의 이미지 Xamarin.Forms
이미지를 플랫폼 간에 공유할 수 있고, 각 플랫폼 Xamarin.Forms에 대해 특별히 로드하거나, 표시를 위해 다운로드할 수 있습니다.
이미지는 애플리케이션 탐색, 유용성 및 브랜딩의 중요한 부분입니다. Xamarin.Forms 애플리케이션은 모든 플랫폼에서 이미지를 공유할 수 있어야 하지만 각 플랫폼에 서로 다른 이미지를 표시할 수도 있습니다.
아이콘 및 시작 화면에 플랫폼별 이미지도 필요합니다. 플랫폼별로 구성해야 합니다.
이미지 표시
Xamarin.Forms 는 Image 보기를 사용하여 페이지에 이미지를 표시합니다. 다음과 같은 몇 가지 중요한 속성이 있습니다.
SourceImageSource- 표시할 이미지를 설정하는 파일, Uri 또는 리소스 인스턴스입니다.Aspect- 이미지에 표시되는 범위 내에서 이미지의 크기를 조정하는 방법(확장, 자르기 또는 레터박스 여부).
ImageSource 각 이미지 원본 유형에 대한 정적 메서드를 사용하여 인스턴스를 가져올 수 있습니다.
FromFile- 각 플랫폼에서 확인할 수 있는 파일 이름 또는 파일 경로가 필요합니다.FromUri- 예를 들어 Uri 개체가 필요합니다.new Uri("http://server.com/image.jpg").FromResource- 빌드 작업:EmbeddedResource를 사용하여 애플리케이션 또는 .NET Standard 라이브러리 프로젝트에 포함된 이미지 파일에 대한 리소스 식별자가 필요합니다.FromStream- 이미지 데이터를 제공하는 스트림이 필요합니다.
이 속성은 Aspect 표시 영역에 맞게 이미지의 크기를 조정하는 방법을 결정합니다.
Fill- 표시 영역을 완전히 정확하게 채우도록 이미지를 늘입니다. 이로 인해 이미지가 왜곡될 수 있습니다.AspectFill- 측면을 유지하면서 표시 영역을 채우도록 이미지를 클리핑합니다(예: 왜곡 없음).AspectFit- 이미지의 너비 또는 높이에 따라 위쪽/아래쪽 또는 측면에 빈 공간이 추가된 상태에서 전체 이미지가 표시 영역에 맞도록 이미지를 편지함(필요한 경우)합니다.
이미지를 로컬 파일, 포함된 리소스에서 로드하거나, 스트림에서 다운로드하거나 로드할 수 있습니다. 또한 개체의 글꼴 아이콘 데이터를 지정하여 보기에서 글꼴 아이콘을 FontImageSource 표시 Image 할 수 있습니다. 자세한 내용은 글꼴 가이드에서 글꼴 아이콘 표시를 참조하세요 .
로컬 이미지
이미지 파일을 각 애플리케이션 프로젝트에 추가하고 공유 코드에서 Xamarin.Forms 참조할 수 있습니다. 이미지를 배포하는 이 메서드는 다양한 플랫폼 또는 약간 다른 디자인의 다양한 해결 방법을 사용하는 경우와 같이 이미지가 특정 플랫폼을 지정하는 경우에 필요합니다.
모든 앱 에서 단일 이미지를 사용하려면 모든 플랫폼에서 동일한 파일 이름을 사용해야 하며 유효한 Android 리소스 이름(예: 소문자, 숫자, 밑줄 및 마침표만 허용됨)이어야 합니다.
- iOS - iOS 9부터 이미지를 관리하고 지원하는 기본 방법은 애플리케이션에 대한 다양한 디바이스 및 배율 인수를 지원하는 데 필요한 이미지의 모든 버전을 포함해야 하는 자산 카탈로그 이미지 집합을 사용하는 것입니다. 자세한 내용은 자산 카탈로그 이미지 집합에 이미지 추가를 참조 하세요.
