Configure Visual Studio Code for Azure development
If you're using Visual Studio Code, whether for .NET development, for building single page applications using frameworks like Angular, React or Vue, or for writing applications in another language like Python, you'll want to configure Visual Studio Code for Azure development.
Download Visual Studio Code
If you already have Visual Studio Code installed, you can skip this step
Install the Azure Tools Extension Pack
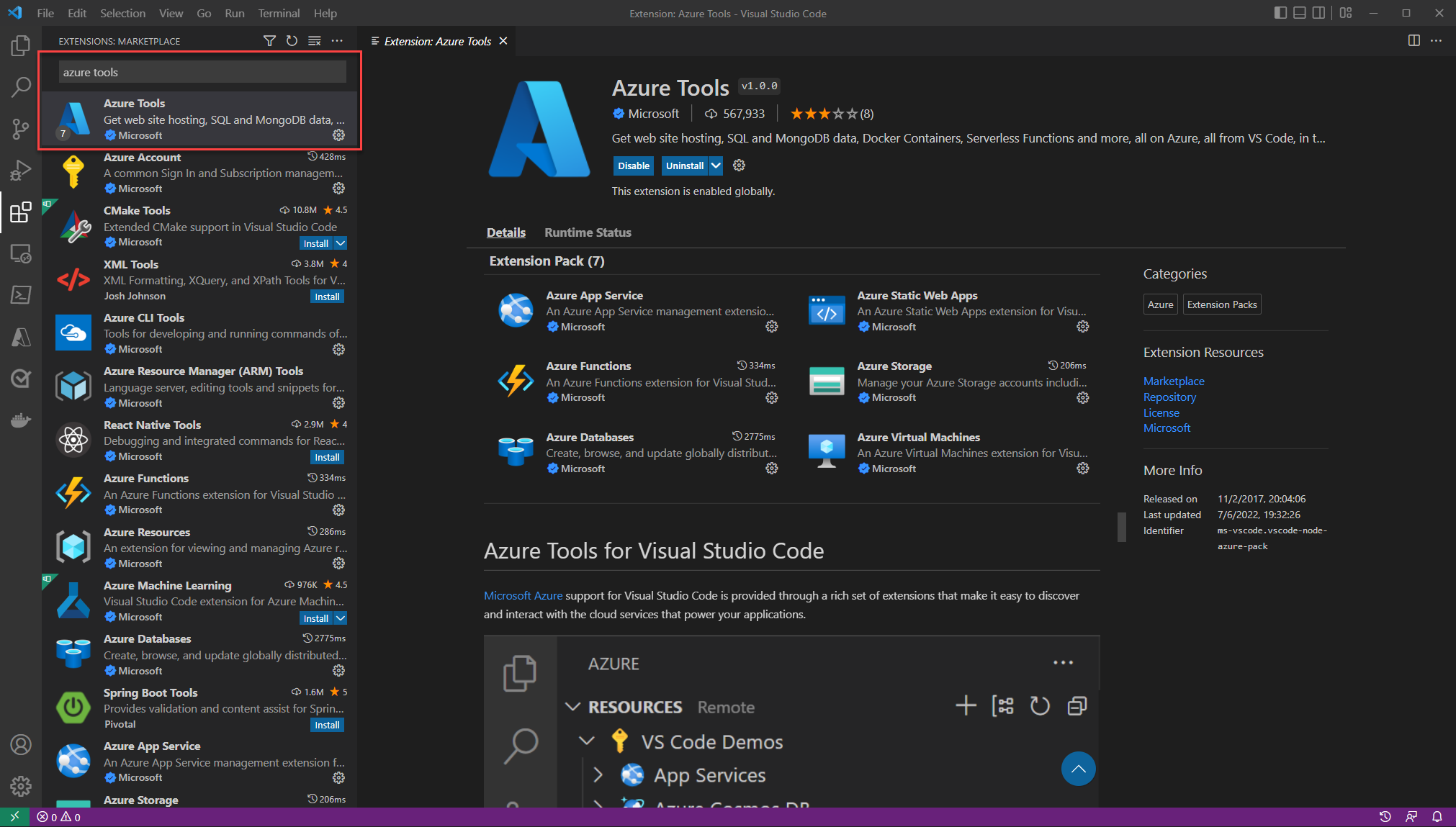
The Azure Tools Extension Pack contains extensions for working with Azure App Service, Azure Functions, Azure Storage, Cosmos DB, and Azure Virtual Machines all in one convenient package.
