Mobile fakturagodkjenninger
Mobilfunksjoner lar forretningsbrukere utforme mobilopplevelser. For avanserte scenarier lar plattformen også utviklere utvide egenskapene som de ønsker. Den mest effektive måten å lære noen av de nye konseptene på mobil er å gå gjennom prosessen med å utforme et par scenarier. Denne artikkelen er ment å gi en praktisk tilnærming til utforming av mobile scenarier ved å ta godkjenning av leverandørfaktura for mobil som et brukstilfelle. Denne artikkelen hjelper deg med å utforme andre variasjoner av scenarier, og kan også brukes til andre scenarier som ikke er relatert til leverandørfakturaer.
Forutsetninger
| Forutsetning | Beskrivelse |
|---|---|
| Før du leser håndboken for mobil | Mobil plattform |
| Dynamics 365 Finance | Et miljø som har versjon 1611 og Platform update 3 (november 2016) |
| Installer hurtigreparasjon KB 3204341. | Oppgaveregistrering kan feilaktig registrere to Lukk-kommandoer for rullegardindialoger. Dette er inkludert i Platform update 3 (november-oppdatering 2016). |
| Installer hurtigreparasjon KB 3207800. | Denne hurtigreparasjonen gjør at vedlegg skal vises på den mobile klienten. Dette er inkludert i Platform update 3 (november-oppdatering 2016). |
| Installer hurtigreparasjon KB 3208224. | Programkode for godkjenning av leverandørfaktura på mobil. Dette er inkludert i versjon 7.0.1 (mai 2016). |
| En Android- eller iOS- eller Windows-enhet som har mobilappen installert. | Søk etter appen i riktig applager. |
Innledning
Mobile godkjenninger for leverandørfakturaer krever de tre hurtigreparasjonene som er nevnt i delen "Forutsetninger". Disse hurtigreparasjonene gir ikke et arbeidsområde for fakturagodkjenninger. Hvis du vil vite hva et arbeidsområde er i forbindelse med mobil, kan du lese håndboken for mobil som er nevnt i delen "Forutsetninger". Arbeidsområdet for fakturagodkjenninger må være utformet.
Alle organisasjoner lager og definerer sin forretningsprosess for leverandørfakturaer annerledes. Før du utformer en mobil opplevelse for godkjenning av leverandørfakturaer, bør du vurdere følgende aspekter av forretningsprosessen. Tanken er å bruke disse datapunkter som er så mye som mulig å optimalisere brukerens opplevelse på enheten.
Hvilke felt fra fakturahodet brukeren vil se i mobil opplevelse, og i hvilken rekkefølge?
Hvilke felt fra fakturalinjer brukeren vil se i mobil opplevelse, og i hvilken rekkefølge?
Hvor mange fakturalinjene er det i en faktura? Bruke 80-20 regelen her, og optimalisere 80 prosent.
Brukere vil se regnskapsdistribusjoner (fakturakoding) på den mobile enheten under anmeldelser? Hvis svaret på dette spørsmålet er Ja, kan du vurdere følgende spørsmål:
- Hvor mange regnskapsdistribusjoner (utvidet pris, merverdiavgift, tillegg, delinger og så videre) er det for en fakturalinje? Igjen, bruke 80-20 regelen.
- Fakturaene også har regnskapsdistribusjoner i fakturahodet? I så fall bør disse regnskapsdistribusjoner være tilgjengelig på enheten?
Notat
Denne artikkelen forklarer ikke hvordan du redigerer regnskapsdistribusjoner, fordi denne funksjonaliteten ikke støttes for øyeblikket for mobile scenarier.
Brukere vil se vedlegg for fakturaen på enheten?
Utformingen av mobil opplevelse for fakturagodkjenninger varierer avhengig av svarene på disse spørsmålene. Målet er å optimalisere brukerens opplevelse for forretningsprosessen på mobil i en organisasjon. I resten av denne artikkelen vil vi se på to scenariovariasjoner som er basert på forskjellige svar på spørsmålene ovenfor.