- Android - 빌드 작업: AndroidResource를 사용하여 리소스/그리기 가능한 디렉터리에 이미지를 배치합니다. 이미지의 높음 및 하위 DPI 버전을 제공할 수도 있습니다(drawable-ldpi, drawable-hdpi 및 drawable-xhdpi와 같은 적절한 이름의 리소스 하위 디렉터리에서).
- UWP(유니버설 Windows 플랫폼) - 기본적으로 이미지는 빌드 작업: 콘텐츠가 있는 애플리케이션의 루트 디렉터리에 배치되어야 합니다. 또는 이미지를 다른 디렉터리에 배치한 다음 플랫폼별로 지정할 수 있습니다. 자세한 내용은 Windows의 기본 이미지 디렉터리를 참조 하세요.
Important
iOS 9 이전의 이미지는 일반적으로 빌드 작업: BundleResource를 사용하여 리소스 폴더에 배치되었습니다. 그러나 iOS 앱에서 이미지로 작업하는 이 방법은 Apple에서 더 이상 사용되지 않습니다. 자세한 내용은 이미지 크기 및 파일 이름을 참조 하세요.
파일 이름 지정 및 배치에 대한 이러한 규칙을 준수하면 다음 XAML이 모든 플랫폼에서 이미지를 로드하고 표시할 수 있습니다.
<Image Source="waterfront.jpg" />
해당하는 C# 코드는 다음과 같습니다.
var image = new Image { Source = "waterfront.jpg" };
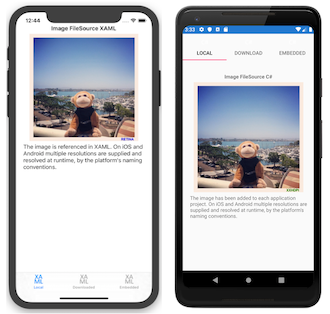
다음 스크린샷은 각 플랫폼에 로컬 이미지를 표시한 결과를 보여 줍니다.
더 많은 유연성을 Device.RuntimePlatform 위해 이 코드 예제와 같이 속성을 사용하여 일부 또는 모든 플랫폼에 대해 다른 이미지 파일 또는 경로를 선택할 수 있습니다.
image.Source = Device.RuntimePlatform == Device.Android
? ImageSource.FromFile("waterfront.jpg")
: ImageSource.FromFile("Images/waterfront.jpg");
Important
모든 플랫폼에서 동일한 이미지 파일 이름을 사용하려면 모든 플랫폼에서 이름이 유효해야 합니다. Android 드로블에는 소문자, 숫자, 밑줄 및 마침표만 허용되는 명명 제한이 있으며 플랫폼 간 호환성을 위해서는 다른 모든 플랫폼에서도 따라야 합니다. waterfront.png 예제 파일 이름은 규칙을 따르지만 잘못된 파일 이름의 예로는 "water front.png", "WaterFront.png", "water-front.png" 및 "wåterfront.png"가 있습니다.
네이티브 해상도(망토 및 높은 DPI)
iOS, Android 및 UWP에는 운영 체제가 디바이스의 기능에 따라 런타임에 적절한 이미지를 선택하는 다양한 이미지 해상도에 대한 지원이 포함됩니다. Xamarin.Forms 는 로컬 이미지를 로드하기 위해 네이티브 플랫폼의 API를 사용하므로 파일이 올바르게 명명되고 프로젝트에 있는 경우 대체 해상도를 자동으로 지원합니다.
iOS 9부터 이미지를 관리하는 기본 방법은 적절한 자산 카탈로그 이미지 집합에 필요한 각 해상도에 대한 이미지를 끌어서 놓는 것입니다. 자세한 내용은 자산 카탈로그 이미지 집합에 이미지 추가를 참조 하세요.
iOS 9 이전에는 이미지의 retina 버전을 Resources 폴더에 배치할 수 있습니다. 즉, 파일 확장명 앞에 파일 이름에 @2x 또는 @3x 접미사가 있는 해상도의 2배myimage@2x.png와 3배입니다. 그러나 iOS 앱에서 이미지로 작업하는 이 방법은 Apple에서 더 이상 사용되지 않습니다. 자세한 내용은 이미지 크기 및 파일 이름을 참조 하세요.
