ItemsControl.ItemContainerStyle 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
ItemsControl에 대한 항목 컨테이너를 렌더링할 때 사용되는 스타일을 가져오거나 설정합니다.
public:
property Style ^ ItemContainerStyle { Style ^ get(); void set(Style ^ value); };Style ItemContainerStyle();
void ItemContainerStyle(Style value);public Style ItemContainerStyle { get; set; }var style = itemsControl.itemContainerStyle;
itemsControl.itemContainerStyle = style;Public Property ItemContainerStyle As Style<ItemsControl>
<ItemsControl.ItemContainerStyle>
inlineStyle
</ItemsControl.ItemContainerStyle>
</ItemsControl>
- or -
<ItemsControl ItemContainerStyle="resourceReferenceToStyle"/>
속성 값
항목 컨테이너에 적용된 스타일입니다. 기본값은 null입니다.
예제
이 예제에서는 개체 목록을 String 포함하는 ListView를 만드는 방법을 보여 줍니다. 클래스를 ItemContainerStyle 사용하면 개체에 String 고유한 테두리와 스타일 ListViewItem 이 있고 개체에는 고유한 스타일 및 속성 집합이 있습니다. ListView의 항목 컨테이너 형식은 ListViewItem이므로 스타일의 TargetType으로 사용됩니다.
<ListView ItemsSource="{x:Bind tempList}" Height="500">
<ListView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Border BorderBrush="Crimson" BorderThickness="2" CornerRadius="25" Margin="10">
<TextBlock Text="{x:Bind}"
FontSize="24"
FontFamily="Arial"
FontWeight="Bold"
Foreground="Crimson"
Margin="10"
Padding="5"/>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="Margin" Value="15"/>
<Setter Property="BorderBrush" Value="CornflowerBlue"/>
<Setter Property="BorderThickness" Value="5"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
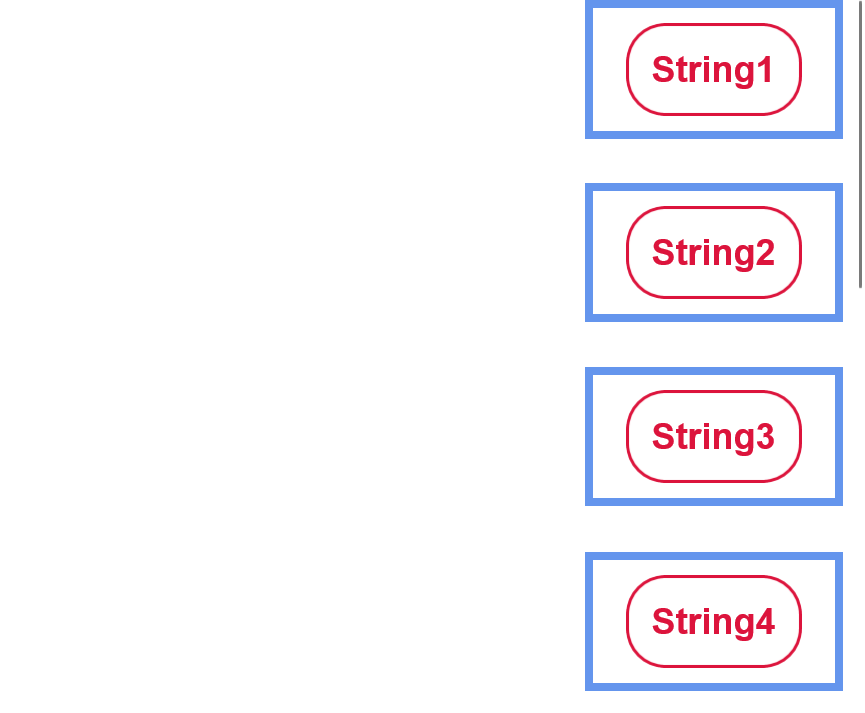
위의 코드는  을 생성합니다.
