SwipeControl 클래스
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
기본 터치 조작을 통해 상황에 맞는 명령에 대한 액세스 및 호출 기능을 제공하는 컨테이너를 나타냅니다.
이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조).
/// [Microsoft.UI.Xaml.MUXContractProperty(version=5)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
class SwipeControl : ContentControl/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.Version(1)]
/// [Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=5)]
/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallback(enable=true)]
/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnPropertyChanged")]
class SwipeControl : ContentControl/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallback(enable=true)]
/// [Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnPropertyChanged")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 65536)]
class SwipeControl : ContentControl[Microsoft.UI.Xaml.MUXContractProperty(version=5)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
public class SwipeControl : ContentControl[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.Version(1)]
[Microsoft.UI.Xaml.CustomAttributes.MUXContractProperty(version=5)]
[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallback(enable=true)]
[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnPropertyChanged")]
public class SwipeControl : ContentControl[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallback(enable=true)]
[Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodName(value="OnPropertyChanged")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 65536)]
public class SwipeControl : ContentControlPublic Class SwipeControl
Inherits ContentControl<SwipeControl .../>
- 상속
-
SwipeControl
- 특성
-
Microsoft.UI.Xaml.MUXContractPropertyAttribute MarshalingBehaviorAttribute ThreadingAttribute VersionAttribute Microsoft.UI.Xaml.CustomAttributes.MUXContractPropertyAttribute Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackAttribute Microsoft.UI.Xaml.CustomAttributes.MUXPropertyChangedCallbackMethodNameAttribute ContractVersionAttribute
예제
팁
자세한 정보, 디자인 지침 및 코드 예제는 살짝 밀기 를 참조하세요.
WinUI 2 갤러리 앱에는 대부분의 WinUI 2 컨트롤, 특징, 기능의 대화형 예제가 포함되어 있습니다. Microsoft Store에서 앱을 다운로드하거나 GitHub에서 소스 코드를 가져오세요.
설명
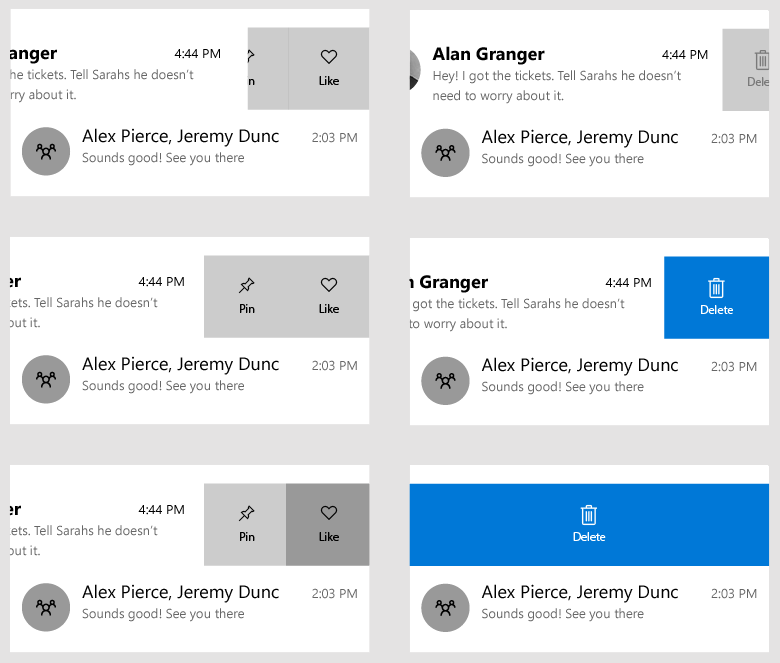
다음 이미지는 SwipeControl을 통해 작은 컨텍스트 명령 집합을 노출하는 방법을 보여 줍니다.

컨트롤 스타일 및 템플릿
기본 Style 및 ControlTemplate 을 수정하여 컨트롤에 고유한 모양을 지정할 수 있습니다. 컨트롤의 스타일 및 템플릿을 수정하는 방법에 대한 자세한 내용은 XAML 스타일을 참조하세요. 컨트롤의 모양을 정의하는 기본 스타일, 템플릿 및 리소스가 파일에 포함 generic.xaml 됩니다. 디자인 목적으로 는 generic.xaml WinUI(Microsoft.UI.Xaml) NuGet 패키지와 함께 설치됩니다. 기본적으로 이 위치는 \Users\<username>\.nuget\packages\microsoft.ui.xaml\<version>\lib\uap10.0\Microsoft.UI.Xaml\Themes\generic.xaml입니다. 다른 버전의 WinUI의 스타일 및 리소스에는 다른 값이 있을 수 있습니다.
XAML에는 컨트롤 템플릿을 수정하지 않고 다른 시각적 상태에서 컨트롤의 색을 수정하는 데 사용할 수 있는 리소스도 포함되어 있습니다. 이러한 리소스를 수정하는 것은 Background 및 Foreground와 같은 속성을 설정하는 것이 좋습니다. 자세한 내용은 XAML 스타일 문서의 경량 스타일 섹션을 참조하세요.
생성자
| SwipeControl() |
SwipeControl 클래스의 새 instance 초기화합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
속성
| BottomItems |
컨트롤을 아래쪽에서 위로 살짝 밀 때 호출할 수 있는 항목을 가져오거나 설정합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| BottomItemsProperty |
BottomItems 종속성 속성을 식별합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| LeftItems |
컨트롤이 왼쪽에서 살짝 밀면 호출할 수 있는 항목을 가져오거나 설정합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| LeftItemsProperty |
LeftItems 종속성 속성을 식별합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| RightItems |
컨트롤이 오른쪽에서 살짝 밀면 호출할 수 있는 항목을 가져오거나 설정합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| RightItemsProperty |
RightItems 종속성 속성을 식별합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| TopItems |
컨트롤이 위쪽에서 아래로 살짝 밀면 호출할 수 있는 항목을 가져오거나 설정합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
| TopItemsProperty |
TopItems 종속성 속성을 식별합니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |
메서드
| Close() |
살짝 밀기 컨트롤을 닫습니다. 이 설명서는 UWP용 WinUI 2에 적용됩니다(Windows 앱 SDKWinUI의 경우 Windows 앱 SDK 네임스페이스 참조). |