iOS 11에는 WebKit 및 SafariServices에 대한 변경 내용이 포함된 Safari 웹 브라우저인 Safari 11.0의 새 버전이 도입되었습니다. 이 가이드에서는 이러한 변경 내용을 살펴봅니다.
SafariServices
SFSafariViewController 는 웹 콘텐츠를 표시하거나 앱에서 사용자를 인증하기 위한 옵션으로 iOS 9에서 도입되었습니다. 해당 기능에 대한 자세한 내용은 웹 보기 가이드에서 확인할 수 있습니다.
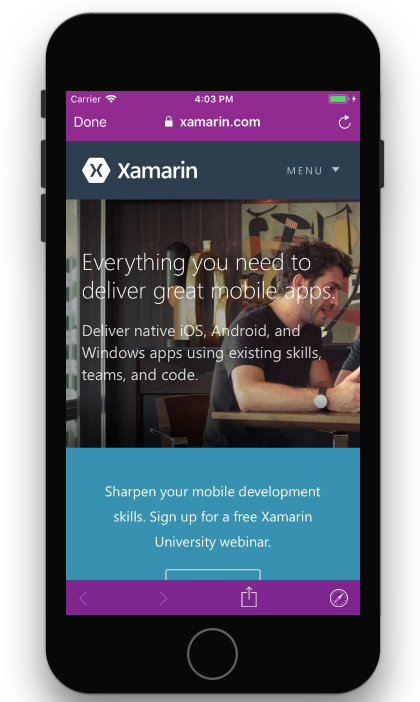
iOS 11에서는 Safari 보기 컨트롤러에 스타일 업데이트를 도입하여 사용자에게 앱과 웹 간의 원활한 환경을 제공합니다. 예를 들어 주소 표시줄을 제거하면 이제 Safari 보기 컨트롤러가 미니 브라우저가 아닌 앱 내 브라우저의 느낌을 줍니다. 및 속성을 설정 preferredBarTintColorPreferredControlTintColor 하여 앱의 색 구성표에 맞게 색 구성표를 사용자 지정할 수도 있습니다.
sfViewController.PreferredControlTintColor = UIColor.White;
sfViewController.PreferredBarTintColor = UIColor.Purple;
다음 코드 조각은 다음 이미지에 표시된 대로 막대를 자주색과 흰색으로 렌더링합니다.

Safari 뷰 컨트롤러에 표시되는 해제 단추는 속성을 다음 중 하나 DoneClose또는 Cancel다음으로 설정 DismissButtonStyle 하여 변경할 수도 있습니다.
sfViewController.DismissButtonStyle = SFSafariViewControllerDismissButtonStyle.Close;

이 값은 표시되는 동안 SFSafariViewController 변경할 수 있습니다.
Safari 보기 컨트롤러 내에 표시되는 콘텐츠에 따라 사용자가 스크롤할 때 메뉴 모음이 축소되지 않도록 해야 할 수 있습니다. 새 속성을 false다음으로 설정하여 사용하도록 설정합니다BarCollapsedEnabled.
var config = new SFSafariViewControllerConfiguration();
config.BarCollapsingEnabled = false;
var sfViewController = new SFSafariViewController(url, config);

애플은 또한 iOS 11의 Safari 뷰 컨트롤러에서 개인 정보 보호를 업데이트했습니다. 이제 쿠키 및 로컬 스토리지와 같은 검색 데이터는 Safari 보기 컨트롤러의 모든 인스턴스가 아닌 앱별로만 존재합니다. 이렇게 하면 앱 내에서 사용자 검색 활동이 비공개로 유지됩니다.
URL에 대한 끌어서 놓기 지원 및 지원 window.open() 과 같은 추가 기능이 iOS 11에도 추가 SFSafariViewController 되었습니다. 이러한 새로운 기능에 대한 자세한 내용은 Apple의 SFSafariViewController 설명서에서 확인할 수 있습니다.
WebKit
WKWebView 는 사용자에게 웹 콘텐츠를 표시하는 수단으로 iOS 8에서 WebKit의 일부로 도입되었습니다. 사용자 고유의 탐색 및 사용자 인터페이스를 만들 수 있는 것보다 SFSafariViewController훨씬 더 사용자 지정할 수 있습니다.
Apple은 iOS 11을 위한 WKWebView 세 가지 기본 개선 사항을 도입했습니다.
- 쿠키를 관리하는 기능
- 콘텐츠 필터링
- 사용자 지정 리소스 로드
쿠키 관리는 새 WKHttpCookieStore 클래스를 통해 수행되며, 이를 통해 쿠키를 추가 및 삭제하고, WKWebView에 저장된 모든 쿠키를 얻고, 쿠키 저장소에서 변경 내용을 확인할 수 있습니다.
콘텐츠 필터링을 사용하면 사용자가 볼 수 있는 콘텐츠 유형을 관리할 수 있으므로 안전하고 가족 친화적이며 필요한 경우 선택한 사용자 그룹에서만 사용할 수 있습니다. 이는 JSON에서 트리거 및 작업 쌍을 제공하여 새 WKContentRuleList 클래스를 통해 구현됩니다. 이러한 트리거 및 작업에 대한 자세한 내용은 Apple의 콘텐츠 차단 규칙 가이드에서 확인할 수 있습니다.
이제 iOS 11을 사용하면 웹 콘텐츠에 대한 사용자 지정 리소스 로드를 사용하여 사용자 지정할 WKWebView 수 있습니다. 이는 웹 키트에 IWKUrlSchemeHandler 기본이 아닌 URL 체계를 처리할 수 있는 인터페이스를 통해 구현됩니다. 이 인터페이스에는 구현해야 하는 시작 및 중지 메서드가 있습니다.
public class MyHandler : NSObject, IWKUrlSchemeHandler {
[Export("webView:startURLSchemeTask:")]
public void StartUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
// Implement a IWKUrlSchemeTask here
var response = new NSUrlResponse(urlSchemeTask.Request.Url, "text/html", ContentLength, null);
urlSchemeTask.DidReceiveResponse(response);
urlSchemeTask.DidReceiveData(someData);
urlSchemeTask.DidFinish();
}
[Export("webView:stopURLSchemeTask:")]
public void StopUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
throw new NotImplementedException();
}
}
처리기가 구현되면 해당 처리기를 사용하여 .에 WKWebViewConfiguration속성을 설정합니다SetUrlSchemeHandler. 그런 다음 사용자 지정 체계를 사용하는 URL을 로드합니다.
var config = new WKWebViewConfiguration();
config.SetUrlSchemeHandler(new MyHandler(), "xamarin-asset");
webView = new WKWebView (View.Frame, config);
webView.LoadRequest (new NSUrlRequest("xamarin-asset://xamarin.com"));