Nota
L-aċċess għal din il-paġna jeħtieġ l-awtorizzazzjoni. Tista’ tipprova tidħol jew tibdel id-direttorji.
L-aċċess għal din il-paġna jeħtieġ l-awtorizzazzjoni. Tista’ tipprova tibdel id-direttorji.
In this quickstart, you learn how to deploy an ASP.NET app in a Windows image to Azure Container Registry from Visual Studio. You run the app in a custom container in Azure App Service.
Azure App Service provides predefined application stacks on Windows that run on Internet Information Services (IIS). These preconfigured application stacks lock down the operating system and prevent low-level access.
Custom Windows containers don't have these restrictions. Developers can use custom containers to give containerized applications full access to Windows functionality.
Prerequisites
- Install Docker for Windows.
- Switch Docker to run Windows containers.
- Install Visual Studio 2022 with the ASP.NET and web development and Azure development workloads. In Visual Studio 2022 Community, ensure that you select the .NET Framework project and item templates component with ASP.NET and web development workload.
If you already installed Visual Studio 2022:
- Install the latest updates in Visual Studio by selecting Help > Check for Updates.
- Add the workloads in Visual Studio by selecting Tools > Get Tools and Features.
Create an ASP.NET web app
Open Visual Studio and then select Create a new project.
In Create a new project, select ASP.NET Web Application (.NET Framework) for
C#, and then select Next.
In Configure your new project > Project name, name the application
myfirstazurewebapp. Under Framework, select .NET Framework 4.8, and then select Create.
You can deploy any type of ASP.NET web app to Azure. For this quickstart, select the MVC template.
Under Authentication, select None. Under Advanced, select Container support and clear Configure for HTTPS. Select Create.

If the Dockerfile doesn't automatically open, open it by selecting Solution Explorer.
You need a supported parent image. Change the parent image by replacing the
FROMline with the following code, and then save the file:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019From the Visual Studio menu, select Debug > Start Without Debugging to run the web app locally.

Publish to Azure Container Registry
In Solution Explorer, right-click the
myfirstazurewebappproject, and then select Publish.In Target, select Docker Container Registry, and then select Next.

In Specific Target, select Azure Container Registry, and then select Next.

In Publish, select the correct subscription. To create a new container registry, select Create new in Container registries.

In Create new, select the correct subscription. Under Resource group, select New and type
myResourceGroupfor the name. Then, select OK. Under SKU, select Basic. Under Registry location, select a location for the registry, and then select Create.
In Publish, under Container Registry, select the registry that you created, and then select Finish.

Wait for deployment to finish. The Publish pane now shows the repository name. Select the Copy button to copy the Repository name for later.

Create a Windows custom container
Sign in to the Azure portal.
Select Create a resource in the upper-left corner of the Azure portal.
Under Popular services, select Create under Web App.
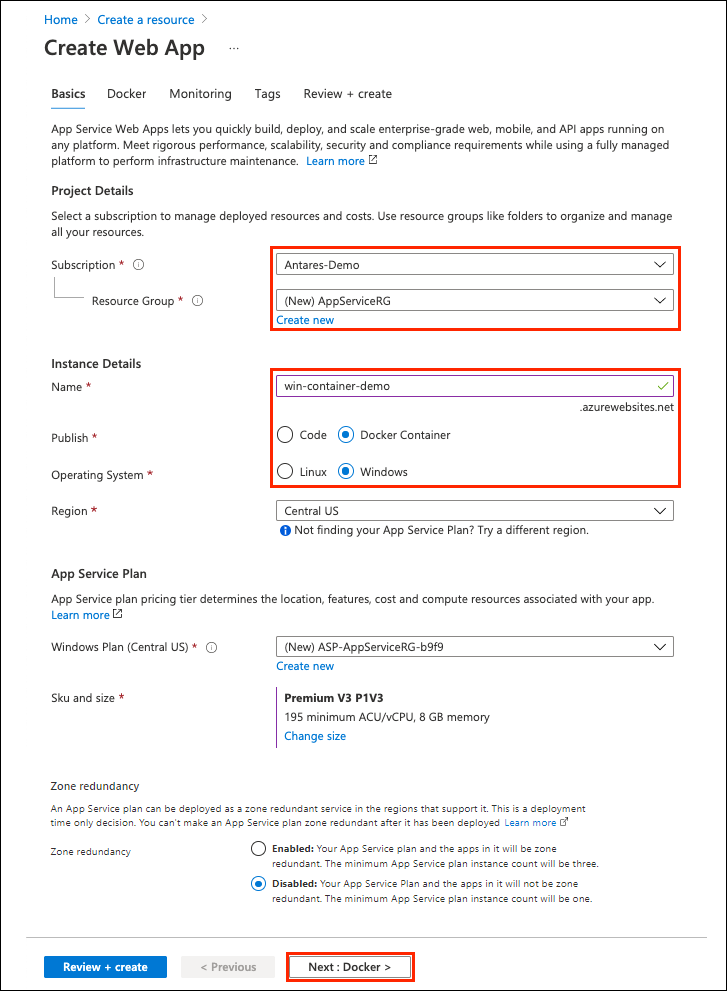
In Create Web App, select your subscription and resource group. You can create a new resource group if needed.
Provide an app name, such as
win-container-demo. For Publish, select Container. For Operating System, select Windows.
Select Next: Database > Next: Container.
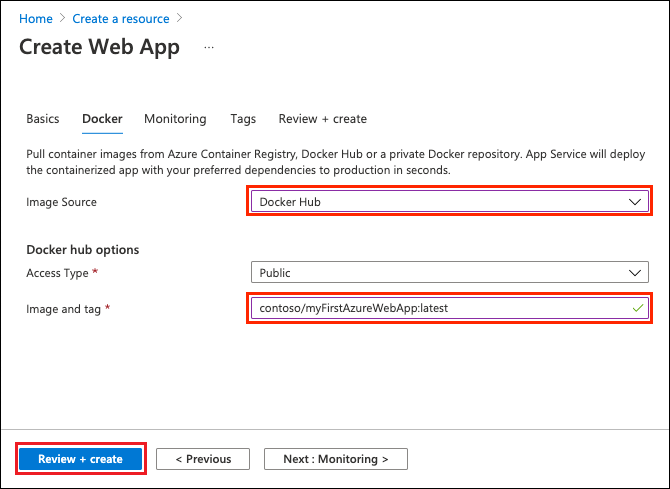
For Image Source, select Docker Hub. For Image and tag, enter the repository name that you previously copied in Publish to Azure Container Registry.