To install the extension from Visual Studio Code:
- Press Ctrl+Shift+X to open the Extensions window.
- Search for the Azure Tools extension.
- Select the Install button.
To learn more about installing extensions in Visual Studio Code, refer to the Extension Marketplace document on the Visual Studio Code website.
Sign in to your Azure account with Azure Tools
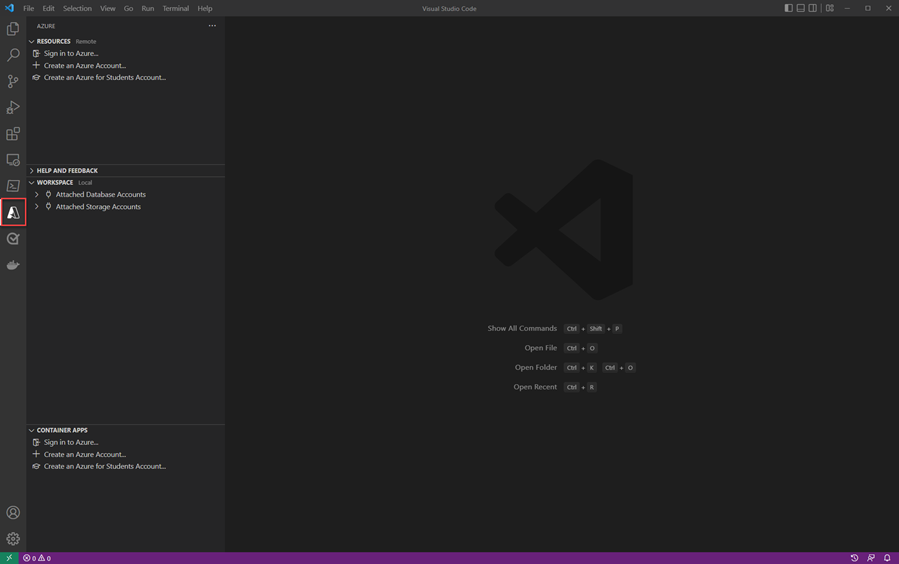
On the left hand panel, you'll see an Azure icon. Select this icon, and a control panel for Azure services will appear. Choose Sign in to Azure... to complete the authentication process for the Azure tools in Visual Studio Code.
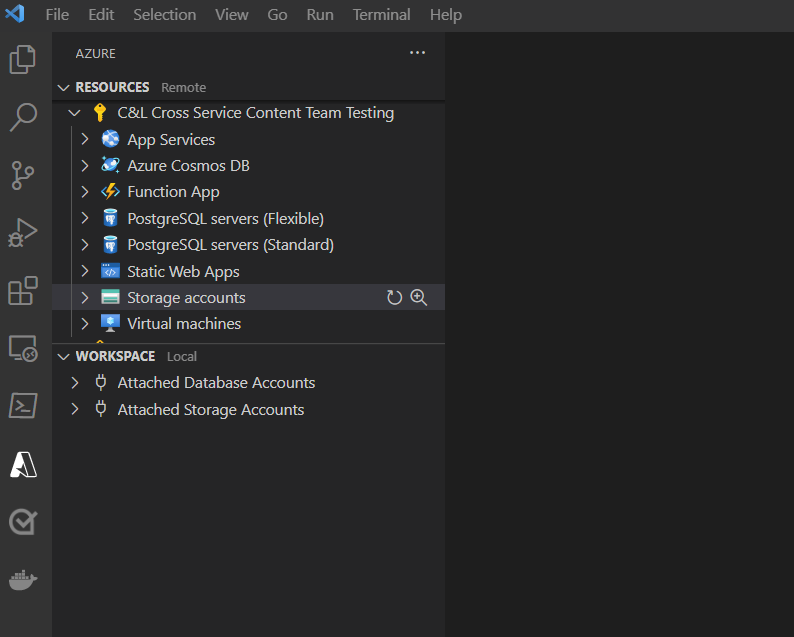
After you've signed-in, you'll see all of your existing resources in the Resources view. You can create and manage these services directly from Visual Studio Code. You'll also see a Workspace view that includes local tasks specific to your workspace and files on your machine, such as attaching to a Database or deploying your current workspace to Azure.
Next steps
Next, you'll want to install the Azure CLI on your workstation.