Visual Studio Code는 WSL 확장과 함께 VS Code에서 직접 WSL을 전임 개발 환경으로 사용할 수 있습니다. 다음을 할 수 있습니다:
- Linux 기반 환경에서 개발
- Linux 관련 도구 체인 및 유틸리티 사용
- Outlook 및 Office와 같은 생산성 도구에 대한 액세스를 유지하면서 Windows에서 편안하게 Linux 기반 애플리케이션 실행 및 디버그
- VS Code 기본 제공 터미널을 사용하여 선택한 Linux 배포를 실행합니다.
- Intellisense 코드 완성, 린팅, 디버그 지원, 코드 조각 및 단위 테스트와 같은 VS Code 기능을 활용합니다.
- VS Code의 기본 제공 Git 지원을 사용하여 쉽게 버전 제어 관리
- WSL 프로젝트에서 직접 명령 및 VS Code 확장 실행
- 경로 지정 문제, 이진 호환성 또는 기타 OS 간 문제에 대한 걱정 없이 Linux 또는 탑재된 Windows 파일 시스템(예
/mnt/c: )의 파일 편집
VS Code 및 WSL 확장 설치
VS Code 설치 페이지를 방문하여 현재 시스템 아키텍처에 대한 Windows 설치 관리자를 선택합니다. WSL 파일 시스템이 아닌 Windows에 Visual Studio Code를 설치합니다.
설치하는 동안 추가 작업을 선택 하라는 메시지가 표시되면 코드 명령을 사용하여 WSL에서 폴더를 쉽게 열 수 있도록 PATH에 추가 옵션을 선택해야 합니다.
원격 개발 확장 팩을 설치합니다. 이 확장 팩에는 원격 - SSH 및 Dev Containers 확장 외에도 WSL 확장이 포함되어 있으므로 컨테이너, 원격 컴퓨터 또는 WSL에서 폴더를 열 수 있습니다.
중요합니다
WSL 확장을 설치하려면 1.35년 5월 릴리스 버전 이상의 VS Code가 필요합니다. 자동 완성, 디버깅, 린팅 등에 대한 지원이 손실되므로 WSL 확장 없이 VS Code에서 WSL을 사용하지 않는 것이 좋습니다. 재미있는 사실: 이 WSL 확장은 $HOME/.vscode/extensions에 설치됩니다(PowerShell에서 명령 ls $HOME\.vscode\extensions\ 입력).
Linux 배포 업데이트
일부 WSL Linux 배포판에는 VS Code 서버가 시작하는 데 필요한 라이브러리가 부족합니다. 패키지 관리자를 사용하여 Linux 배포에 라이브러리를 추가할 수 있습니다.
예를 들어 Debian 또는 Ubuntu를 업데이트하려면 다음을 사용합니다.
sudo apt-get update
wget(웹 서버에서 콘텐츠를 검색하기 위해) 및 ca 인증서(SSL 기반 애플리케이션이 SSL 연결의 신뢰성을 확인할 수 있도록 허용)를 추가하려면 다음을 입력합니다.
sudo apt-get install wget ca-certificates
Visual Studio Code에서 WSL 프로젝트 열기
명령줄에서
WSL 배포에서 프로젝트를 열려면 배포의 명령줄을 열고 다음을 입력합니다. code .

VS Code에서
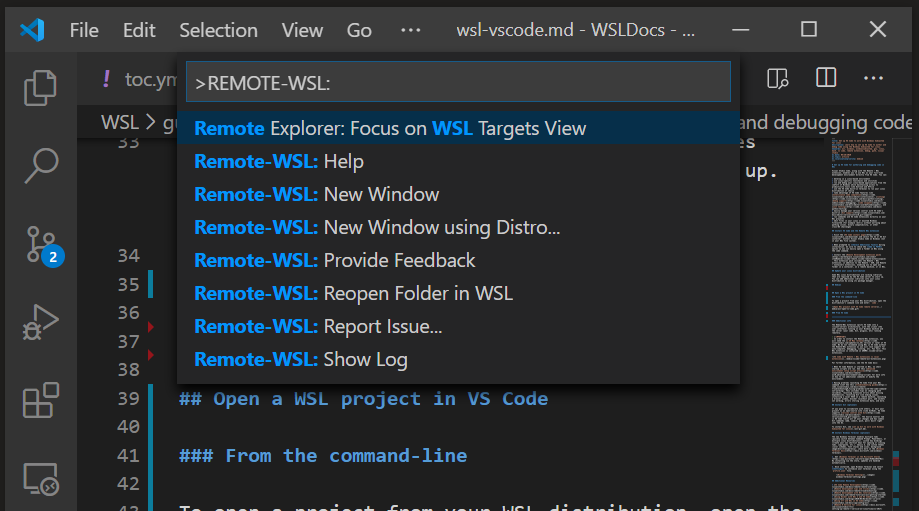
VS Code에서 Ctrl + Shift + P 라는 바로 가기를 사용하여 더 많은 VS Code WSL 옵션에 액세스하여 명령 팔레트를 표시할 수도 있습니다. 그런 다음 입력 WSL 하면 사용 가능한 옵션 목록이 표시되므로 WSL 세션에서 폴더를 다시 열고 열 배포를 지정하는 등의 작업을 수행할 수 있습니다.