If you have a custom image for your web app in another location, like in Azure Container Registry or any other private repository, you can configure it here. Select Review + Create.
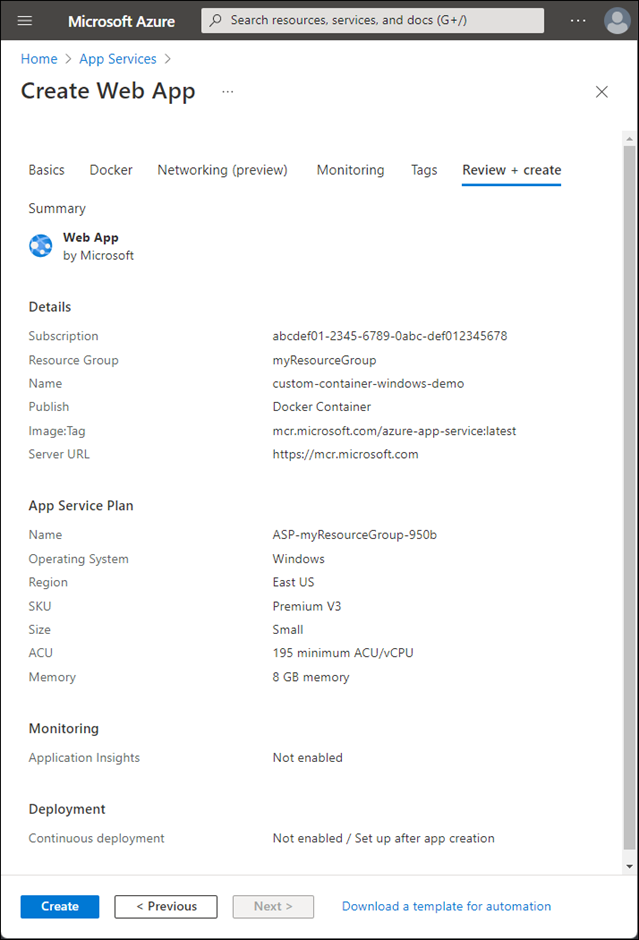
Verify all the details, and then select Create.

Wait for Azure to create the required resources.
Browse to the custom container
When the operation finishes, the Azure portal displays a notification.

Select Go to resource.
In the overview, follow the link next to Default domain.
A new browser page opens.

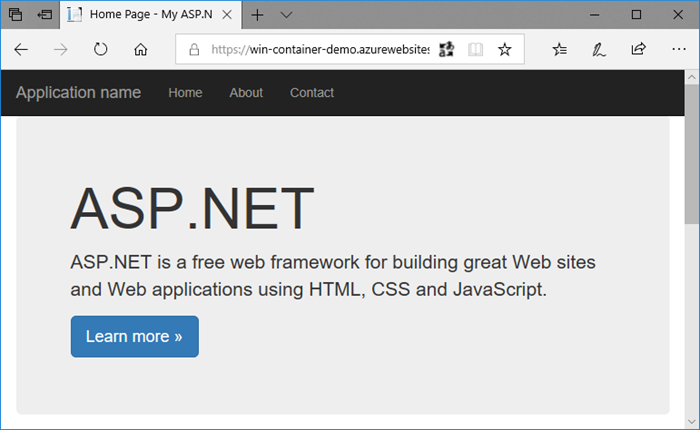
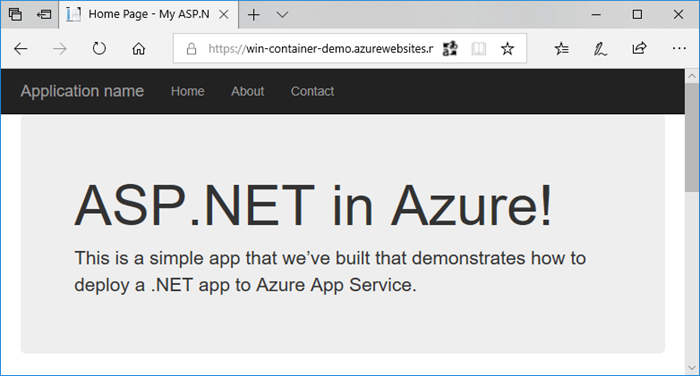
Wait a few minutes and try again. Keep trying until you get the default ASP.NET home page.

