Xamarin.iOS 앱용 시작 화면
이 문서에서는 단일 통합 스토리보드를 사용하여 모든 iOS 디바이스에 대한 앱 시작 화면을 모든 해상도 및 방향으로 만드는 방법을 설명합니다.
Warning
iOS 디자이너는 Visual Studio 2019 버전 16.8 및 Mac용 Visual Studio 2019 버전 8.8에서 사용이 중단되었으며 Visual Studio 2019 버전 16.9 및 Mac용 Visual Studio 버전 8.9에서 제거되었습니다. iOS 사용자 인터페이스를 빌드하는 권장 방법은 Xcode를 실행하는 Mac에서 직접 수행하는 것입니다. 자세한 내용은 Xcode를 사용하여 사용자 인터페이스 디자인을 참조하세요.
iOS 8 이전에는 iOS 앱에 대한 시작 화면을 만들려면 개발자가 앱이 실행 가능한 다양한 디바이스 폼 팩터 및 해상도 각각에 대한 이미지 자산을 제공해야 했습니다. 그러나 iOS 8이 릴리스된 이후 단일 통합 스토리보드를 사용하여 모든 경우에 올바른 시작 화면을 만들 수 있었습니다.
이 간단한 연습에서는 새 프로젝트에서 기본적으로 제공되는 스토리보드 또는 기존 프로젝트에 수동으로 추가된 Storyboard를 사용하여 시작 화면을 만드는 방법을 설명합니다. 그런 다음 iOS 디자이너를 사용하여 이미지 뷰 및 레이블을 스토리보드에 추가하고, 해당 보기에 대한 제약 조건을 설정하고, Storyboard가 다양한 장치 및 방향에 대해 올바른지 확인하는 방법을 보여 줍니다.
스토리보드를 사용하여 시작 화면 관리
iOS 8 이상에서 개발자는 하나 이상의 정적 시작 이미지를 사용하는 대신 시작 화면을 제공하는 특별한 통합 스토리보드를 만들 수 있습니다. iOS 디자이너에서 시작 Storyboard를 만들 때 크기 클래스 및 자동 레이아웃을 사용하여 다양한 디스플레이 환경에 대해 다른 레이아웃을 정의합니다. 개발자는 크기 클래스 및 자동 레이아웃을 사용하여 모든 디바이스 및 디스플레이 환경에서 잘 보이는 단일 시작 화면을 만들 수 있습니다.
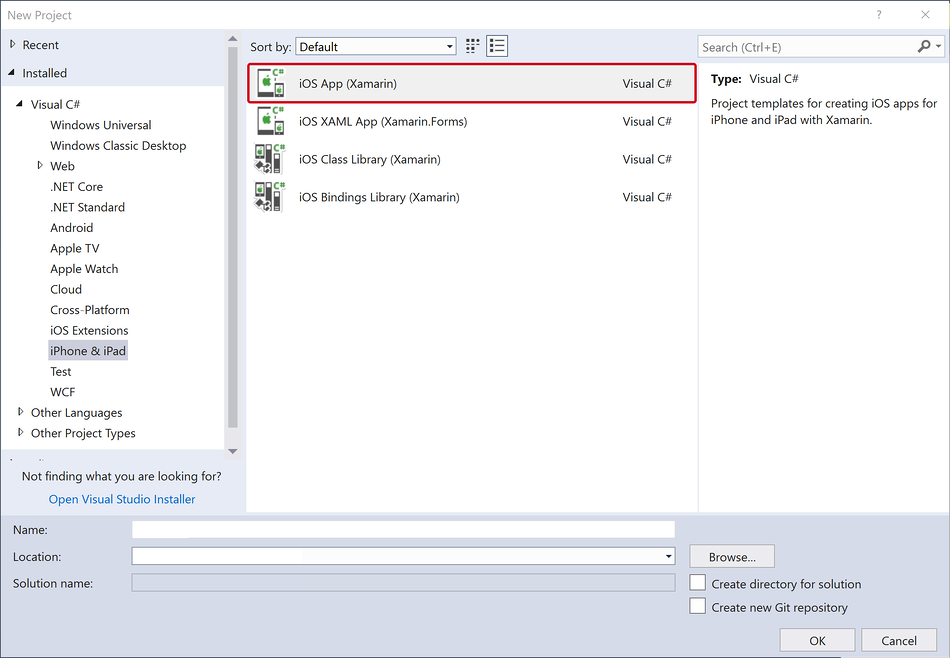
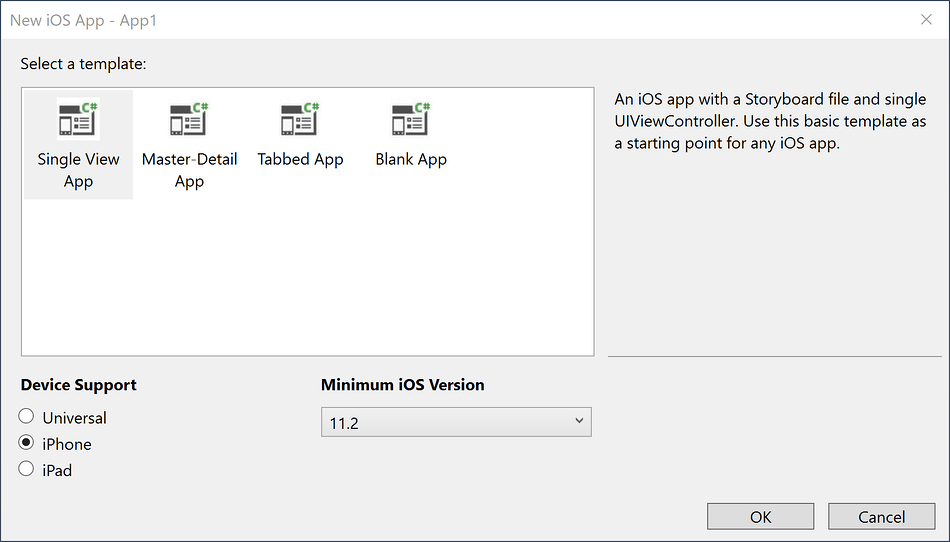
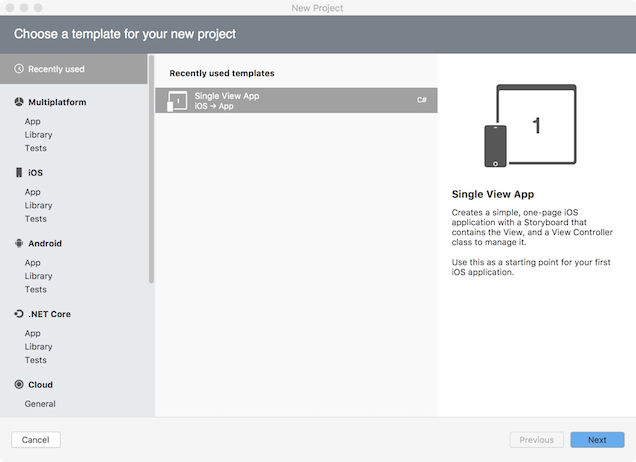
Mac용 Visual Studio 새 파일 > 솔루션을 선택한 다음, 단일 보기 앱을 선택하여 새 프로젝트를 만듭니다.

