Quickstart: Create a JavaScript Durable Functions app
Use Durable Functions, a feature of Azure Functions, to write stateful functions in a serverless environment. You install Durable Functions by installing the Azure Functions extension in Visual Studio Code. The extension manages state, checkpoints, and restarts in your application.
In this quickstart, you use the Durable Functions extension in Visual Studio Code to locally create and test a "hello world" Durable Functions app in Azure Functions. The Durable Functions app orchestrates and chains together calls to other functions. Then, you publish the function code to Azure. The tools you use are available via the Visual Studio Code extension.
Important
The content of this article changes based on your choice of the Node.js programming model in the selector at the top of the page. The v4 model is generally available and is designed to have a more flexible and intuitive experience for JavaScript and TypeScript developers. Learn more about the differences between v3 and v4 in the migration guide.

Prerequisites
To complete this quickstart, you need:
- Visual Studio Code installed.
- The Visual Studio Code extension Azure Functions installed.
- The Visual Studio Code extension Azure Functions version 1.10.4 or later installed.
- The latest version of Azure Functions Core Tools installed.
- Azure Functions Core Tools version 4.0.5382 or later installed.
An HTTP test tool that keeps your data secure. For more information, see HTTP test tools.
An Azure subscription. To use Durable Functions, you must have an Azure Storage account.
- Node.js version 16.x+ installed.
- Node.js version 18.x+ installed.
If you don't have an Azure subscription, create an Azure free account before you begin.
Create your local project
In this section, you use Visual Studio Code to create a local Azure Functions project.
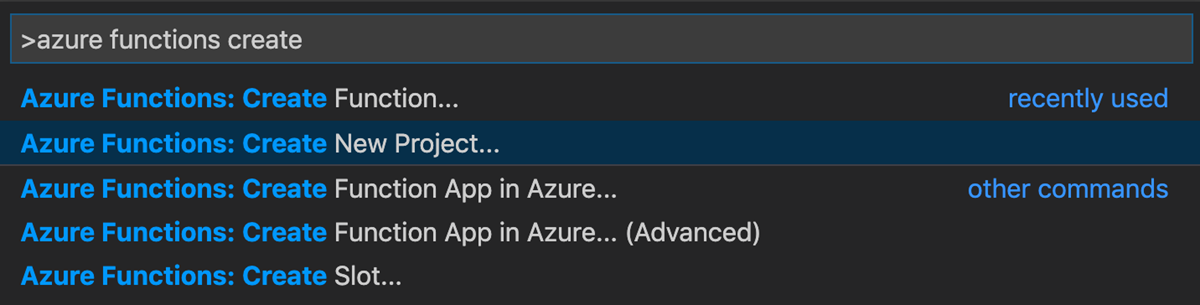
In Visual Studio Code, select F1 (or select Ctrl/Cmd+Shift+P) to open the command palette. At the prompt (
>), enter and then select Azure Functions: Create New Project.
Select Browse. In the Select Folder dialog, go to a folder to use for your project, and then choose Select.
At the prompts, provide the following information:
Prompt Action Description Select a language for your function app project Select JavaScript. Creates a local Node.js Functions project. Select a JavaScript programming model Select Model V3. Sets the v3 programming model. Select a version Select Azure Functions v4. You see this option only when Core Tools isn't already installed. In this case, Core Tools is installed the first time you run the app. Select a template for your project's first function Select Skip for now. Select how you would like to open your project Select Open in current window. Opens Visual Studio Code in the folder you selected.
At the prompts, provide the following information:
Prompt Action Description Select a language for your function app project Select JavaScript. Creates a local Node.js Functions project. Select a JavaScript programming model Select Model V4. Choose the v4 programming model. Select a version Select Azure Functions v4. You see this option only when Core Tools isn't already installed. In this case, Core Tools is installed the first time you run the app. Select a template for your project's first function Select Skip for now. Select how you would like to open your project Select Open in current window. Opens Visual Studio Code in the folder you selected.
Visual Studio Code installs Azure Functions Core Tools if it's required to create a project. It also creates a function app project in a folder. This project contains the host.json and local.settings.json configuration files.
A package.json file is also created in the root folder.
Install the Durable Functions npm package
To work with Durable Functions in a Node.js function app, you use a library called durable-functions.
To use the v4 programming model, you install the preview v3.x version of the durable-functions library.
- Use the View menu or select Ctrl+Shift+` to open a new terminal in Visual Studio Code.
- Install the durable-functions npm package by running
npm install durable-functionsin the root directory of the function app.
- Install the durable-functions npm package preview version by running
npm install durable-functions@previewin the root directory of the function app.
Create your functions
The most basic Durable Functions app has three functions:
- Orchestrator function: A workflow that orchestrates other functions.
- Activity function: A function that is called by the orchestrator function, performs work, and optionally returns a value.
- Client function: A regular function in Azure that starts an orchestrator function. This example uses an HTTP-triggered function.
Orchestrator function
You use a template to create the Durable Functions app code in your project.
In the command palette, enter and then select Azure Functions: Create Function.
At the prompts, provide the following information:
Prompt Action Description Select a template for your function Select Durable Functions orchestrator. Creates a Durable Functions app orchestration. Choose a durable storage type Select Azure Storage (Default). Selects the storage back end that's used for your Durable Functions app. Provide a function name Enter HelloOrchestrator. A name for your durable function.
You added an orchestrator to coordinate activity functions. Open HelloOrchestrator/index.js to see the orchestrator function. Each call to context.df.callActivity invokes an activity function named Hello.
Next, add the referenced Hello activity function.
Activity function
In the command palette, enter and then select Azure Functions: Create Function.
At the prompts, provide the following information:
Prompt Action Description Select a template for your function Select Durable Functions activity. Creates an activity function. Provide a function name Enter Hello. A name for your durable function.
You added the Hello activity function that is invoked by the orchestrator. Open Hello/index.js to see that it's taking a name as input and returning a greeting. An activity function is where you perform "the real work" in your workflow, such as making a database call or performing some nondeterministic computation.
Finally, add an HTTP-triggered function that starts the orchestration.
Client function (HTTP starter)
In the command palette, enter and then select Azure Functions: Create Function.
At the prompts, provide the following information:
Prompt Action Description Select a template for your function Select Durable Functions HTTP starter. Creates an HTTP starter function. Provide a function name Enter DurableFunctionsHttpStart. The name of your activity function. Authorization level Select Anonymous. For demo purposes, this value allows the function to be called without using authentication
You added an HTTP-triggered function that starts an orchestration. Open DurableFunctionsHttpStart/index.js to see that it uses client.startNew to start a new orchestration. Then it uses client.createCheckStatusResponse to return an HTTP response that contains URLs that you can use to monitor and manage the new orchestration.
You now have a Durable Functions app that you can run locally and deploy to Azure.
One of the benefits of the v4 programming model is the flexibility of where you write your functions. In the v4 model, you can use a single template to create all three functions in one file in your project.
In the command palette, enter and then select Azure Functions: Create Function.
At the prompts, provide the following information:
Prompt Action Description Select a template for your function Select Durable Functions orchestrator. Creates a file that has a Durable Functions app orchestration, an activity function, and a durable client starter function. Choose a durable storage type Select Azure Storage (Default). Sets the storage back end to use for your Durable Functions app. Provide a function name Enter hello. The name of your durable function.
Open src/functions/hello.js to view the functions you created.
You created an orchestrator called helloOrchestrator to coordinate activity functions. Each call to context.df.callActivity invokes an activity function called hello.
You also added the hello activity function that is invoked by the orchestrator. In the same file, you can see that it's taking a name as input and returning a greeting. An activity function is where you perform "the real work" in your workflow, such as making a database call or performing some nondeterministic computation.
Finally, also added an HTTP-triggered function that starts an orchestration. In the same file, you can see that it uses client.startNew to start a new orchestration. Then it uses client.createCheckStatusResponse to return an HTTP response that contains URLs that you can use to monitor and manage the new orchestration.
You now have a Durable Functions app that you can run locally and deploy to Azure.
Test the function locally
Azure Functions Core Tools gives you the capability to run an Azure Functions project on your local development computer. You're prompted to install these tools the first time you start a function in Visual Studio Code.
To test your function, set a breakpoint in the
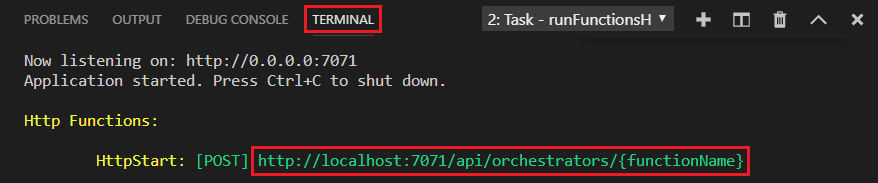
Helloactivity function code (in Hello/index.js). Select F5 or select Debug: Start Debugging in the command palette to start the function app project. Output from Core Tools appears in the terminal panel.Note
For more information about debugging, see Durable Functions diagnostics.
To test your function, set a breakpoint in the
helloactivity function code (in src/functions/hello.js). Select F5 or select Debug: Start Debugging in the command palette to start the function app project. Output from Core Tools appears in the terminal panel.Note
For more information about debugging, see Durable Functions diagnostics.
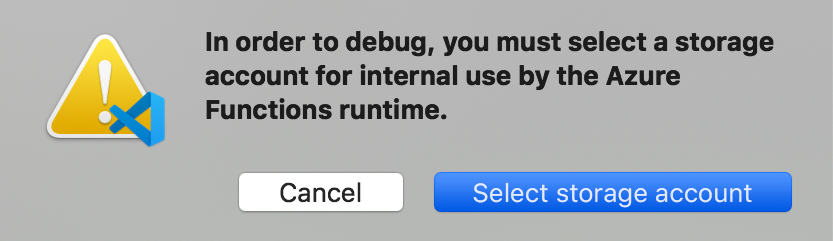
Durable Functions requires an Azure Storage account to run. When Visual Studio Code prompts you to select a storage account, choose Select storage account.

At the prompts, provide the following information to create a new storage account in Azure:
Prompt Value Description Select subscription name of your subscription Select your Azure subscription Select a storage account Create a new storage account Enter the name of the new storage account unique name Name of the storage account to create Select a resource group unique name Name of the resource group to create Select a location region Select a region close to you In the terminal panel, copy the URL endpoint of your HTTP-triggered function.

Use your browser or an HTTP test tool to send an HTTP POST request to the URL endpoint.
Replace the last segment with the name of the orchestrator function (
HelloOrchestrator). The URL should be similar tohttp://localhost:7071/api/orchestrators/HelloOrchestrator.The response is the HTTP function's initial result. It lets you know that the durable orchestration started successfully. It doesn't yet display the end result of the orchestration. The response includes a few useful URLs. For now, query the status of the orchestration.
Use your browser or an HTTP test tool to send an HTTP POST request to the URL endpoint.
Replace the last segment with the name of the orchestrator function (
HelloOrchestrator). The URL should be similar tohttp://localhost:7071/api/orchestrators/HelloOrchestrator.The response is the HTTP function's initial result. It lets you know that the durable orchestration started successfully. It doesn't yet display the end result of the orchestration. The response includes a few useful URLs. For now, query the status of the orchestration.
Copy the URL value for
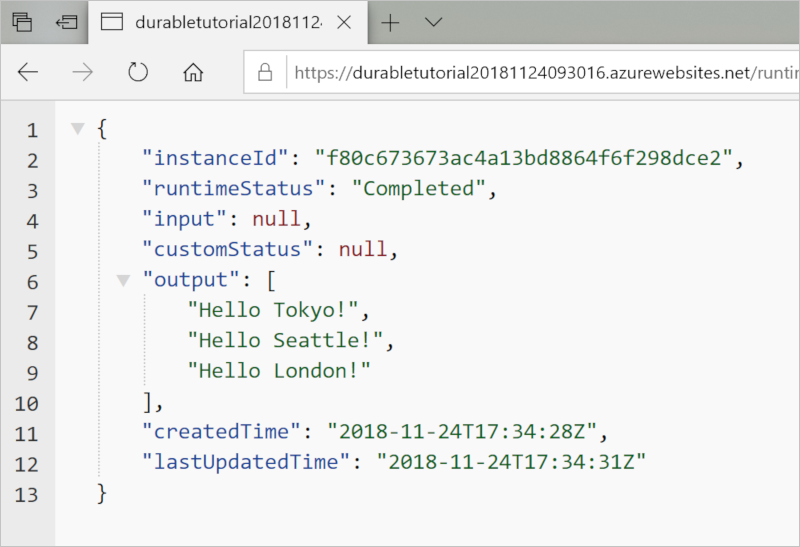
statusQueryGetUri, paste it in your browser's address bar, and execute the request. Alternatively, you can also continue to use your HTTP test tool to issue the GET request.The request queries the orchestration instance for the status. You should see that the instance finished and that it includes the outputs or results of the Durable Functions app, like in this example:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
Copy the URL value for
statusQueryGetUri, paste it in your browser's address bar, and execute the request. You can also continue to use your HTTP test tool to issue the GET request.The request queries the orchestration instance for the status. You should see that the instance finished and that it includes the outputs or results of the Durable Functions app, like in this example:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- In Visual Studio Code, select Shift+F5 to stop debugging.
After you verify that the function runs correctly on your local computer, it's time to publish the project to Azure.
Sign in to Azure
Before you can create Azure resources or publish your app, you must sign in to Azure.
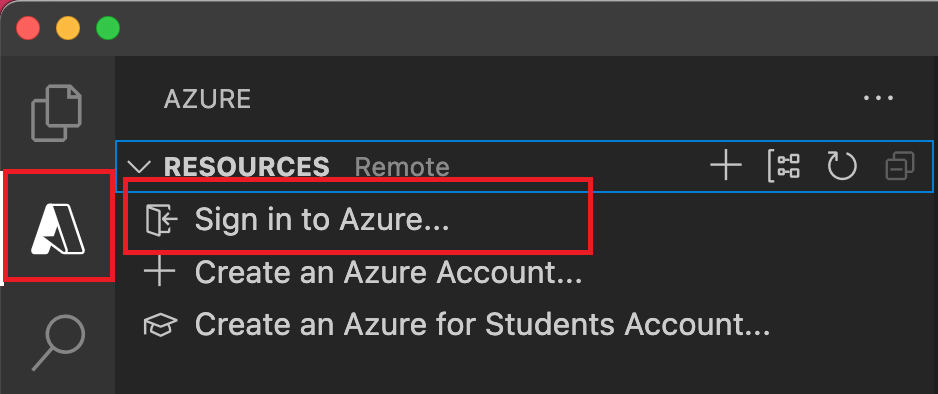
If you aren't already signed in, in the Activity bar, select the Azure icon. Then under Resources, select Sign in to Azure.

If you're already signed in and can see your existing subscriptions, go to the next section. If you don't yet have an Azure account, select Create an Azure Account. Students can select Create an Azure for Students Account.
When you are prompted in the browser, select your Azure account and sign in by using your Azure account credentials. If you create a new account, you can sign in after your account is created.
After you successfully sign in, you can close the new browser window. The subscriptions that belong to your Azure account are displayed in the side bar.
Create the function app in Azure
In this section, you create a function app and related resources in your Azure subscription. Many of the resource creation decisions are made for you based on default behaviors. For more control over the created resources, you must instead create your function app with advanced options.
In Visual Studio Code, select F1 to open the command palette. At the prompt (
>), enter and then select Azure Functions: Create Function App in Azure.At the prompts, provide the following information:
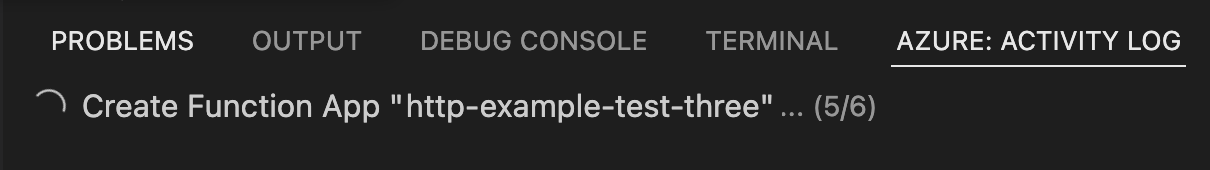
Prompt Action Select subscription Select the Azure subscription to use. The prompt doesn't appear when you have only one subscription visible under Resources. Enter a globally unique name for the function app Enter a name that is valid in a URL path. The name you enter is validated to make sure that it's unique in Azure Functions. Select a runtime stack Select the language version you currently run locally. Select a location for new resources Select an Azure region. For better performance, select a region near you. In the Azure: Activity Log panel, the Azure extension shows the status of individual resources as they're created in Azure.

When the function app is created, the following related resources are created in your Azure subscription. The resources are named based on the name you entered for your function app.
- A resource group, which is a logical container for related resources.
- A standard Azure Storage account, which maintains state and other information about your projects.
- A function app, which provides the environment for executing your function code. A function app lets you group functions as a logical unit for easier management, deployment, and sharing of resources within the same hosting plan.
- An Azure App Service plan, which defines the underlying host for your function app.
- An Application Insights instance that's connected to the function app, and which tracks the use of your functions in the app.
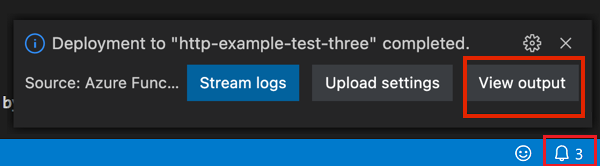
A notification is displayed after your function app is created and the deployment package is applied.
Tip
By default, the Azure resources required by your function app are created based on the name you enter for your function app. By default, the resources are created with the function app in the same, new resource group. If you want to customize the names of the associated resources or reuse existing resources, publish the project with advanced create options.
Deploy the project to Azure
Important
Deploying to an existing function app always overwrites the contents of that app in Azure.
In the command palette, enter and then select Azure Functions: Deploy to Function App.
Select the function app you just created. When prompted about overwriting previous deployments, select Deploy to deploy your function code to the new function app resource.
When deployment is completed, select View Output to view the creation and deployment results, including the Azure resources that you created. If you miss the notification, select the bell icon in the lower-right corner to see it again.

Test your function in Azure
Note
To use the v4 Node.js programming model, make sure that your app is running on at least version 4.25 of the Azure Functions runtime.
On the output panel, copy the URL of the HTTP trigger. The URL that calls your HTTP-triggered function should be in this format:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
On the output panel, copy the URL of the HTTP trigger. The URL that calls your HTTP-triggered function should be in this format:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- Paste the new URL for the HTTP request in your browser's address bar. When you use the published app, you can expect to get the same status response that you got when you tested locally.
The JavaScript Durable Functions app that you created and published in Visual Studio Code is ready to use.
Clean up resources
If you no longer need the resources that you created to complete the quickstart, to avoid related costs in your Azure subscription, delete the resource group and all related resources.
Related content
- Learn about common Durable Functions app patterns.