InRibbonGallery 요소
리본에서 직접 항목의 기본 하위 집합을 노출하는 갤러리 기반 컨트롤인 리본 갤러리 내를 나타냅니다. 드롭다운 메뉴 단추를 클릭하면 나머지 항목이 표시됩니다.
사용량
<InRibbonGallery
CommandName = "xs:positiveInteger or xs:string"
HasLargeItems = "Boolean"
ItemHeight = "xs:integer"
ItemWidth = "xs:integer"
MinColumnsLarge = "xs:integer"
MaxColumnsMedium = "xs:integer"
MinColumnsMedium = "xs:integer"
MaxColumns = "xs:integer"
MaxRows = "xs:integer"
TextPosition = "TextPositionType"
Type = "xs:string">
child elements
</InRibbonGallery>
특성
| attribute | 유형 | 필수 | Description |
|---|---|---|---|
|
CommandName |
xs:positiveInteger 또는 xs:string |
No |
요소를 Command와 연결합니다. 값은 리본 XML 문서 내에서 고유해야 합니다. 최대 길이: 100자. |
|
HasLargeItems |
부울 |
No |
명령의 크고 작은 이미지 리소스가 갤러리 컨트롤에 표시되는지 여부를 결정합니다.
참고:
|
|
ItemHeight |
xs:integer |
No |
ItemWidth와 함께 는 갤러리 컨트롤에 표시되는 항목 이미지의 크기를 결정합니다.
참고:
|
|
ItemWidth |
xs:integer |
No |
ItemHeight와 함께 는 갤러리 컨트롤에 표시되는 항목 이미지의 크기를 결정합니다.
참고:
|
|
MaxColumns |
xs:integer |
No |
InRibbonGallery가 표시하는 최대 열 수를 지정합니다(예: 큰 그룹 레이아웃 드롭다운). |
|
MaxColumnsMedium |
xs:integer |
No |
큰 레이아웃으로 전환하기 전에 InRibbonGallery가 중간 그룹 레이아웃에 표시하는 최대 열 수를 지정합니다. |
|
MaxRows |
xs:integer |
No |
InRibbonGallery 항목의 레이아웃에 대한 최대 행 수를 지정합니다. |
|
MinColumnsLarge |
xs:integer |
No |
보통으로 전환하기 전에 InRibbonGallery 가 큰 그룹 레이아웃에 표시하는 최소 열 수를 지정 합니다. |
|
MinColumnsMedium |
xs:integer |
No |
Small으로 전환하기 전에 InRibbonGallery가 중간 그룹 레이아웃에 표시하는 최소 열 수를 지정합니다. |
|
TextPosition |
TextPositionType |
No |
이미지를 기준으로 항목 레이블이 표시되는 위치를 지정합니다. 다음 값 중 하나로 제한됨: |
|
형식 |
xs:string |
No |
다음 값 중 하나로 제한됨: |
자식 요소
| 요소 | Description |
|---|---|
|
확인란 |
한 번 이상 발생할 수 있음 |
|
InRibbonGallery.MenuGroups |
정확히 한 번 발생해야 합니다. |
|
InRibbonGallery.MenuLayout |
최대 한 번 발생할 수 있습니다. |
|
단추 |
한 번 이상 발생할 수 있습니다. |
|
SplitButton |
한 번 이상 발생할 수 있습니다. |
|
ToggleButton |
한 번 이상 발생할 수 있습니다. |
부모 요소
| 요소 | Description |
|---|---|
|
ControlGroup |
|
|
그룹 |
|
|
QuickAccessToolbar.ApplicationDefaults |
참고: Windows 8 이상.
|
설명
선택 사항입니다.
각 ControlGroup 또는 Group 요소에 대해 최대 한 번 발생할 수 있습니다.
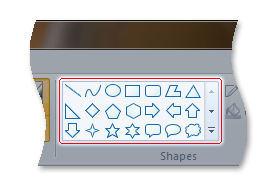
다음 스크린샷에서는 Windows 7용 Microsoft 그림판 리본 메뉴 내 갤러리 컨트롤을 보여 줍니다.

예제
다음 예제에서는 리본 갤러리의 기본 태그를 보여 줍니다.
이 코드 섹션에서는 InRibbonGallery 요소의 부모 컨테이너 역할을 하는 연결된 그룹과 함께 InRibbonGallery 명령 선언을 보여 줍니다.
<!-- InRibbonGallery -->
<Command Name="cmdInRibbonGalleryGroup"
Symbol="cmdInRibbonGalleryGroup"
Comment="InRibbonGallery Group"
LabelTitle="InRibbonGallery"/>
<Command Name="cmdInRibbonGallery"
Symbol="cmdInRibbonGallery"
Comment="InRibbonGallery"
LabelTitle="InRibbonGallery"/>
이 코드 섹션에서는 InRibbonGallery 컨트롤 선언을 보여 줍니다.
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
요소 정보
- 지원되는 최소 시스템: Windows 7
- 비워 둘 수 있음: 아니요