See container start-up logs
It can take some time for the Windows container to load. To see the progress, go to the following URL by replacing \<app_name> with the name of your app.
https://<app_name>.scm.azurewebsites.net/api/logstream
The streamed logs look like this:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
Update locally and redeploy
In Visual Studio, go to Solution Explorer. Select Views > Home > Index.cshtml.
Find the
<div class="jumbotron">HTML tag near the top, and replace the entire element with the following code:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>To redeploy to Azure, right-click the myfirstazurewebapp project in Solution Explorer, and then select Publish.
On the publish pane, select Publish and wait for publishing to finish.
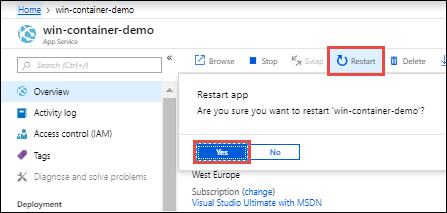
To tell App Service to pull in the new image from Docker Hub, restart the app. In the app pane in the Azure portal, select Restart > Yes.

Browse again to the custom container. As you refresh the page, the app should first revert to the Starting up page. It should then display the updated page.

Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, you can delete them by deleting the resource group:
From the Azure portal menu or home page, select Resource groups > myResourceGroup.
On the myResourceGroup pane, make sure that the listed resources are the ones you want to delete.
Select Delete resource group. Type myResourceGroup in the text box to confirm, and then select Delete.
Related content
- Configure custom container
- Use managed identities for App Service and Azure Functions
- Application monitoring for Azure App Service overview
- Azure Monitor overview
- Secure with a custom domain and certificate
- Integrate your app with an Azure virtual network
- Use private endpoints for App Service apps
- Use Azure Container Registry with Azure Private Link
- Migrate to a Windows container in Azure
- Deploy a container with Azure Pipelines
- Deploy a container with GitHub Actions
In this quickstart, you learn how to deploy an image from Azure Container Registry to Azure App Service.
App Service on Linux provides predefined application stacks on Linux with support for languages like .NET, Java, Node.js, and PHP. You can also use a custom Docker image to run your web app on an application stack that isn't already defined in Azure.
For more information about containerized applications in a serverless environment, see Container apps.
Prerequisites
- An Azure account.
- Docker.
- VS Code.
- The Azure App Service extension for VS Code. You can use this extension to create, manage, and deploy Linux web apps with Azure platform as a service (PaaS).
- The Docker extension for VS Code. You can use this extension to simplify the management of local Docker images and commands and to deploy built app images to Azure.
Create a container registry
This quickstart uses Azure Container Registry as the registry. You can use other registries, but the steps might differ slightly.
Create a container registry by following the instructions in Quickstart: Create a private container registry by using the Azure portal.
Important
Be sure to set the Admin User option to Enable when you create the container registry. You can also set it from the Access keys section of your registry pane in the Azure portal. You need this setting to access App Service. For a managed identity, see Deploy from Azure Container Registry.
Sign in
Open VS Code.
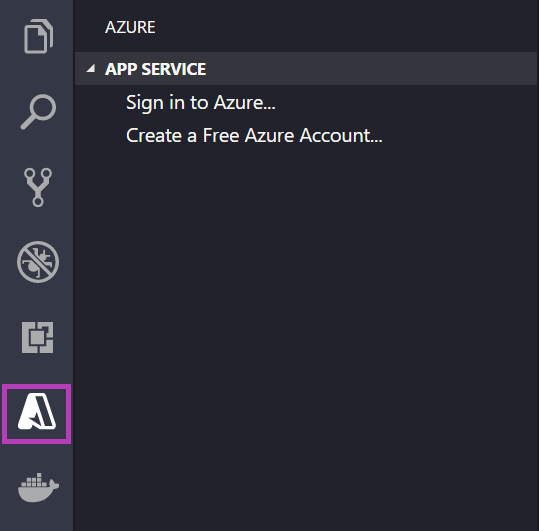
Select the Azure logo on the activity bar, and then go to ACCOUNTS & TENANTS. Select Sign in to Azure and follow the instructions.

In the status bar at the bottom, verify that your Azure account email address is correct. Your subscription should be displayed in the APP SERVICE explorer.
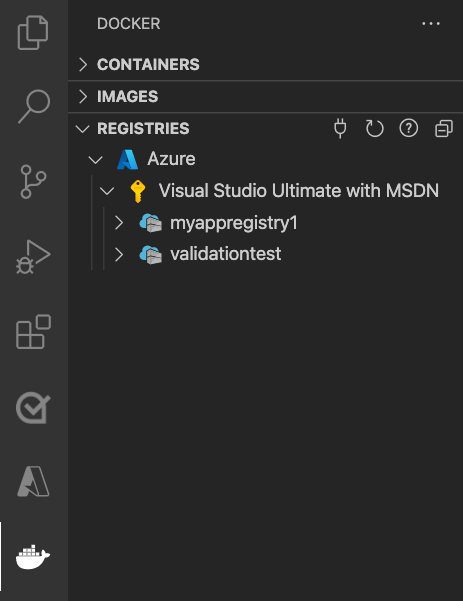
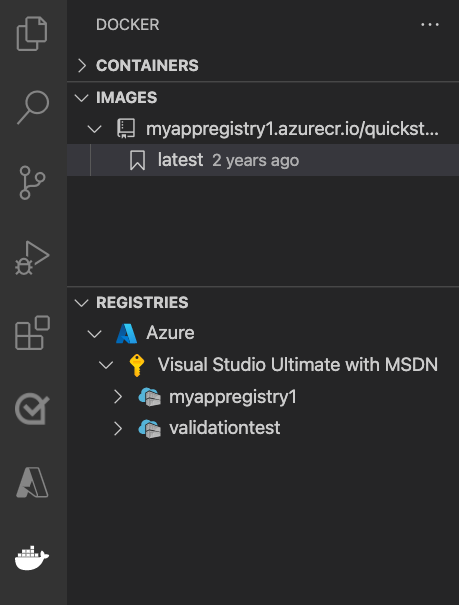
In the activity bar, select the Docker logo. In the REGISTRIES explorer, verify that the container registry you created appears.