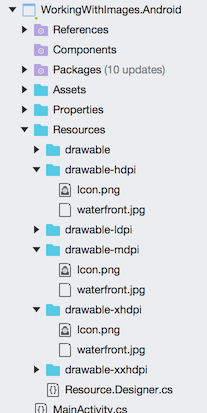
Android 대체 해상도 이미지는 다음 스크린샷과 같이 Android 프로젝트의 특수한 이름의 디렉터리에 배치되어야 합니다.
UWP 이미지 파일 이름은 파일 확장명 앞에 접미사를 .scale-xxx 지정할 수 있습니다. 여기서 xxx 자산에 적용된 크기 조정 비율(예: myimage.scale-200.png)입니다. 그런 다음 크기 조정 한정자 없이 코드 또는 XAML에서 이미지를 참조할 수 있습니다(예: myimage.png.). 플랫폼은 디스플레이의 현재 DPI에 따라 가장 가까운 적절한 자산 규모를 선택합니다.
이미지를 표시하는 추가 컨트롤
일부 컨트롤에는 다음과 같은 이미지를 표시하는 속성이 있습니다.
Button에ImageSource표시할 비트맵 이미지로 설정할 수 있는 속성이Button있습니다. 자세한 내용은 단추와 함께 비트맵 사용을 참조 하세요.ImageButton에Source표시할 이미지로 설정할 수 있는 속성이ImageButton있습니다. 자세한 내용은 이미지 원본 설정을 참조 하세요.ToolbarItem에는IconImageSource파일, 포함된 리소스, URI 또는 스트림에서 로드되는 이미지로 설정할 수 있는 속성이 있습니다.ImageCell에는ImageSource파일, 포함된 리소스, URI 또는 스트림에서 검색된 이미지로 설정할 수 있는 속성이 있습니다.Page. 파일, 포함된 리소스, URI 또는 스트림을 할당할 수 있는 hasIconImageSource및BackgroundImageSource속성에서Page파생되는 모든 페이지 형식입니다. 특정 상황에서는(예: aNavigationPage가 표시될ContentPage때) 플랫폼에서 지원하는 경우 아이콘이 표시됩니다.Important
iOS에서는
Page.IconImageSource자산 카탈로그 이미지 집합의 이미지에서 속성을 채울 수 없습니다. 대신 파일, 포함된 리소스, URI 또는 스트림에서 속성에Page.IconImageSource대한 아이콘 이미지를 로드합니다.
포함된 이미지
포함된 이미지는 애플리케이션(예: 로컬 이미지)과 함께 제공되지만 각 애플리케이션의 파일 구조에 이미지 복사본이 있는 대신 이미지 파일이 어셈블리에 리소스로 포함됩니다. 이미지를 배포하는 이 방법은 각 플랫폼에서 동일한 이미지를 사용하는 경우 권장되며, 이미지가 코드와 함께 번들로 제공되므로 구성 요소를 만드는 데 특히 적합합니다.
