Avvenimenti
Kampjonati tad-Dinja Power BI DataViz
Feb 14, 4 PM - Mar 31, 4 PM
B'4 ċansijiet biex tidħol, tista 'tirbaħ pakkett ta' konferenza u tagħmilha għall-Grand Finale LIVE f'Las Vegas
Sir af aktarDan il-brawżer m'għadux appoġġjat.
Aġġorna għal Microsoft Edge biex tieħu vantaġġ mill-aħħar karatteristiċi, aġġornamenti tas-sigurtà, u appoġġ tekniku.
Use the image component to add images to your portal page.
To add an image:
Open the design studio to edit the content and components of your page.
Select the page you want to edit.
Select the section you want to add the image component to.
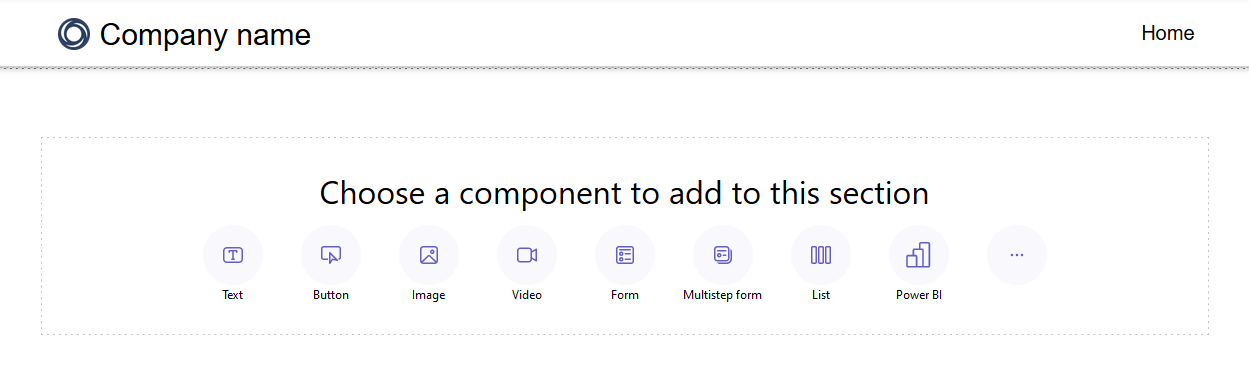
Hover over any editable canvas area, then select the Image icon from the component panel.

You can now upload an image, use an external URL, or use template images (if available).
| Option | Description |
|---|---|
| Upload image | Select this option if you want to select an existing image or upload a new one. If you want to select a previously uploaded image, choose it from the Select image list. To upload a new image, select Upload image. All the uploaded images are included in the image library, which you can select again through the Select image list. |
| External URL | Select this option if you want to upload an image from an external URL. Enter the URL in the External URL field. Only secured links are accepted—that is, https:// is mandatory. If you have images stored in your content delivery network, you can provide the link in this field. |
To format your image, select it and a menu with editing options will appear:

Suġġeriment
Power Fx is now available to use with different Power Pages components including images. Use Power Fx to dynamically set values based on the result of an expression. For more information, go to Use Power Fx in Power Pages (preview).
To add a link to your image:
Once the link is created, you can select the link icon to edit or remove the link.
Options to adjust the size of your image are located under More options. To access these options:
By default, images in Power Pages sites are stored beneath the Home page.
To change the location where your images will be stored
Select the image button for any image component.
Choose Advanced Options in the bottom-left corner of the Add an image dialog.
Select the page to store all newly updated images beneath.
Suġġeriment
To see the parent page of your images in design studio
Avvenimenti
Kampjonati tad-Dinja Power BI DataViz
Feb 14, 4 PM - Mar 31, 4 PM
B'4 ċansijiet biex tidħol, tista 'tirbaħ pakkett ta' konferenza u tagħmilha għall-Grand Finale LIVE f'Las Vegas
Sir af aktarTaħriġ
Modulu
Create and customize sites with Power Pages design studio - Training
Power Pages makers spend most of their time building sites in Power Pages design studio. It's important that makers have a full understanding of the capabilities and also the limitations of the design studio. This module will focus on understanding and using the design studio to create and customize sites. Power Pages design studio allows makers to add and configure pages, layout components, static content, custom CSS files, lists, and forms connected to Dataverse.
Ċertifikazzjoni
Microsoft Certified: Power Platform Developer Associate - Certifications
Demonstrate how to simplify, automate, and transform business tasks and processes using Microsoft Power Platform Developer.
Dokumentazzjoni
Learn how to add buttons to your Power Pages site.
Learn how to make changes to the header of your Power Pages site.
Create and customize a card gallery in Power Pages (preview)
Learn how to use design studio or Liquid code to add, style, and configure a card gallery in Power Pages sites.