Check prerequisites
Verify that Docker is installed and running. If Docker is running, the following command displays the Docker version:
docker --version
Create and build image
In VS Code, open an empty folder and add a file called
Dockerfile. In the file, paste the content based on your desired language framework:Open the command palette, and then type Docker Images: Build Image. Select Enter to run the command.
In the image tag box, specify the tag you want in the following format:
<acr-name>.azurecr.io/<image-name>:<tag>, where<acr-name>is the name of the container registry you created. Select Enter.When the image finishes building, select Refresh at the top of the IMAGES explorer and verify that the image built successfully.

Deploy to container registry
In the activity bar, select the Docker icon. In the IMAGES explorer, find the image you built.
Expand the image, right-click on the tag you want, and select Push.
Make sure the image tag begins with
<acr-name>.azurecr.ioand select Enter.When VS Code finishes pushing the image to your container registry, select Refresh at the top of the REGISTRIES explorer and verify that the image was pushed successfully.

Deploy to App Service
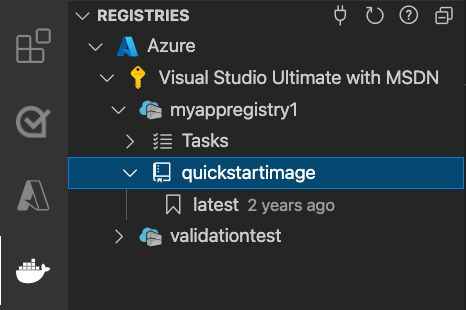
- In the REGISTRIES explorer, expand the image, right-click the tag, and then select Deploy Image to Azure App Service.
- Follow the prompts to select a subscription, a globally unique app name, a resource group, and an App Service plan. Select B1 Basic for the pricing tier, and a region near you.
After deployment, your app is available at http://<app-name>.azurewebsites.net.
A resource group is a named collection of all your application's resources in Azure. For example, a resource group can contain a reference to a website, a database, and an Azure function.
An App Service plan defines the physical resources to use to host your website. This quickstart uses the Basic hosting plan on Linux infrastructure, which means the site is hosted on a Linux machine alongside other websites. If you start with the Basic plan, you can use the Azure portal to scale up so that a machine runs only your site. For pricing, see App Service pricing.
Browse the website
The Output panel shows the status of the deployment operations. When the operation finishes, select Open Site in the pop-up notification to open the site in your browser.
The App Service app pulls from the container registry every time it starts. If you rebuild your image, you just need to push it to your container registry, and the app pulls in the updated image when it restarts. To tell your app to pull in the updated image immediately, restart it.
To troubleshoot, go to I ran into an issue.
Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, you can delete them by deleting the resource group:
From the Azure portal menu or home page, select Resource groups > myResourceGroup.
On the myResourceGroup pane, make sure that the listed resources are the ones you want to delete.
Select Delete resource group. Type myResourceGroup in the text box to confirm, and then select Delete.
Related content
- Secure with a custom domain and certificate
- Migrate to a Windows container in Azure
- Integrate your app with an Azure virtual network
- Use private endpoints for App Service apps
- Azure Monitor overview
- Application monitoring for Azure App Service overview
- How to use managed identities for App Service and Azure Functions
- Configure custom container
- Sidecar container tutorial
Other Azure extensions:
- Azure Cosmos DB
- Azure Functions
- Azure CLI Tools
- Azure Resource Manager Tools
- Azure Tools extension pack includes all the extensions in this list.
In this quickstart, you learn how to deploy an image from Azure Container Registry to Azure App Service.
Azure App Service on Linux provides predefined application stacks on Linux with support for languages such as .NET, Java, Node.js, and PHP. You can also use a custom Docker image to run your web app on an application stack that isn't already defined in Azure.
For more information about containerized applications in a serverless environment, see Azure Container Apps overview.
Prerequisites
Clone the sample repository
Clone the the .NET 6.0 sample app by using the following command:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Push the image to Azure Container Registry
Make sure that you're in the cloned repository's root folder, which contains a Dockerfile.linux file.
Sign in to the Azure CLI.
az loginSign in to Azure Container Registry.
az acr login -n <your_registry_name>Build the container image. This example uses the image name
dotnetcore-docs-hello-world-linux.docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .Push the container image to Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestNote
The Dockerfile sets the port number to 80 internally. For more information, go to Configure custom container.
Deploy to Azure
Sign in to the Azure portal.
Type app services in the search. Under Services, select App Services.