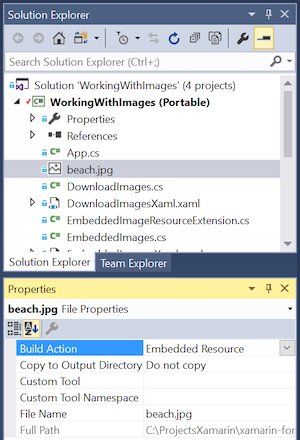
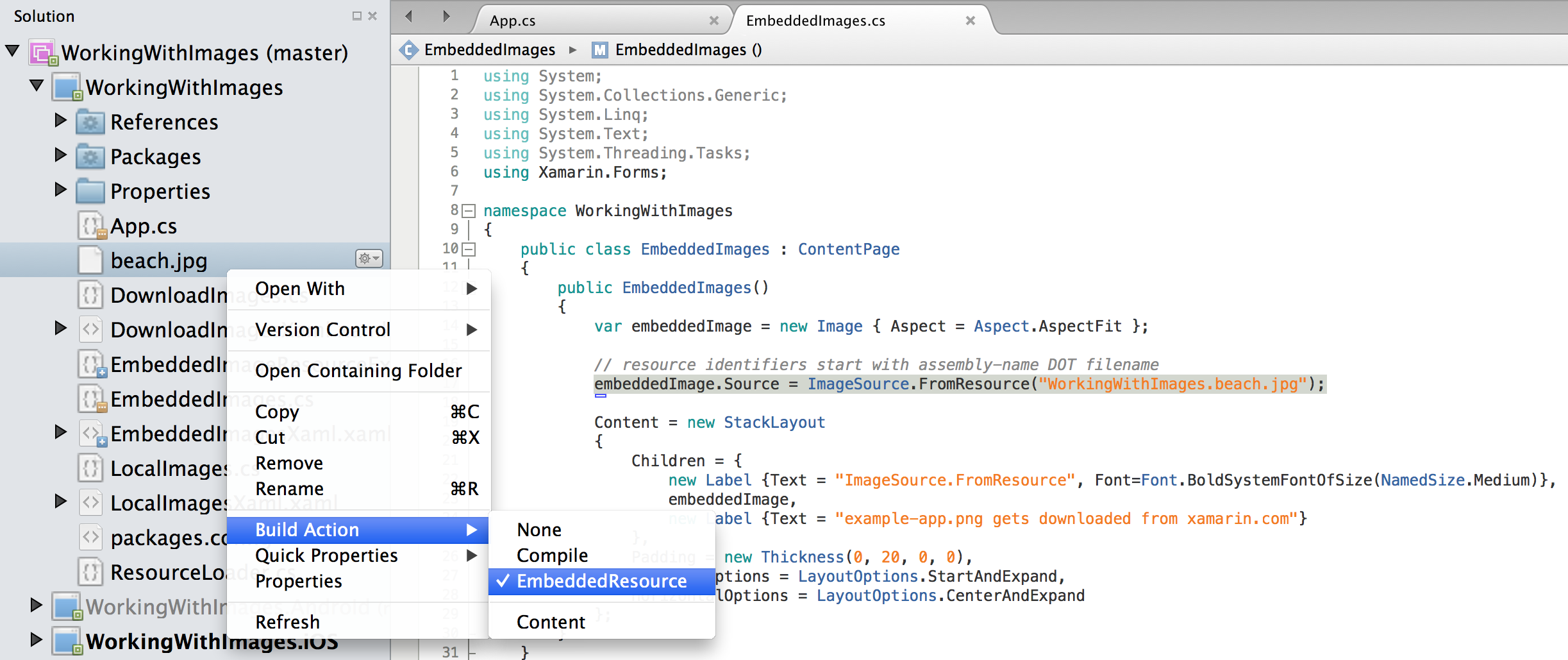
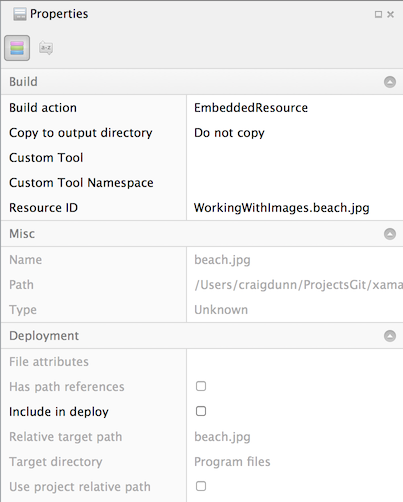
프로젝트에 이미지를 포함하려면 마우스 오른쪽 단추를 클릭하여 새 항목을 추가하고 추가할 이미지/s를 선택합니다. 기본적으로 이미지에는 빌드 작업: 없음이 있습니다. 빌드 작업: EmbeddedResource로 설정해야 합니다.