- 기본적으로 새 프로젝트에는 시작 화면 인터페이스를 정의하는 LaunchScreen.storyboard 파일이 포함됩니다.
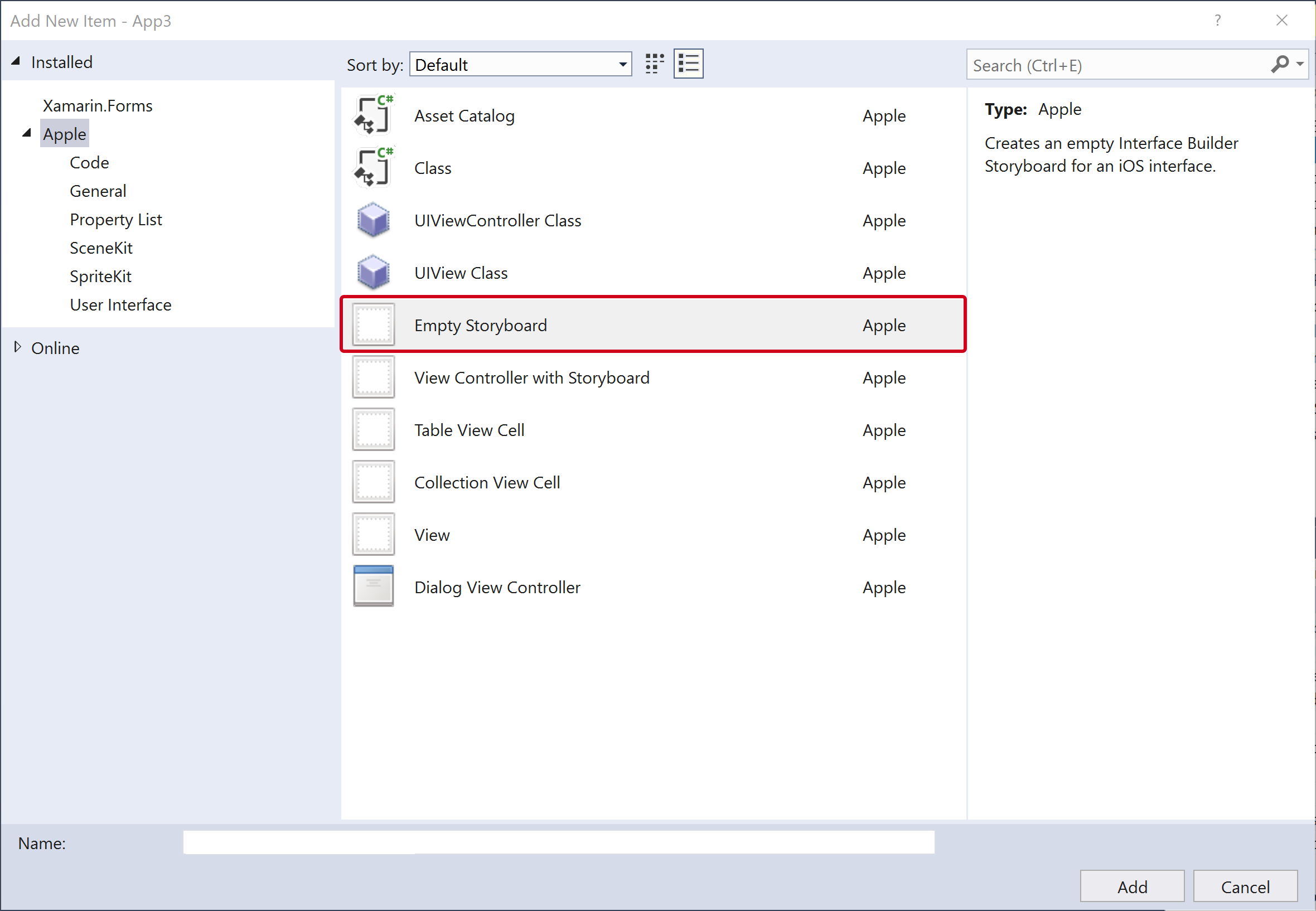
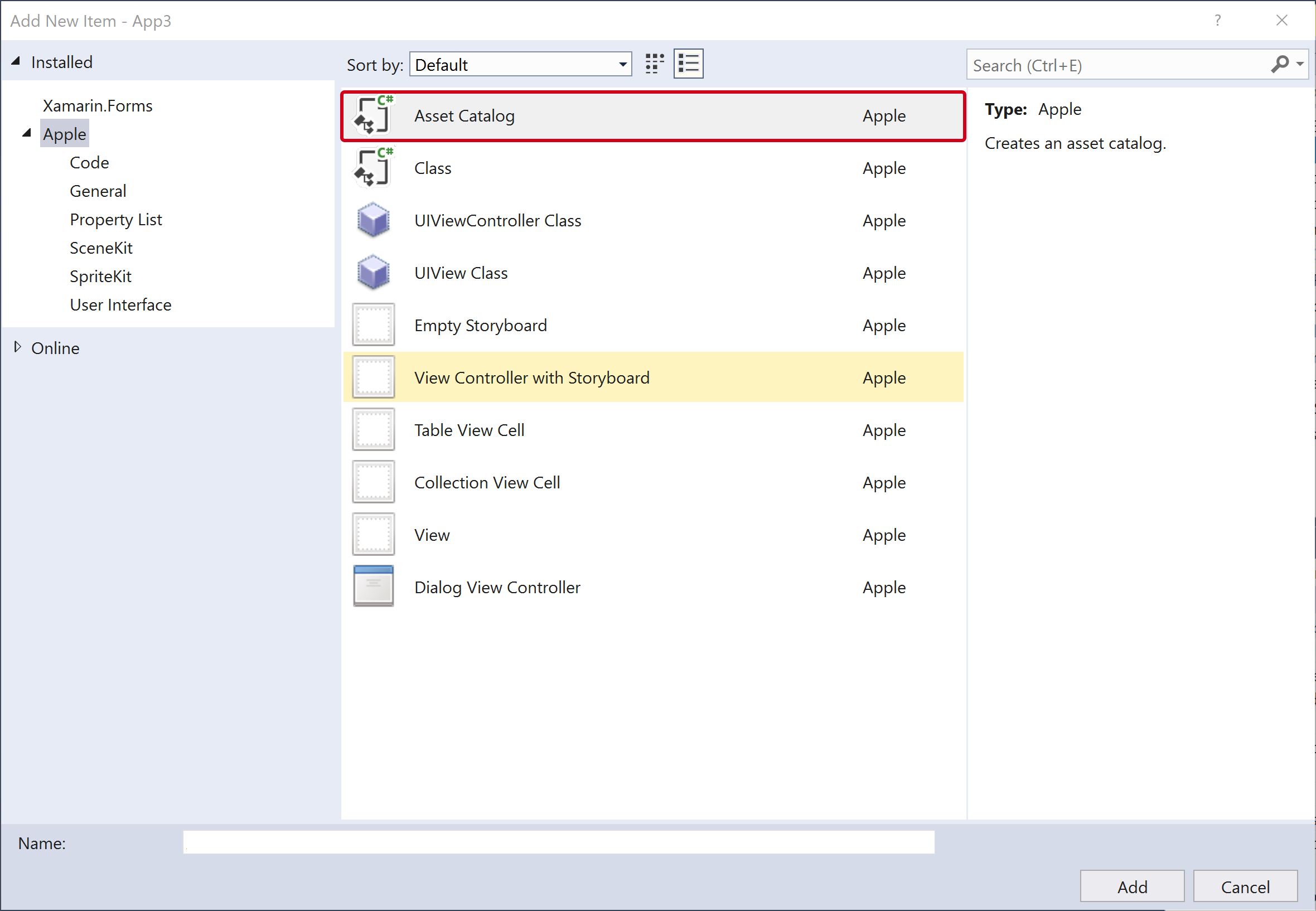
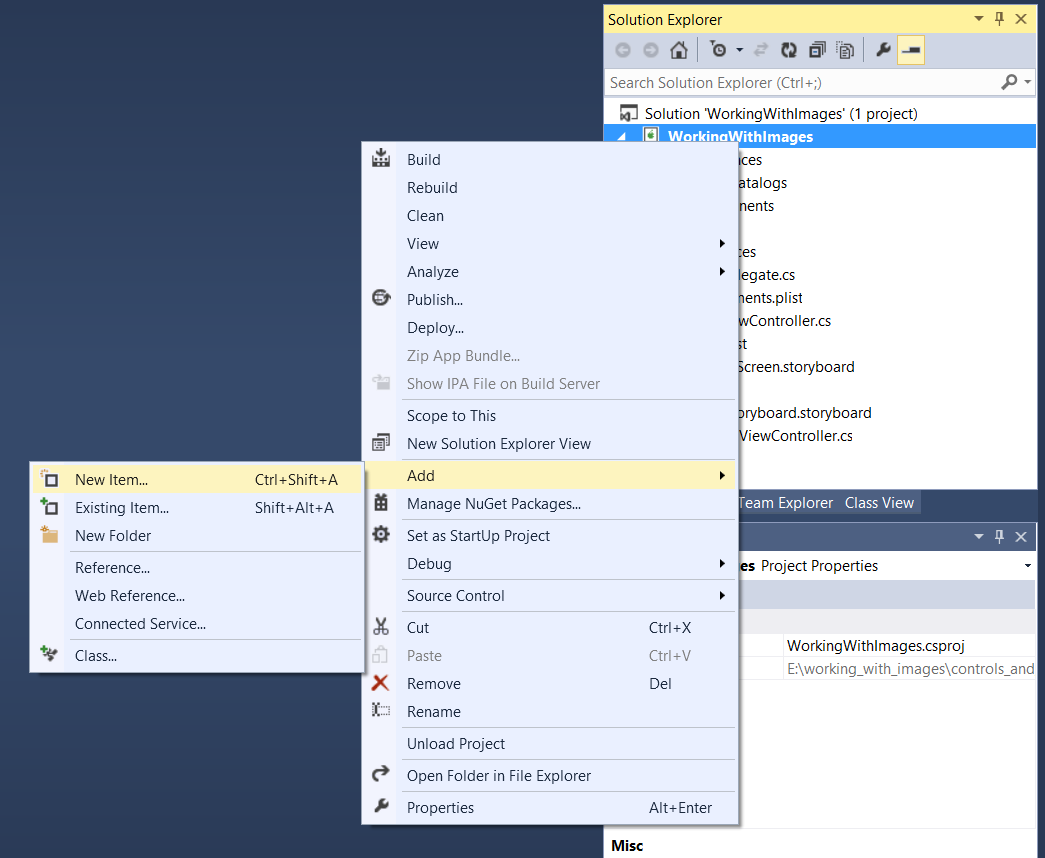
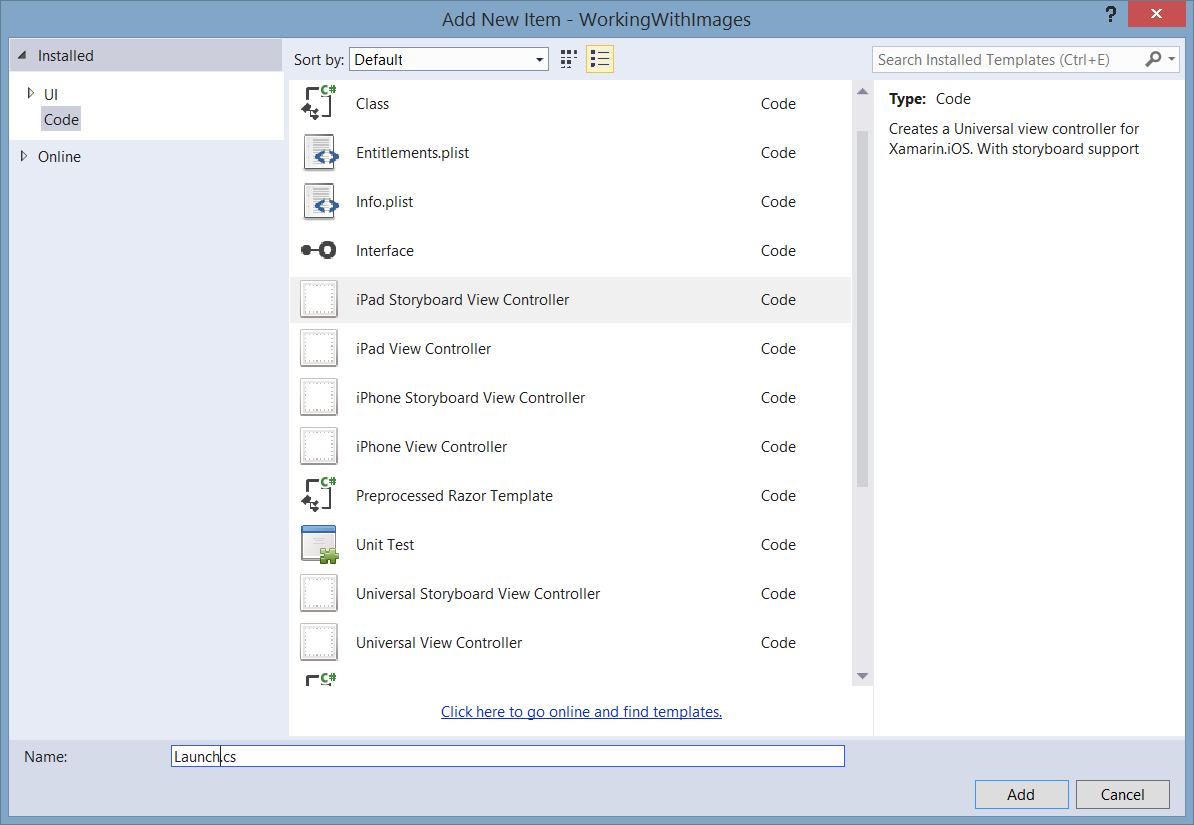
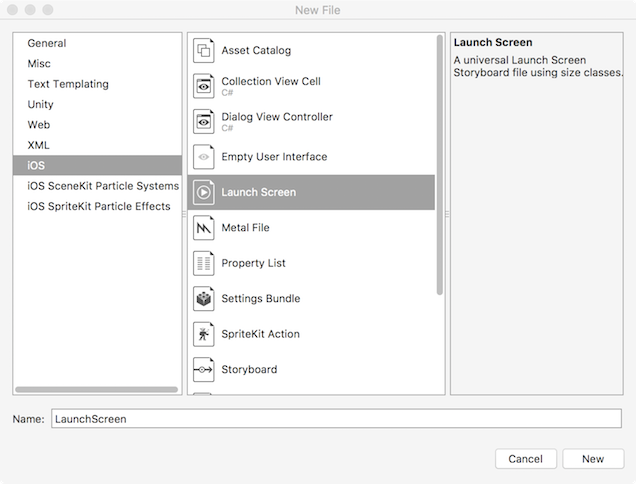