On the App Services pane, select Create > Web App.
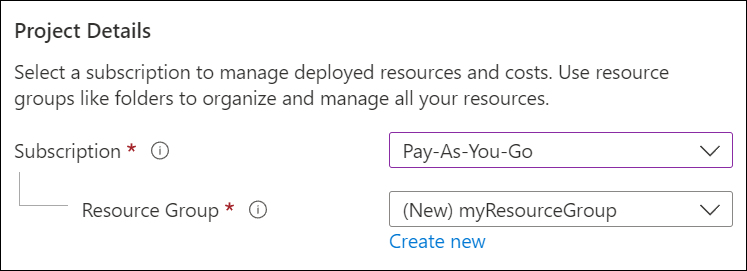
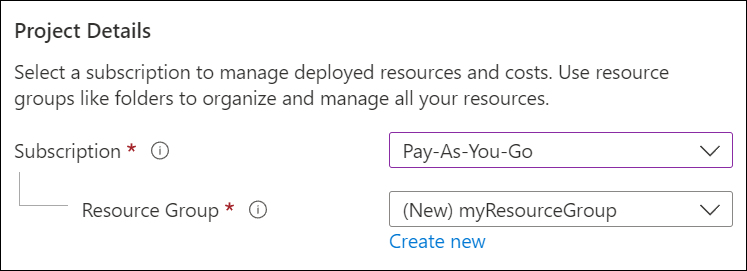
On the Basics tab, under Project details, select the correct subscription. To create a new resource group, select Create new. Type myResourceGroup for the name.

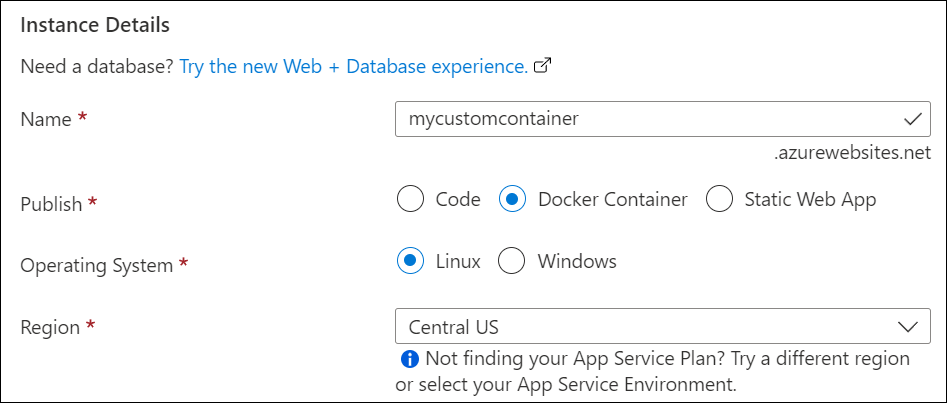
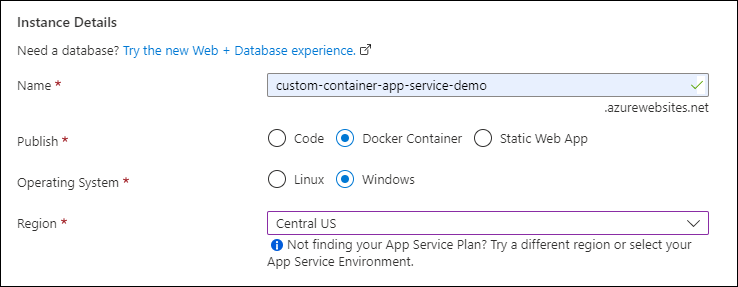
Under Instance details:
- Enter a globally unique name for your web app.
- Select Container.
- For Operating System, select Linux.
- In Region, select the region from which you plan to serve your app.

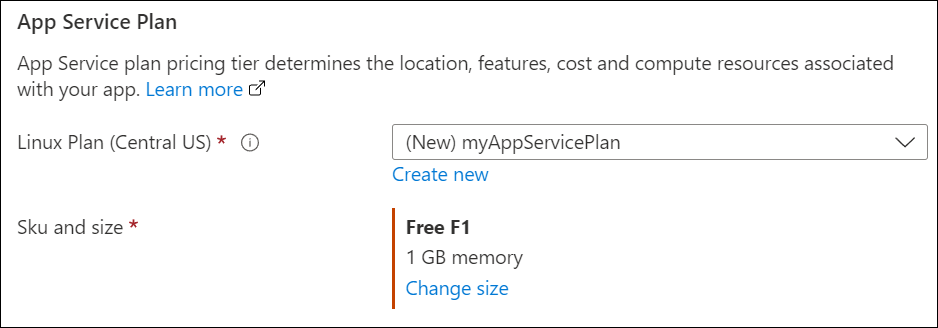
Under App Service Plan, select Create new. Enter myAppServicePlan for the name. To change to the Free tier, select Change size > Dev/Test > F1 > Apply.