파일의 속성 창에서 빌드 작업을 보고 변경할 수 있습니다.
이 예제에서는 리소스 ID가 WorkingWithImages.beach.jpg. IDE는 각 값 사이에 마침표(.)를 사용하여 이 프로젝트의 기본 네임스페이스를 파일 이름과 연결하여 이 기본값을 생성했습니다.
포함된 이미지를 프로젝트 내의 폴더에 배치하는 경우 폴더 이름도 리소스 ID의 마침표(.)로 구분됩니다. beach.jpg 이미지를 MyImages라는 폴더로 이동하면 리소스 ID가 WorkingWithImages.MyImages.beach.jpg
포함된 이미지를 로드하는 코드는 아래와 같이 리소스 ID를 메서드에 ImageSource.FromResource 전달하기만 하면 됩니다.
Image embeddedImage = new Image
{
Source = ImageSource.FromResource("WorkingWithImages.beach.jpg", typeof(MyClass).GetTypeInfo().Assembly)
};
참고 항목
유니버설 Windows 플랫폼 릴리스 모드에서 포함된 이미지를 표시하도록 지원하려면 이미지를 검색할 원본 어셈블리를 지정하는 오버로드 ImageSource.FromResource 를 사용해야 합니다.
현재 리소스 식별자에 대한 암시적 변환은 없습니다. 대신 포함된 이미지를 사용 ImageSource.FromResource 하거나 new ResourceImageSource() 로드해야 합니다.
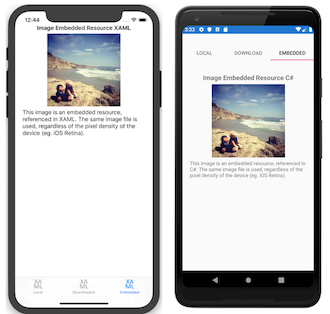
다음 스크린샷은 각 플랫폼에 포함된 이미지를 표시한 결과를 보여 줍니다.
XAML
기본 제공 형식 변환기가 없으므로 XAML에서 string ResourceImageSource이러한 유형의 이미지를 기본적으로 로드할 수 없습니다. 대신 XAML에 지정된 리소스 ID를 사용하여 이미지를 로드하기 위해 간단한 사용자 지정 XAML 태그 확장을 작성할 수 있습니다.
[ContentProperty (nameof(Source))]
public class ImageResourceExtension : IMarkupExtension
{
public string Source { get; set; }
public object ProvideValue (IServiceProvider serviceProvider)
{
if (Source == null)
{
return null;
}
// Do your translation lookup here, using whatever method you require
var imageSource = ImageSource.FromResource(Source, typeof(ImageResourceExtension).GetTypeInfo().Assembly);
return imageSource;
}
}
참고 항목
유니버설 Windows 플랫폼 릴리스 모드에서 포함된 이미지를 표시하도록 지원하려면 이미지를 검색할 원본 어셈블리를 지정하는 오버로드 ImageSource.FromResource 를 사용해야 합니다.
이 확장을 사용하려면 프로젝트에 올바른 네임스페이스 및 어셈블리 값을 사용하여 XAML에 사용자 지정 xmlns 을 추가합니다. 그런 다음, 다음 구문을 {local:ImageResource WorkingWithImages.beach.jpg}사용하여 이미지 원본을 설정할 수 있습니다. 전체 XAML 예제는 다음과 같습니다.