Som en generell veiledning, når du arbeider med mobile designer, må du "publisere" endringene for ikke å miste oppdateringer.
Utforme et scenario for godkjenning av enkel faktura for Contoso
| Scenarieattributt | Svar |
|---|---|
| Hvilke felt fra fakturahodet brukeren vil se i mobil opplevelse, og i hvilken rekkefølge? |
|
| Hvilke felt fra fakturalinjer brukeren vil se i mobil opplevelse, og i hvilken rekkefølge? |
|
| Hvor mange fakturalinjene er det i en faktura? Bruke 80-20 regelen her, og optimalisere 80 prosent. | 1 |
| Brukere vil se regnskapsdistribusjoner (fakturakoding) på den mobile enheten under anmeldelser? | Ja |
| Hvor mange regnskapsdistribusjoner (utvidet pris, merverdiavgift, tillegg og så videre) er det for en fakturalinje? Igjen, bruke 80-20 regelen. | Utvidet pris: 2 mva: 0 gebyrer: 0 |
| Fakturaene også har regnskapsdistribusjoner i fakturahodet? I så fall bør disse regnskapsdistribusjoner være tilgjengelig på enheten? | Brukes ikke |
| Brukere vil se vedlegg for fakturaen på enheten? | Ja |
Opprett arbeidsområdet
- Åpne en nettleser, og logg på programmet.
- Etter at du har logget på, kan du legge til &mode=mobile i URL-adressen som vist i følgende eksempel, og oppdater siden: https://<yoururl>/?cmp=usmf&mi=DefaultDashboard**&mode=mobile**
- Klikk på Innstillinger (tannhjul)-knappen øverst til høyre på siden, og klikk deretter Mobile app. Mobile app-designer må vises akkurat slik oppgaveopptaker vises.
- Klikk på Legg til for å opprette det nye arbeidsområdet. For dette eksemplet gir du arbeidsområdet navnet Mine godkjenninger.
- Angi en beskrivelse.
- Velg en farge for arbeidsområdet. Arbeidsområdefargen vil bli brukt for den generelle stilen for mobil opplevelse for arbeidsområdet.
- Velg et ikon for arbeidsområdet.
- Klikk Ferdig.
- Klikk Publiser arbeidsområde for å lagre endringene
Leverandørfakturaer som er tilordnet til meg
Den første mobile siden som du bør utforme er listen over fakturaer som er tilordnet til brukeren for gjennomgang. Hvis du vil utforme Mobil-siden, kan du bruke VendMobileInvoiceAssignedToMeListPage-siden. Før du fullfører denne prosedyren, må du kontrollere at minst en leverandørfaktura er tilordnet til deg for gjennomgang, og at fakturalinjen har to distribusjoner. Dette oppsettet oppfyller kravene for dette scenariet.