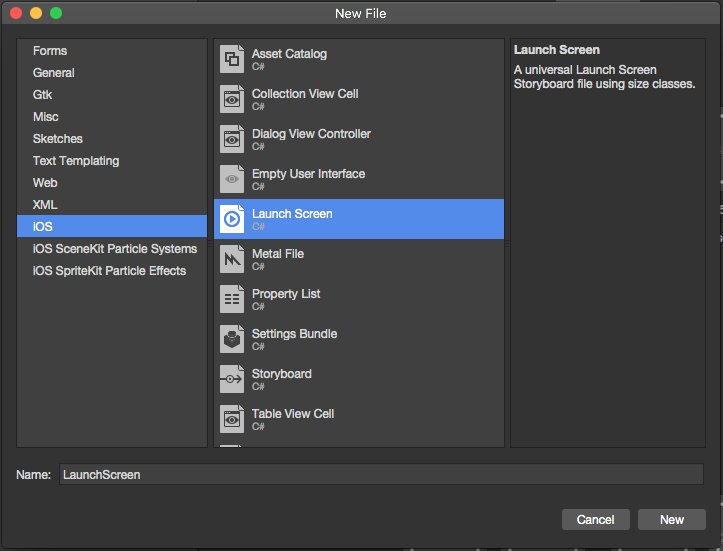
- 대신 기존 프로젝트에 시작 화면 스토리보드를 추가하려면 Solution Pad에서 프로젝트 이름을 마우스 오른쪽 단추로 클릭하고 새 파일 추가 > 를 선택한 다음, 시작 화면을 선택합니다.

- LaunchScreen 파일 또는 선택한 다른 이름의 이름을 지정합니다.
시작 화면에 적절한 Storyboard를 사용하도록 프로젝트를 구성합니다.