At the top of the pane, select the Container tab.
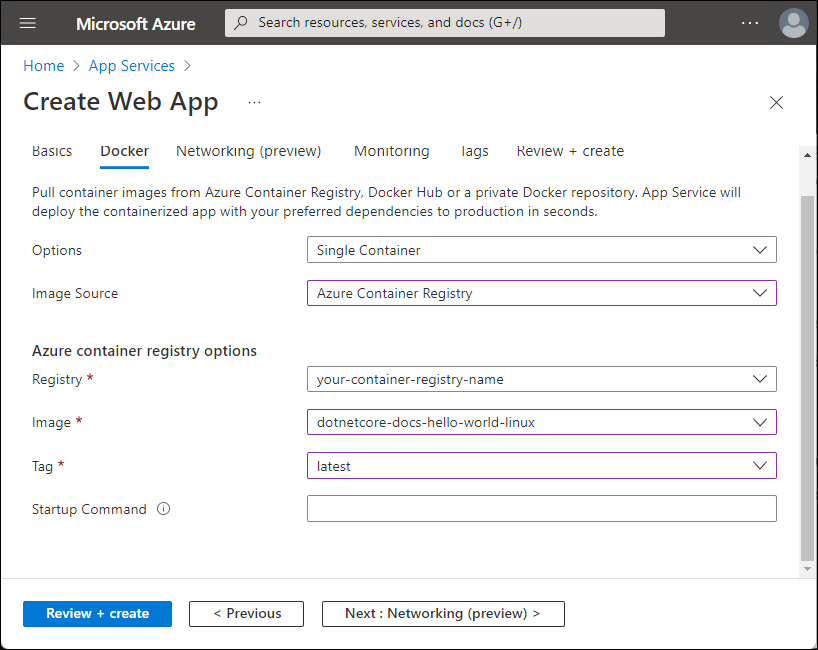
On the Container tab, for Image Source, select Azure Container Registry. Under Azure Container Registry options, set the following values:
- Registry: Select your container registry.
- Image: Select dotnetcore-docs-hello-world-linux.
- Tag: Select latest.

Select Review + create at the bottom of the pane.

After validation runs, select Create.
After deployment finishes, select Go to resource.

Browse to the app
Browse to the deployed application in your web browser at the URL http://<app-name>.azurewebsites.net.

The App Service app pulls from the container registry each time it starts. If you rebuild your image, push it to your container registry. The app pulls in the updated image when it restarts. To tell your app to pull in the updated image immediately, restart it.
Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, you can delete them by deleting the resource group:
From the Azure portal menu or home page, select Resource groups > myResourceGroup.
On the myResourceGroup pane, make sure that the listed resources are the ones you want to delete.
Select Delete resource group. Type myResourceGroup in the text box to confirm, and then select Delete.
Related content
- Secure with a custom domain and certificate
- Migrate to a Windows container in Azure
- Integrate your app with an Azure virtual network
- Use private endpoints for App Service apps
- Azure Monitor overview
- Application monitoring for Azure App Service overview
- How to use managed identities for App Service and Azure Functions
- Configure custom container
- Sidecar container tutorial
In this quickstart, you learn how to deploy an ASP.NET app in a Windows image from Azure Container Registry to Azure App Service.
Azure App Service provides predefined application stacks on Windows, like ASP.NET or Node.js, that run on Internet Information Services (IIS). These preconfigured application stacks lock down the operating system and prevent low-level access.
Custom Windows containers don't have these restrictions. Developers can use custom containers to give containerized applications full access to Windows functionality.
Prerequisites
- An Azure account
- Azure Container Registry
- The Azure CLI
- Docker for Windows
- To Switch Docker to run Windows containers
Clone the sample repository
Clone the the .NET 6.0 sample app by using the following command:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
Push the image to Azure Container Registry
Make sure you're in the cloned repository's root folder. This repository contains a Dockerfile.windows file. This article uses Windows Nano Server Long Term Servicing Channel 2022 as the base operating system, and explicitly calls out the Windows base.
Note
Even though this container is a Windows container, the paths still need to use forward slashes. For more information, see Write a Dockerfile.
Sign in to the Azure CLI.
az loginSign in to Azure Container Registry.
az acr login -n <your_registry_name>Build the container image. This example uses the image name
dotnetcore-docs-hello-world-windows.docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .Push the container image to Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestNote
The Dockerfile sets the port number to
80internally. For more information, see Configure custom container.
Deploy to Azure
Sign in to the Azure portal.
Enter app services in the search box. Under Services, select App Services.

In App Services, select Create > Web App.
On the Basics tab, under Project details, select the correct subscription. Select Create new. Enter
myResourceGroupfor the name.
Under Instance details:
- Enter a globally unique name for your web app.
- Select Container.
- For Operating System, select Linux.
- For Region, select the region from which you want to serve your app.