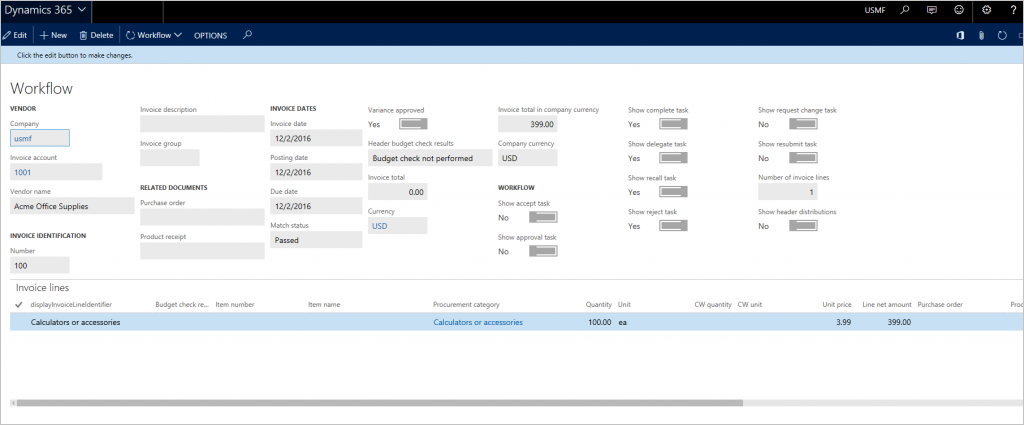
I URL-adressen erstatter du navnet på menyelementet med VendMobileInvoiceAssignedToMeListPage for å åpne den mobile versjonen av listesiden Ventende leverandørfakturaer som er tilordnet til meg i Leverandører-modulen. Avhengig av hvor mange fakturaer som du har i systemet tilordnet deg viser denne siden de fakturaene. Du kan bruke filteret til venstre for å finne en spesifikk faktura. Men krever vi ikke en bestemt faktura for dette eksemplet. Vi krever bare noen fakturaen som er tilordnet til deg som kommer til å la deg utforme Mobil-siden. De nye sidene som er tilgjengelige er utformet spesielt for utvikling av mobile scenarier for leverandørfaktura. Derfor må du bruke disse sidene. URL-adressen skal ligne på følgende URL-adresse, og når du har angitt den, må siden som vises i illustrasjonen, vises: https://<yourURL>/?cmp=usmf&mi=VendMobileInvoiceAssignedToMeListPage&mode=mobile
Klikk på Innstillinger (tannhjul)-knappen øverst til høyre på siden, og klikk deretter Mobile app
Velg arbeidsområdet og klikk Rediger
Klikk Legg til side for å opprette den første mobilsiden.
Skriv inn et navn som Mine leverandørfakturaer og en beskrivelse som Leverandørfakturaer som er tilordnet til meg for gjennomgang.
Klikk Ferdig.
I mobile designer på Felt-kategorien, klikk Velg felt. Kolonnene på listesiden over må ligne på følgende illustrasjon.
Legg til de påkrevde kolonnene fra listesiden som vises til brukerne på mobilsiden. Rekkefølgen som du legger til, er rekkefølgen som feltene vises til sluttbrukeren. Vil være den eneste måten å endre rekkefølgen på feltene ved å velge alle feltene på nytt. Basert på kravene for dette scenariet, er følgende åtte felt obligatoriske. Men noen brukere kan vurdere at åtte felt er for mye informasjon å ha på en mobil enhet. Derfor vil vi vise bare de viktigste feltene i den mobile listevisningen. De gjenværende feltene vises i detaljvisningen, som vi vil utforme senere. Nå skal vi legge til følgende felt. Klikk plusstegnet (+) i disse kolonnene for å legge dem til på den mobile siden.
- Navn på leverandør
- Fakturatotal
- Fakturakonto
- Fakturanummer
- Fakturadato
Når feltene er lagt til, må mobilsiden ligne på følgende illustrasjon.
Du må også legge til følgende kolonner nå, slik at vi kan aktivere arbeidsflythandlinger senere.
- Vis fullført oppgave
- Vis delegert oppgave
- Vis tilbakekallt oppgave
- Vis avvist oppgave
- Vis oppgave for å be om fullføring
- Vis send på nytt-oppgave
Klikk Ferdig for å avslutte redigeringsmodus.
Klikk Tilbake og deretter Ferdig for å gå ut av arbeidsområdet.
Klikk Publiser arbeidsområde for å lagre arbeidet.
Aktiver Vis fakturatotal på listen over leverandørfakturaer på vent i skjemaet med leverandørparametere under Faktura. Vær oppmerksom på at bare ved å aktivere denne parameteren, fakturatotaler beregnes som skal vises på den ventende listesiden leverandørfakturaer. Dette er en ny funksjon som en del av den nødvendige hurtigreparasjonen 3208224.