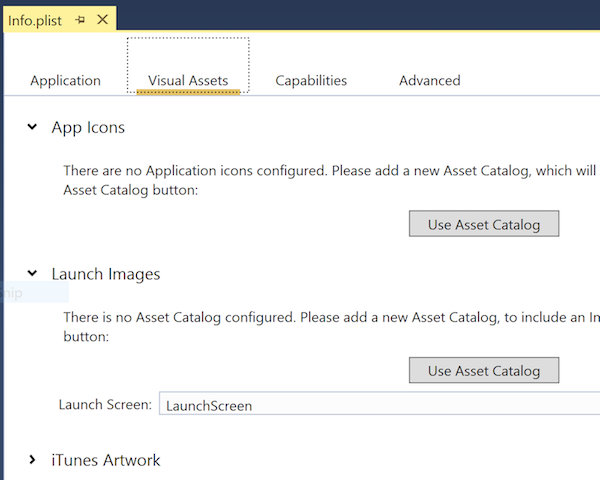
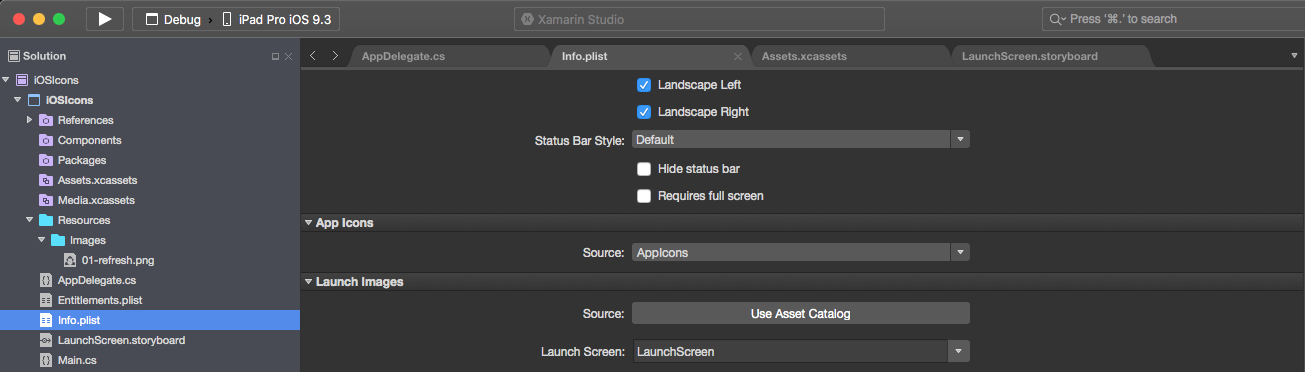
- Solution Pad에서 Info.plist 파일을 두 번 클릭하여 편집용으로 엽니다.
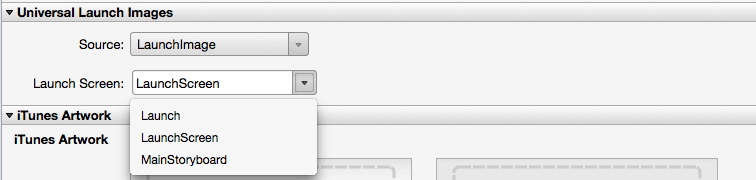
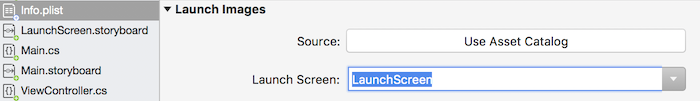
- 이미지 시작 섹션에서 시작 화면이 적절한 스토리보드의 이름으로 설정되어 있는지 확인합니다.

