Innholdsblokkmodul
Denne artikkelen dekker innholdsblokkmoduler og beskriver hvordan du legger dem til områdesider i Microsoft Dynamics 365 Commerce.
En innholdsblokkmodul brukes til å markedsføre produkter eller kampanjer ved hjelp av en kombinasjon av bilder og tekst. En forhandler kan for eksempel legge til en innholdsblokkmodul på startsiden for et område for e-handel for å fremme et nytt produkt og tiltrekke oppmerksomheten til kundene.
En innholdsblokkmodul styres av data fra CMS (Content Management System). Det er en frittstående modul som ikke er avhengig av andre moduler på siden. En innholdsblokkmodul kan være plassert på en hvilken som helst områdeside der en forhandler vil markedsføre eller fremme noe (for eksempel produkter, salg eller funksjoner).
Eksempler på innholdsblokkmodul i e-handel
- En innholdsblokkmodul kan brukes på startsiden for et e-handelsområde for å utheve kampanjer og nye produkter.
- En innholdsblokkmodul kan brukes på en produktdetaljside for å vise produktinformasjon.
- Flere innholdsblokkmoduler kan plasseres i en karusellmodul for å utheve flere produkter eller kampanjer.
Innholdsblokkmoduler og temaer
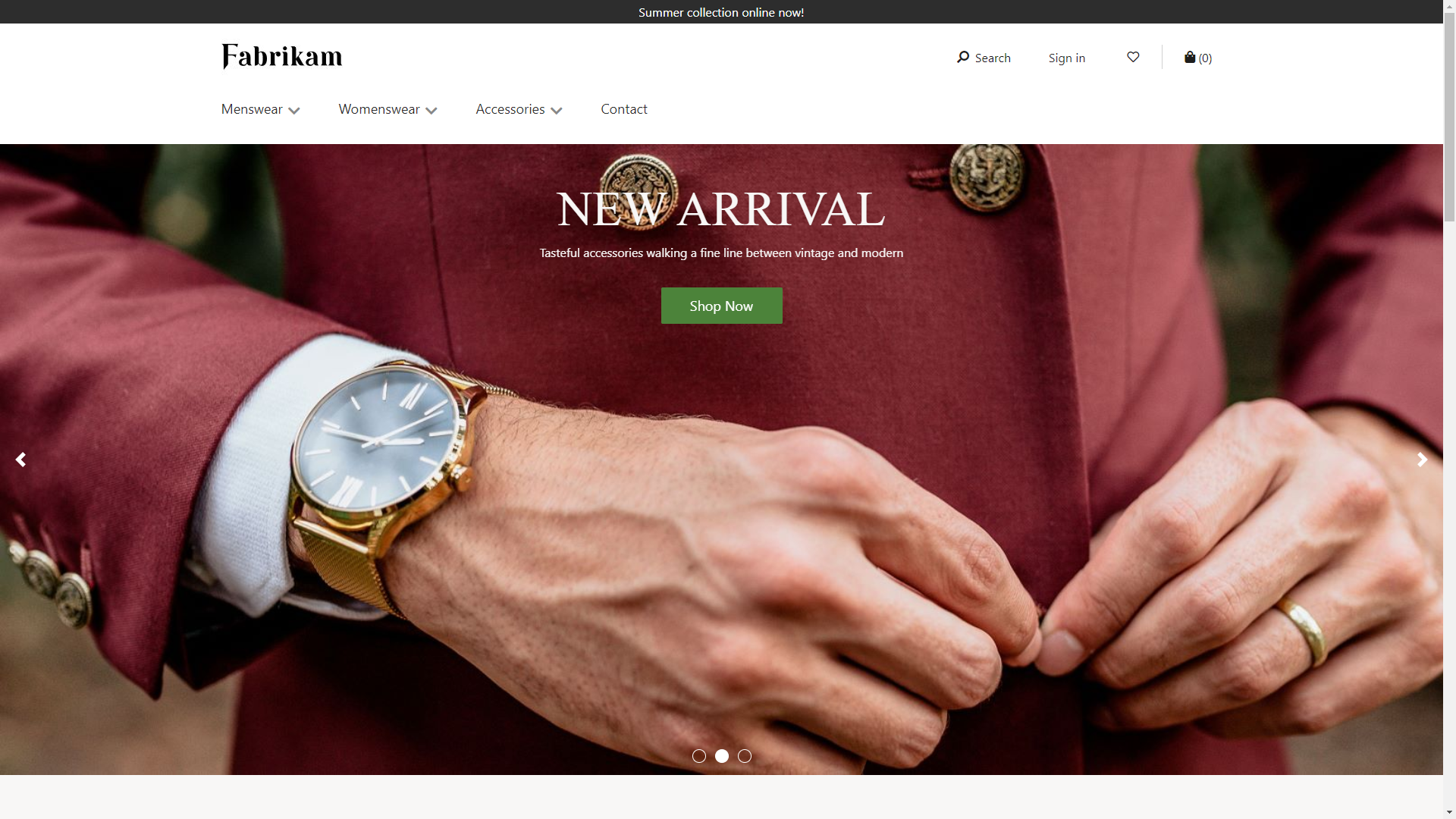
Innholdsblokkmoduler kan støtte ulike oppsett og stiler basert på et tema. For eksempel støtter Fabrikam-temaet tre oppsettsvariasjoner av en innholdsblokkmodul: hovedbanner, funksjon og flis. Hovedbanneroppsettet viser et bilde på bakgrunnen med tekstoverlegg. Funksjonsoppsettet viser et bilde og tekst side ved side. Flisoppsettet tillater flere innholdsblokker i flisformat.