Leverandørfakturadetaljer
Hvis du vil utforme siden med fakturadetaljer for mobil, kan du bruke siden VendMobileInvoiceHeaderDetails. Legg merke til at, avhengig av antall fakturaer som du har på maskinen, denne siden viser den eldste fakturaen (faktura som var opprettet først). Du kan bruke filteret til venstre for å finne en spesifikk faktura. Men krever vi ikke en bestemt faktura for dette eksemplet. Vi krever bare noen fakturadata slik at vi kan utforme mobilsiden.
I URL-adressen erstatter du navnet på menyelementet med VendMobileInvoiceHeaderDetails for å åpne skjemaet
Åpne utformingen for mobil fra Innstillinger (tannhjul)-knappen.
Klikk på Rediger-knappen for å starte redigeringsmodus i arbeidsområdet.
Velg siden Mine leverandørfakturaer som du opprettet tidligere, og klikk deretter Rediger.
På kategorien Felt klikker du Rutenett-kolonneoverskriften.
Klikk Egenskaper > Legg til side. Merknad: Når du klikker på Rutenett-overskriften og legger til en side, opprettes relasjonen til detaljsiden automatisk.
Angi en tittel, som Fakturaopplysninger, og en beskrivelse, som Vis fakturahode og linjedetaljer.
Klikk Velg felt. Legg merke til at rekkefølgen som du legger til, er rekkefølgen som feltene vises til sluttbrukeren. Vil være den eneste måten å endre rekkefølgen på feltene ved å velge alle feltene på nytt.
Legg til følgende felt fra hodet, basert på kravene for dette scenariet:
- Navn på leverandør
- Fakturatotal
- Fakturakonto
- Fakturanummer
- Fakturadato
- Fakturabeskrivelse
- Forfallsdato
- Fakturavaluta
Legg til følgende felt fra rutenettlinjene på siden:
- Innkjøpskategori
- Antall
- Enhetspris
- Nettobeløp for linje
- 1099-beløp
Når du har lagt til alle feltene fra de forrige to trinnene, klikker du Ferdig. Siden må ligne på følgende illustrasjon.
Klikk Ferdig for å avslutte redigeringsmodus.
Klikk Tilbake og deretter Ferdig for å gå ut av arbeidsområdet.
Klikk Publiser arbeidsområde for å lagre arbeidet
Arbeidsflythandlinger
Hvis du vil legge til arbeidsflythandlinger, kan du bruke siden VendMobileInvoiceHeaderDetails. Hvis du vil åpne denne siden, erstatter du navnet på menyelementet i URL-adressen, slik du gjorde tidligere. Åpne deretter utformingen for mobil fra Innstillinger (tannhjul)-knappen. Følg disse trinnene for å legge til handlinger i arbeidsflyten på detaljer-siden. Du må ha fakturaer tilordnet til deg som er i den tilstanden som gjør arbeidsflythandlingene du skal utforme for, tilgjengelige for deg.
Registrere arbeidsflythandlinger
- Klikk på Rediger-knappen for å starte redigeringsmodus i arbeidsområdet.
- Velg siden Mine leverandørfakturaer som du opprettet tidligere, og klikk deretter Rediger.
- På kategorien Handlinger klikker du Legg til handling.
- Angi en tittel for handling, som Godkjenn, og en beskrivelse, som Godkjenn faktura. Legg merke til at handlingstittelen du angir her, blir navnet på handlingen som vises for brukeren i den mobile app.
- Klikk Ferdig.
- Klikk Velg felt.
- Gå gjennom arbeidsflytprosessen på siden VendMobileInvoiceHeaderDetails, og fullfør handlingen som du vil registrere. Kontroller at du skriver inn kommentarer for arbeidsflyten under denne prosessen, slik at et kommentarfelt også er inkludert i mobilopplevelsen.