- 기본적으로 새 프로젝트는 LaunchScreen.storyboard를 시작 화면으로 사용하도록 구성됩니다.
시작 화면에서 사용할 수 있도록 Assets.xcassets 자산 카탈로그에 이미지를 추가합니다. 자세한 내용은 이미지 표시 가이드의 자산 카탈로그 이미지 집합에 이미지 추가 섹션을 참조하세요.
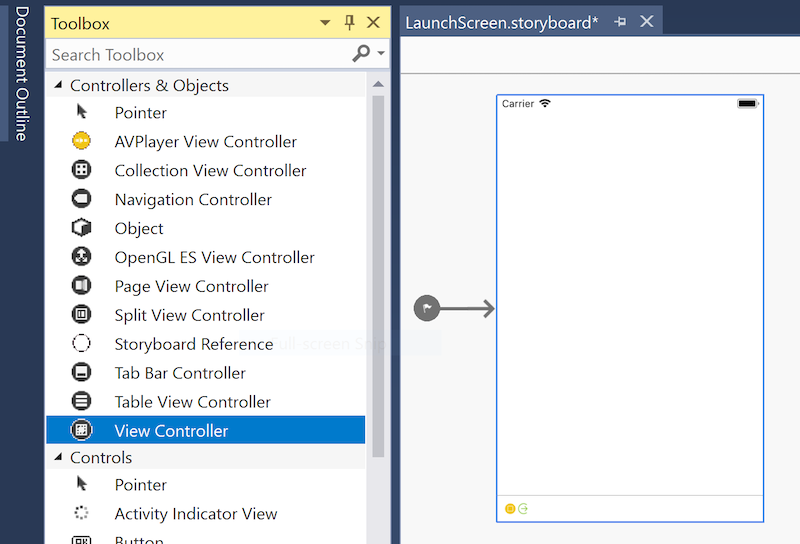
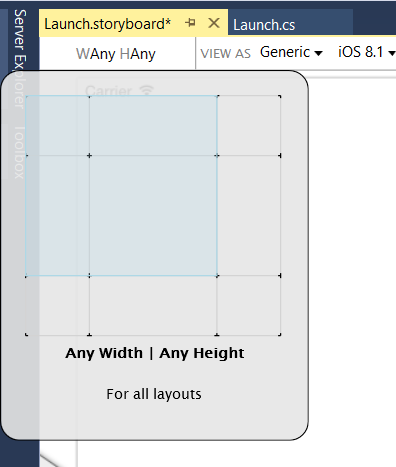
Solution Pad에서 두 번 클릭하여 편집할 수 있는 LaunchScreen.storyboard를 엽니다.
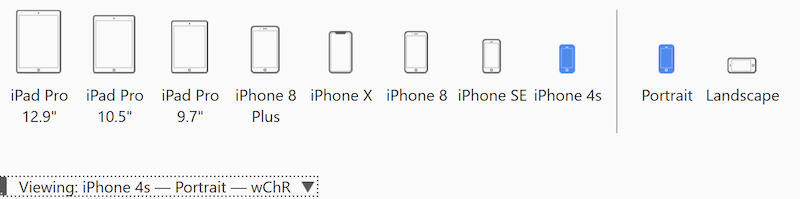
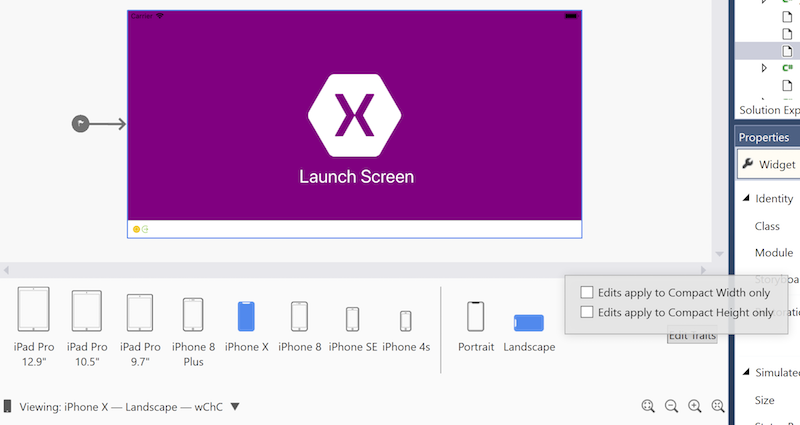
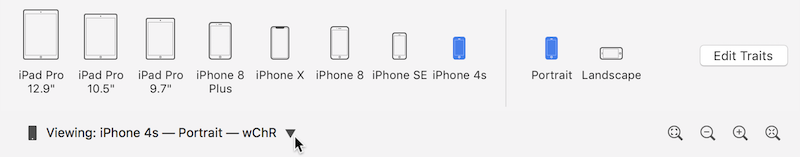
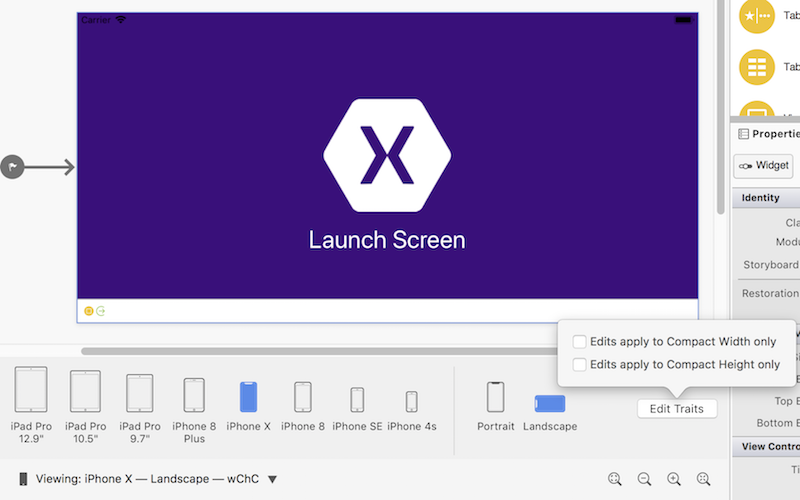
iOS 디자이너에서 시작 화면 스토리보드를 미리 볼 디바이스 및 방향을 선택합니다. 아래쪽 도구 모음에서 디바이스 선택 패널을 열고 i전화 4S 및 세로를 선택합니다.

- 디바이스 및 방향을 선택하면 iOS 디자이너에서 디자인을 미리 보는 방법만 변경됩니다. 여기에서 선택한 항목에 관계없이 특성 편집 단추를 사용하여 지정하지 않는 한 새로 추가된 제약 조건은 모든 디바이스 및 방향에 적용됩니다.