VS Code WSL 내 확장
WSL 확장은 WINDOWS 컴퓨터에서 실행되는 클라이언트(사용자 인터페이스)와 WSL 배포에서 "원격으로" 실행되는 서버(코드, Git, 플러그 인 등)를 사용하여 VS Code를 "클라이언트-서버" 아키텍처로 분할합니다.
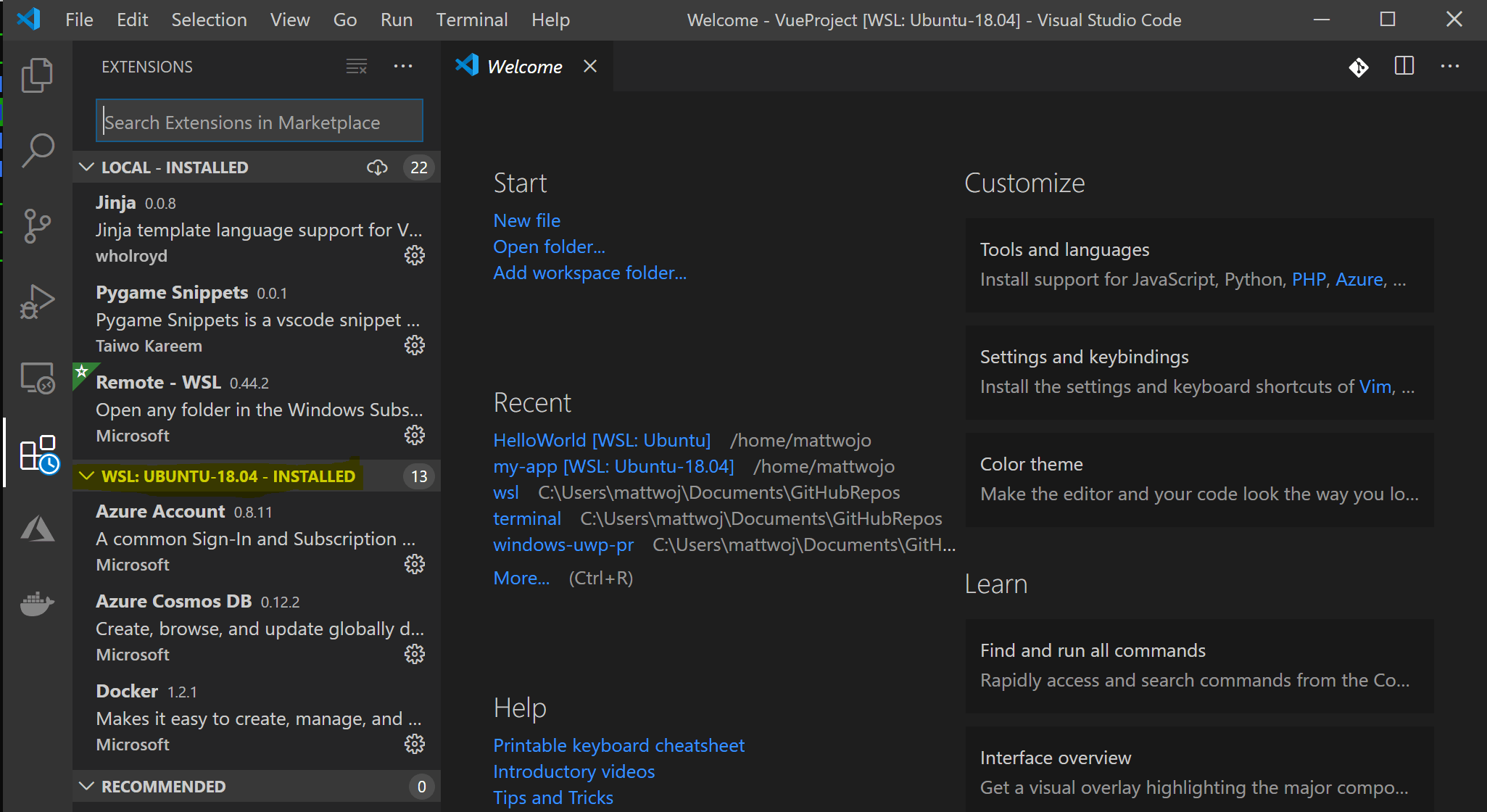
WSL 확장을 실행할 때 '확장' 탭을 선택하면 로컬 컴퓨터와 WSL 배포 간에 분할된 확장 목록이 표시됩니다.
