상자를 참조하는 경우:
- 프로그래머 및 기타 기술 설명서에서만 그룹 상자를 참조하세요. 그룹 상자의 경우 두 개의 소문자를 사용합니다.
- 다른 곳에서는 대화 상자에 이름이 같은 옵션이 두 개 이상 포함되어 있지 않으면 프로시저에 그룹 상자의 이름을 포함할 필요가 없습니다. 이러한 경우 그룹 상자 이름과 함께 사용합니다.
- 가능하면 굵은 텍스트를 사용하여 레이블의 서식을 지정합니다. 그렇지 않으면 혼동을 방지하기 위해 필요한 경우에만 레이블을 따옴표로 묶습니다.
예: 효과 아래에서 숨김을 선택합니다.