- Når arbeidsflythandlingen er utført, klikker du Ferdig å fullføre Velg felt-oppgaven.
- Klikk Ferdig for å avslutte redigeringsmodus.
- Klikk Tilbake og deretter Ferdig for å gå ut av arbeidsområdet.
- Klikk Publiser arbeidsområde for å lagre arbeidet
- Gjenta de forrige trinnene for å registrere alle nødvendige arbeidsflythandlinger.
Opprette en .js-fil
Åpne Notisblokk eller Microsoft Visual Studio, og lim inn følgende kode. Lagre filen som en .js-fil. Denne koden gjør følgende:
- De ekstra arbeidsflytrelaterte kolonnene som vi tidligere lagt til på den mobile listesiden, skjules. Vi har lagt til disse kolonnene slik at appen får denne informasjonen i kontekst og kan utføre det neste trinnet.
- Basert på arbeidsflyttrinnet som er aktivt, brukes logikk til å vise bare disse handlingene.
Notat
Navnet på sidene og andre kontroller i JS-koden må være de samme som navnene i arbeidsområdet.
function main(metadataService, dataService, cacheService, $q) { return { appInit: function (appMetadata) { // Hide controls that need to be present, but not visible metadataService.configureControl('My-vendor-invoices', 'ShowAccept', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowApprove', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowReject', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowDelegate', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRequestChange', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRecall', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowComplete', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowResubmit', { hidden: true }); }, pageInit: function (pageMetadata, params) { if (pageMetadata.Name == 'Invoice-details') { // Show/hide workflow actions based on workflow step metadataService.configureAction('Accept', { visible: true }); metadataService.configureAction('Approve', { visible: true }); metadataService.configureAction('Reject', { visible: true }); metadataService.configureAction('Delegate', { visible: true }); metadataService.configureAction('Request-change', { visible: true }); metadataService.configureAction('Recall', { visible: true }); metadataService.configureAction('Complete', { visible: true }); metadataService.configureAction('Resubmit', { visible: true }); var entityContextParts = params.pageContext.split(':'); var data = dataService.getEntityData(entityContextParts[0], entityContextParts[1]); var acceptControl = data.getPropertyValue('VendInvoiceInfoTable/showAccept'); var approveControl = data.getPropertyValue('VendInvoiceInfoTable/showApprove'); var rejectControl = data.getPropertyValue('VendInvoiceInfoTable/showReject'); var delegateControl = data.getPropertyValue('VendInvoiceInfoTable/showDelegate'); var requestChangeControl = data.getPropertyValue('VendInvoiceInfoTable/showRequestChange'); var recallControl = data.getPropertyValue('VendInvoiceInfoTable/showRecall'); var completeControl = data.getPropertyValue('VendInvoiceInfoTable/showComplete'); var resubmitControl = data.getPropertyValue('VendInvoiceInfoTable/showResubmit'); var showAcceptControl = Boolean(acceptControl == 1); var showApproveControl = Boolean(approveControl == 1); var showRejectControl = Boolean(rejectControl == 1); var showDelegateControl = Boolean(delegateControl == 1); var showRequestChangeControl = Boolean(requestChangeControl == 1); var showRecallControl = Boolean(recallControl == 1); var showCompleteControl = Boolean(completeControl == 1); var showResubmitControl = Boolean(resubmitControl == 1); metadataService.configureAction('Accept', { visible: showAcceptControl }); metadataService.configureAction('Approve', { visible: showApproveControl }); metadataService.configureAction('Reject', { visible: showRejectControl }); metadataService.configureAction('Delegate', { visible: showDelegateControl }); metadataService.configureAction('Request-change', { visible: showRequestChangeControl }); metadataService.configureAction('Recall', { visible: showRecallControl }); metadataService.configureAction('Complete', { visible: showCompleteControl }); metadataService.configureAction('Resubmit', { visible: showResubmitControl }); } }, }; }Last opp kodefilen til arbeidsområdet ved å velge Logic-kategorien
Klikk Ferdig for å avslutte redigeringsmodus.
