Integrer lerretsapper på nettsteder og andre tjenester
Appene du utvikler er gjerne mest nyttige når de er tilgjengelige direkte hvor arbeidet utføres. Ved å bygge inn lerretsapper i en iframe, kan du integrere disse appene på nettsteder og andre tjenester, for eksempel Power BI eller SharePoint.
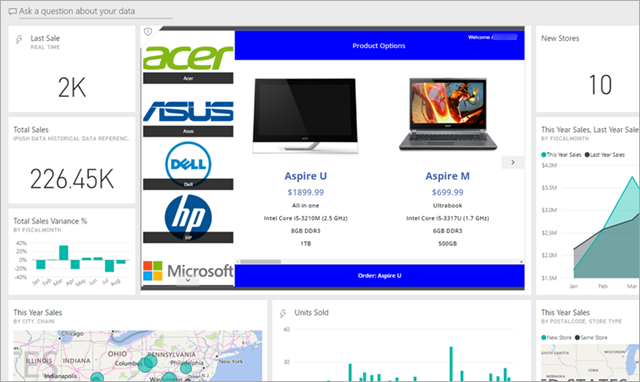
I dette emnet viser vi deg hvordan du angir parametere for innebygging av apper. Deretter bygger vi inn ressursbestillingsappen på et nettsted.

Obs!
- Bare Power Apps-brukere i samme leier har tilgang til den innebygde appen.
- Innebygde lerretsapper i et opprinnelig skrivebordsprogram støttes ikke. Dette utelukker førstepartsintegrering, for eksempel Power Apps i Teams).
Du kan også integrere lerretsapper i SharePoint Online uten å bruke en iframe. Mer informasjon: Bruke Power Apps-nettdelen
Å angi URI-parametere for appen din
Hvis du har en app du vil bygge inn, er det første trinnet å angi parametere for Uniform Resource Identifier (URI), slik at iframe finner appen. URI-en finnes i følgende format:
https://apps.powerapps.com/play/[AppID]?source=iframe
For GCC-brukere
https://apps.gov.powerapps.us/play/[AppID]?source=iframe
Viktig
Fra august 2019 er URI-formatet endret fra https://web.powerapps.com/webplayer til https://apps.powerapps.com/play. Oppdater eventuelle innebygde iframes for å bruke det nye URI-formatet. Referanser til det forrige formatet blir omdirigert til den nye URI-en for å sikre kompatibilitet.
Forrige format:
https://web.powerapps.com/webplayer/iframeapp?source=iframe&appId=/providers/Microsoft.PowerApps/apps/[AppID]
Det eneste du trenger å gjøre er å erstatte ID-en til appen din med [AppID] i URI-en (inkludert ' [' & ']'). Vi skal straks vise deg hvordan du får denne verdien, men først kan du se hvilke parametere som er tilgjengelige i URI-en:
- [appID] - Den angir ID-en til appen som skal kjøre.
- tenantid – er en valgfri parameter for å støtte gjestetilgang og avgjør hvilken leier det skal åpnes apper fra.
- screenColor – brukes til å angi en mer smidig innlasting av appen for brukerne. Denne parameteren er i formatet RGBA (rød verdi, grønn verdi, blå verdi, alfa) og kontrollerer skjermfargen mens appen lastes inn. Det er best å angi den til samme farge som app-ikonet ditt.
- kilde – har ingen innvirkning på appen, men vi foreslår at du legger til et beskrivende navn for å referere til kilden for innebyggingen.
- Til slutt kan du legge til de egendefinerte parameterne du ønsker ved å bruke Param()-funksjonen, og disse verdiene kan brukes av appen din. De legges til på slutten av URI-en, for eksempel
[AppID]?source=iframe¶m1=value1¶m2=value2. Disse parameterne er skrivebeskyttet når appen startes. Hvis du må endre dem, må du starte appen på nytt. Vær oppmerksom på at bare det første elementet etter [appid] skal ha et "?". Etter det brukes "&" som illustrert her.
Få app-IDen
App-ID-en er tilgjengelig på powerapps.com. For appen du vil bygge inn:
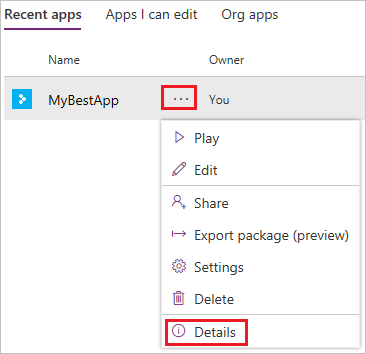
På Apper-fanen, på powerapps.com, klikker eller trykker du på ellipsen ( . . . ), deretter Detaljer.

