UIElement.ContextCanceled 이벤트
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
컨텍스트 입력 제스처가 조작 제스처로 계속 진행되어 요소에 컨텍스트 플라이아웃이 열리지 않도록 알릴 때 발생합니다.
// Register
event_token ContextCanceled(TypedEventHandler<UIElement, RoutedEventArgs const&> const& handler) const;
// Revoke with event_token
void ContextCanceled(event_token const* cookie) const;
// Revoke with event_revoker
UIElement::ContextCanceled_revoker ContextCanceled(auto_revoke_t, TypedEventHandler<UIElement, RoutedEventArgs const&> const& handler) const;public event TypedEventHandler<UIElement,RoutedEventArgs> ContextCanceled;function onContextCanceled(eventArgs) { /* Your code */ }
uIElement.addEventListener("contextcanceled", onContextCanceled);
uIElement.removeEventListener("contextcanceled", onContextCanceled);
- or -
uIElement.oncontextcanceled = onContextCanceled;Public Custom Event ContextCanceled As TypedEventHandler(Of UIElement, RoutedEventArgs) <uiElement ContextCanceled="eventhandler"/>
이벤트 유형
예제
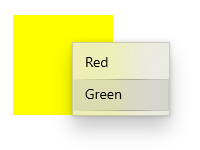
이 예제에서는 사용자가 동일한 작업을 마우스 오른쪽 단추로 클릭하거나 수행할 때 상황에 맞는 메뉴를 표시하고 숨기는 방법을 보여 줍니다. 상황에 맞는 메뉴는 빨간색과 녹색 옵션을 제공하며 사각형에 배치됩니다.

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextRequested="Color_ContextRequested"
ContextCanceled="Color_ContextCanceled">
</Rectangle>
</Grid>
</Page>
public sealed partial class MainPage : Page
{
MenuFlyout colorMenuFlyout;
public MainPage()
{
this.InitializeComponent();
colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
}
private void Color_ContextRequested(UIElement sender, ContextRequestedEventArgs args)
{
var point = new Point(0,0);
if (args.TryGetPosition(sender, out point))
{
colorMenuFlyout.ShowAt(sender, point);
}
else
{
colorMenuFlyout.ShowAt((FrameworkElement)sender);
}
}
private void Color_ContextCanceled(UIElement sender, RoutedEventArgs args)
{
colorMenuFlyout.Hide();
}
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
}
설명
컨텍스트 메뉴를 요소에 추가하려면 ContextFlyout 속성을 설정하는 것이 좋습니다. 이 설정되면 ContextFlyout 상황에 맞는 메뉴가 자동으로 표시되고 숨겨집니다. 를 설정ContextFlyout하지 않은 경우에만 및 ContextCanceled 를 처리 ContextRequested 해야 합니다.
ContextRequested 이벤트를 처리하여 컨텍스트 플라이아웃을 표시하는 경우 요청이 취소된 경우 플라이아웃을 숨기도록 이 이벤트도 처리해야 합니다.
일반적으로 끌어서 놓기에서 조작할 수 있는 요소에 대해 이 이벤트를 처리합니다. 이 이벤트는 ContextRequested 이벤트가 발생했지만 조작이 시작되기 전에 요소가 PointerReleased 이벤트를 받지 못한 경우에 발생합니다. 이는 사용자가 컨텍스트 플라이아웃이 아닌 조작을 호출하려고 했기 때문에 컨텍스트 플라이아웃을 열지 않아야 했음을 나타냅니다.
ContextCanceled 는 라우트된 이벤트입니다. 라우트된 이벤트 개념에 대한 자세한 내용은 이벤트 및 라우트된 이벤트 개요를 참조하세요.