을 생성합니다.
위의 예제에서 볼 수 있듯이 데이터 개체(문자열)에는 DataTemplate 에 고유한 스타일이 제공됩니다. 이 스타일에는 둥근 진홍색 테두리, 진홍색 글꼴 색, 글꼴 크기 및 외부 요소의 여백이 포함됩니다.
(각 ListViewItem)에서 ListView 생성된 각 요소는 오른쪽에 가로로 정렬되고, 굵은 파란색 테두리와 다른 요소와 구분할 수 있는 큰 여백이 있습니다. ListViewItems 내의 데이터 개체는 가운데에 있지만 항목 자체는 오른쪽 맞춤될 수 있습니다. 데이터 개체(문자열)에는 다른 요소와 구분되는 공간이 적지만 각 ListViewItem 요소는 많은 공간으로 구분할 수 있습니다.
이러한 사용자 지정은 위와 같이 스타일을 만들어 ListViewItem 수행합니다. style 요소는 형식 요소를 대상으로 ListViewItem 하며 스타일이 정의된 scope 내에서 해당 형식의 모든 요소에 적용됩니다. 이 경우 표시된 요소만 ListView 적용됩니다. 그런 다음 Setter 를 사용하여 각 스타일 속성에 값을 지정합니다. 즉, 를 HorizontalAlignment 로 Right설정합니다. 이러한 속성 및 값은 외부 ListViewItem 요소에 영향을 줍니다.
이 예제에서는 간단한 ItemsControl에서 ItemContainerStyle 속성을 사용하는 방법을 보여 줍니다. 이 경우 항목 컨테이너 형식은 ContentPresenter입니다.
<ItemsControl>
<ItemsControl.ItemContainerStyle>
<Style TargetType="ContentPresenter">
<Setter Property="FontSize" Value="42" />
</Style>
</ItemsControl.ItemContainerStyle>
<x:String>Hello</x:String>
<x:String>World</x:String>
</ItemsControl>
설명
의 ItemsControl 파생 클래스에는 Selector 및 MenuFlyoutPresenter가 포함됩니다. Selector에서 파생된 클래스에는 ComboBox, FlipView, ListBox 및 ListViewBase(ListView 및 GridView에서 파생됨)가 포함됩니다. 따라서 클래스를 ItemContainerStyle 사용하여 , GridViewItem등의 스타일을ListViewItem편집할 수 있습니다.
의 모든 항목에 ItemsControl대해 항목 컨테이너 요소를 사용하여 항목을 표시합니다. 기본적으로 항목 컨테이너는 ContentPresenter입니다. 그러나 의 하위 클래스는 이를 재정의 ItemsControl 할 수 있습니다. 예를 들어 ListView 의 컨테이너 형식은 ListViewItem입니다. 의 ItemContainerStyle 값은 컨테이너의 FrameworkElement.Style 속성으로 설정됩니다.
ItemContainerStyle 는 ItemsControl에서 생성된 모든 요소의 스타일을 변경하는 데 사용할 수 있으며, 해당 영역에서 많은 유연성 및 사용자 지정 옵션을 제공합니다. 클래스 내에서 ItemContainerStyle 많은 스타일 옵션을 사용할 수 있지만 데이터가 포함된 요소가 서로 비교하여 표시되는 방식(간격, 가로 맞춤 등)을 편집하려고 할 때 가장 유용합니다. 배경색 또는 글꼴 크기와 같은 데이터 개체 자체의 시각화를 변경하려면 ItemTemplate을 사용합니다. ItemsControl/해당 항목의 전체 레이아웃 또는 방향을 변경하려면 ItemsPanel 편집을 살펴봅니다.
적용 대상
추가 정보
- <xref:Microsoft.UI.Xaml.Controls.ItemsControl.ItemContainerStyleSelector%0a%0aP%3aMicrosoft.UI.Xaml.Controls.ItemsControl.ItemContainerTransitions>
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기