Under App Service Plan, select Create new. Enter
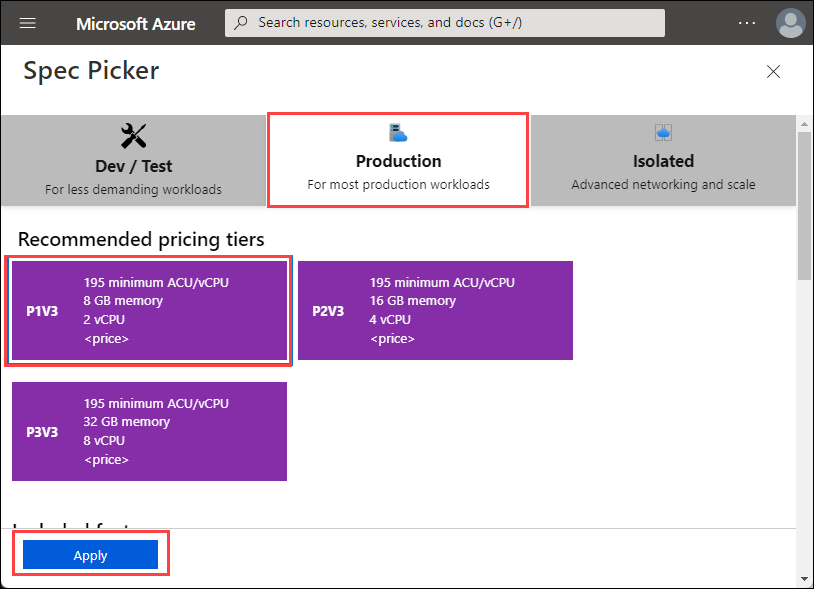
myAppServicePlanfor the name. To change the tier, select Explore pricing plans, select a plan, and choose Select at the bottom of the pane.
At the top of the pane, select the Container tab.
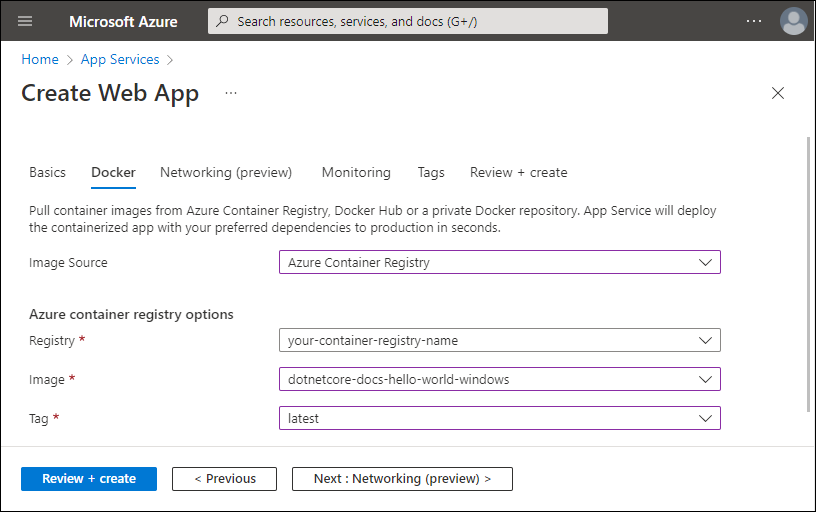
On the Container tab, for Image Source, select Azure Container Registry. Under Azure Container Registry options, set the following values:
- Registry: Select your container registry.
- Image: Select dotnetcore-docs-hello-world-linux.
- Tag: Select latest.

Select Review + create at the bottom of the pane.

After validation runs, select Create.
After deployment finishes, select Go to resource.

Go to the app
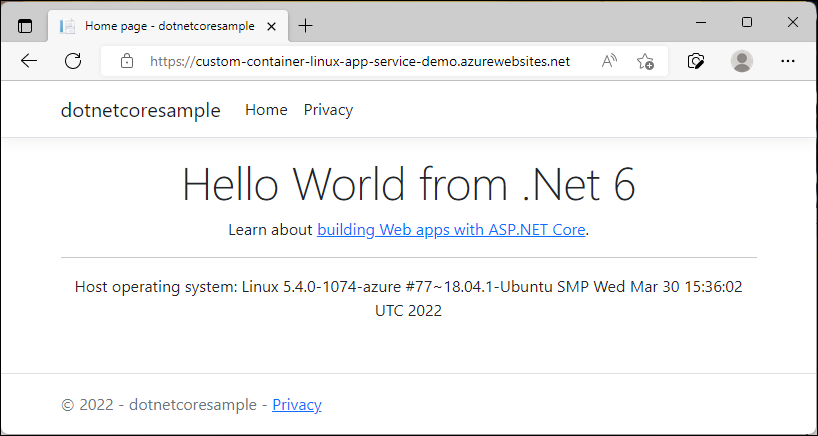
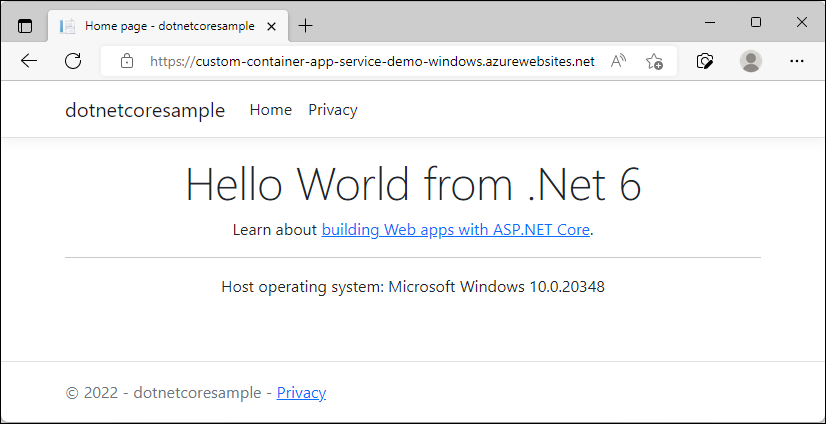
Go to the deployed application in your web browser at the URL http://<app-name>.azurewebsites.net.