I tillegg kan temaet vise forskjellige egenskaper for hvert oppsett. En temautvikler kan bygge flere oppsett med flere stiler ved hjelp av innholdsblokkmodulen.
Bildet nedenfor viser et eksempel på en innholdsblokkmodul med et hovedbanneroppsett.

Bildet nedenfor viser et eksempel på en innholdsblokkmodul med et funksjonsoppsett.

Egenskaper for innholdsblokkmodul
| Egenskapsnavn | Verdier | beskrivelse |
|---|---|---|
| Bilde | Bildefil | Et bilde kan brukes til å vise et produkt eller en kampanje. Et bilde kan lastes opp til bildegalleriet, eller det kan brukes et eksisterende bilde. |
| Overskrift | Overskriftstekst og overskriftskode (H1, H2, H3, H4, H5 eller H6) | Alle hovedbannermoduler kan ha en overskrift. Som standard brukes H2-overskriftskoden for overskriften. Koden kan imidlertid endres for å oppfylle tilgjengelighetskravene. |
| Avsnitt | Avsnittstekst | Hovedbannermoduler støtter avsnittstekst i rikt tekstformat. Noen grunnleggende funksjoner for rik tekst støttes, for eksempel fet, understreket og kursivert tekst, og hyperkoblinger. Noen av disse funksjonene kan overstyres av sidetemaet som brukes på modulen. |
| Sammenkobling | Koblingstekst, nettadresse for kobling, ARIA-etikett (Accessible Rich Internet Applications) og Åpne kobling i ny fane | Hovedbannermoduler støtter én eller flere "handlingsoppfordring"-koblinger. Hvis en kobling er lagt til, er det nødvendig med en koblingstekst, en nettadresse og en ARIA-etikett. ARIA-etiketter må være beskrivende for å oppfylle tilgjengelighetskravene. Koblinger kan konfigureres slik at de åpnes i en ny fane. |
Egenskaper for innholdsblokkmodul vist med Fabrikam-temaet
| Egenskapsnavn | Verdier | Beskrivelse |
|---|---|---|
| Tekstplassering | Venstre, Høyre, Midtstilt | Denne egenskapen angir plasseringen av teksten i bildet. Den gjelder bare for hovedbanneroppsettet. |
| Teksttema | Lys eller Mørk | Du kan definere et fargevalg for teksten basert på bakgrunnsbildet. Hvis bildet for eksempel har en mørk bakgrunn, kan du bruke et lyst tema for å få teksten til å være mer synlig, og for å imøtekomme fargekontrastforhold for tilgjengelighetsformål. Den gjelder bare for hovedbanneroppsettet. |
| Bildeplassering | Venstre, Høyre | Denne egenskapen angir om bildet skal være til venstre eller høyre for teksten. Den gjelder bare for funksjonsoppsettet. |
Legge til en innholdsblokkmodul på en ny side
Hvis du vil legge til en hovedbannermodul på en ny side og angi de nødvendige egenskapene, følger du disse trinnene.
- Gå til Maler, og opprett en sidemal kalt innholdsblokkmal.
- I Hoved-sporet på standardsiden legger du til en hovedbannermodul.
- Velg Lagre, velg Fullfør redigering for å sjekke inn malen, og velg deretter Publiser for å publisere den.
- Bruk hovedbannermalen du nettopp opprettet, for å opprette en side som heter innholdsblokkside.
- På Hoved-sporet på standardsiden velger du ellipseknappen (...), og deretter velger du Legg til modul.
- I dialogboksen Velg moduler velger du hovedbannermodul, og deretter velger du OK.
- I disposisjonstreet til venstre velger du innholdsblokkmodulen.
- Velg Legg til et bilde i egenskapsruten til høyre. Velg enten et eksisterende bilde, eller last opp et nytt bilde.
- Velg Overskrift.
- I dialogboksen Overskrift legger du til overskiftsteksten, velger overskiftsnivået og velger OK.
- Under Rik tekst legger du til tekst etter behov.
- Velg Legg til kobling.
- I dialogboksen Kobling legger du til koblingstekst, en nettadresse for kobling og en ARIA-etikett for koblingen, og deretter velger du OK.
- Velg Hovedbanner-oppsettet.
- Velg Lagre, og velg deretter Forhåndsvisning for å forhåndsvise siden.
- Velg Fullfør redigering for å sjekke inn malen, og velg deretter Publiser for å publisere den.