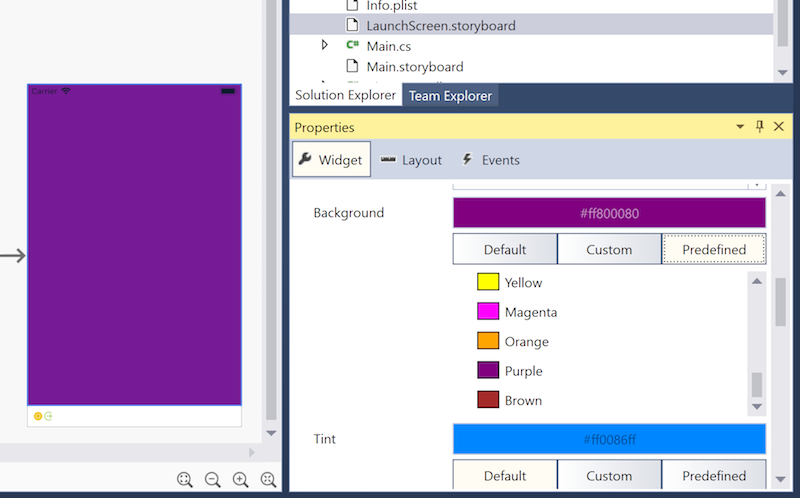
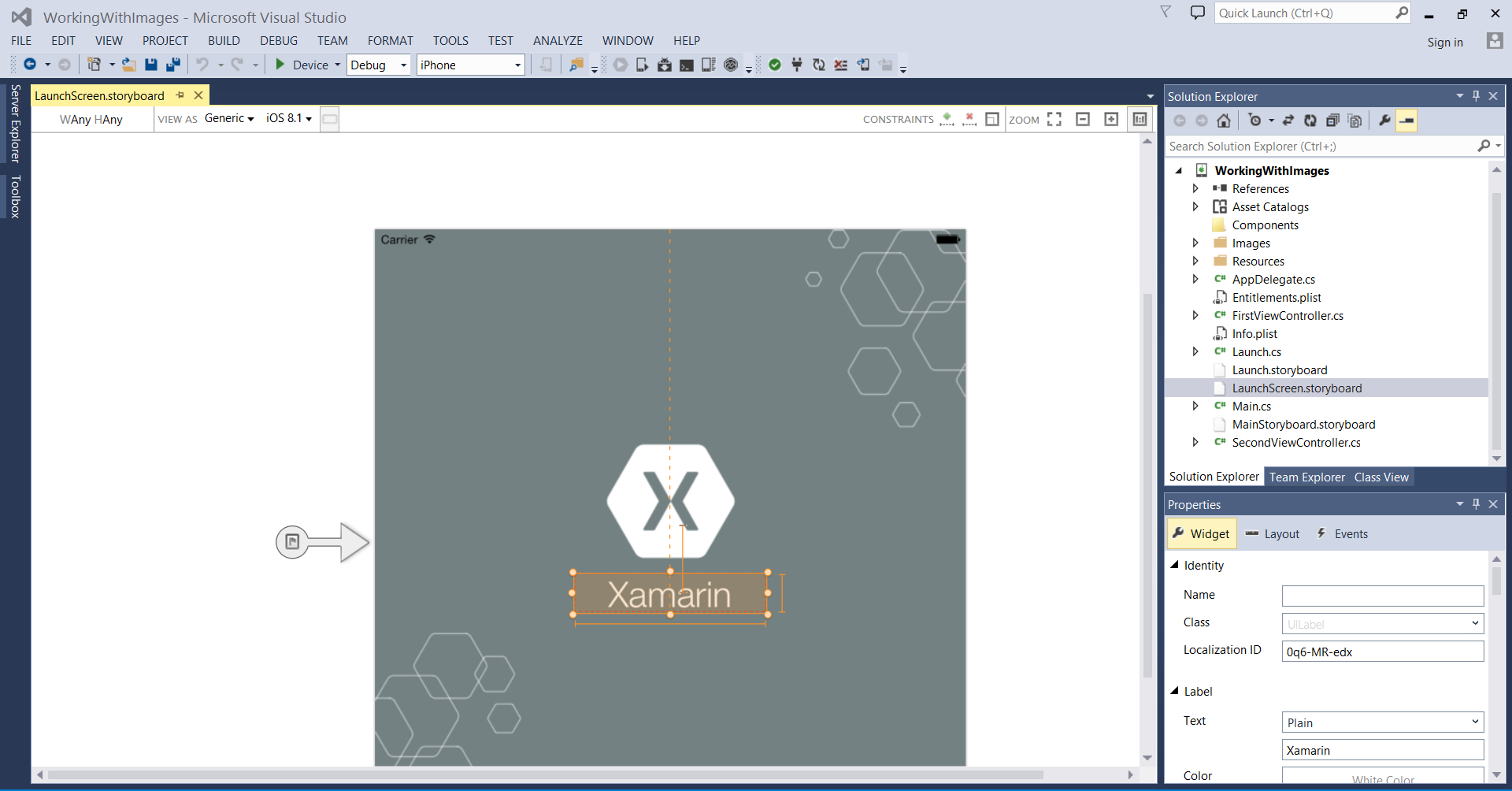
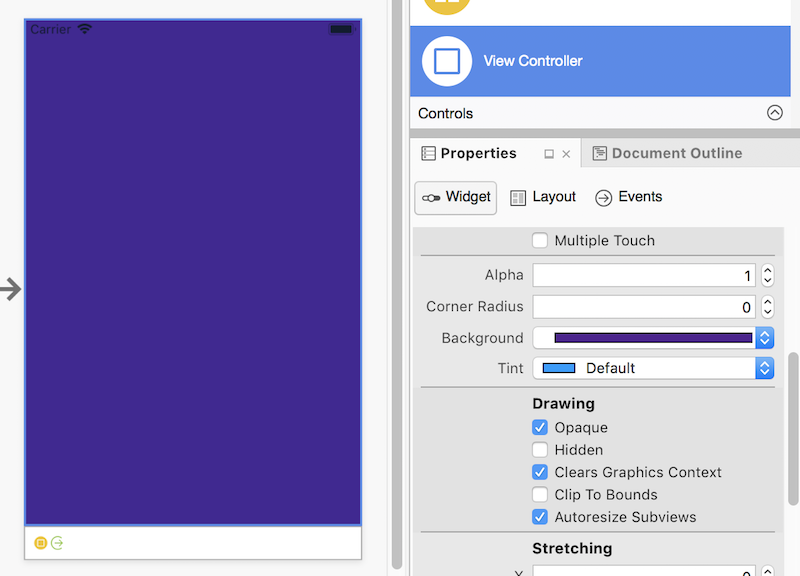
보기 컨트롤러의 기본 보기의 배경색을 설정합니다. 보기 컨트롤러의 중간을 클릭하여 보기를 선택하고 속성 패드를 사용하여 배경색을 조정합니다.