테마와 같은 로컬 확장을 설치하려면 한 번만 설치하면 됩니다.
Python 확장 또는 Linting 또는 디버깅과 같은 항목을 처리하는 일부 확장은 각 WSL 배포판에 별도로 설치해야 합니다. WSL 배포판에 설치되지 않은 확장이 로컬로 설치된 경우 VS Code는 녹색 "WSL에 설치" 단추와 함께 경고 아이콘 ⚠을 표시합니다.

자세한 내용은 VS Code 문서를 참조하세요.
VS Code가 WSL에서 시작되면 셸 시작 스크립트가 실행되지 않습니다. 추가 명령을 실행하거나 환경을 수정하는 방법에 대한 자세한 내용은 이 고급 환경 설정 스크립트 문서를 참조하세요.
WSL 명령줄에서 VS Code를 시작하는 데 문제가 있나요? 이 문제 해결 가이드 에는 경로 변수 변경, 누락된 종속성에 대한 확장 오류 해결, Git 줄 종료 문제 해결, 원격 머신에 로컬 VSIX 설치, 브라우저 창 시작, 차단 지역 호스트 포트, 웹 소켓이 작동하지 않음, 확장 데이터 저장 오류 등에 대한 팁이 포함되어 있습니다.
Git 설치(선택 사항)
다른 사용자와 공동 작업하거나 오픈 소스 사이트(예: GitHub)에서 프로젝트를 호스트하려는 경우 VS Code는 Git
Git을 설치하려면 Linux용 Windows 하위 시스템을 사용하도록 Git 설정을 참조하세요.
Windows 터미널 설치(선택 사항)
새 Windows 터미널을 사용하면 여러 탭(명령 프롬프트, PowerShell 또는 여러 Linux 배포 간에 빠르게 전환), 사용자 지정 키 바인딩(탭 열기 또는 닫기, 복사+붙여넣기 등을 위한 고유한 바로 가기 키 만들기), 이모지 ☺ 및 사용자 지정 테마(색 구성표, 글꼴 스타일 및 크기, 배경 이미지/흐림/투명도)를 사용할 수 있습니다. Windows 터미널 문서에서자세히 알아보세요.
Microsoft Store에서 Windows 터미널 가져오기: 스토어를 통해 설치하면 업데이트가 자동으로 처리됩니다.
설치되면 Windows 터미널을 열고 설정을 선택하여 파일을 사용하여 터미널을
profile.json사용자 지정합니다.
추가 리소스
- VS Code WSL 설명서
- VS Code WSL 자습서
- 원격 개발 팁 및 요령
- WSL 2 및 VS Code에서 Docker 사용
- VS Code에서 C++ 및 WSL 사용
- Linux용 원격 R 서비스
고려할 수 있는 몇 가지 추가 확장은 다음과 같습니다.
- 다른 편집기에서 키맵: 이러한 확장은 Atom, Sublime, Vim, Emacs, Notepad++ 등 다른 텍스트 편집기에서 전환할 때 사용자 환경을 익숙하게 느끼도록 도와줄 수 있습니다.
- 설정 동기화: GitHub를 사용하여 여러 설치에서 VS Code 설정을 동기화할 수 있습니다. 다른 컴퓨터에서 작업하는 경우 이러한 컴퓨터 간에 환경을 일관되게 유지하는 데 도움이 됩니다.
Windows Subsystem for Linux