<?xml version="1.0" encoding="UTF-8" ?>
<ContentPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:WorkingWithImages;assembly=WorkingWithImages"
x:Class="WorkingWithImages.EmbeddedImagesXaml">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<!-- use a custom Markup Extension -->
<Image Source="{local:ImageResource WorkingWithImages.beach.jpg}" />
</StackLayout>
</ContentPage>
포함된 이미지 문제 해결
코드 디버그
특정 이미지 리소스가 로드되지 않는 이유를 이해하기 어려운 경우가 있기 때문에 다음 디버그 코드를 애플리케이션에 일시적으로 추가하여 리소스가 올바르게 구성되었는지 확인할 수 있습니다. 지정된 어셈블리에 포함된 알려진 모든 리소스를 콘솔에 출력하여 리소스 로드 문제를 디버그합니다.
using System.Reflection;
// ...
// NOTE: use for debugging, not in released app code!
var assembly = typeof(MyClass).GetTypeInfo().Assembly;
foreach (var res in assembly.GetManifestResourceNames())
{
System.Diagnostics.Debug.WriteLine("found resource: " + res);
}
다른 프로젝트에 포함된 이미지
기본적으로 메서드는 메서드를 ImageSource.FromResource 호출하는 코드와 동일한 어셈블리의 이미지만 찾습니다 ImageSource.FromResource . 위의 디버그 코드를 사용하면 문을 Type 각 어셈블리에 있는 것으로 알려진 것으로 변경 typeof() 하여 특정 리소스가 포함된 어셈블리를 확인할 수 있습니다.
그러나 포함된 이미지를 검색하는 원본 어셈블리는 메서드에 대한 인수 ImageSource.FromResource 로 지정할 수 있습니다.
var imageSource = ImageSource.FromResource("filename.png",
typeof(MyClass).GetTypeInfo().Assembly);
이미지 다운로드
다음 XAML과 같이 이미지를 표시하기 위해 자동으로 다운로드할 수 있습니다.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="WorkingWithImages.DownloadImagesXaml">
<StackLayout VerticalOptions="Center" HorizontalOptions="Center">
<Label Text="Image UriSource Xaml" />
<Image Source="https://aka.ms/campus.jpg" />
<Label Text="campus.jpg gets downloaded from microsoft.com" />
</StackLayout>
</ContentPage>
해당하는 C# 코드는 다음과 같습니다.
var webImage = new Image {
Source = ImageSource.FromUri(
new Uri("https://aka.ms/campus.jpg")
) };
메서드에는 ImageSource.FromUri 개체가 Uri 필요하고 UriImageSource Uri.
URI 문자열에 대한 암시적 변환도 있으므로 다음 예제도 작동합니다.
webImage.Source = "https://aka.ms/campus.jpg";
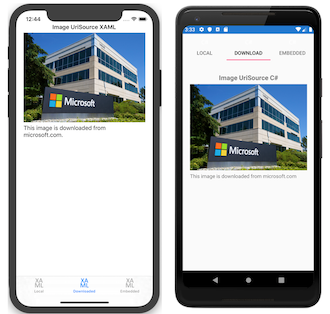
다음 스크린샷은 각 플랫폼에 원격 이미지를 표시한 결과를 보여 줍니다.
다운로드한 이미지 캐싱
또한 A UriImageSource 는 다음 속성을 통해 구성된 다운로드한 이미지의 캐싱을 지원합니다.
CachingEnabled- 캐싱이 사용되는지 여부(true기본적으로).CacheValidity- 이미지를 로컬로 저장할 기간을 정의하는 ATimeSpan입니다.