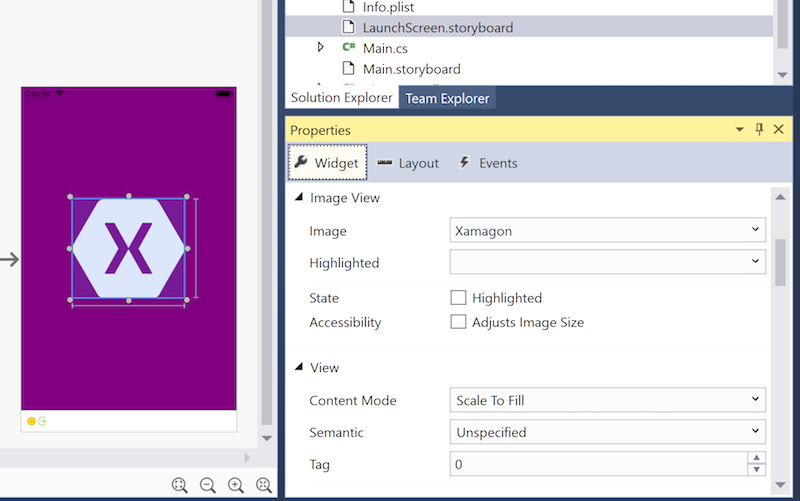
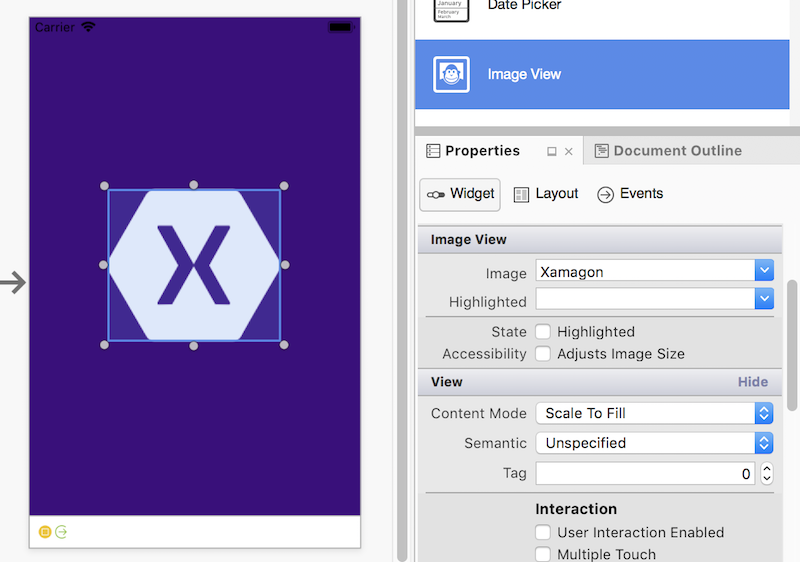
시작 화면에 이미지 보기를 추가하고 원본 이미지를 설정합니다.
- 도구 상자 패드에서 보기 가운데로 이미지 보기를 끕니다.
- 이미지 보기를 선택한 상태에서 Properties Pad의 위젯 섹션에서 이미지 속성을 Assets.xcassets 자산 카탈로그에 이미 추가된 이미지 집합으로 설정합니다. 필요에 따라 이미지 뷰의 위치를 변경하고 크기를 조정합니다.

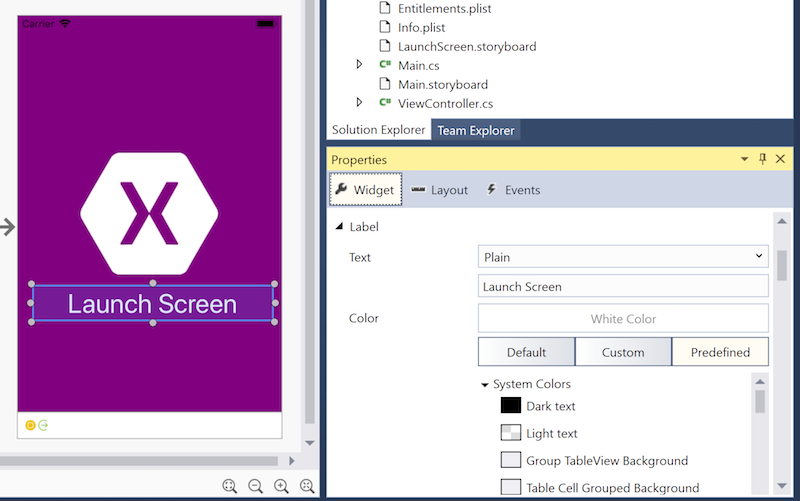
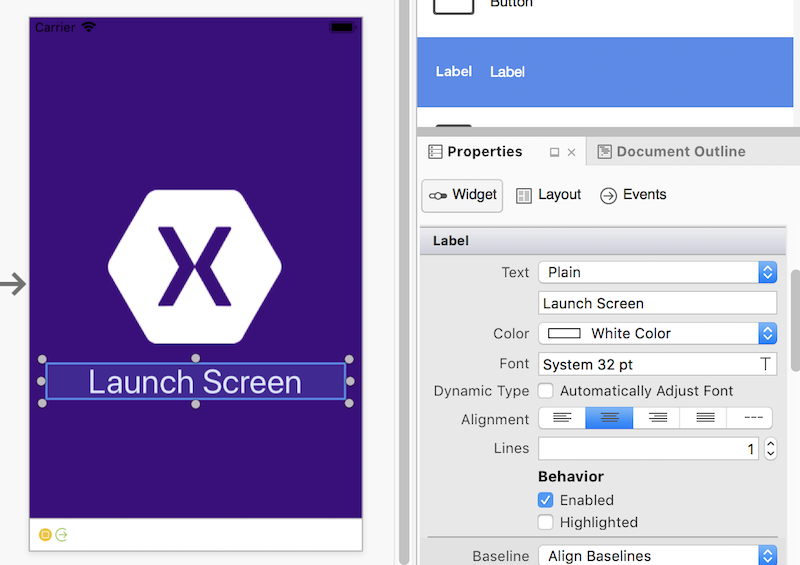
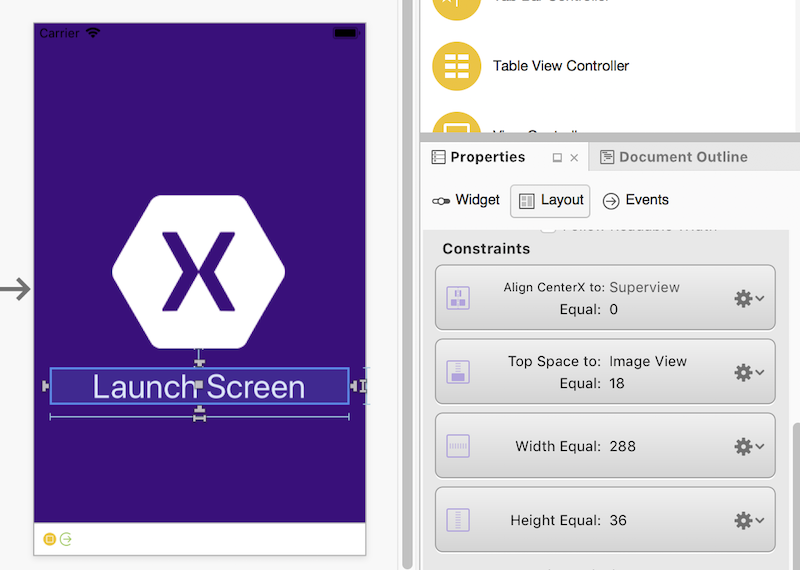
이미지 보기 아래에 레이블을 추가하고 Properties Pad를 사용하여 특성을 설정합니다.

