Quickstart: Sign in users and get an access token in a JavaScript SPA using the auth code flow with PKCE
Welcome! This probably isn't the page you were expecting. While we work on a fix, this link should take you to the right article:
We apologize for the inconvenience and appreciate your patience while we work to get this resolved.
In this quickstart, you download and run a code sample that demonstrates how a JavaScript single-page application (SPA) can sign in users and call Microsoft Graph using the authorization code flow with Proof Key for Code Exchange (PKCE). The code sample demonstrates how to get an access token to call the Microsoft Graph API or any web API.
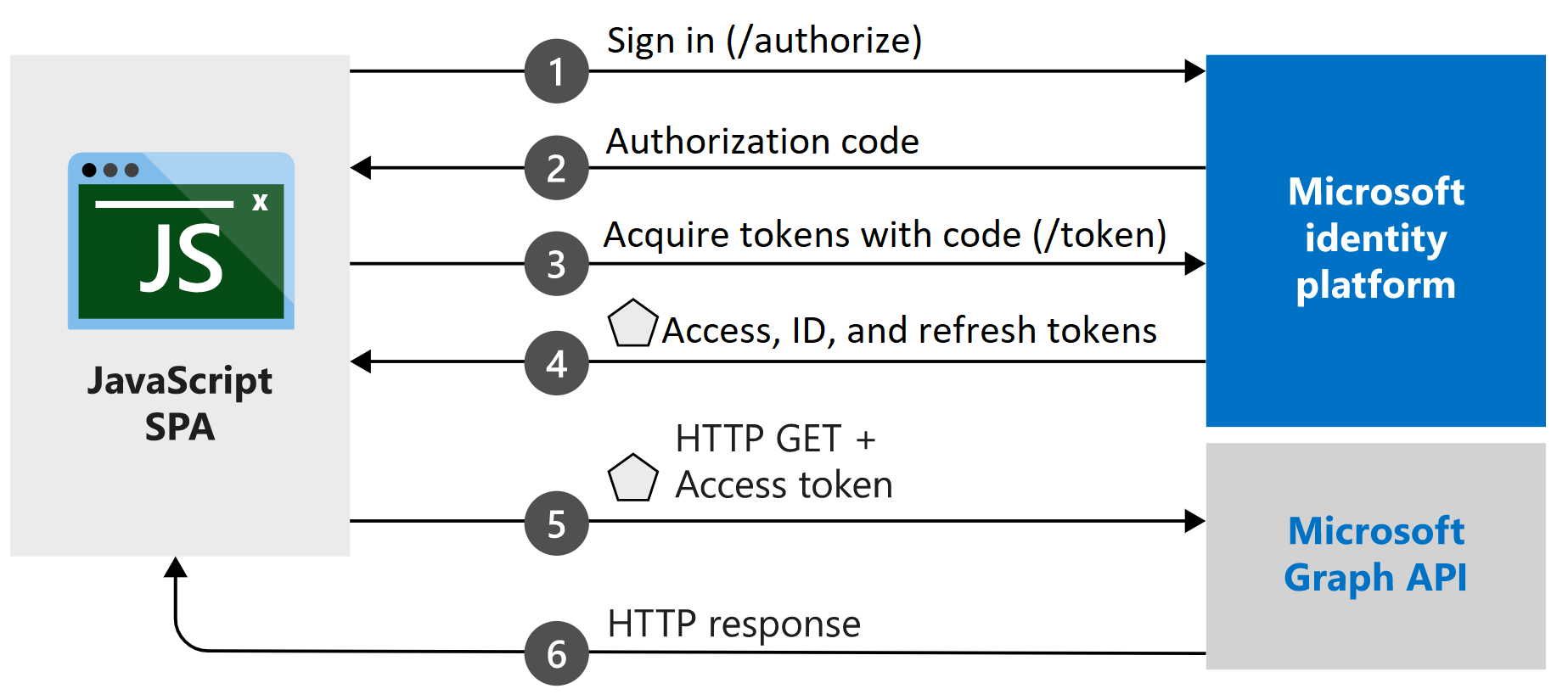
See How the sample works for an illustration.
Prerequisites
- Azure subscription - Create an Azure subscription for free
- Node.js
- Visual Studio Code or another code editor
Step 1: Configure your application in the Azure portal
For the code sample in this quickstart to work, add a Redirect URI of http://localhost:3000/.
 Your application is configured with these attributes.
Your application is configured with these attributes.
Step 2: Download the project
Run the project with a web server by using Node.js
Note
Enter_the_Supported_Account_Info_Here
Step 3: Your app is configured and ready to run
We have configured your project with values of your app's properties.
Run the project with a web server by using Node.js.
To start the server, run the following commands from within the project directory:
npm install npm startGo to
http://localhost:3000/.Select Sign In to start the sign-in process and then call the Microsoft Graph API.
The first time you sign in, you're prompted to provide your consent to allow the application to access your profile and sign you in. After you're signed in successfully, your user profile information is displayed on the page.
More information
How the sample works

MSAL.js
The MSAL.js library signs in users and requests the tokens that are used to access an API that's protected by Microsoft > identity platform. The sample's index.html file contains a reference to the library:
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
If you have Node.js installed, you can download the latest version by using the Node.js Package Manager (npm):
npm install @azure/msal-browser
Next steps
For a detailed step-by-step guide on building the auth code flow application using React, see the following tutorial: