Use a deployment button to deploy remote templates
This article describes how to use the Deploy to Azure button to deploy remote ARM JSON templates from a GitHub repository or an Azure storage account. You can add the button directly to the README.md file in your GitHub repository. Or, you can add the button to a web page that references the repository. This method doesn't support deploying remote Bicep files.
The deployment scope is determined by the template schema. For more information, see:
Required permissions
To deploy a Bicep file or ARM template, you need write access on the resources you're deploying and access to all operations on the Microsoft.Resources/deployments resource type. For example, to deploy a virtual machine, you need Microsoft.Compute/virtualMachines/write and Microsoft.Resources/deployments/* permissions. The what-if operation has the same permission requirements.
For a list of roles and permissions, see Azure built-in roles.
Use common image
To add the button to your web page or repository, use the following image:

<img src="https://aka.ms/deploytoazurebutton"/>
The image appears as:
Create URL for deploying template
This section shows how to get the URLs for the templates stored in GitHub and Azure storage account, and how to format the URLs.
Template stored in GitHub
To create the URL for your template, start with the raw URL to the template in your GitHub repo. To see the raw URL, select Raw.

The format of the URL is:
https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.storage/storage-account-create/azuredeploy.json
Note
To deploy a template or reference a linked template that is stored in a private GitHub repo, see a custom solution documented in Creating a Custom and Secure Azure Portal Offering. You can create an Azure function that pulls the GitHub token out of Azure Key Vault.
If you're using Git with Azure Repos instead of a GitHub repo, you can still use the Deploy to Azure button. Make sure your repo is public. Use the Items operation to get the template. Your request should be in the following format:
https://dev.azure.com/{organization-name}/{project-name}/_apis/git/repositories/{repository-name}/items?scopePath={url-encoded-path}&api-version=6.0
Template stored in Azure storage account
The format of the URLs for the templates stored in a public container is:
https://{storage-account-name}.blob.core.windows.net/{container-name}/{template-file-name}
For example:
https://demostorage0215.blob.core.windows.net/democontainer/azuredeploy.json
You can secure the template with SAS token. For more information, see How to deploy private ARM template with SAS token. The following url is an example with SAS token:
https://demostorage0215.blob.core.windows.net/privatecontainer/azuredeploy.json?sv=2019-07-07&sr=b&sig=rnI8%2FvKoCHmvmP7XvfspfyzdHjtN4GPsSqB8qMI9FAo%3D&se=2022-02-16T17%3A47%3A46Z&sp=r
Format the URL
Once you have the URL, you need to convert the URL to a URL-encoded value. You can use an online encoder or run a command. The following PowerShell example shows how to URL encode a value.
$url = "https://raw.githubusercontent.com/Azure/azure-quickstart-templates/master/quickstarts/microsoft.storage/storage-account-create/azuredeploy.json"
[uri]::EscapeDataString($url)
The example URL has the following value when URL encoded.
https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json
Each link starts with the same base URL:
https://portal.azure.com/#create/Microsoft.Template/uri/
Add your URL-encoded template link to the end of the base URL.
https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json
You have your full URL for the link.
Create Deploy to Azure button
Finally, put the link and image together.
To add the button with Markdown in the README.md file in your GitHub repository or a web page, use:
[](https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json)
For HTML, use:
<a href="https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FAzure%2Fazure-quickstart-templates%2Fmaster%2Fquickstarts%2Fmicrosoft.storage%2Fstorage-account-create%2Fazuredeploy.json" target="_blank">
<img src="https://aka.ms/deploytoazurebutton"/>
</a>
For Git with Azure repo, the button is in the format:
[](https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fdev.azure.com%2Forgname%2Fprojectname%2F_apis%2Fgit%2Frepositories%2Freponame%2Fitems%3FscopePath%3D%2freponame%2fazuredeploy.json%26api-version%3D6.0)
Deploy the template
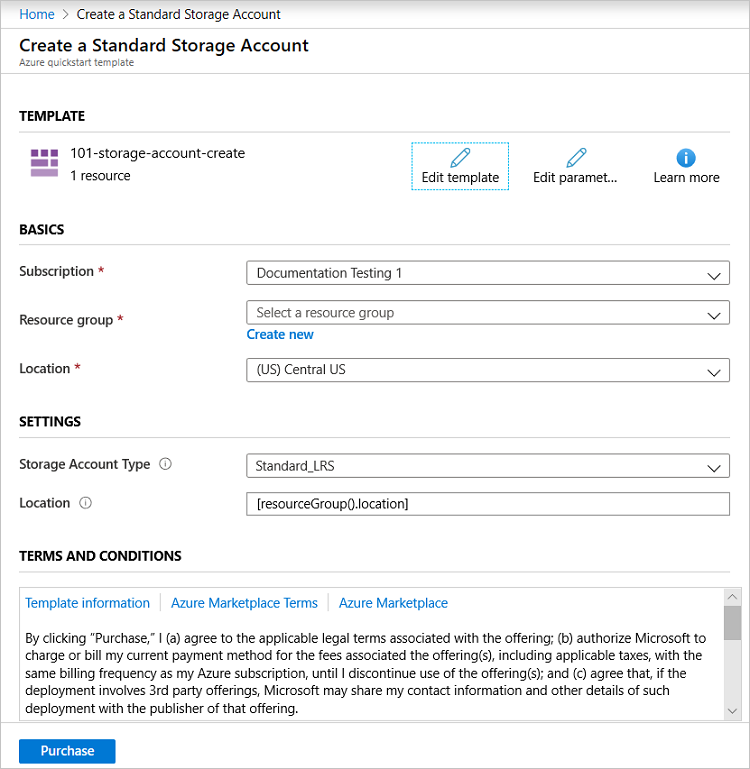
To test the full solution, select the following button:
The portal displays a pane that allows you to easily provide parameter values. The parameters are pre-filled with the default values from the template. The camel-cased parameter name, storageAccountType, defined in the template is turned into a space-separated string when displayed on the portal.

Next steps
- To learn more about templates, see Understand the structure and syntax of ARM templates.