The host operating system appears in the footer, which confirms that the app runs in a Windows container.
The App Service app pulls from the container registry each time it starts. If you rebuild your image, push it to your container registry. The app pulls in the updated image when it restarts. To tell your app to pull in the updated image immediately, restart it.
Clean up resources
In the preceding steps, you created Azure resources in a resource group. If you don't expect to need these resources in the future, you can delete them by deleting the resource group:
From the Azure portal menu or home page, select Resource groups > myResourceGroup.
On the myResourceGroup pane, make sure that the listed resources are the ones you want to delete.
Select Delete resource group. Type myResourceGroup in the text box to confirm, and then select Delete.
Related content
- Configure a custom container
- How to use managed identities for App Service and Azure Functions
- Application monitoring for Azure App Service overview
- Azure Monitor overview
- Secure with a custom domain and certificate
- Integrate your app with an Azure virtual network
- Use private endpoints for App Service apps
- Use Azure Container Registry with Azure Private Link
- Migrate to a Windows container in Azure
- Deploy a container with Azure Pipelines
- Deploy a container with GitHub Actions
In this quickstart, you learn how to deploy an ASP.NET app in a Windows image from Microsoft Artifact Registry to Azure App Service.
Azure App Service provides predefined application stacks on Windows that run on Internet Information Services (IIS). The preconfigured application stacks lock down the operating system and prevent low-level access.
Custom Windows containers don't have these restrictions. Developers can use custom containers to give containerized applications full access to Windows functionality.
Prerequisites
- An Azure account with an active subscription. Create an account for free.
- Azure PowerShell.
Connect to Azure
Sign in to your Azure account by using the Connect-AzAccount command and following the prompt:
Connect-AzAccount
Create a resource group
Create a resource group with the New-AzResourceGroup command. An Azure resource group is a logical container into which Azure resources are deployed and managed.
The following example creates a resource group named myResourceGroup in the eastus location. To see all supported locations for App Service, run the Get-AzLocation command.
New-AzResourceGroup -Name myResourceGroup -Location eastus
The command returns Login Succeeded.
Create your App Service plan
Create a new App Service plan by using the New-AzAppServicePlan command.
The following example creates an App Service plan named myAppServicePlan in the PremiumV3 pricing tier (-Tier PremiumV3). The -HyperV parameter specifies Windows container.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
Create your web app
Create a new app by using the New-AzWebApp command:
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- The
Nameparameter specifies the web app name. - The
AppServicePlanparameter specifies the name of the App Service plan. - The
Locationparameter specifies the location. - The
ResourceGroupNameparameter specifies the name of the resource group. - The
ContainerImageNameparameter specifies a container image name and optional tag.
The command might take a few minutes to finish.
Browse to the app
Browse to the deployed application in your web browser at the URL http://<app-name>.azurewebsites.net.
The App Service app pulls from the container registry each time it starts. If you rebuild your image, push it to your container registry. The app pulls in the updated image when it restarts. To tell your app to pull in the updated image immediately, restart it.
Clean up resources
Remove the resource group by using the Remove-AzResourceGroup command:
Remove-AzResourceGroup myResourceGroup
Related content
- Configure a custom container
- How to use managed identities for App Service and Azure Functions
- Application monitoring for Azure App Service overview
- Azure Monitor overview
- Secure with a custom domain and certificate
- Integrate your app with an Azure virtual network
- Use private endpoints for App Service apps
- Use Azure Container Registry with Azure Private Link
- Migrate to a Windows container in Azure
- Deploy a container with Azure Pipelines
- Deploy a container with GitHub Actions
In this quickstart, you learn how to deploy an ASP.NET app in a Windows image from Microsoft Artifact Registry to Azure App Service.
Azure App Service provides predefined application stacks on Windows that run on Internet Information Services (IIS). These preconfigured application stacks lock down the operating system and prevent low-level access.
Custom Windows containers don't have these restrictions. Developers can use custom containers to give containerized applications full access to Windows functionality.
Prerequisites
- An Azure account with an active subscription. Create an account for free.
- The Azure CLI.
Connect to Azure
Sign in to your Azure account. Use the az login command and follow the prompt:
az login
Create a resource group
Create a resource group by using the az group create command. An Azure resource group is a logical container into which Azure resources are deployed and managed.
The following example creates a resource group named myResourceGroup in the eastus location. To see all supported locations for App Service, run the az appservice list-locations command.
az group create --name myResourceGroup --location eastus
Create your App Service plan
Create an App Service plan in the resource group with the az appservice plan create command.
The following example creates an App Service plan named myAppServicePlan in the P1V3 pricing tier (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
Note
If you run into the error "The behavior of this command has been altered by the following extension: appservice-kube", remove the appservice-kube extension.
Create your web app
Create a custom container web app in the myAppServicePlan App Service plan with the az webapp create command. Don't forget to replace myContainerApp with a unique app name (valid characters are a-z, 0-9, and -).
az webapp create --name myContainerApp --plan myAppServicePlan --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- The
Nameparameter specifies the web app name. - The
AppServicePlanparameter specifies the name of the App Service plan. - The
Locationparameter specifies the location. - The
ResourceGroupNameparameter specifies the name of the resource group. - The
deployment-container-image-nameparameter specifies a container image name and optional tag.
Browse to the app
Browse to the deployed application in your web browser at the URL http://<app-name>.azurewebsites.net.
The App Service app pulls from the container registry each time it starts. If you rebuild your image, push it to your container registry. The app pulls in the updated image when it restarts. To tell your app to pull in the updated image immediately, restart it.
Clean up resources
Remove the resource group by using the az group delete command:
az group delete --no-wait --name <resource_group>
Related content
- Configure a custom container
- How to use managed identities for App Service and Azure Functions
- Application monitoring for Azure App Service overview
- Azure Monitor overview
- Secure with a custom domain and certificate
- Integrate your app with an Azure virtual network
- Use private endpoints for App Service apps
- Use Azure Container Registry with Azure Private Link
- Migrate to a Windows container in Azure
- Deploy a container with Azure Pipelines
- Deploy a container with GitHub Actions