Klikk Tilbake og deretter Ferdig for å gå ut av arbeidsområdet.
Klikk Publiser arbeidsområde for å lagre arbeidet
Leverandørfakturavedlegg
Klikk på Innstillinger (tannhjul)-knappen øverst til høyre på siden, og klikk deretter Mobile app
Klikk på Rediger-knappen for å starte redigeringsmodus i arbeidsområdet.
Velg siden Mine leverandørfakturaer** som du opprettet tidligere, og klikk deretter **Rediger.
Angi Dokumentbehandling til Ja som vist nedenfor. Merknad: Hvis Der ikke er noen krav for å vise vedlegg på mobilenheten, kan du la dette alternativet være satt til Nei, som er standardinnstillingen.

Klikk Ferdig for å avslutte redigeringsmodus.
Klikk Tilbake og deretter Ferdig for å gå ut av arbeidsområdet.
Klikk Publiser arbeidsområde for å lagre arbeidet
Leverandørfakturalinjedistribusjoner
Kravene for dette scenariet bekrefter at det vil bli bare distribusjoner på linjenivå, og at en faktura har alltid bare én linje. Fordi dette scenariet er enkelt, må også brukeropplevelsen på den mobile enheten være enkel nok til at brukeren ikke trenger å bore ned flere nivåer for å vise distribusjonen. Leverandørfakturaer omfatter muligheten til å vise alle distribusjoner fra fakturahodet. Denne opplevelsen er det vi trenger for det mobile scenariet. Derfor vil vi bruke siden VendMobileInvoiceAllDistributionTree til å utforme denne delen av det mobile scenariet.
Notat
Å kjenne kravene hjelper oss med å bestemme hvilke bestemte siden for å bruke og hvordan nøyaktig å optimalisere mobil opplevelse for brukeren når vi utformer scenariet. Vi vil bruke en annen side til å vise distribusjoner, fordi har ulike krav for scenariet, i det andre scenariet.
Erstatt navnet på menyelementet i URL-adressen, slik du gjorde tidligere. Siden som vises bør ligne på følgende illustrasjon.
Åpne utformingen for mobil fra Innstillinger (tannhjul)-knappen.
Klikk på Rediger-knappen for å starte redigeringsmodus i arbeidsområdet. Merk: Du vil se at to nye sider ble opprettet automatisk. Fordi du har aktivert dokumentbehandling i den forrige delen, oppretter systemet disse sidene. Du kan ignorere disse nye sider.
Klikk Legg til side.
Angi en sidetittel, som Vis regnskap, og en beskrivelse, som Vis regnskap for fakturaen.
Klikk Ferdig.
På kategorien Felt, klikk Velg felt, velg du følgende felt fra siden med distribusjoner, og klikk deretter Ferdig:
- Beløp
- Valuta.
- Finanskonto
Notat
Vi valgte ikke Beskrivelse-kolonnen fra rutenettet over distribusjoner, fordi kravene for dette scenariet bekreftet at den utvidede prisen er bare beløpet som det skal være distribusjoner for. Brukeren vil derfor ikke trenge et annet felt til å bestemme beløpet som er fordelingen for. Men i neste scenario vil vi bruke denne informasjonen, fordi kravene for scenariet angir at andre beløpstyper har distribusjoner (for eksempel merverdiavgift).
Klikk Ferdig for å avslutte redigeringsmodus.
Klikk Tilbake og deretter Ferdig for å gå ut av arbeidsområdet.
Klikk Publiser arbeidsområde for å lagre arbeidet
Legge til navigering på siden "Vis regnskap"
Mobilsiden Vis regnskap er ikke koblet til noen av mobilsidene som vi har utviklet så langt. Fordi brukeren bør være i stand til å navigere til siden Vis regnskap fra siden Fakturaopplysninger på den mobile enheten, må vi gi navigasjon fra siden Fakturaopplysninger til siden Vis regnskap. Vi etablerer denne navigasjonen ved hjelp av ekstra logikk via JavaScript.
