Quick start guide
Get started with Live Share SDK using the Dice Roller sample, which is designed to quickly run a Dice Roller sample based on the Live Share SDK on your computer's localhost.

Note
This guide walks through using Live Share locally in a browser. To learn more about using the SDK in a Teams meeting, try our Agile Poker tutorial.
Set up your development environment
To get started, install:
- Node.js: The Live Share SDK supports Node.js LTS versions 12.17 and later.
- Latest version of Visual Studio Code.
- Git
Build and run the Dice Roller app
Go to the Dice Roller sample app.
Clone the Live Share SDK repository to test the sample app:
git clone https://github.com/microsoft/live-share-sdk.gitRun the following command to go to the Dice Roller sample app folder:
cd live-share-sdk\samples\javascript\01.dice-rollerRun the following command to install the dependency package:
npm installRun the following command to start the client and the local server:
npm startA new browser tab opens a
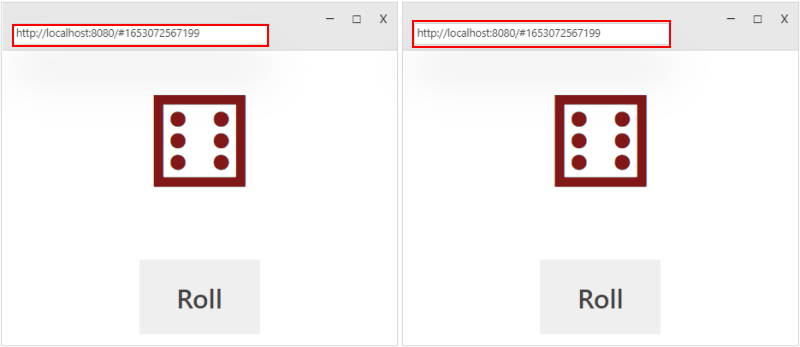
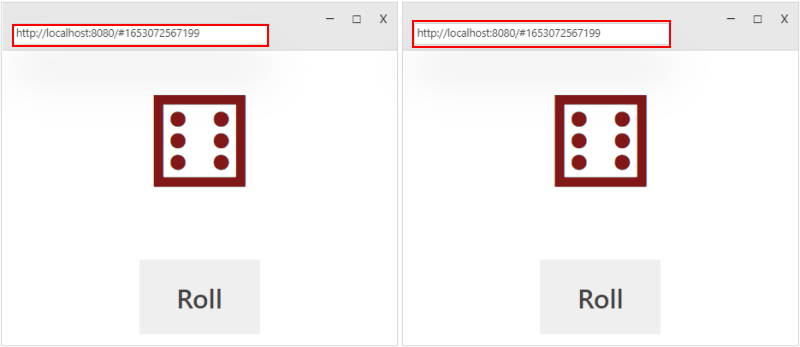
http://localhost:8080url and the Dice Roller game appears.Copy the complete URL in the browser, including the ID and paste the URL in a new window or a different browser.
A second client for your dice roller application opens.
Open both the windows and select the Roll button in one window. The state of the dice changes in both clients.

Congratulations you've learned how to build and run an app using the Live Share SDK.
Next step
See also
Platform Docs