Extend a Teams message extension across Microsoft 365
Message extensions allow users to interact with your web service using buttons and forms. Users can search or initiate actions in an external system from Microsoft Teams and Outlook by extending your Teams apps across Microsoft 365. There are two types of message extensions:
Search-based message extensions: Allow users to search an external system and share results through the compose message area of the client.
Action-based message extensions: Allow users with a modal pop-up to collect or display information, process the interaction, and send the information back to the client as a rich card.
Note
Teams search-based message extensions are generally available for Outlook and action-based message extensions are available in preview for Outlook.
Outlook mobile users on Android and iOS can receive and take actions on cards from your apps that were sent to them by users on Outlook on the web and Outlook for Windows.
Teams message extension across Microsoft 365 also supports link unfurling that display cards to launch Stageview and dialogs.
Prerequisites
To extend your Teams message extension to Outlook, ensure the following:
- Check for message extensions support within Outlook for Windows desktop, web, and mobile, see the support table in extend Teams apps across Microsoft 365.
- A Microsoft 365 Developer Program sandbox tenant. For action based message extension, enroll your developer tenant for Microsoft 365 Targeted Releases.
- A test environment with Microsoft 365 apps installed from the Microsoft 365 Apps Current Channel.
- (Optional) Microsoft Visual Studio Code with the Teams Toolkit extension.
Build or extend a message extension
To extend your Teams message extension to Outlook, you can either build a new message extension app with Teams Toolkit or extend an existing Teams message extension app to Outlook.
You can build a Teams message extension app for Outlook through Teams Toolkit extension for Visual Studio Code. To build a message extension app for Outlook, ensure the following:
You can build either a search-based or an action-based message extension.
Open Visual Studio Code.
Select Command Palette... under the View option or Ctrl+Shift+P.
Select Teams: Create a New App.
Select Message Extension from the dropdown list.
Select Custom Search Results to download the sample code for a Teams search-based message extension using the latest app manifest (previously called Teams app manifest).

You can also download the sample code from the left pane, under DEVELOPMENT, select View Samples. A Samples tab appears, in the search field enter NPM Search Connector.

Select a preferred programming language.
Select a location on your local machine for the workspace folder and enter your application name.
Select Command Palette... under the View option or Ctrl+Shift+P.
Enter Teams: Provision to create the relevant app resources, such as Azure App Service, App Service plan, Azure Bot, and Managed Identity, in your Azure account.
Select a subscription and a resource group.
Select Provision. Alternatively, you can select Provision under the LIFECYCLE section of the extension.
Select Command Palette... under the View option or Ctrl+Shift+P.
Enter Teams: Deploy to deploy the sample code to the provisioned resources in Azure and start the app. Alternatively, you can select Deploy under LIFECYCLE section of the extension.
Select Deploy.
Now, you can upload your app in Teams and preview your message extension in Outlook. To build your app package through Teams Toolkit, see build app package.
Upload your custom app in Teams
Upload your updated message extension (app package) into Teams. After you complete, message extension appears in your installed Apps from the compose message area.
Create a .zip file with app manifest and app icons.
Go to Microsoft Teams and sign in using your sandbox tenant account.
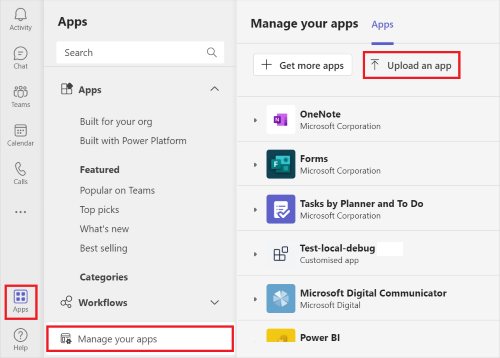
Select Apps > Manage your apps > Upload an app.

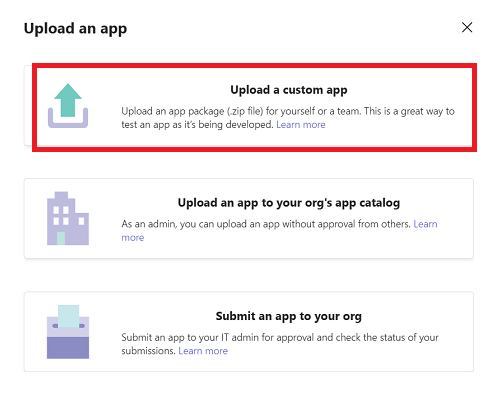
Select the Upload a custom app option, select your .zip file, and install (Add) it to your Teams client.

After it's uploaded through Teams, your message extension is available in Outlook for Windows desktop and web.
Preview your message extension in Outlook
Here's how to test your message extension running in Outlook on the web. To preview your app running in Outlook on the web, follow these steps:
Sign in to outlook.com using your test tenant credentials.
Select New message.
Select Apps on the ribbon.

Your message extension is listed. You can invoke it from there and use it just as you would while composing a message in Teams.
Debugging
As you debug your message extension, you can identify the source (originating from Teams versus Outlook) of bot requests by the channelId field of the Activity object. When a user performs a query, your service receives a standard Bot Framework Activity object. One of the properties in the Activity object is channelId, which has the value of msteams or m365extensions, depending on where the bot request originates. For more information, see search based message extensions SDK and action based messaging extensions SDK.
Limitations
While your updated message extension continues to run in Teams, you must be aware of the following limitations:
Message extensions in Outlook are supported only in the
composecontext. In Teams app manifest, message extension contexts such ascommandBoxandmessagearen't supported in Outlook.Action-based message extensions that send cards into the compose box are supported in Outlook. However, using bots to deliver cards isn't supported. In this scenario, you can convert your message extension to send cards into the compose box in Outlook.
You can't insert more than five Adaptive Cards in an email.
Card actions of type
messageBack,imBack,invoke, andsigninaren't supported.openURLis the only supported card action.Adaptive Card actions are supported. For
Action.Submitonly stageview and taskmodule launching is supported.
Note
When you test an app with link unfurling, ensure that you remove the app manually after testing. If multiple apps are monitoring the same domain, the app installed most recently might not be invoked to unfurl the link in Outlook, as it would in Teams.
Use the Microsoft Teams developer community channels to report issues and provide feedback.
Code sample
| Sample Name | Description | Node.js |
|---|---|---|
| NPM Search Connector | Teams Toolkit sample app to build a message extension app. Works in Teams and Outlook. | View |
| Teams Link Unfurling | Simple Teams app to demonstrate link unfurling. Works in Teams, Outlook. | View |
| Tab in Stageview | Microsoft Teams tab sample app for demonstrating a tab in Stageview. Works in Teams, Outlook, Microsoft 365 app. | View |
| Teams action-based message extension for Microsoft 365 | Teams Toolkit sample app to build a message extension app. Works in Teams and Outlook. | View |
Next step
Platform Docs