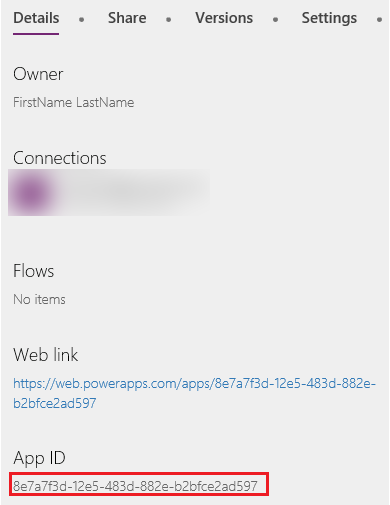
Kopier App-ID-en.

Erstatt
[AppID]-verdien i URI-en. URI-en ser slik ut for ressursbestillingsappen vår:https://apps.powerapps.com/play/76897698-91a8-b2de-756e-fe2774f114f2?source=iframe
Det kan hende du må tillate popup-vinduer i leseren når du bygger inn en app på webområdet som bruker Launch()-funksjonen til å starte en nettside eller en app.
Slik bygger du inn appen din på et nettsted
Å bygge inn appen din er nå like enkelt som å legge til iframe i HTML-koden for nettstedet ditt (eller andre tjenester som støtter iframer, for eksempel Power BI eller SharePoint):
<iframe width="[W]" height="[H]" src="https://apps.powerapps.com/play/[AppID]?source=website&screenColor=rgba(165,34,55,1)" allow="geolocation; microphone; camera"/>
Angi verdier for bredden og høyden for iframe, og erstatt ID-en til appen din for [AppID].
Obs!
Inkluder allow="geolocation; microphone; camera" i HTML-koden i iframe for å tillate appene å bruke disse funksjonene på Google Chrome.
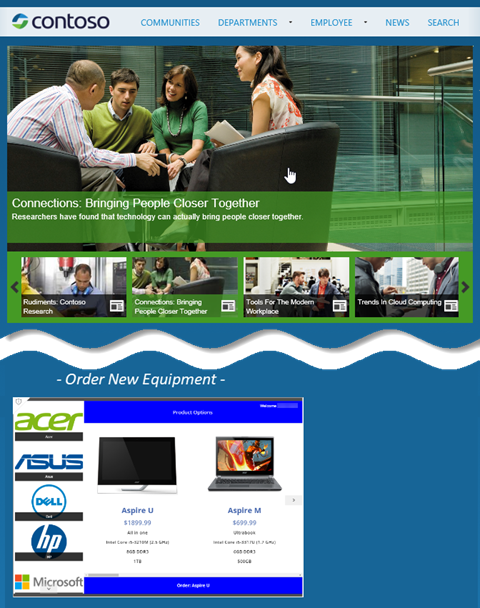
Bildet nedenfor viser ressursbestillingsappen innebygd i et eksempelnettsted for Contoso.

Husk følgende punkter når du skal godkjenne brukere av appen:
- Hvis nettstedet bruker Microsoft Entra ID-basert godkjenning, kreves det ingen ekstra pålogging.
- Hvis nettstedet ditt bruker en annen påloggingsmetode, eller ikke er godkjent, vil brukerne se en påloggingsmelding på iframe. Etter de er pålogget, vil de kunne kjøre appen så lenge oppretteren av appen har delt den med dem.
Som du ser, er det enkelt og kraftfullt å bygge inn apper. Innebygging gjør det mulig å flytte appene direkte til stedene der du og kundene dine arbeider – nettsteder, Power BI-instrumentbord, SharePoint-sider og mer.
Obs!
Kan du fortelle oss om språkinnstillingene for dokumentasjonen? Ta en kort undersøkelse. (vær oppmerksom på at denne undersøkelsen er på engelsk)
Undersøkelsen tar rundt sju minutter. Det blir ikke samlet inn noen personopplysninger (personvernerklæring).