제약 조건 도구 모음의 오른쪽 단추를 사용하여 제약 조건 편집 모드로 전환합니다.

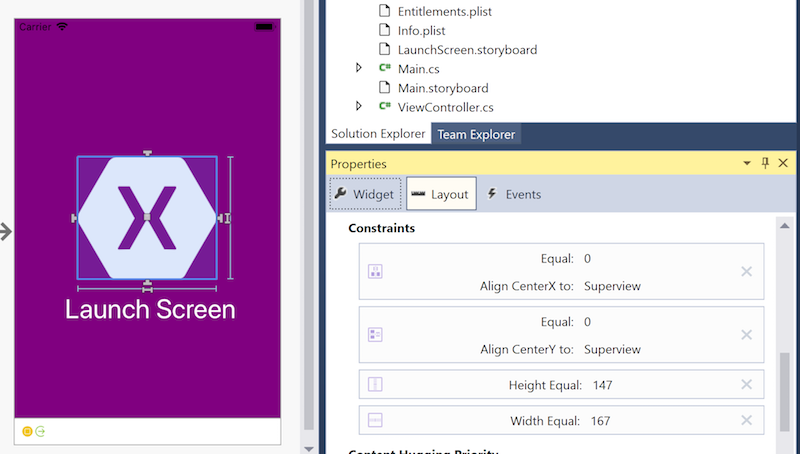
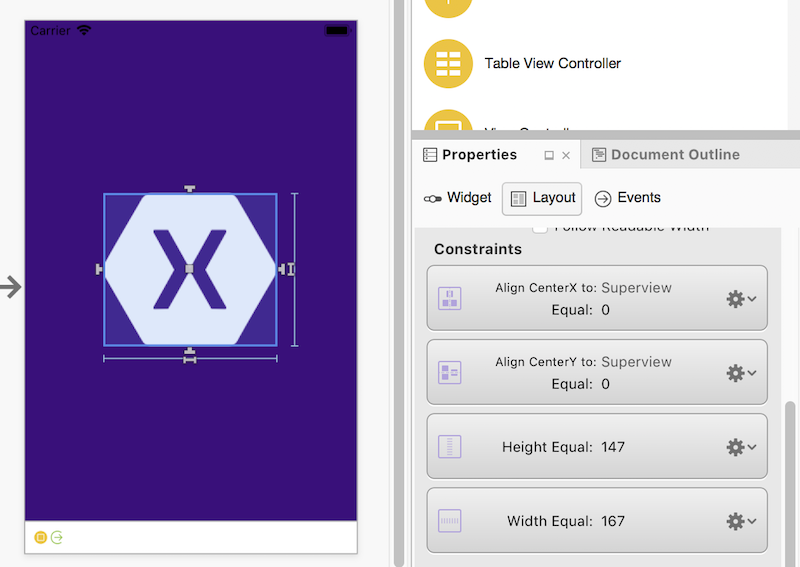
이미지 뷰에 제약 조건을 추가하여 높이와 너비를 설정하고 가로와 세로로 가운데를 맞춥니다.

- 제약 조건을 추가하는 방법에 대한 자세한 내용은 iOS용 Xamarin 디자이너를 사용하여 자동 레이아웃을 참조하세요.
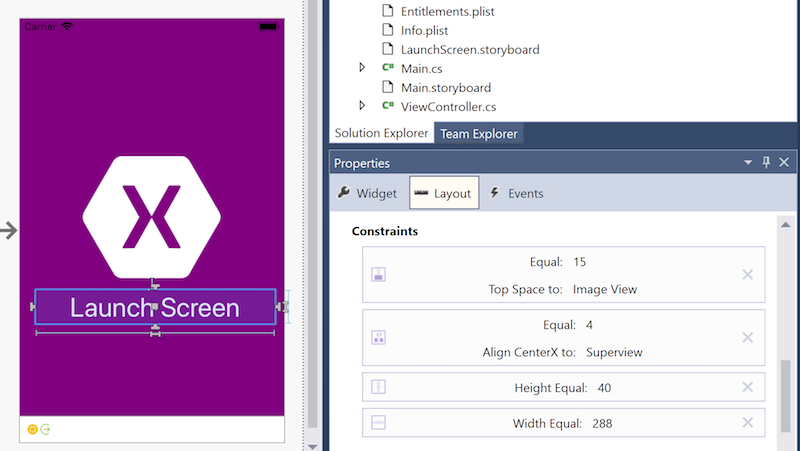
레이블에 제약 조건을 추가하고 가로 가운데를 지정하여 높이와 너비를 지정하고 이미지 뷰에서 세로로 고정된 거리를 배치합니다.

다른 디바이스 및 방향을 테스트하여 디자인이 모든 시나리오에서 의도한 대로 보이는지 확인합니다. 특정 디바이스 또는 방향을 조정해야 하는 경우 특성 편집 단추를 사용하여 특정 크기 클래스에 대한 제약 조건을 추가합니다.

변경 내용을 Storyboard에 저장합니다. 시뮬레이터 또는 디바이스에서 앱을 실행하면 앱이 시작되면 시작 화면이 표시됩니다.
참고 항목
시작 화면 으로 사용되는 스토리보드는 간단한 기본 제공 UI 요소만 포함해야 하며 계산을 수행하거나 사용자 지정 클래스에서 파생할 수 없습니다 .
통합 스토리보드를 사용하여 시작 화면을 만드는 방법에 대한 자세한 내용은 통합 스토리보드 가이드의 동적 시작 화면 섹션을 참조하세요.
화면 스토리보드를 시작하도록 마이그레이션
시작 화면에 Storyboard를 사용하도록 기존 앱을 업데이트할 때 솔루션 탐색기 프로젝트 이름을 마우스 오른쪽 단추로 클릭하고 새 파일 추가>...를 선택합니다. iOS>시작 화면을 선택하고 새로 만들기 단추를 클릭합니다.

그런 다음 솔루션 탐색기 파일을 두 번 클릭하여 Info.plist 편집용으로 엽니다. 시작 화면에서 위에서 만든 새 스토리보드 파일을 선택합니다.

새 Storyboard를 시작 화면으로 사용하려면 다음을 수행합니다.
솔루션 탐색기 파일을 두 번 클릭하여
Info.plist편집용으로 엽니다.편집기의 유니버설 실행 이미지 섹션으로 스크롤하여 시작 화면 드롭다운을 열고 위에서 만든 스토리보드의 이름을 선택합니다.