Åpne .js-filen som du opprettet tidligere, og legg til linjene som er uthevet i følgende kode. Denne koden gjør to ting:
- Den hjelper å garantere at brukerne ikke kan gå direkte fra arbeidsområdet til siden Vis regnskap.
- Den oppretter en navigasjonskontroll fra siden Fakturaopplysninger til siden Vis regnskap.
Notat
Navnet på sidene og andre kontroller i JS-koden må være de samme som navnene i arbeidsområdet.
function main(metadataService, dataService, cacheService, $q) { return { appInit: function (appMetadata) { // Hide controls that need to be present, but not visible metadataService.configureControl('My-vendor-invoices', 'ShowAccept', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowApprove', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowReject', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowDelegate', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRequestChange', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowRecall', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowComplete', { hidden: true }); metadataService.configureControl('My-vendor-invoices', 'ShowResubmit', { hidden: true }); // Hide pages not applicable for root navigation metadataService.hideNavigation('View-accounting'); //Link to view accounting metadataService.addLink('Invoice-details', 'View-accounting', 'View-accounting-nav-control', 'View accounting', true); }, pageInit: function (pageMetadata, params) { if (pageMetadata.Name == 'Invoice-details') { // Show/hide workflow actions based on workflow step metadataService.configureAction('Accept', { visible: true }); metadataService.configureAction('Approve', { visible: true }); metadataService.configureAction('Reject', { visible: true }); metadataService.configureAction('Delegate', { visible: true }); metadataService.configureAction('Request-change', { visible: true }); metadataService.configureAction('Recall', { visible: true }); metadataService.configureAction('Complete', { visible: true }); metadataService.configureAction('Resubmit', { visible: true }); var entityContextParts = params.pageContext.split(':'); var data = dataService.getEntityData(entityContextParts[0], entityContextParts[1]); var acceptControl = data.getPropertyValue('VendInvoiceInfoTable/showAccept'); var approveControl = data.getPropertyValue('VendInvoiceInfoTable/showApprove'); var rejectControl = data.getPropertyValue('VendInvoiceInfoTable/showReject'); var delegateControl = data.getPropertyValue('VendInvoiceInfoTable/showDelegate'); var requestChangeControl = data.getPropertyValue('VendInvoiceInfoTable/showRequestChange'); var recallControl = data.getPropertyValue('VendInvoiceInfoTable/showRecall'); var completeControl = data.getPropertyValue('VendInvoiceInfoTable/showComplete'); var resubmitControl = data.getPropertyValue('VendInvoiceInfoTable/showResubmit'); var showAcceptControl = Boolean(acceptControl == 1); var showApproveControl = Boolean(approveControl == 1); var showRejectControl = Boolean(rejectControl == 1); var showDelegateControl = Boolean(delegateControl == 1); var showRequestChangeControl = Boolean(requestChangeControl == 1); var showRecallControl = Boolean(recallControl == 1); var showCompleteControl = Boolean(completeControl == 1); var showResubmitControl = Boolean(resubmitControl == 1); metadataService.configureAction('Accept', { visible: showAcceptControl }); metadataService.configureAction('Approve', { visible: showApproveControl }); metadataService.configureAction('Reject', { visible: showRejectControl }); metadataService.configureAction('Delegate', { visible: showDelegateControl }); metadataService.configureAction('Request-change', { visible: showRequestChangeControl }); metadataService.configureAction('Recall', { visible: showRecallControl }); metadataService.configureAction('Complete', { visible: showCompleteControl }); metadataService.configureAction('Resubmit', { visible: showResubmitControl }); } }, }; }Last opp kodefilen til arbeidsområdet ved å velge Logic-kategorien for å overskrive den forrige koden
Klikk Ferdig for å avslutte redigeringsmodus.