캐싱은 기본적으로 사용하도록 설정되며 24시간 동안 이미지를 로컬로 저장합니다. 특정 이미지에 대한 캐싱을 사용하지 않도록 설정하려면 다음과 같이 이미지 원본을 인스턴스화합니다.
image.Source = new UriImageSource { CachingEnabled = false, Uri = new Uri("https://server.com/image") };
특정 캐시 기간(예: 5일)을 설정하려면 다음과 같이 이미지 원본을 인스턴스화합니다.
webImage.Source = new UriImageSource
{
Uri = new Uri("https://aka.ms/campus.jpg"),
CachingEnabled = true,
CacheValidity = new TimeSpan(5,0,0,0)
};
기본 제공 캐싱을 사용하면 각 셀에서 이미지를 설정(또는 바인딩)하고 셀이 다시 보기로 스크롤될 때 기본 제공 캐시에서 이미지 다시 로드를 처리할 수 있는 이미지 목록 스크롤과 같은 시나리오를 매우 쉽게 지원할 수 있습니다.
애니메이션 GIF
Xamarin.Forms 에는 애니메이션이 적용된 작은 GIF를 표시하기 위한 지원이 포함되어 있습니다. 이 작업은 속성을 애니메이션 GIF 파일로 설정 Image.Source 하여 수행됩니다.
<Image Source="demo.gif" />
Important
애니메이션 GIF 지원 Xamarin.Forms 은 파일을 다운로드하는 기능을 포함하지만 애니메이션 GIF의 캐싱 또는 스트리밍을 지원하지 않습니다.
기본적으로 애니메이션 GIF가 로드되면 재생되지 않습니다. 애니메이션 GIF가 IsAnimationPlaying 재생 중인지 중지되는지 여부를 제어하는 속성의 false기본값은 입니다. 형식 bool의 이 속성은 개체에 BindableProperty 의해 지원됩니다. 즉, 데이터 바인딩의 대상이 될 수 있으며 스타일이 지정됩니다.
따라서 애니메이션 GIF가 로드되면 속성이 로 설정true될 때까지 IsAnimationPlaying 재생되지 않습니다. 그런 다음 속성을 .로 설정하여 재생을 IsAnimationPlaying 중지할 false수 있습니다. 이 속성은 GIF가 아닌 이미지 원본을 표시할 때 영향을 주지 않습니다.
참고 항목
Android에서 애니메이션 GIF 지원을 사용하려면 애플리케이션에서 빠른 렌더러를 사용해야 하며 레거시 렌더러 사용을 옵트인한 경우에는 작동하지 않습니다. UWP에서 애니메이션 GIF 지원을 사용하려면 Windows 10 1주년 업데이트(버전 1607)의 최소 릴리스가 필요합니다.
아이콘 및 시작 화면
보기와 Image 는 관련이 없지만 애플리케이션 아이콘 및 시작 화면은 프로젝트에서 이미지를 Xamarin.Forms 사용하는 중요한 용도이기도 합니다.
앱에 대한 Xamarin.Forms 아이콘 및 시작 화면 설정은 각 애플리케이션 프로젝트에서 수행됩니다. 즉, iOS, Android 및 UWP에 대해 올바르게 크기가 조정된 이미지를 생성합니다. 이러한 이미지는 각 플랫폼의 요구 사항에 따라 이름을 지정하고 배치해야 합니다.
아이콘
이러한 애플리케이션 리소스를 만드는 방법에 대한 자세한 내용은 타일 및 아이콘 자산에 대한 이미지, Google Iconography 및 UWP 지침으로 작업하는 iOS를 참조하세요.
또한 개체의 글꼴 아이콘 데이터를 지정하여 보기에서 글꼴 아이콘을 FontImageSource 표시 Image 할 수 있습니다. 자세한 내용은 글꼴 가이드에서 글꼴 아이콘 표시를 참조하세요 .
시작 화면
iOS 및 UWP 애플리케이션만 시작 화면(시작 화면 또는 기본 이미지라고도 함)이 필요합니다.
Windows 개발자 센터 이미지 및 Splash 화면으로 작업하는 iOS에 대한 설명서를 참조하세요.