Klikk Tilbake og deretter Ferdig for å gå ut av arbeidsområdet.
Klikk Publiser arbeidsområde for å lagre arbeidet
Validering
Åpne programmet fra mobilenheten, og koble til din forekomst. Kontroller at du logger deg på firmaet der leverandørfakturaer er tilordnet til deg for gjennomgang. Du skal kunne utføre følgende handlinger:
- Se arbeidsområdet Mine godkjenninger.
- Gå nedover i arbeidsområdet Mine godkjenninger og se siden Mine leverandørfakturaer.
- Gå nedover på siden Mine leverandørfakturaer og se en oversikt over fakturaer som er tilordnet til deg.
- Gå nedover i en av fakturaene, og se fakturahodedetaljer og linjedetaljer.
- På detaljer-siden ser du en kobling til vedlegg. Bruk denne koblingen til å navigere til vedleggslisten og vise vedleggene.
- På detaljer-siden ser du en kobling til siden Vis regnskap. Bruk denne koblingen til å navigere til distribusjonssiden og vise distribusjonene.
- På detaljer-siden, klikker du Handlinger-menyen nederst, og utfør handlinger i arbeidsflyten som gjelder for arbeidsflyttrinnet.
Utforme et scenario for godkjenning av komplisert faktura for Fabrikam
| Scenarieattributt | Svar |
|---|---|
| Hvilke felt fra fakturahodet brukeren vil se i mobil opplevelse, og i hvilken rekkefølge? |
|
| Hvilke felt fra fakturalinjer brukeren vil se i mobil opplevelse, og i hvilken rekkefølge? |
|
| Hvor mange fakturalinjene er det i en faktura? Bruke 80-20 regelen her, og optimalisere 80 prosent. | 5 |
| Brukere vil se regnskapsdistribusjoner (fakturakoding) på den mobile enheten under anmeldelser? | Ja |
| Hvor mange regnskapsdistribusjoner (utvidet pris, merverdiavgift, tillegg og så videre) er det for en fakturalinje? Igjen, bruke 80-20 regelen. | Utvidet pris: 2 mva: 2 gebyrer: 2 |
| Fakturaene også har regnskapsdistribusjoner i fakturahodet? I så fall bør disse regnskapsdistribusjoner være tilgjengelig på enheten? | Brukes ikke |
| Brukere vil se vedlegg for fakturaen på enheten? | Ja |
Neste trinn
Følgende variasjoner kan gjøres for scenario 1, basert på kravene for scenario 2. Du kan bruke denne delen til å forbedre opplevelsen av mobilappen.
Fordi flere fakturalinjer er forventet i scenario 2, hjelper følgende endringer i utformingen optimalisere brukerens opplevelse på den mobile enheten:
- I stedet for å vise fakturalinjer på detaljer-siden (som i scenario 1), kan brukere velge å vise linjer på en egen side for mobil.
- Fordi mer enn én fakturalinjen forventes i dette tilfellet hvis siden VendMobileInvoiceAllDistributionTree brukes til å utforme distribusjonssiden mobil (som i scenario 1), kan det være forvirrende for brukeren å koordinere linjer til distribusjoner. Bruk derfor siden VendMobileInvoiceLineDistributionTree til å utforme distribusjonssiden.
- Ideelt sett bør distribusjonene vises i konteksten for en fakturalinje i dette scenariet. Sørg derfor for at brukeren kan gå til en linje for å se siden distribusjoner. Bruk sidekoblingsmuligheten til å opprette gjennomgangen, akkurat som du gjorde for hode- og detaljer-sidene i scenario 1.
Fordi mer enn én beløpstype forventes på distribusjoner i scenario 2 (merverdiavgift, gebyrer og så videre), vil det være nyttig å vise beskrivelsen av beløpstype. (Vi har utelatt informasjonen i scenario 1.)